
WhatsApp 訊息範本:包含 13 個範例的操作指南
除非使用 WhatsApp 訊息模板,否則企業無法在 24 小時後發送 WhatsApp 訊息。 了解如何格式化和傳送範本訊息以及範例。
![Messenger 自動回覆:如何透過 3 個步驟進行設定 [2024 年 2 月]](https://assets2-proxy.respond.io/ph8r57dk1q9w/3icSnXkbF5wXPpGPMZ3Rae/82c09b36845e520fa87a77c69133d9e4/FBAutoReplyCoverImage_5ee948c125675c8b34e1814d60b89584.png?q=70&fm=avif)
Facebook Messenger 自動回覆訊息是提升客戶體驗的有效方法。 在本文中,我們將探討設定 Facebook 自動回覆的好處以及建立它們的不同方法。 此外,我們也為您的企業彙編了最受歡迎的自動回覆資訊。
在本節中,您將了解什麼是 Facebook Messenger 自動回覆訊息以及您的企業如何從中受益。
Facebook Messenger 自動回覆訊息是指傳入的 Messenger 聊天的自動回覆。 常見的自動回覆訊息類型包括 歡迎訊息 和 離開訊息。
Facebook Messenger 自動回覆訊息很重要的原因有很多。 首先,當您用歡迎訊息向新客戶致意時,它有助於給您的客戶留下良好的第一印象。

當您無法立即回覆客戶時,「離開訊息」還能設定正確的回應時間預期。 此外,企業可以利用歡迎和離開訊息,同時問候客戶並詢問他們的詳細資訊。
自動回覆訊息還允許您發送快速且一致的訊息,從而更輕鬆地獲得 對訊息反應迅速 徽章。 然而,它們的功能僅限於這種初步交互,並且不延伸至跟進客戶訊息。
但是,為了有效管理對話並及時跟進,您需要使用對話 AI 工具,例如 AI 代理。 它們可以與客戶進行智慧交談,從而提升整體 客戶體驗。
現在您已經了解了 Facebook 自動回覆的基礎知識及其局限性,讓我們深入了解設定過程。
有兩種方法可以設定 Facebook Messenger 自動回覆訊息 - 透過 Facebook 頁面收件匣和 respond.io。
前者適用於僅使用 Messenger 的小公司,而後者則適用於也使用其他 Meta 產品(如 WhatsApp API 和 Instagram )進行訊息傳遞的大公司。
此外,respond.io 上的 高級自動化 允許您捕獲客戶詳細資訊並 根據客戶類別發送帶有上下文的自動回覆訊息 。
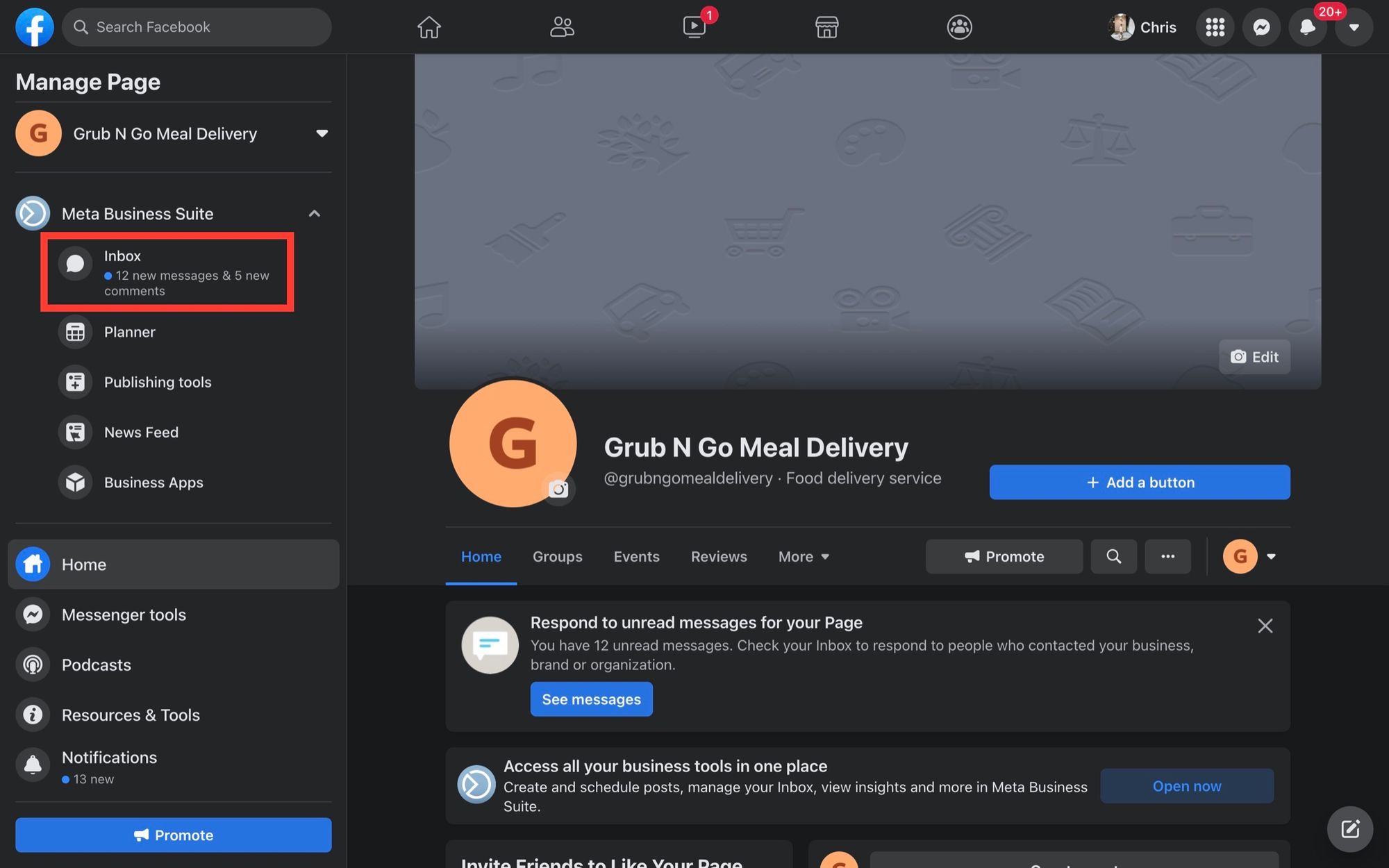
要建立 Facebook Messenger 自動回應(例如即時回覆和離開訊息),您需要成為 頁面管理員、編輯或主持人。 首先進入您的 Facebook 頁面的管理頁面設定。
步驟 1:前往 收件匣。

