
WhatsApp 消息模板:包含 13 个示例的操作指南
除非使用 WhatsApp 消息模板,否则企业无法在 24 小时后发送 WhatsApp 消息。 了解如何格式化和发送模板消息以及示例。
![将 Facebook 信使添加到 Website: Messenger 小部件指南 [Apr 2024]](https://assets2-proxy.respond.io/ph8r57dk1q9w/xZbFyK1IrWftZjZg3BllR/c832ca8247d5e6b76a40847f37735fe4/AddFacebooktoWebsiteCoverImage1_5132707da2aabc45d96934743d3a315d.png?q=70&fm=avif)
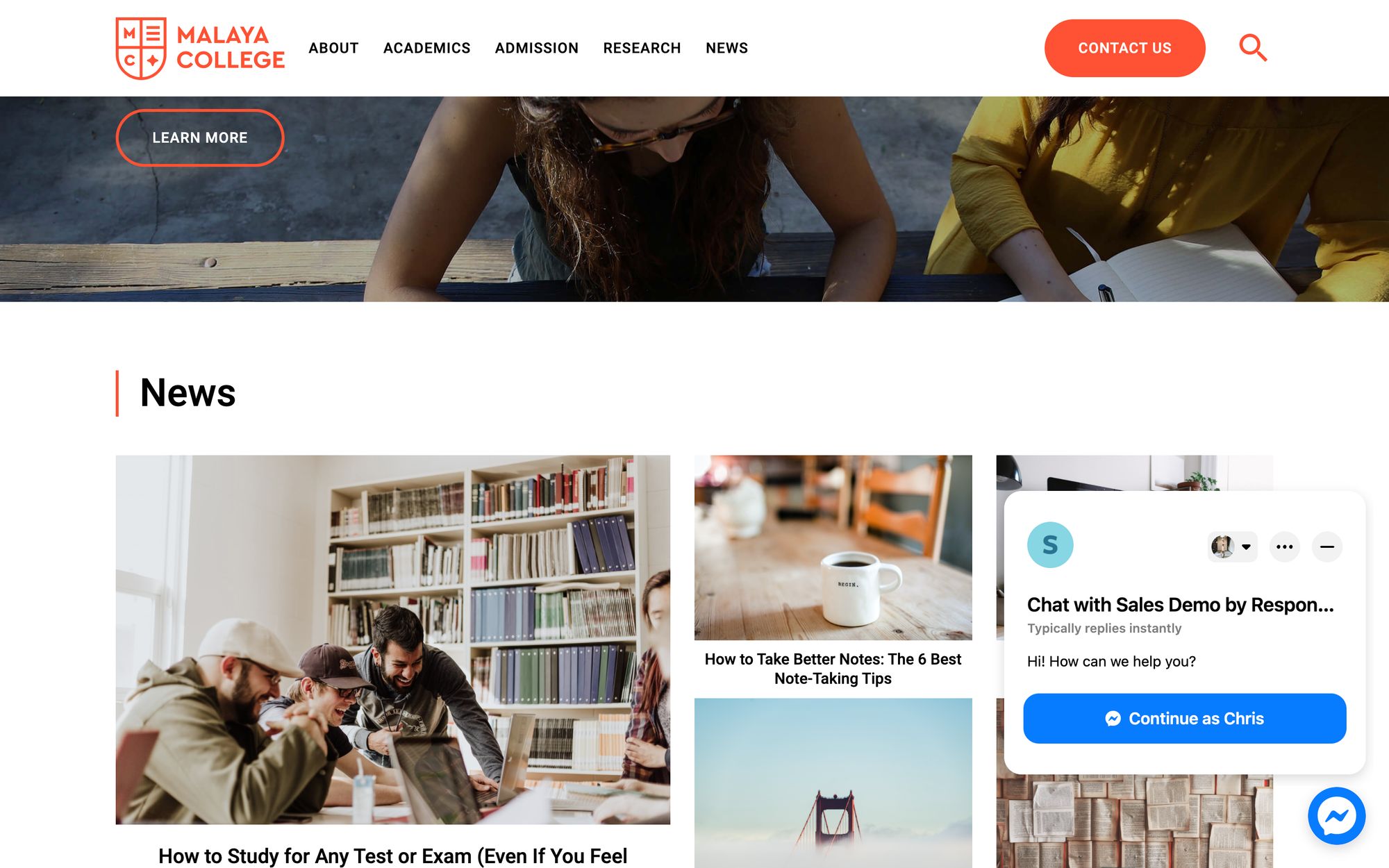
寻找最终的聊天窗口小部件吗? 如果您的网页访客是 Messenger 的狂热用户,请在您的网站上添加 Facebook Messenger 小部件。 在这篇博客文章中,我们将向您展示如何将 Facebook Messenger 添加到网站,以及在 WordPress、Wix 和 Shopify 等网站生成器上添加的位置。
Facebook Messenger 是一个网站插件,允许站点访问者通过Messenger与您的 Facebook 页面进行聊天。 作为 世界最顶尖的消息传递频道之一,许多客户自然倾向于通过 Messenger 进行聊天。

