Aggiungere un widget di chat web al tuo sito web WordPress è un processo facile e veloce. Non richiede alcuna capacità di codifica o conoscenze tecniche.

Per installare un widget di chat web su WordPress, avrai bisogno di:
Accesso al tuo sito web's WordPress Dashboard.
Una snippet di codice per il vostro widget di chat web.
Se doni't hai già una snippet di codice, ne genererai una quando crei una risposta. o Website Chat Widget o utilizzando il plugin Facebook Chat per Facebook Messenger.
Se i canali sono già connessi alla risposta. o piattaforma e devi recuperare il codice generato snippet, seguire le istruzioni qui.
Per un'installazione riuscita, assicurati che il dominio del tuo sito sia riempito. Ci sono due modi per farlo.
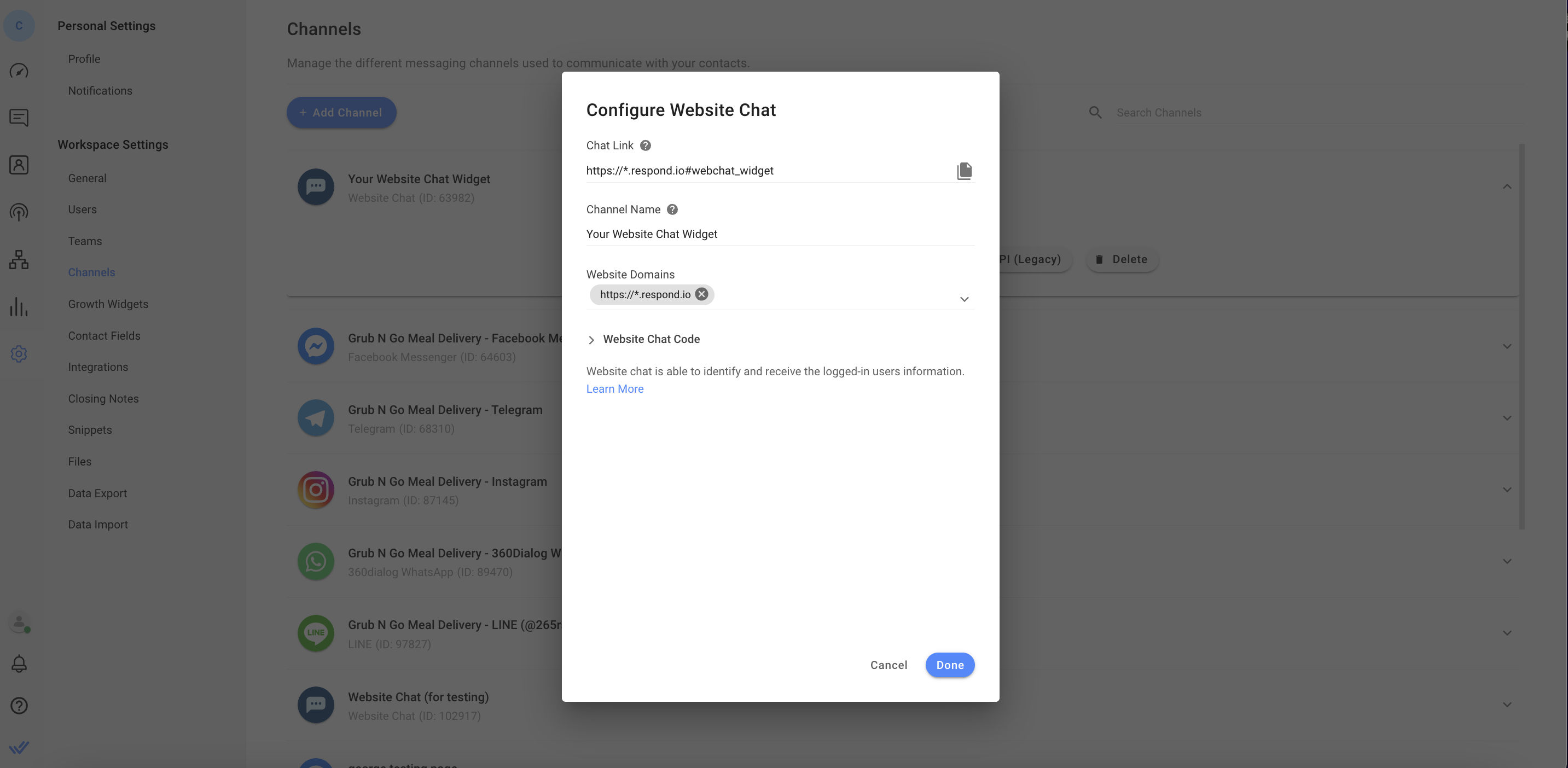
Vai a respond.io Impostazioni > seleziona Canali > seleziona il canale di chat del tuo sito web > fai clic su Configura > aggiungi dominio del sito.