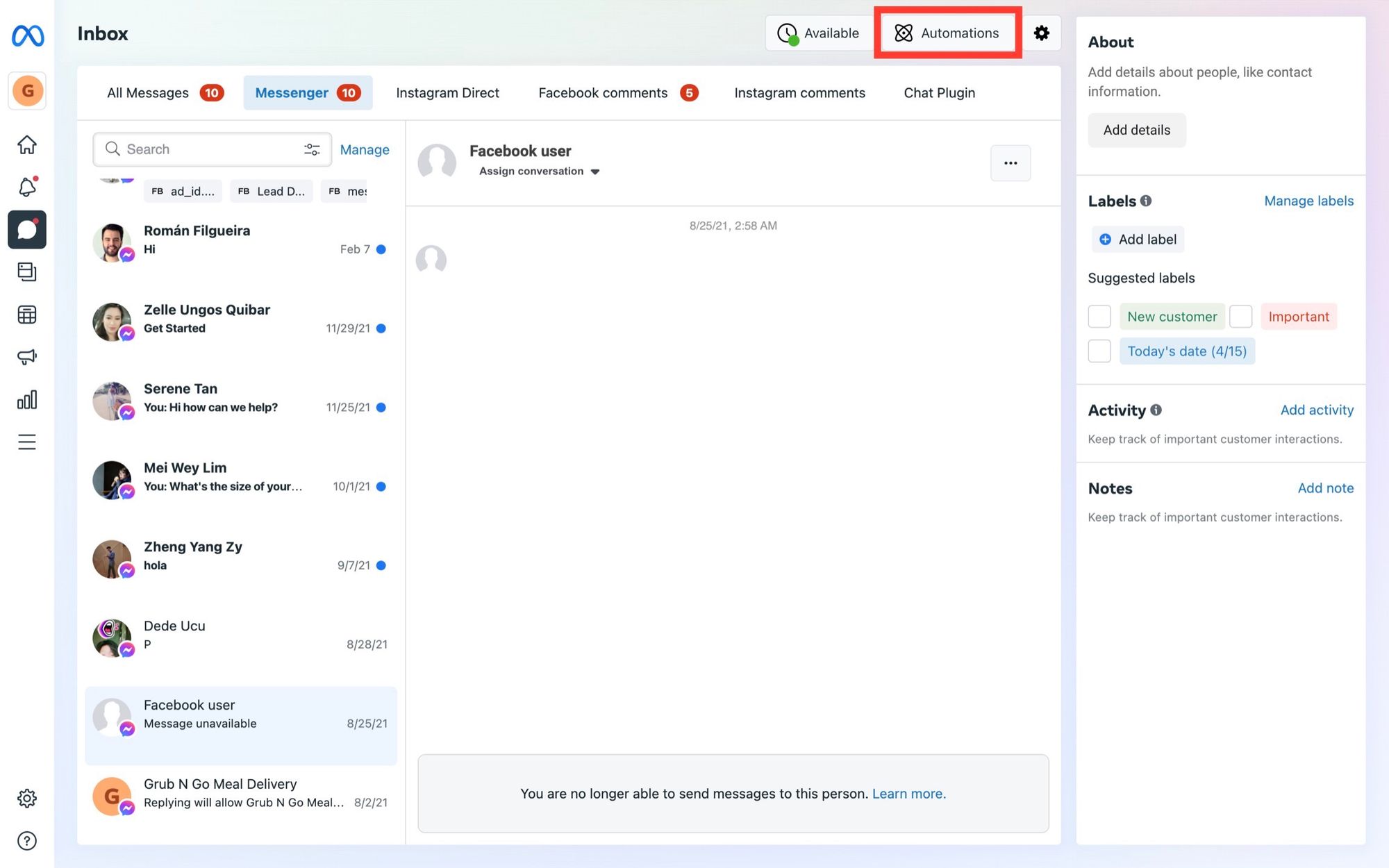
第 2 步:按 自動化上的 。

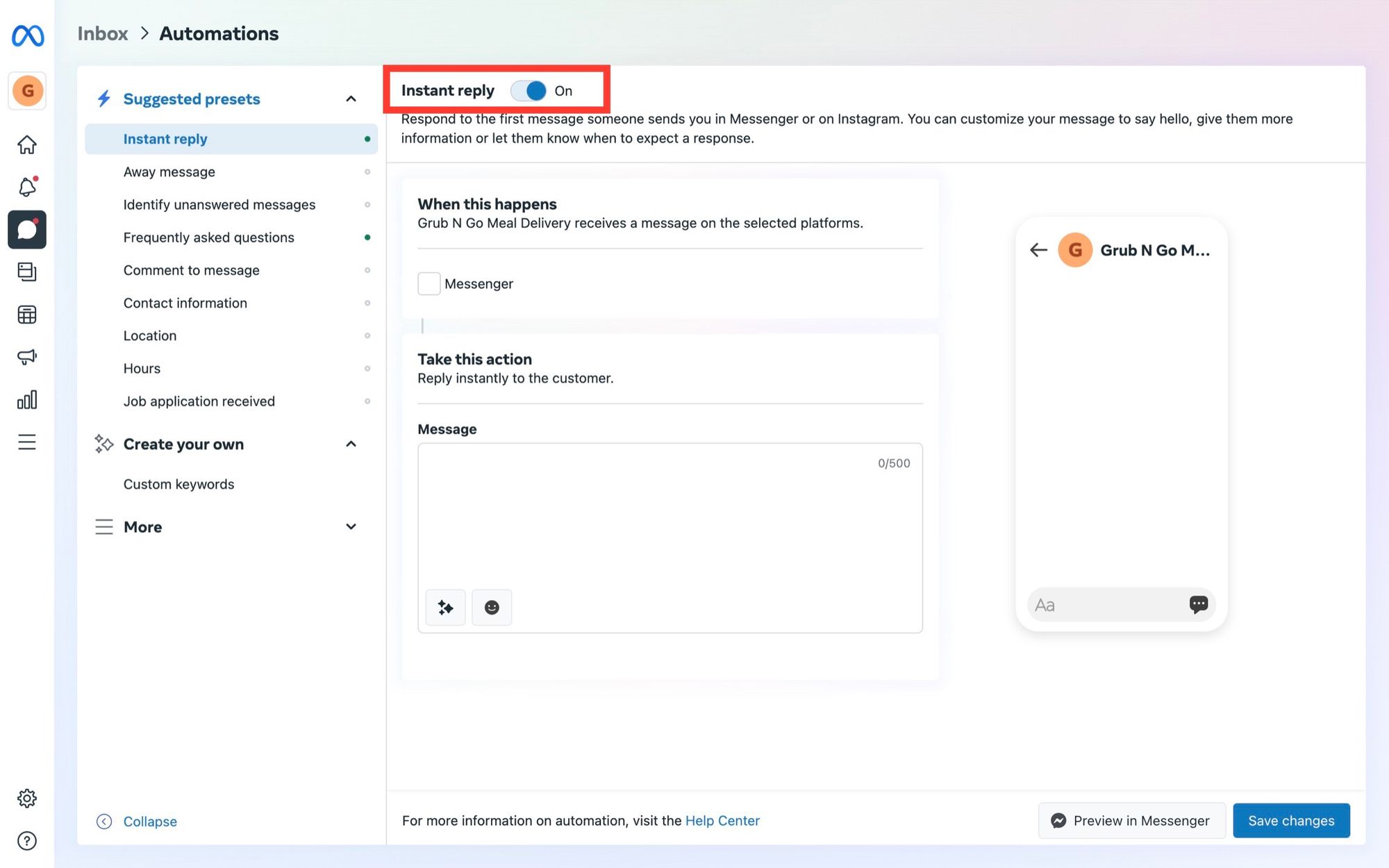
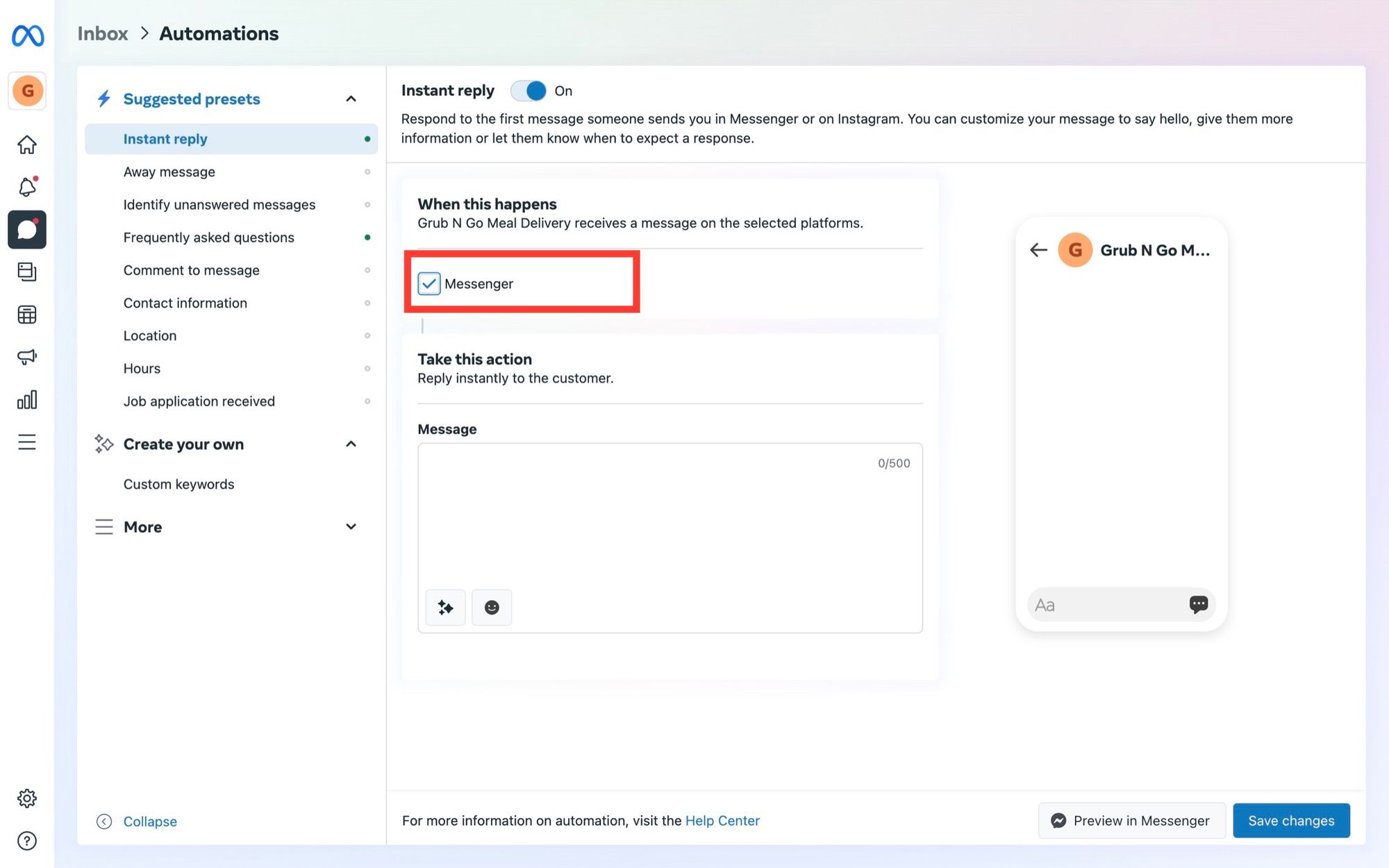
步驟 3: 在頂部切換至 即時回覆 。