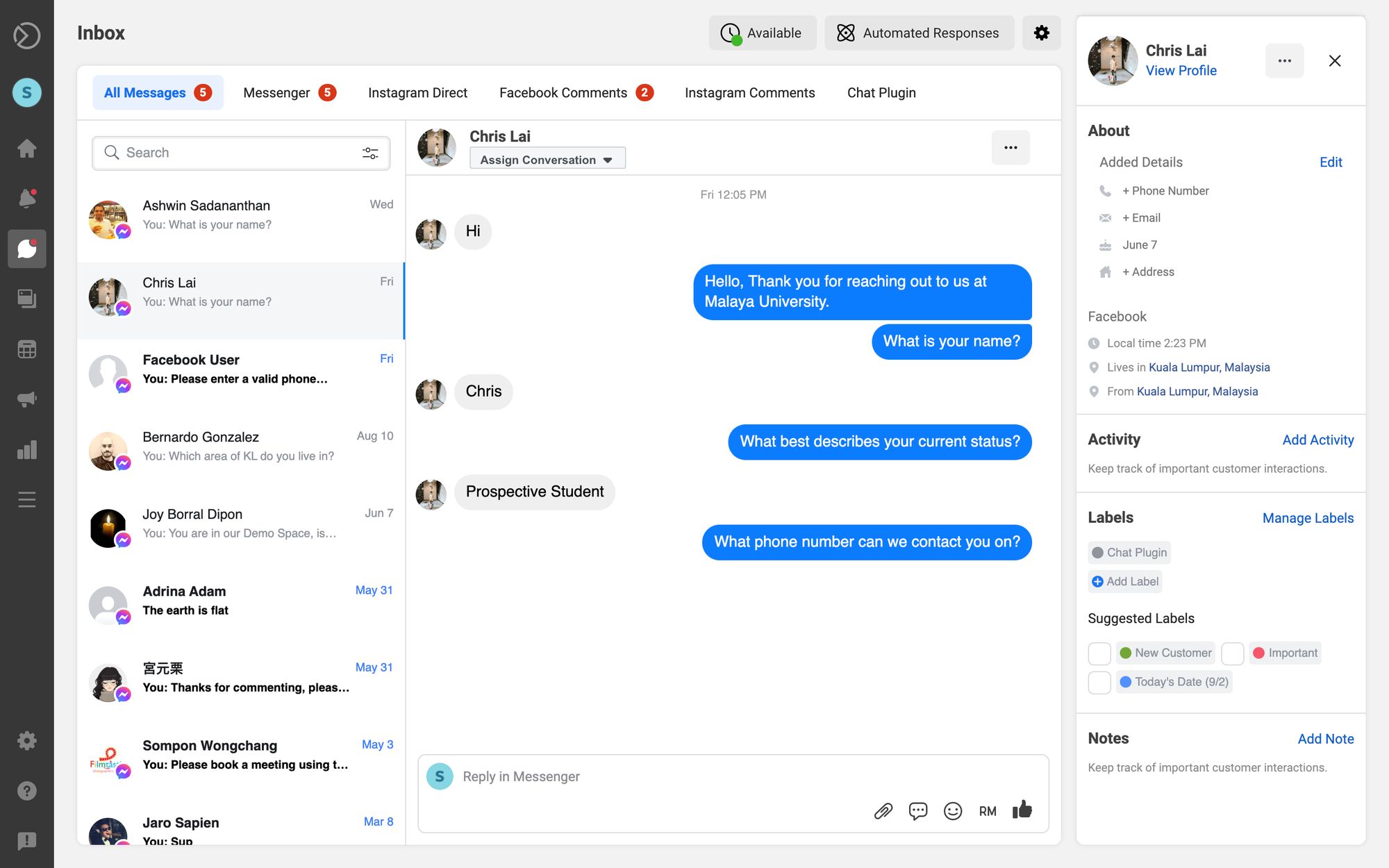
当网站访问者通过小部件发送查询时,您可以通过 Meta Business Suite Inbox 进行回复。 对于接收低至中等数量的消息并依靠Facebook信使进行客户通信的企业来说,这就足够了。
不要将 Facebook Messenger 小部件与 Facebook 聊天插件混淆。 虽然在某些方面相似,Facebook聊天插件从2024年5月9日起不再可用。
在多个频道与客户进行大量对话或聊天的企业应该使用诸如respon.io之类的 omnichannel 消息收件箱。 除了在单个收件箱中简化所有对话外,它还提供了额外的好处,如 高级自动化 和 分析师。
如果您利用 Facebook Messenger 来 提供客户支持 或 推动销售,您就会知道该平台有多么有效。 考虑使用 Facebook 网络聊天的主要原因之一是它能够创建持续对话并建立一个联系人列表。
使用传统网站聊天,用户一旦离开您的网站,就会永久流失。 您继续对话的唯一希望是他们返回您的网站。 一旦您将信使添加到您的网站,这个情况就不再存在。
首先,Messenger小部件是您客户端联系您并解决其问题的最快工具。 它可以确保客户能够即时和不费力地在一个熟悉和舒适的信使上与您联系。

它还能够直接在您的网站上进行个人沟通,提供技术支持、产品咨询、订单或预订帮助等等。 客户可以联系您,当您的兴趣很高时驱动销售转换。
当您添加Facebook聊天到网站时,联系人的聊天历史将保存在Meta Business Suite的收件箱中。 这意味着即使在您的网站离开后,您也可以恢复与您在信使上聊天的用户的对话。
在对话的同时,您还可以看到一些基本的个人资料信息,包括他们的姓名、个人资料图片、生日和位置。 这将有助于您为客户提供比任何在线聊天更好的服务,并且在一段时间内与他们建立关系。
现在人们可以通过 Facebook 客户聊天轻松向您发送消息,他们将被永久添加到您的联系人列表。

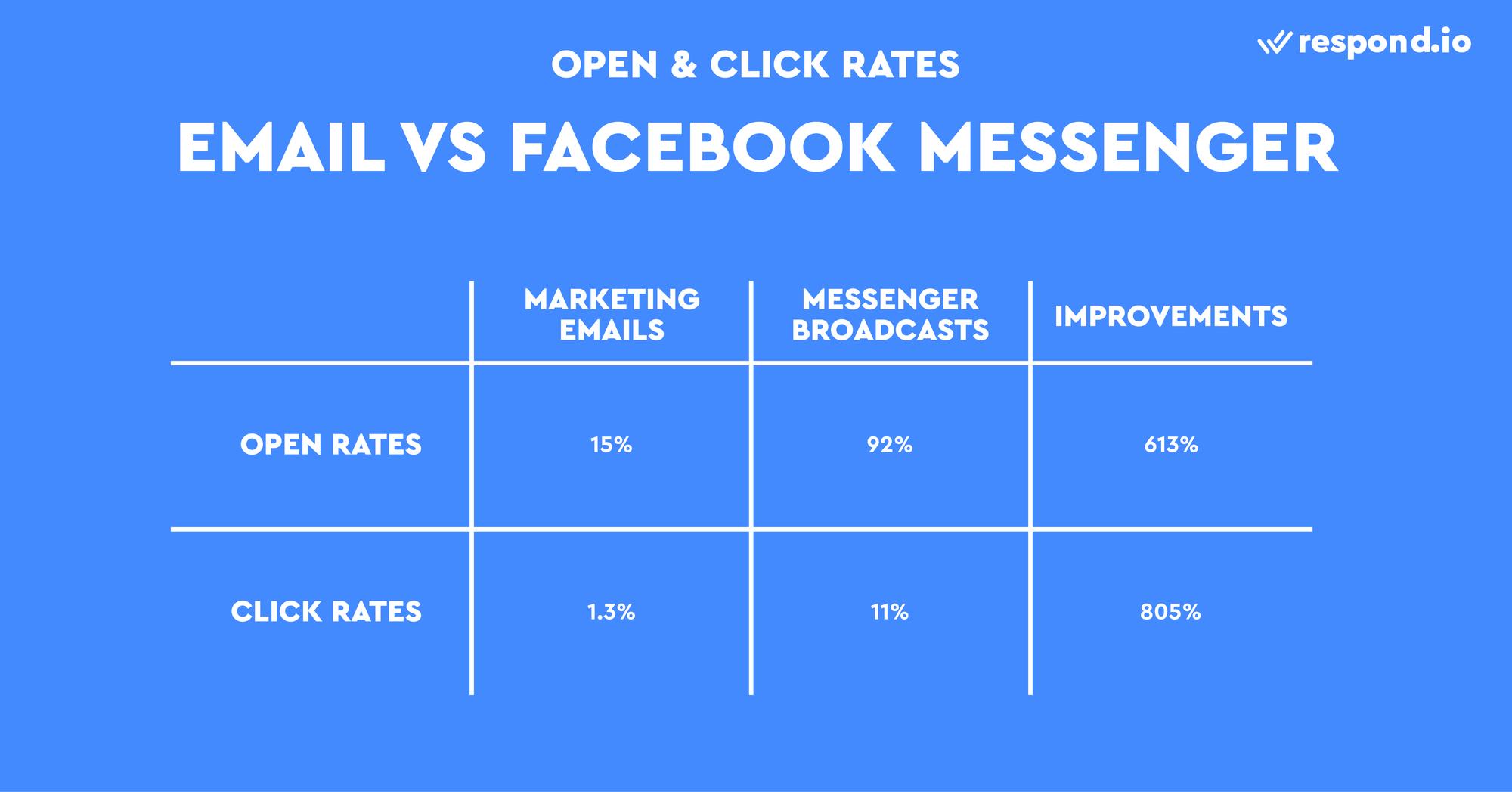
您可以以相同方式使用电子邮件订阅者列表的 Facebook 信使。 用它作为您的听众的新通信频道,甚至用它来发送 Messenger 广播, 开放率高达92%令人吃惊。
Messenger小部件只是构建FacebookMessenger订阅者列表的一种方式。 有几种方式增加您的信使联系人, 包括 Facebook 评论自动回复 或 私人回复, 点击Messenger广告 或 链接 和 Facebook 二维码
最后,请记住客户必须登录到他们的 Facebook 帐户才能添加到您的联系人列表。 牢记这一点,让我们转到下一节中,您将学习如何将信使添加到网站。
首先,让我们谈一下Messenger小部件安装过程。 要将 Facebook 信使添加到网站,您需要按顺序执行这两个步骤:
创建 Facebook 信使小部件代码
将 Messenger 小部件代码添加到您的网站
如果您是 B2B 业务,需要开启游客模式,我们建议通过应答设置您的 Facebook 信使小部件。
您不仅可以自动化 问候 或 离开消息 以及 聊天路由 或 联系人分配等流程,response.io 还允许您 将参考代码 添加到 Facebook Messenger 小部件以识别联系人来自何处。 大型企业应考虑这一选择。
设置 Facebook 信使小部件的过程很简单,可以通过 快速完成。跟随这些步骤。