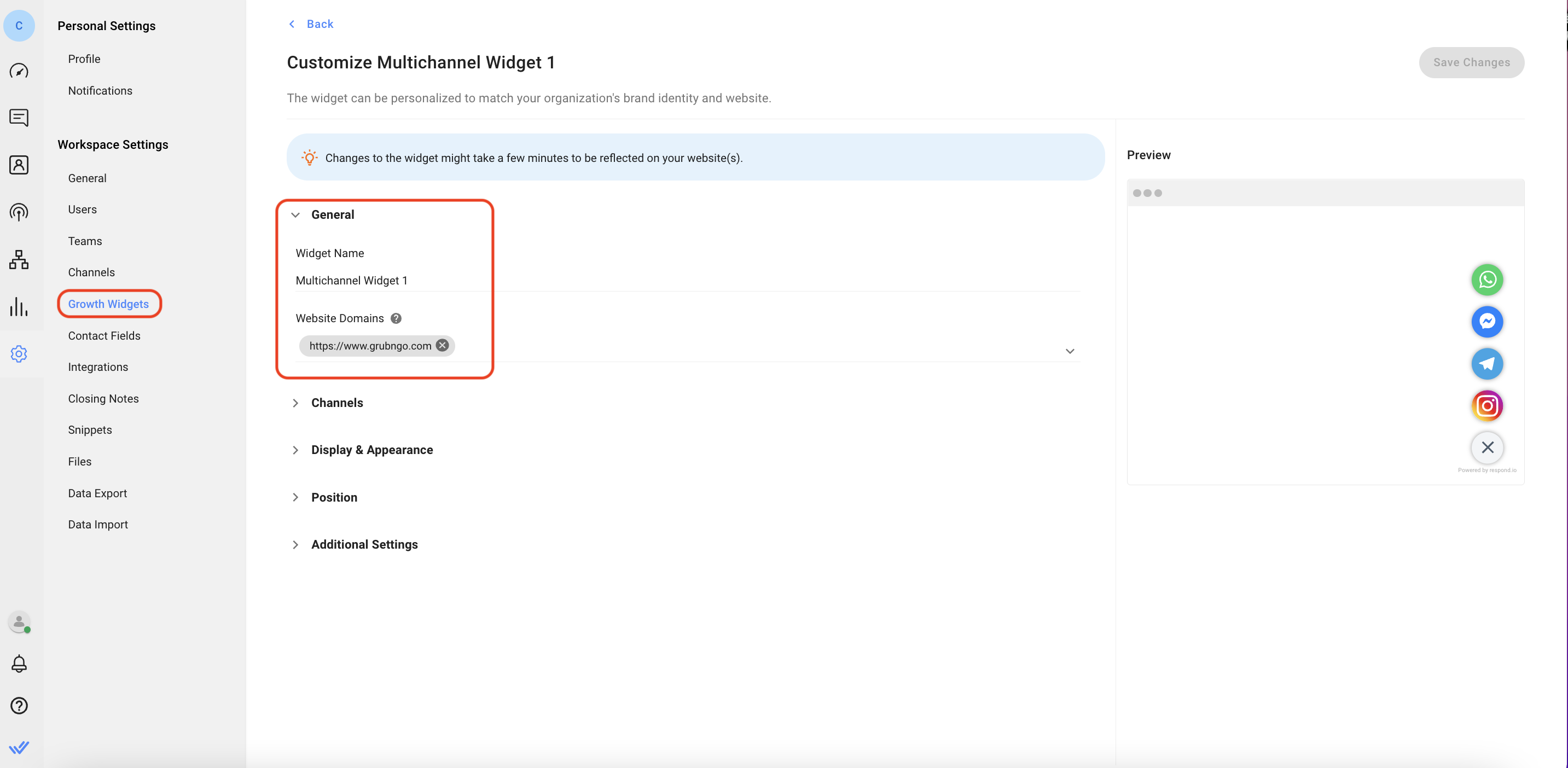
Vai a rispondere. o settings > select Growth Widgets > click on the widget you want to add to your website > in the General toggle, aggiungere il dominio del tuo sito web al campo Domini del sito web.