步驟 4: 選擇 Messenger 作為平台。

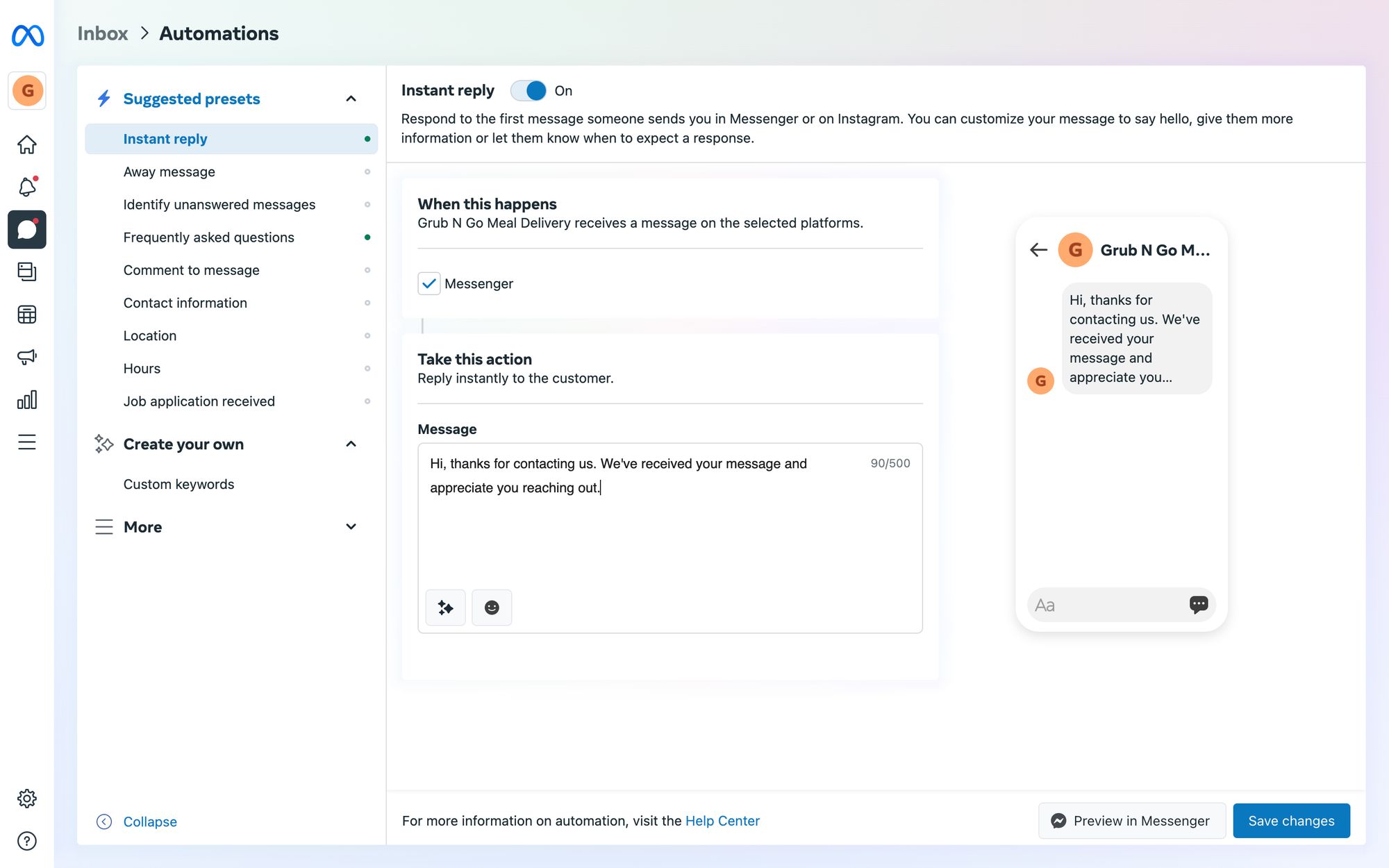
步驟 5: 編寫 您的自動回覆訊息並點選 儲存變更。

在這裡,您可以選擇使用聯絡人的姓名來個人化自動回覆。 您也可以透過將其發送到您的行動裝置來測試自動回覆。
最後,點選 儲存變更 發布自動回覆訊息。
Facebook 自動回覆限制為 500 個字元!
如果您的 頁面設定為離開,則不會發送即時回覆。 這些訊息也不會計入您主頁的 回覆率或回覆時間。
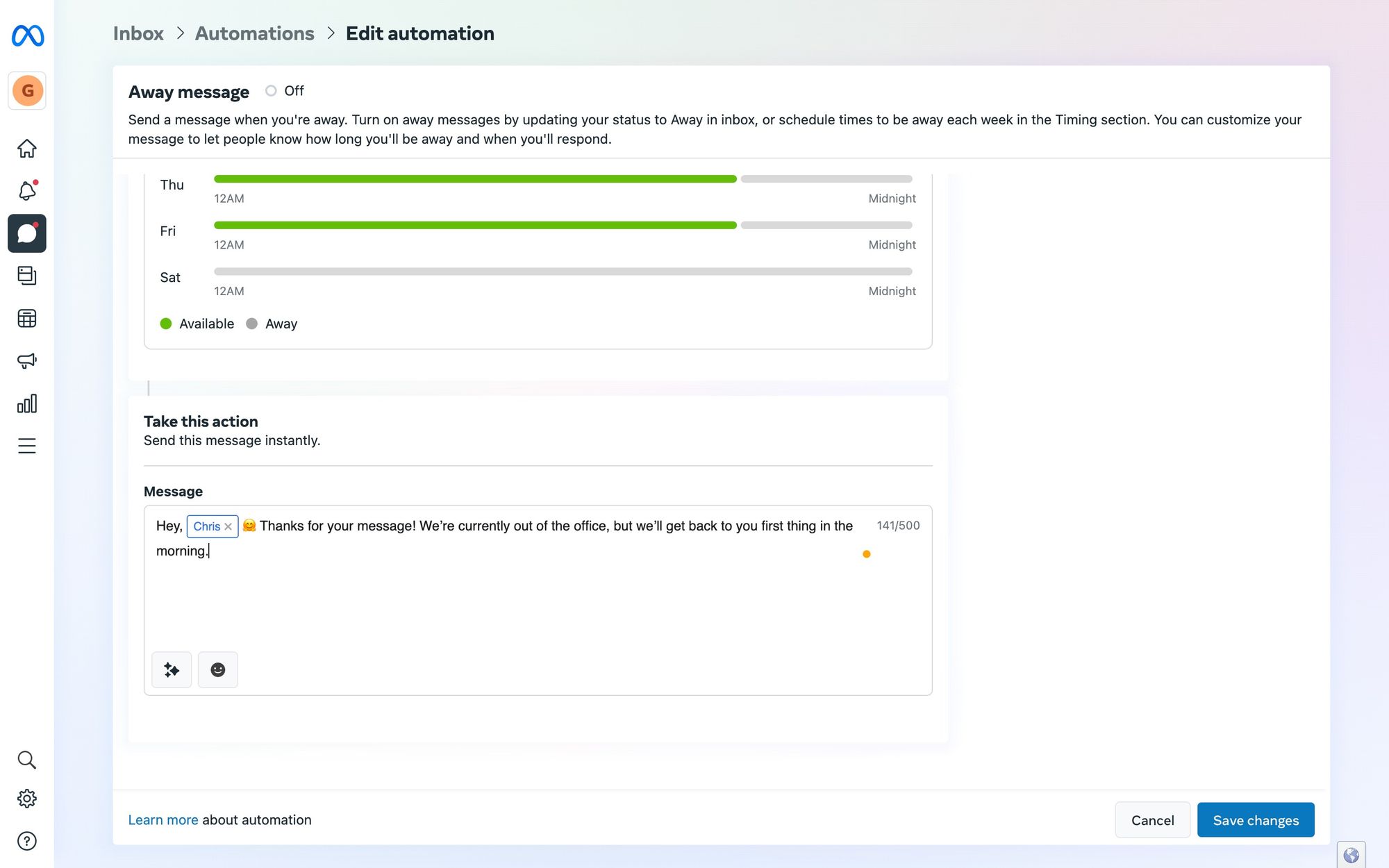
接下來,我們將向您展示如何透過 Facebook 頁面收件匣設定離開訊息。
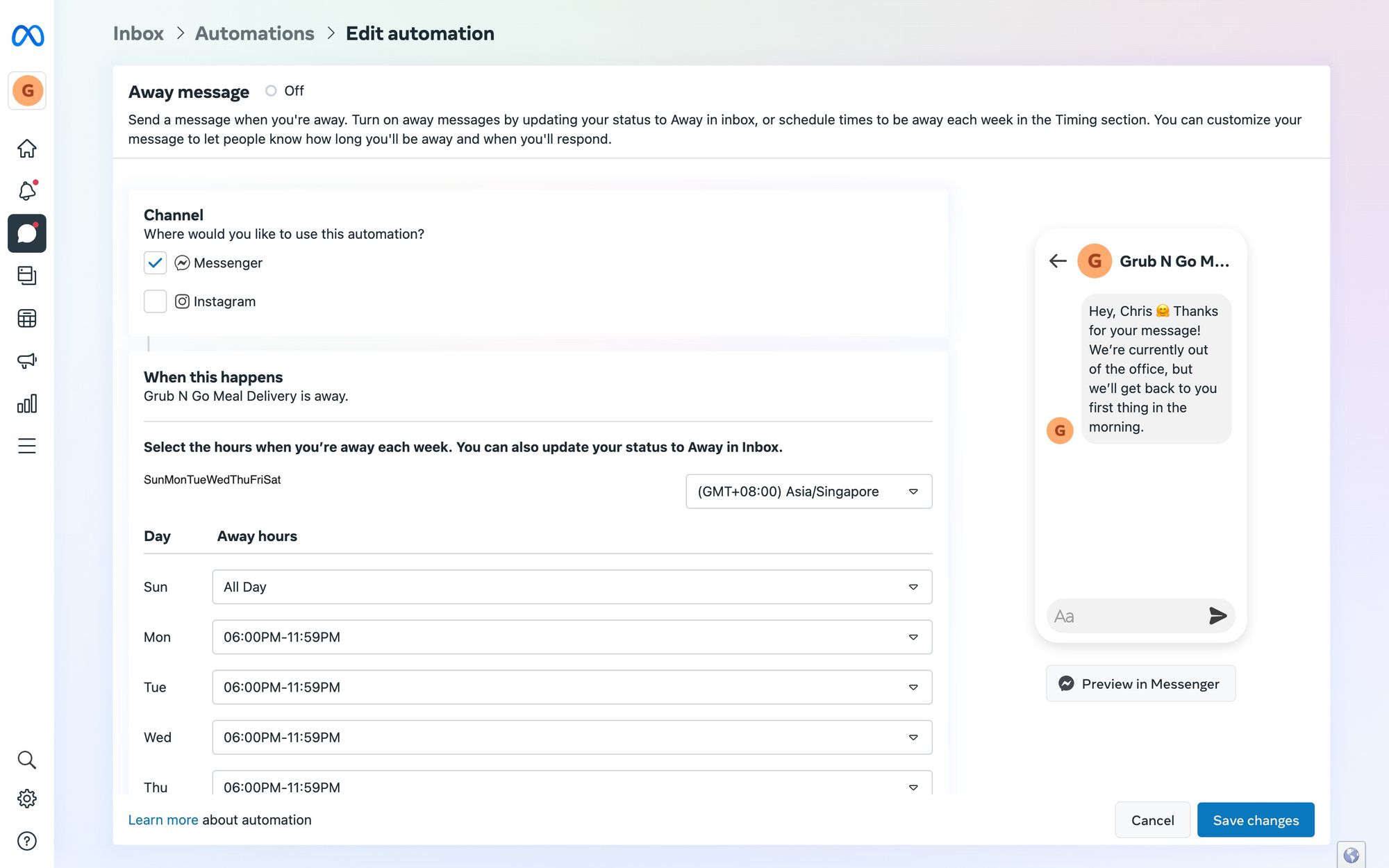
1. 在自動化中導航 到離開訊息。 然後,選取 Messenger 方塊。