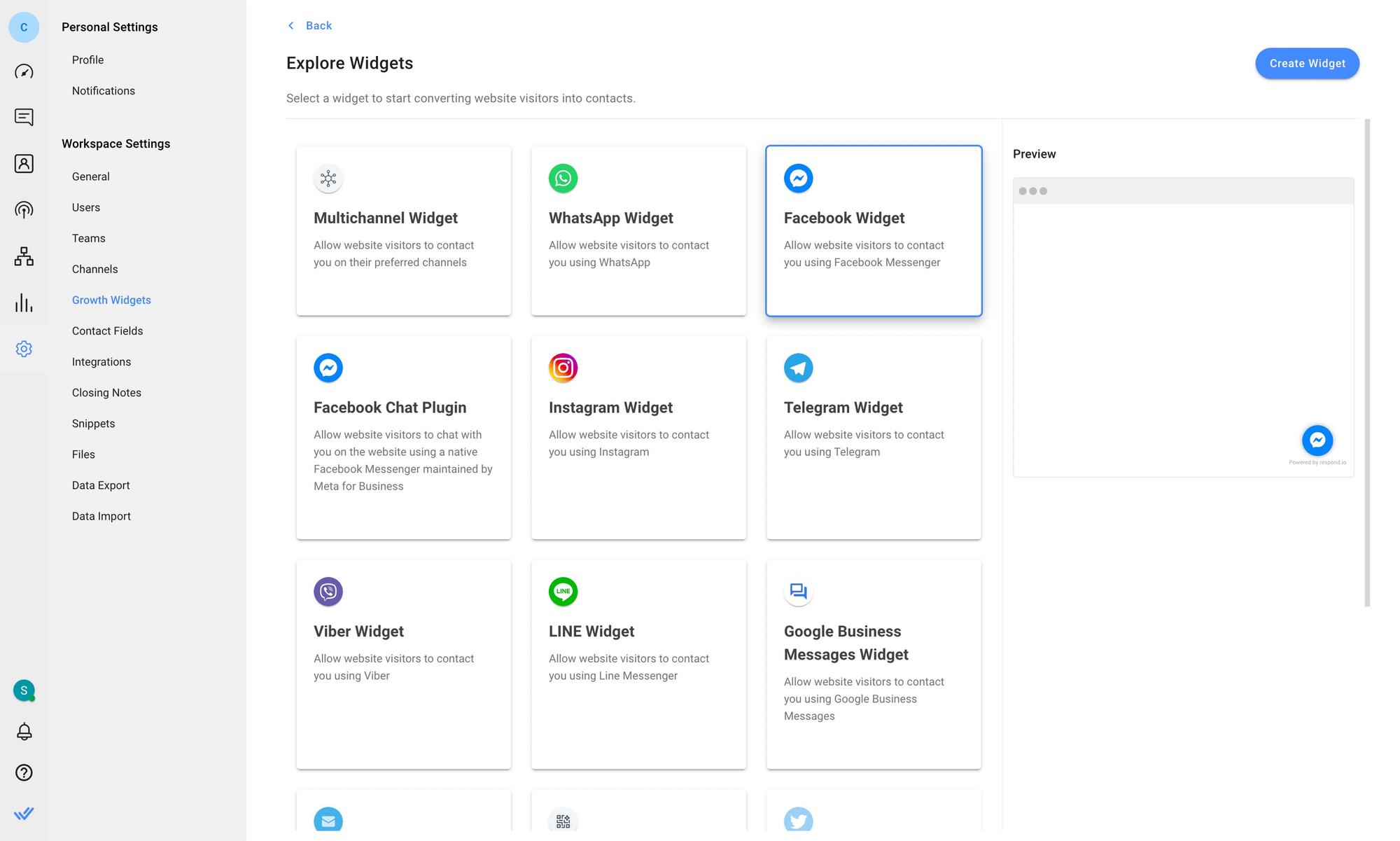
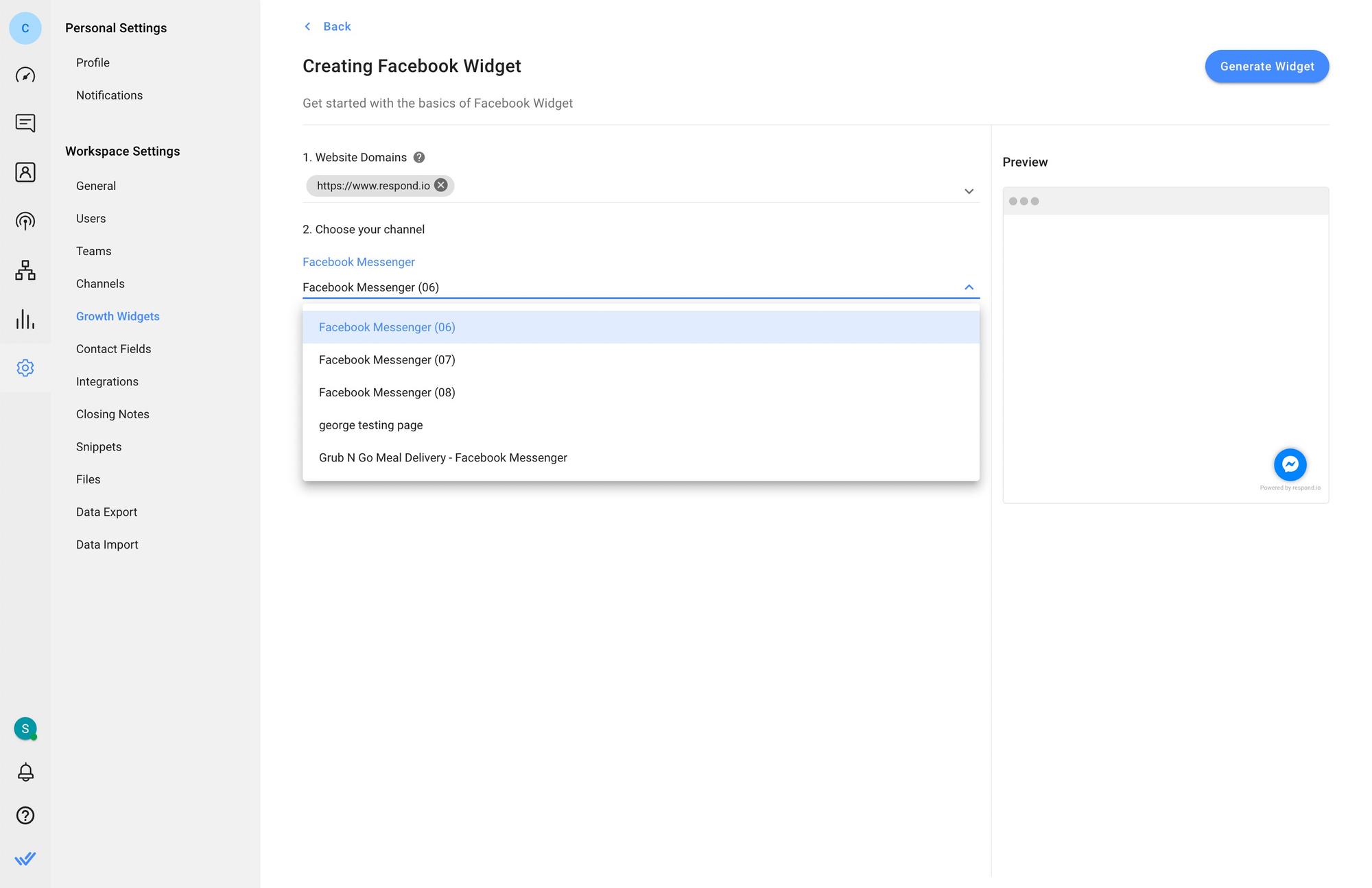
要开始,请导航至 设置 > 增长小部件。 然后点击 添加小部件 并选择 Facebook 小部件 然后点击 创建小部件。
然后,输入您想要添加聊天窗口小部件的网站并选择您想要为其创建一个小部件的帐户。

您可以通过单击 高级设置 按钮添加预填充文本或自定义小部件的外观。 最后,点击 生成小部件,复制生成的脚本并在您的网站上安装它。
如果您想通过多个渠道与客户连接,可以使用 全渠道小部件 来帮助。 您也可以选择 将网站聊天部件添加到您的网站
现在您'已经成功设置了您的 Messenger 小部件,下一步是将生成的代码安装到您的网站上。 我们将指导您接下来的安装过程。
浏览您的 CMS 以添加聊天窗口小部件可能令人困惑。 下面,你会找到在热门网站构建器上安装Messenger小部件代码的指示,例如WordPress、Wix、Shopify和Squarespace。
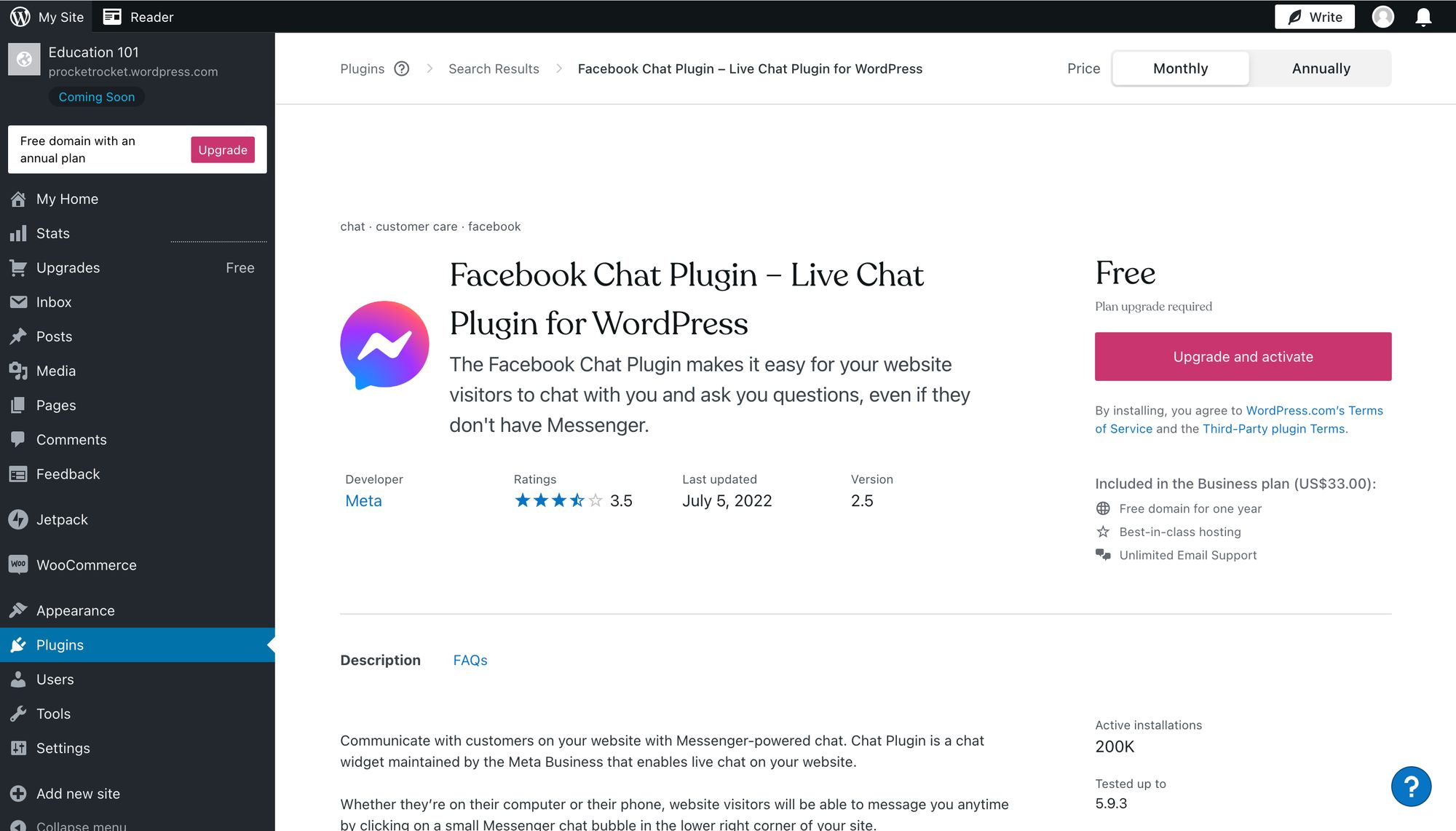
您现在可以直接从侧边栏中的插件选项卡安装Messenger插件。 虽然插件本身是免费的,但仅适用于业务计划订阅者或专业计划用户,只适用于旧计划中的用户。