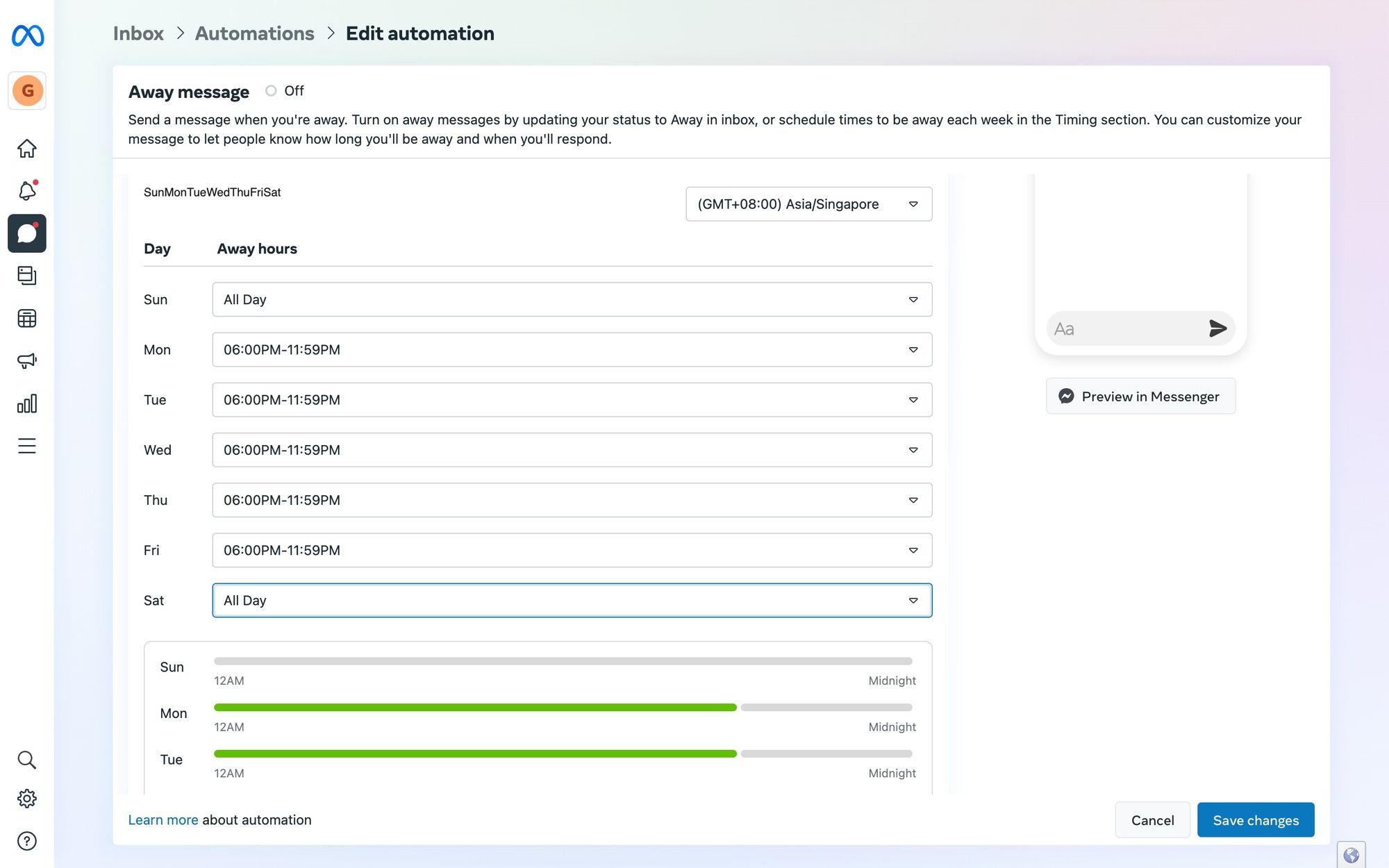
2. 在 時間 部分設定 您的外出時間。

3. 草稿 您的訊息,預覽並儲存。

您可以在 Facebook Messenger 上預覽您的訊息。 最後,點選 儲存變更。 您的離開訊息現已發布!
根據 Meta 的最新 Handover Protocol 更新,您只能使用一個主應用程式 - Facebook 頁面收件匣或第三方收件匣,例如 respond.io。 僅主應用程式會接收訊息。
接下來,我們'將引導您在 respond.io 上設定 Facebook Messenger 自動回覆。 在開始之前,請確保停用 Facebook 頁面收件匣並將 respond.io 設定為您的 主要應用程式。
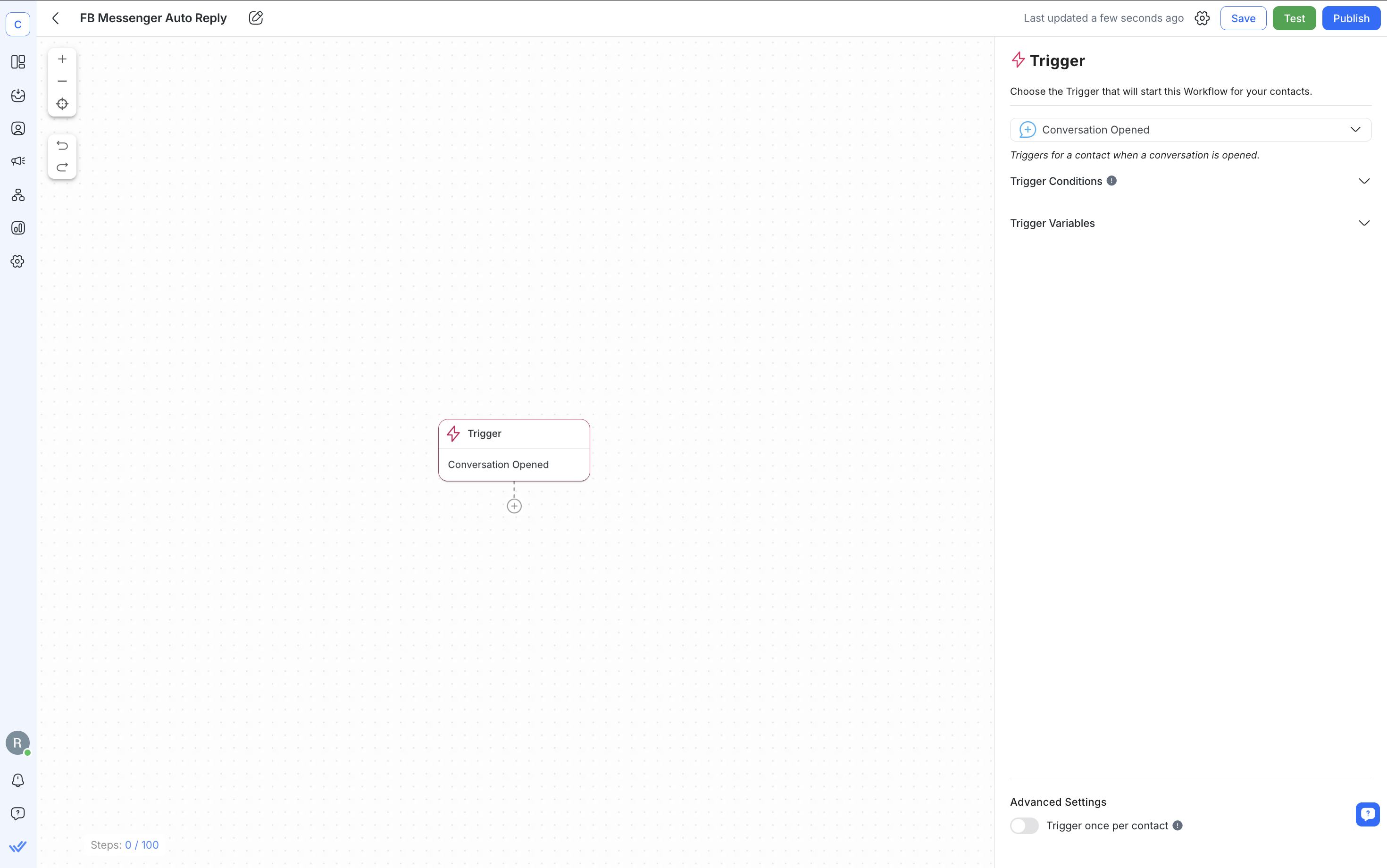
由於 工作流程,在 respond.io上建立 Facebook 自動回覆變得快速而簡單。 首先,註冊一個 respond.io 帳戶 並前往工作流程模組。
1. 將 工作流程觸發器設定為「對話已開啟」。

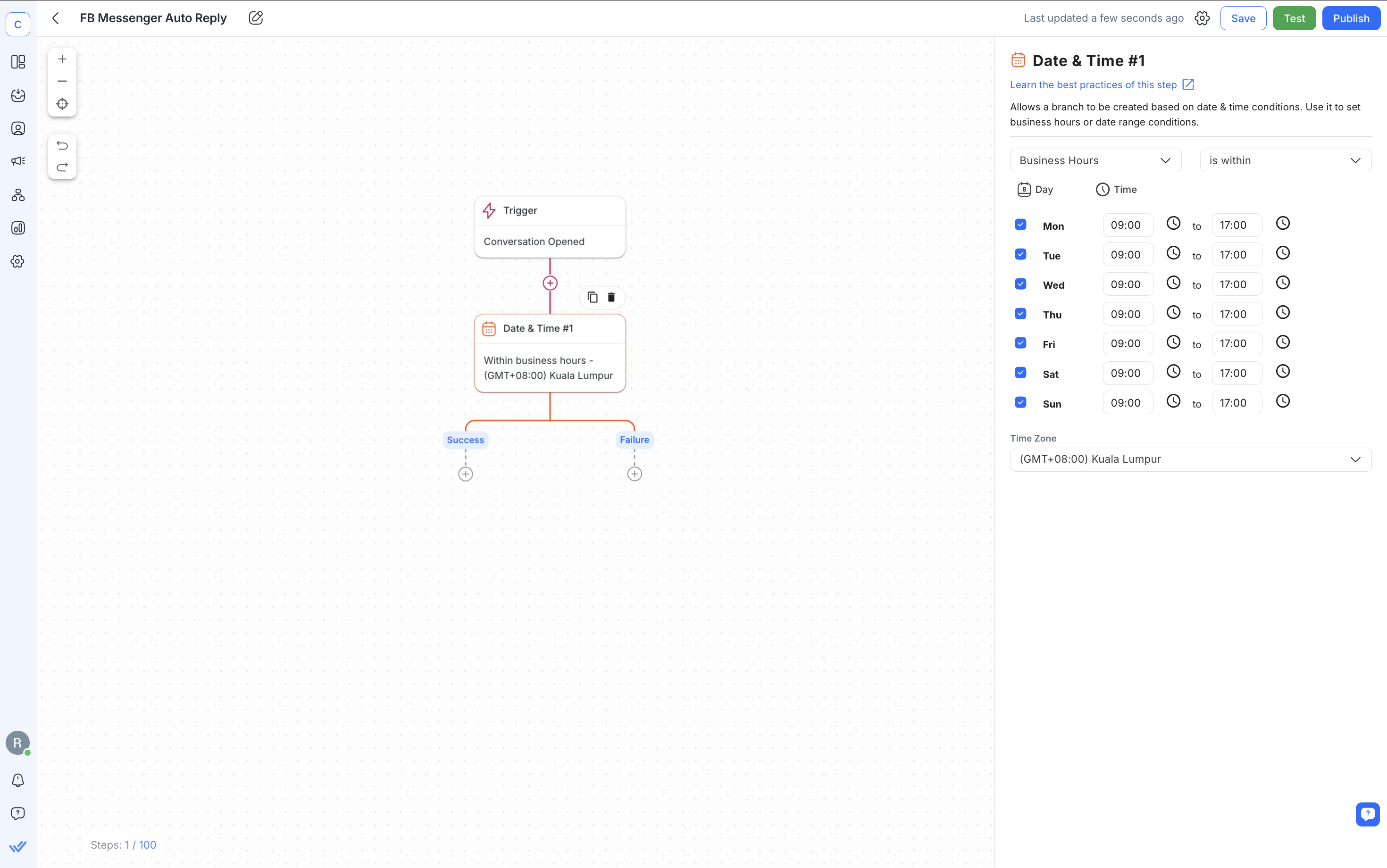
2. 如果您只想在特定時間發送自動回复,請添加 和 日期 & 時間步驟 來定義您的營業時間。