若要将 Facebook Messenger 添加到 WordPress网站,请遵循以下指令:
搜索Facebook信使小部件并选择它。
点击 现在安装。
点击 激活。
看说 客户聊天 的选项卡。 导航到 正在启动 部分,然后点击 编辑聊天插件。
自定义您的聊天插件并完成您的设置。
或者,通过使用Messenger小部件代码将Messenger整合到 WordPress 网站。 这也需要穿过付费墙。 您可以通过几种方式将 Messenger 小部件代码添加到 WordPress,包括安装页眉和页脚插件。
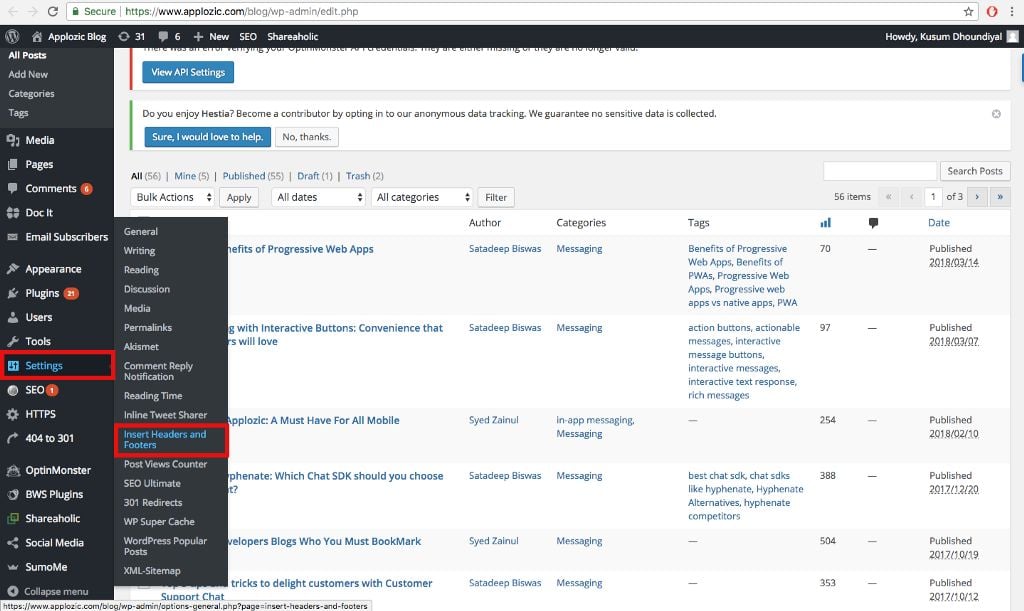
1. 从插件页面添加 你选择的页眉和页脚插件。
2. 将 导航到页眉和页脚。

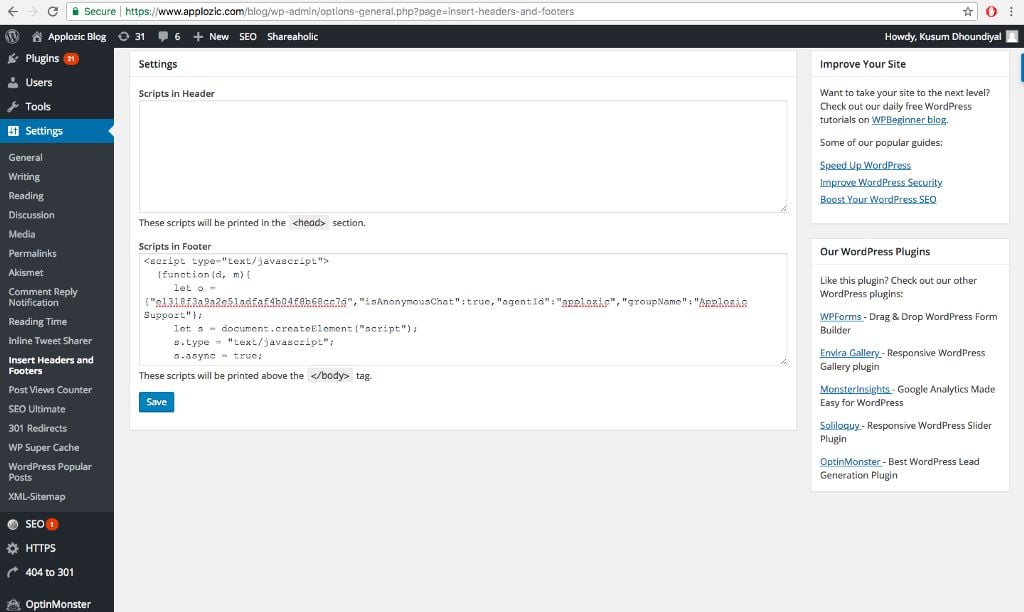
3. 将 Facebook Messenger 小部件脚本添加到页脚。

您现在已经将 Facebook Messenger Live 聊天添加到您的 WordPress 网站。
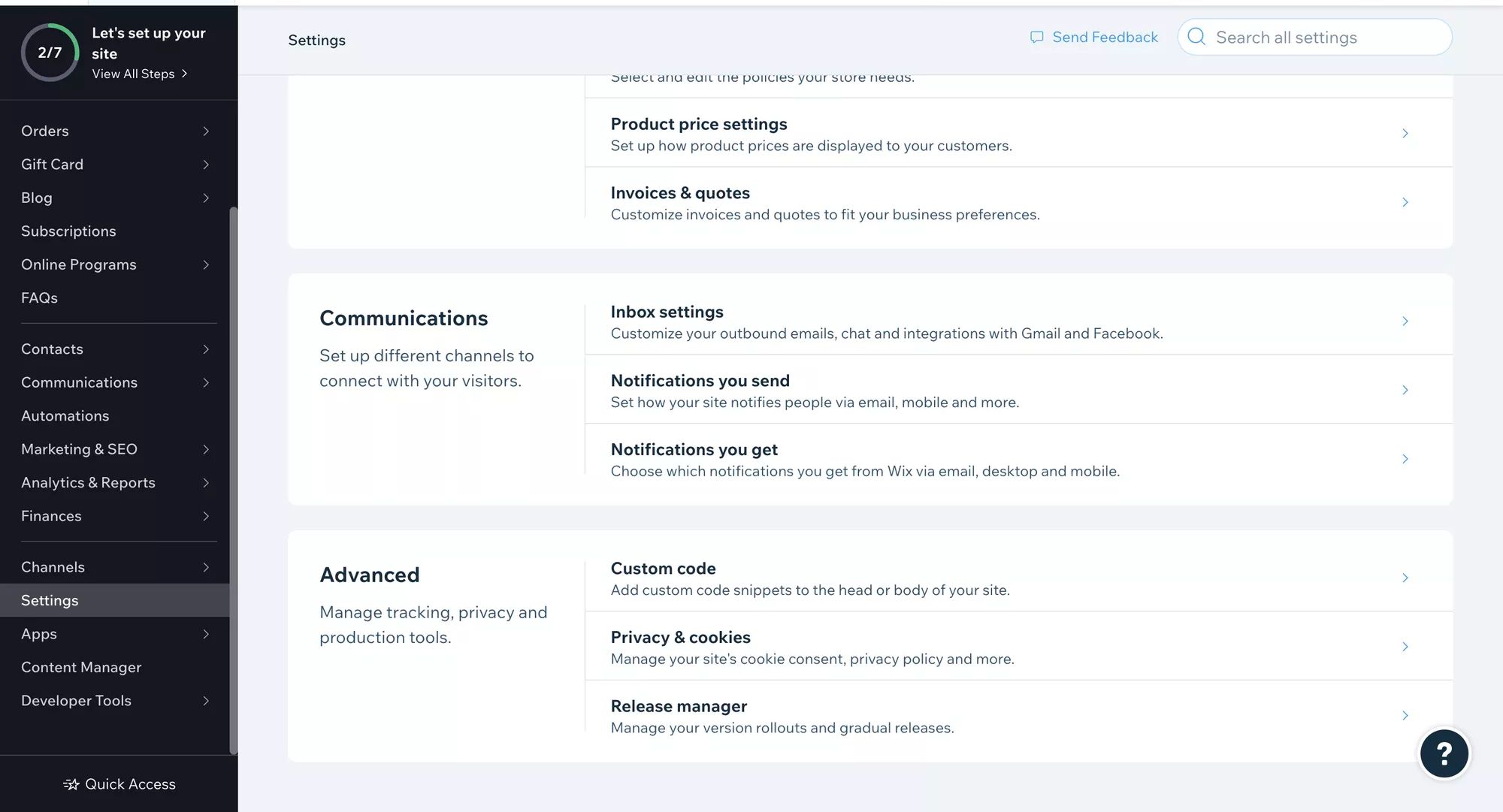
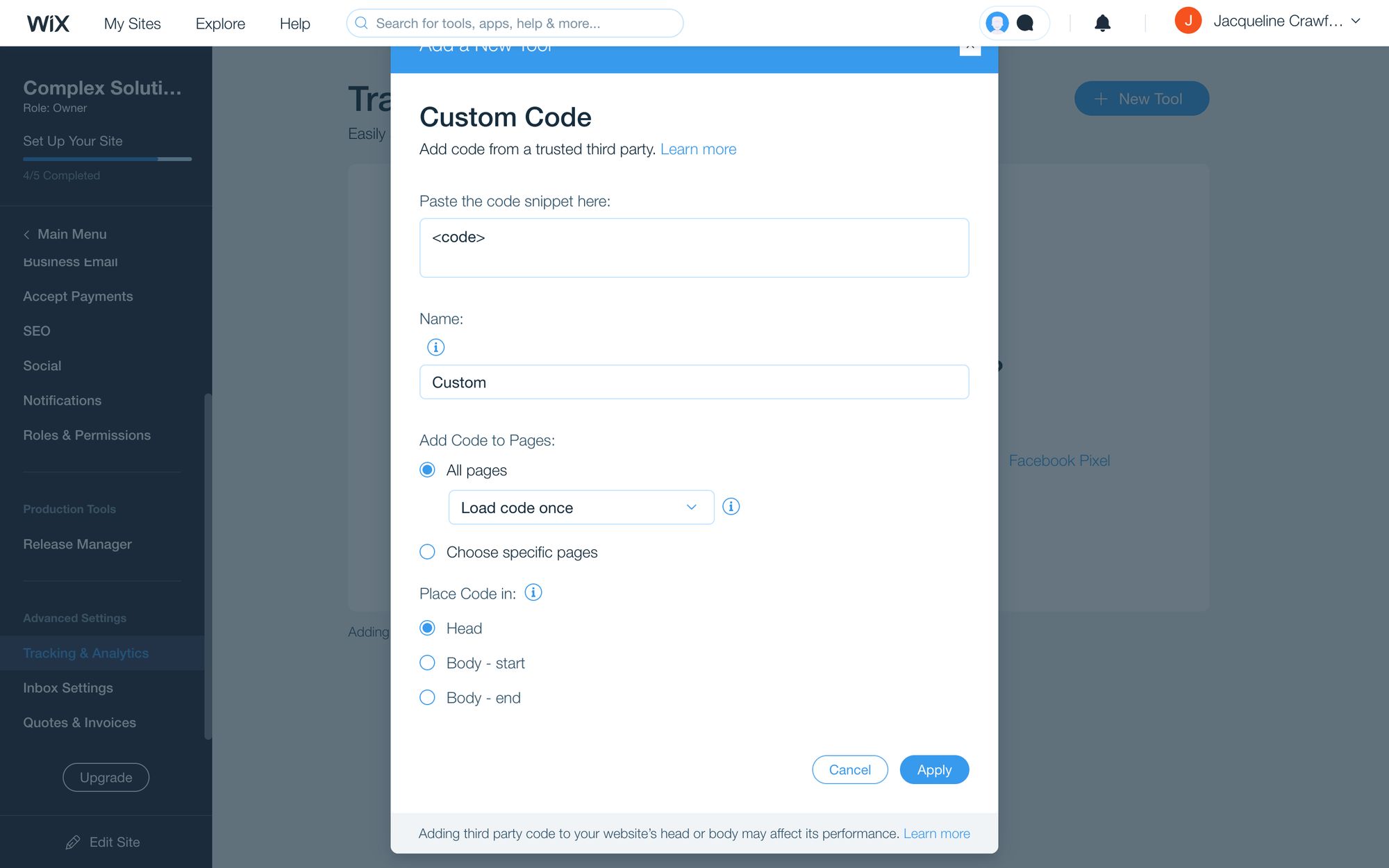
如果您想要添加在线聊天到 Wix 网站怎么办? 一旦您生成了Facebook信使小部件脚本,按下面的步骤将其添加到您的Wix网站。 注意您需要付费订阅才能访问此功能。
1. 导航从 到设置 >高级设置 > 自定义代码。