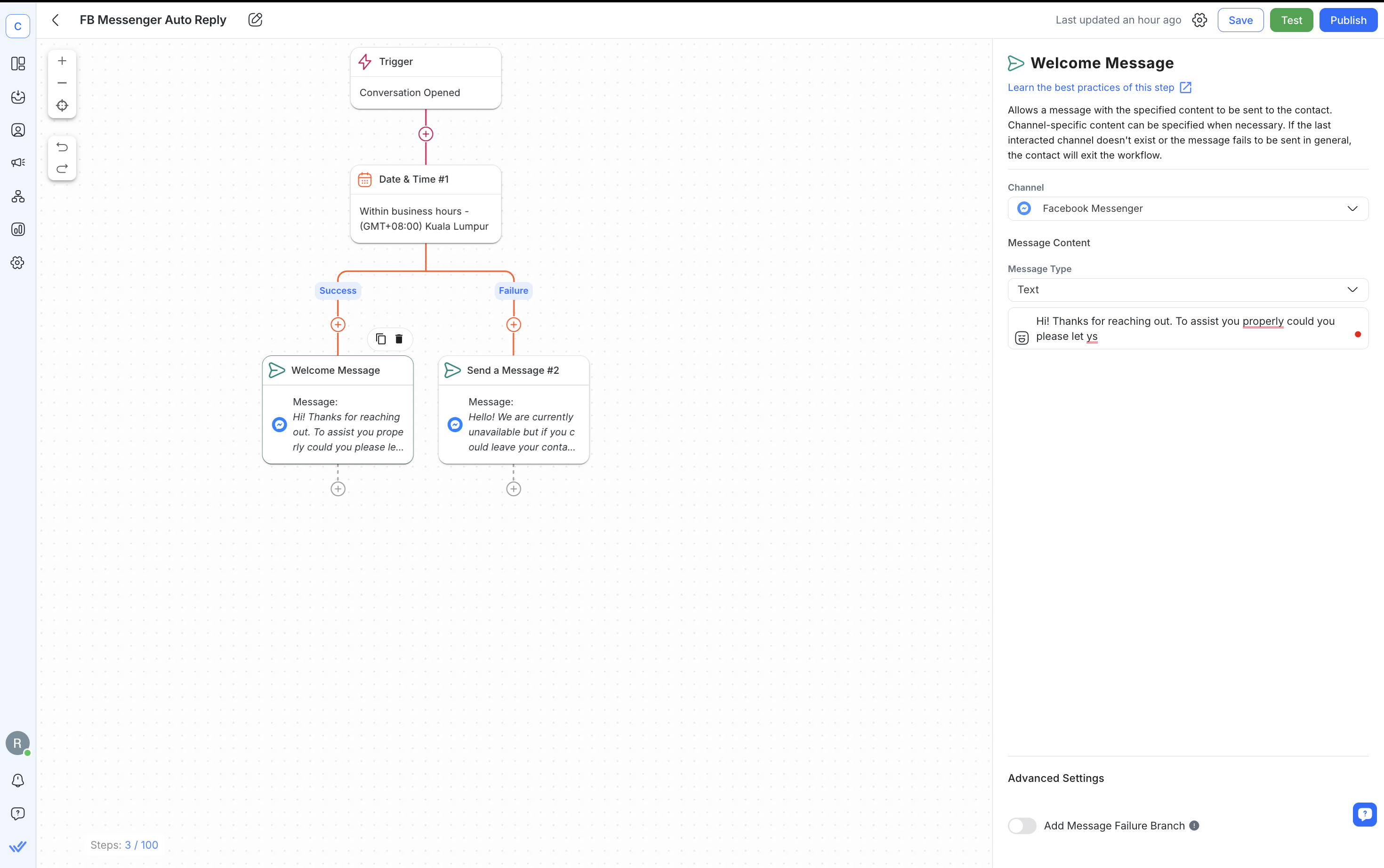
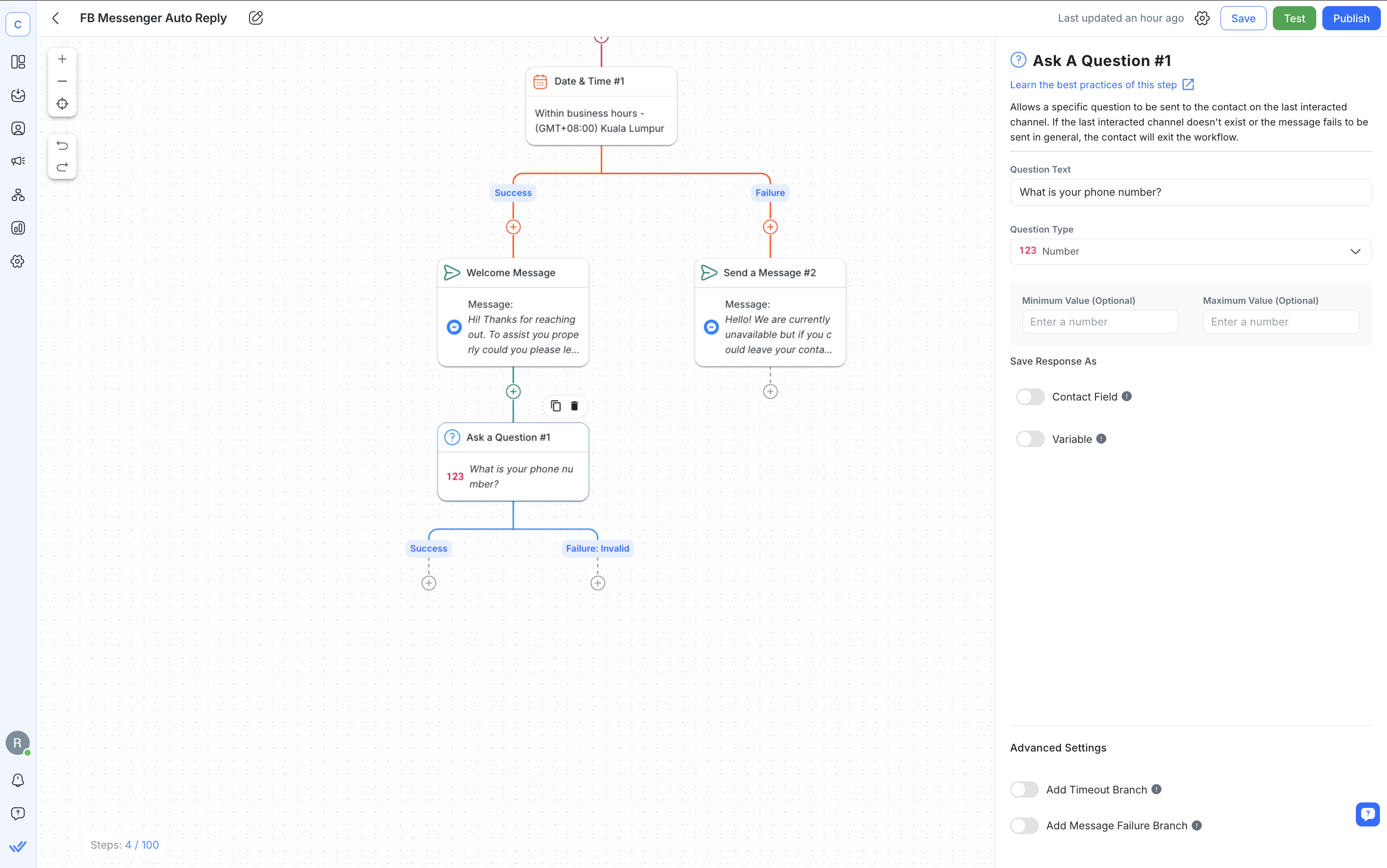
3. 新增 一個或多個 傳送訊息步驟。 您可以在單一工作流程中建立不同類型的自動回覆訊息。 在配置抽屜中,將頻道設定為 Facebook Messenger,將訊息類型設為文字。 然後,撰寫自動回覆訊息。

為了收集客戶訊息,請在歡迎資訊後添加 提問 步驟。 他們的答案將被儲存為 變數 ,您可以在工作流程的其他地方使用它們。

接下來,我們將分享一些針對不同情況設計的 Facebook Messenger 自動回覆範例。
以下是一些流行的 Facebook Messenger 商業自動回复,分為歡迎訊息、離開訊息和潛在客戶捕獲訊息。
以熱情、友善的問候給人留下良好的第一印象。
「感謝您聯繫 [公司名稱]。 “我們可以為您提供什麼幫助?”
「你好! 👋 我們很高興收到您的來信! 請告訴我們如何幫助您。
「你好呀! 歡迎來到[公司名稱]。 今天我們能為您做些什麼?
當您'無法提供服務時設定期望,並讓客戶知道何時可以得到回覆。
「你好! 我們目前已關門,但我們會在 [時間] 左右回覆您。 如果您有任何緊急問題,請查看我們的常見問題部分:[URL]。
「嘿! 只是想讓你知道,我們已經收到了您的消息,並會在[時間]之前與您聯繫。