2. 粘贴 FacebookMessenger 小部件代码,并选择你想要应用代码的页面。 请确保您将代码放在 正文中 - 结束。

您现在已经将 Facebook 聊天窗口小部件添加到您的 Wix 网站。

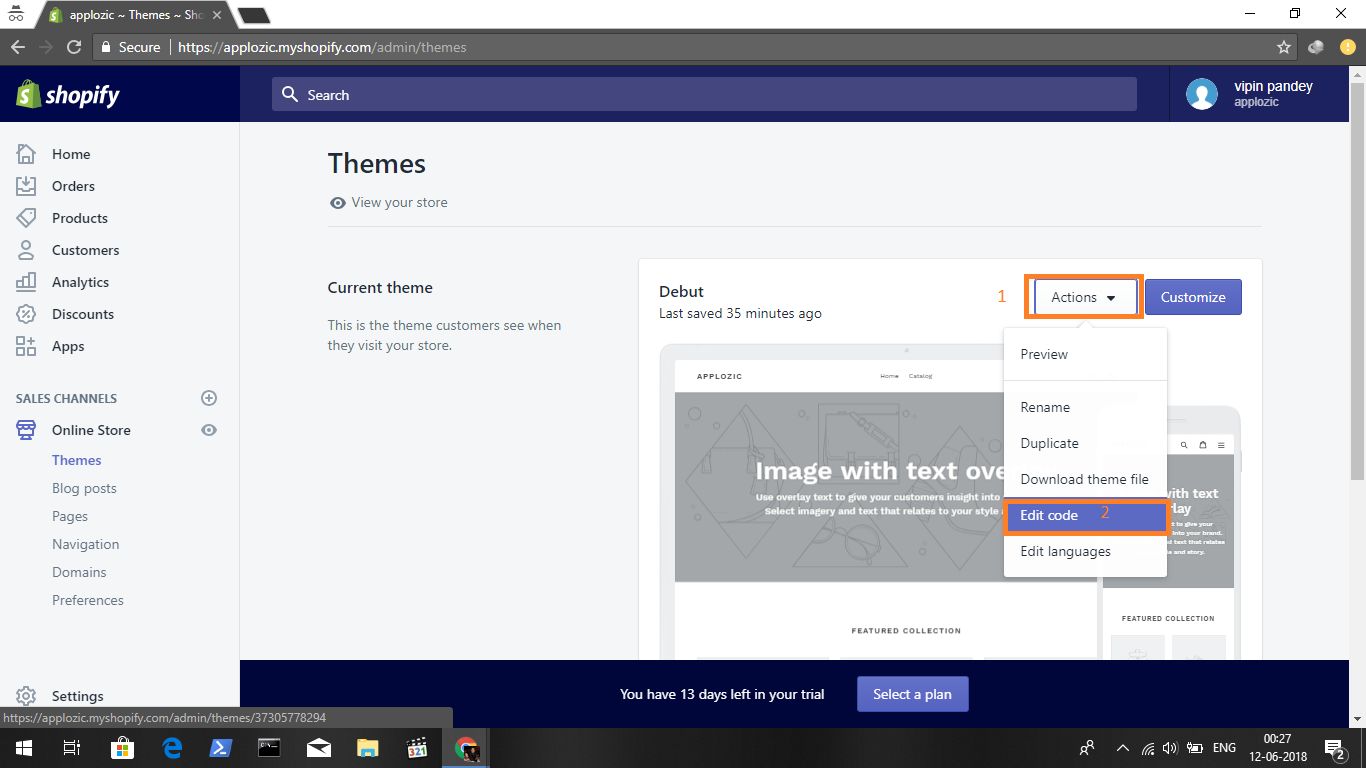
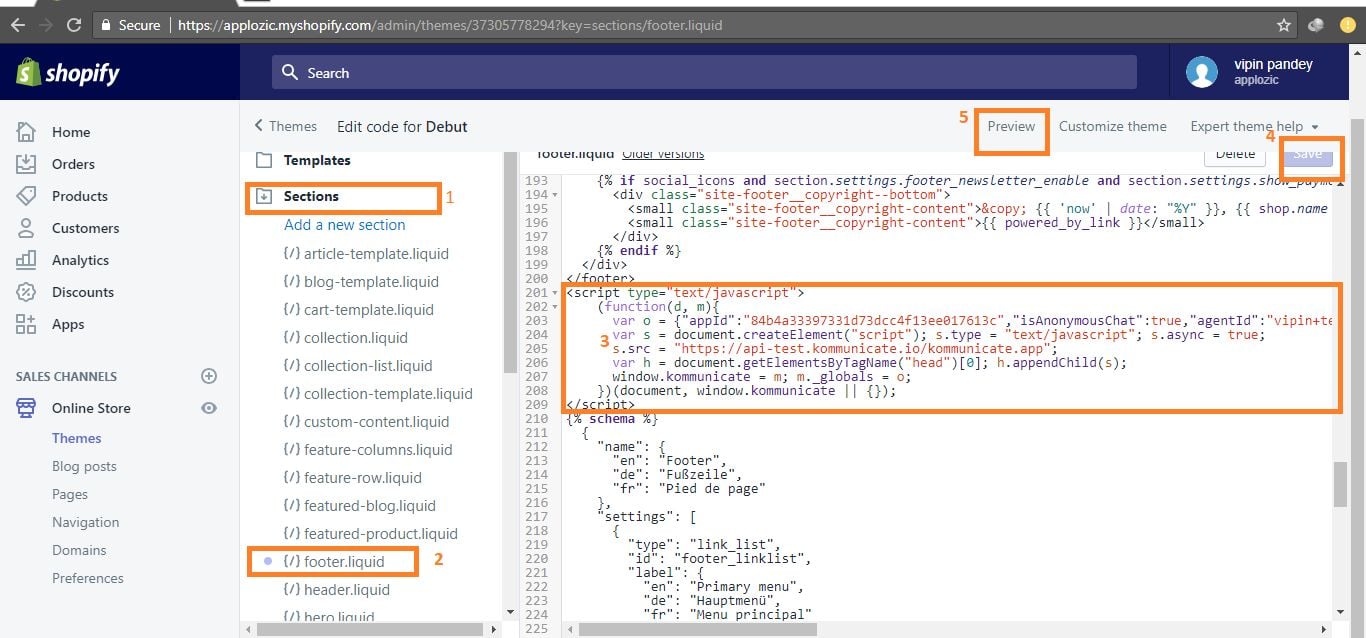
一旦你有Facebook聊天小部件脚本,按照这些步骤将FacebookMessenger整合到商店网站。
1. 将 导航到在线商店并编辑代码。