「感謝您的留言! 我們目前不在辦公室,但我們會在明天一早回覆您。
透過 Facebook 自動回覆訊息捕捉客戶詳細資訊並向客戶表明您重視他們的興趣。
「感謝您透過 Messenger 聯繫 [公司名稱]。 為了幫助您,請提供您的電子郵件地址。
「感謝您的留言! 請問您的名字和電話號碼嗎?
“您好,請在下面留下您的姓名和電子郵件地址,我們將盡快與您聯繫。”
總之,使用自動回覆來建立並維持良好的客戶關係。 立即使用 Facebook 自動回覆改善您的客戶體驗。
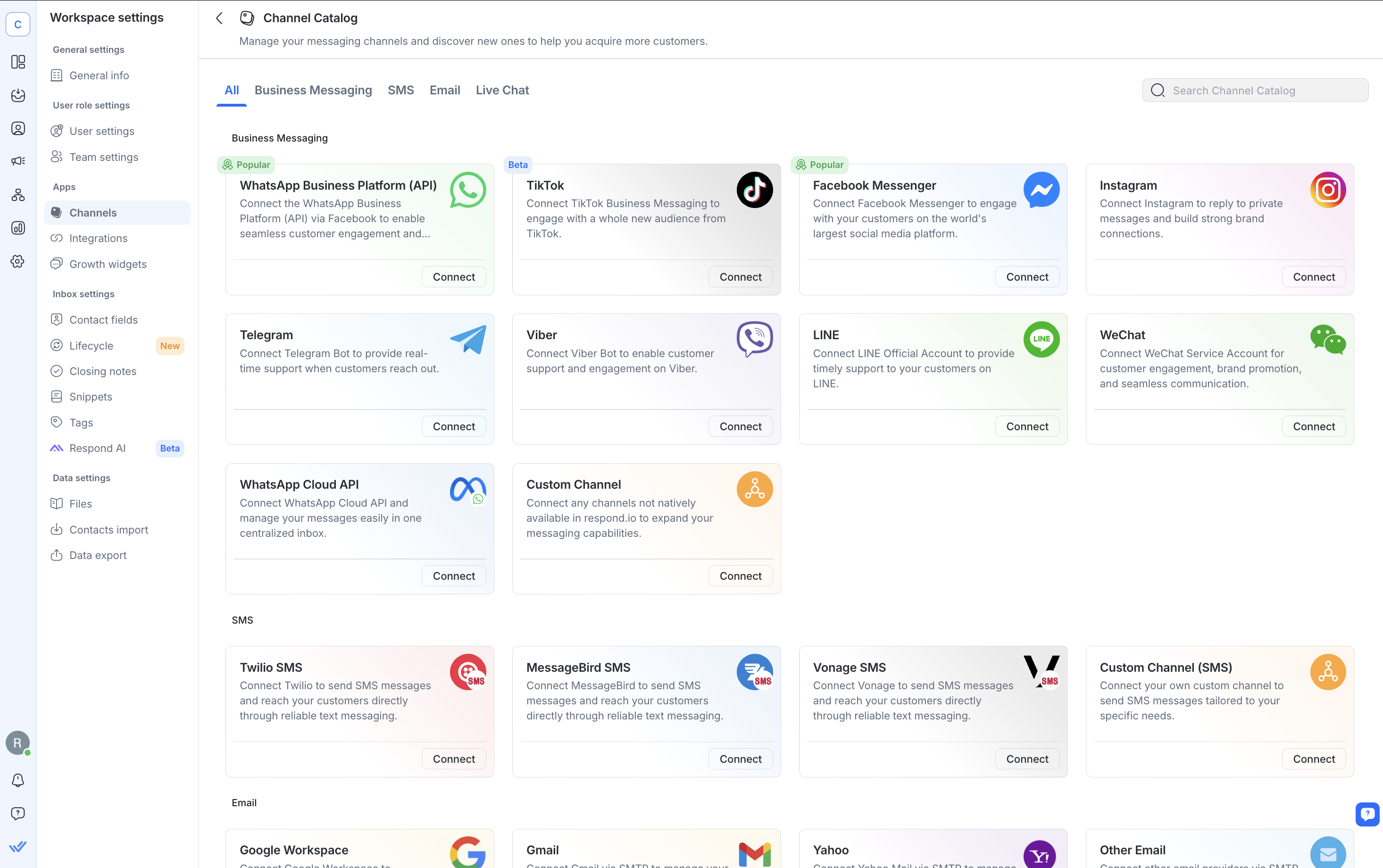
開始使用人工智慧驅動的客戶對話管理軟體和帶有徽章的 Meta 業務合作夥伴實現自動回覆等功能。 建立一個免費的 respond.io 帳戶並將 將 Facebook Messenger 連接到該平台。
Messenger 的自動回覆是一個不錯的開始,但它沒有擴展能力。 如果您的收件匣變得越來越忙,Facebook 上的基本工具將無法滿足您的需求。
這正是 respond.io 發揮作用的地方。 它為您提供所需的靈活性、自動化和可視性,使您能夠掌握對話並不斷發展,避免混亂。
全通路收件匣:在一個地方管理 Messenger、Instagram、WhatsApp、Telegram、TikTok 等的對話。

智慧收件箱功能: 指派聊天,標記隊友,留下內部備註,開始 WhatsApp 通話 並使用 AI 助手 & 提示 更快速且清晰地回覆。

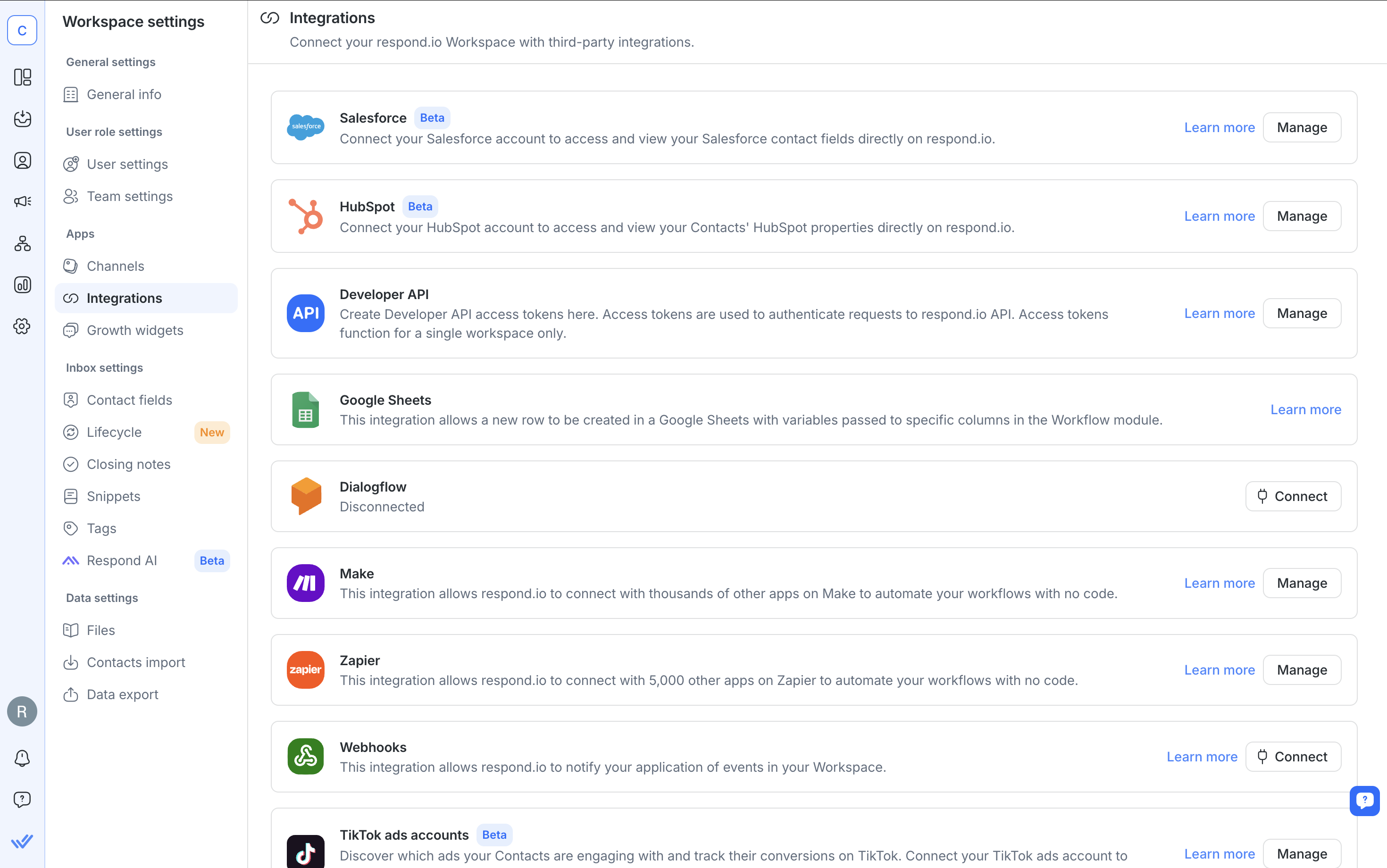
CRM 整合:同步資料並自動執行 HubSpot、Salesforce、Zapier、Make 和其他流行工具之間的操作。