2. 打开 页脚.液体部分并粘贴Facebook信使小部件脚本。

您现在已经在您的购物网站上添加Facebook聊天小部件。
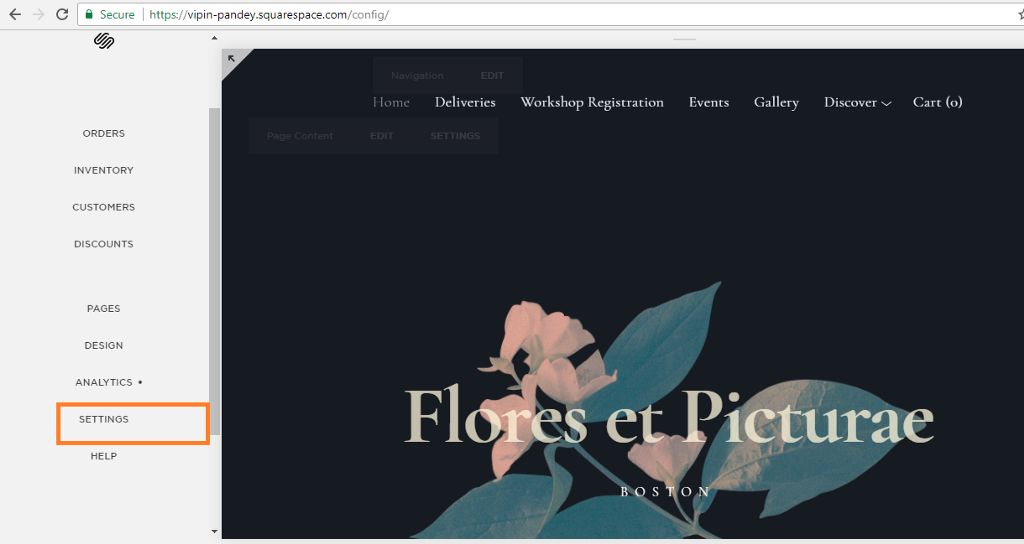
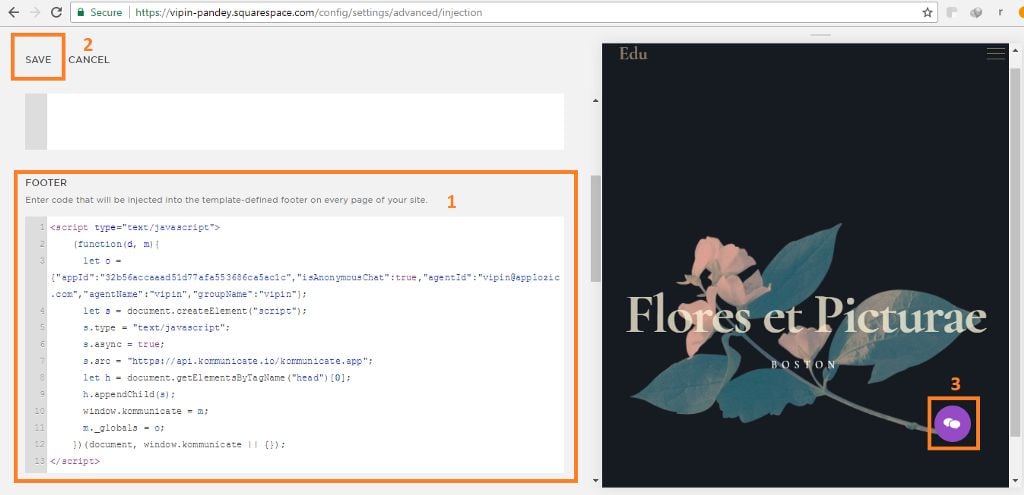
一旦您有了 Facebook 聊天小部件的脚本,就可以将 Messenger 嵌入 Squarespace 网站。
1. 登录 至Squarespace,选择您的站点,然后打开 设置

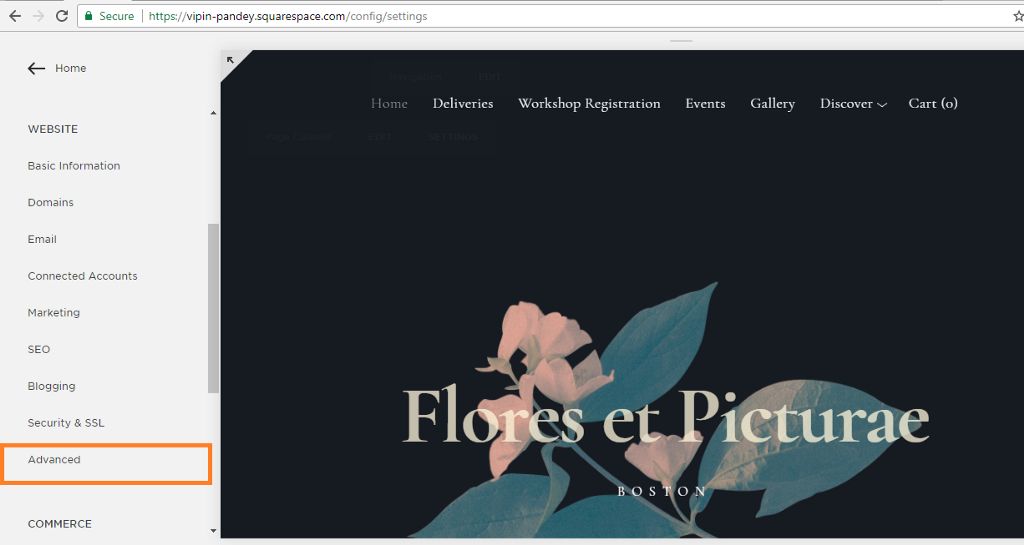
2. 导航到 高级设置。

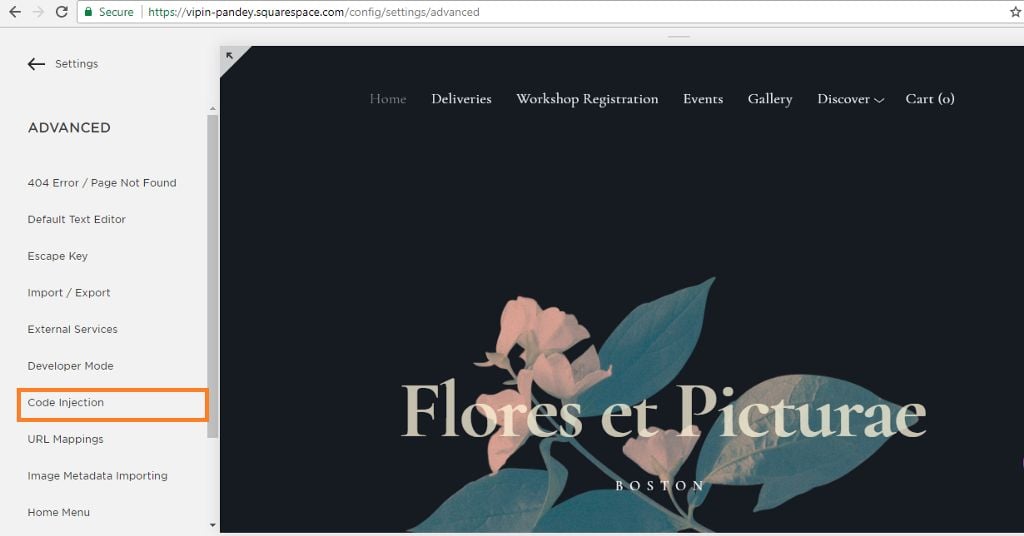
3. 导航到 代码注入。

4. 粘贴 Facebook Messenger 小部件的脚本。

您现在已经将Facebook Messenger 现场聊天添加到您的网站。
我们向您展示了如何创建您的 Facebook 聊天小部件,并在最受欢迎的网站构建器上安装Facebook聊天小部件。 想要在 Messenger 小部件和其他渠道上与客户聊天,以及在中央收件箱中访问他们的联系方式和聊天记录吗? 现在注册回复.io账户
这就是如何获得 Messenger 小部件以将 Facebook Messenger 添加到您的网站。 如果您喜欢阅读如何使用最终聊天小部件来发展业务,请阅读关于即时消息的更多博客文章:
Gerardo Salandra是答辩人的首席执行官和共同创始人。 他在 IBM、谷歌和 Runtastic 拥有丰富的工作经验,积累了人工智能和增长黑客方面的专业知识。 作为 NDN 集团前增长负责人,他领导了多家财富 500 强公司的自动化倡议,并担任香港人工智能协会的共同主席。 他拥有香港中文大学的 MBA 学位和德国鲁特林根大学的理学学士学位。