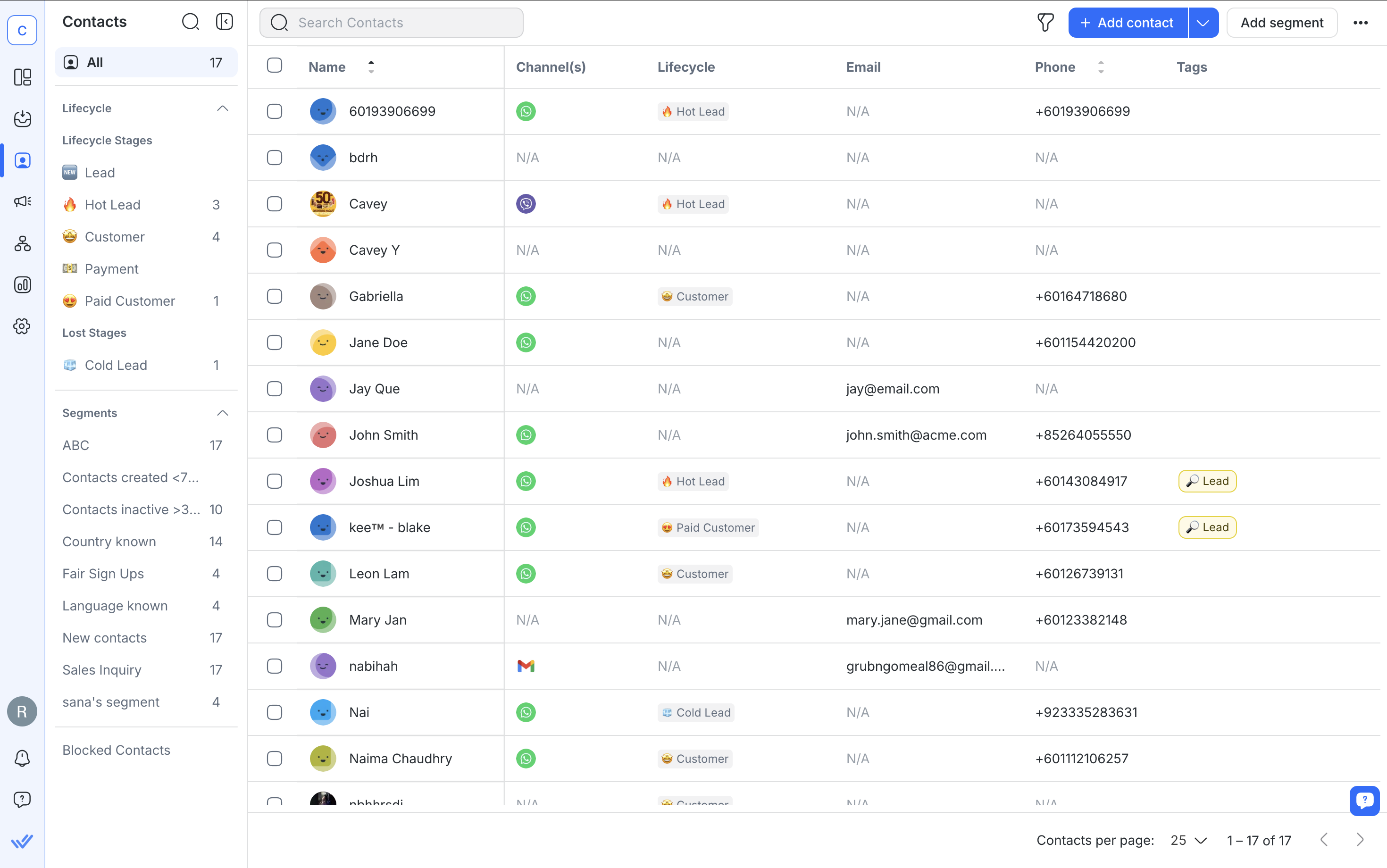
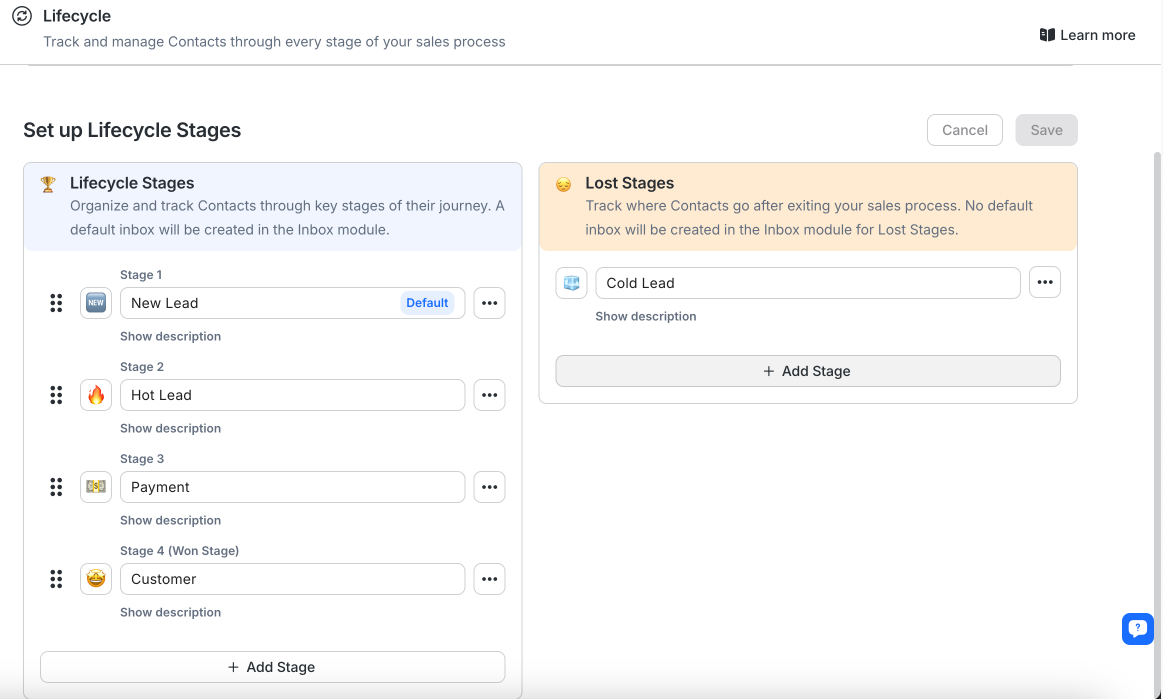
生命週期追蹤:追蹤從第一則訊息到後續跟進的每個聯絡人,以確保沒有人掉隊。

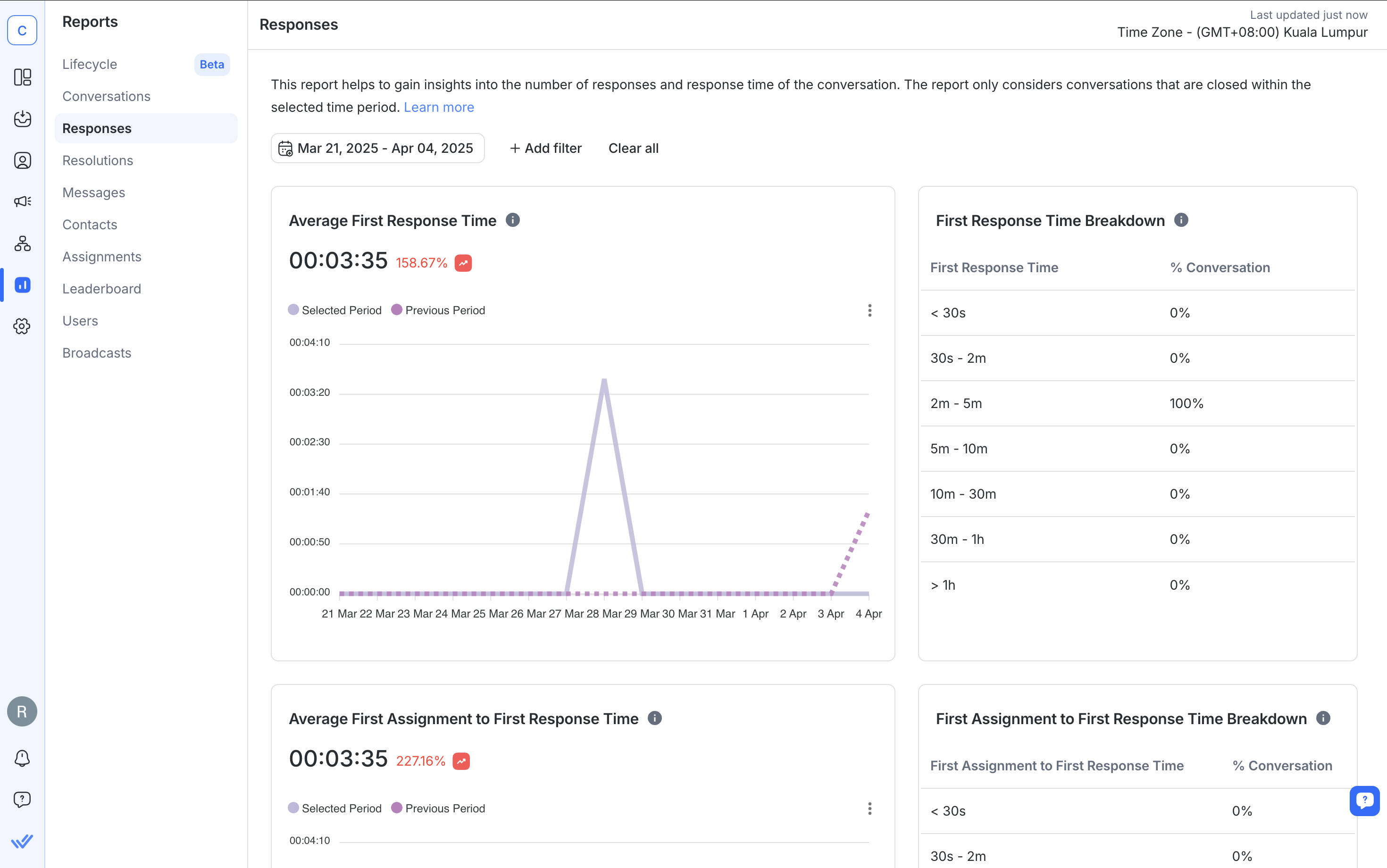
分析與報告:監控整個團隊的回應時間、廣告轉換和代理活動。

無論您'正在擴大支援範圍、獲得潛在客戶還是開展活動,response.io 都可以幫助您透過 Messenger 以及客戶喜愛的所有其他管道做更多事情。
當有人第一次向您的主頁發送訊息時,會立即發送即時回覆。 當您'將頁面標記為不可用時,會傳送離開訊息。
是的。 您可以使用個人化標記(例如客戶的名字)來使您的回覆更具吸引力。
不. 即時回覆和離開訊息不會計入您主頁的回應率或回應時間。
是的。 您可以安排在非工作時間發出離開訊息,以設定期望並讓客戶知道何時回來。
自動回覆訊息最多可包含 500 個字元。
是的,如果您使用像 respond.io 這樣的平台,它可以在一個收件匣中支援兩個頻道。
如果您的主頁設定為「離開」並且即時回覆處於開啟狀態,通常會發生這種情況。 在這種情況下,只會發送離開訊息。 您不能同時發送兩者。
是的。 透過像 respond.io這樣的第三方平台,您可以設定條件、提出問題、儲存答案並根據客戶行為發送不同的回應。
如果您喜歡閱讀這篇文章,請查看以下更多文章:
如果您喜歡閱讀這篇文章,請查看以下更多文章:
Chris Lai 是 respond.io 的內容作家和內部 SEO 專家,擁有莫納什大學藥學學士學位。 在 2020 年加入團隊之前,克里斯在多家行銷機構擔任醫學撰稿人和內容策略師,精進了自己的專業知識。 他的文章涵蓋了 WhatsApp Business 等商業訊息應用程序,幫助公司應對不斷變化的商業訊息領域。