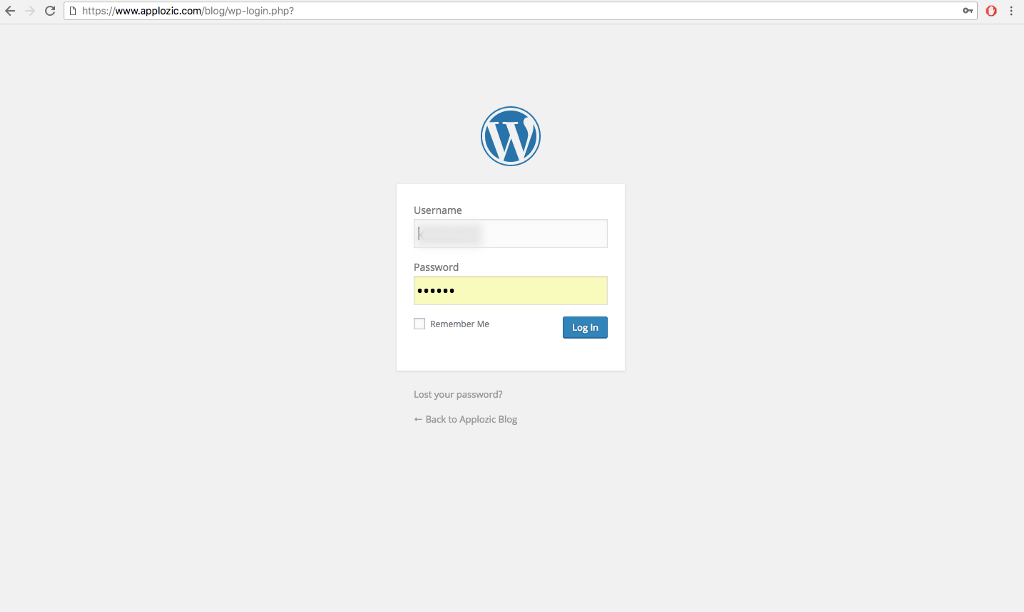
Passo 1: Accedi a WordPress
Naviga nella Dashboard WordPress Admin del tuo sito web e accedi.

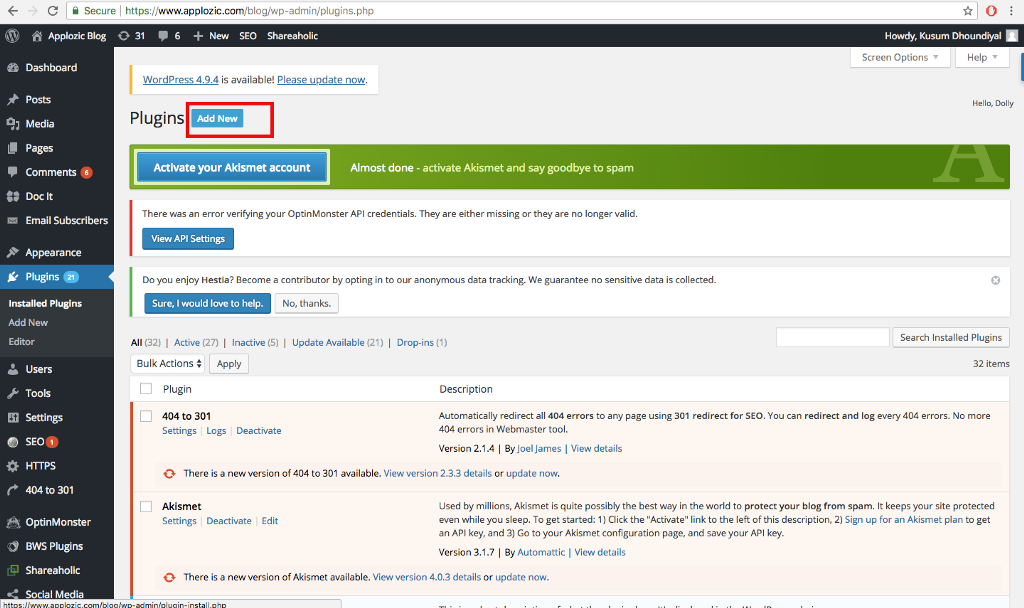
Passo 2: Vai alla pagina dei plugin
Dal pannello di navigazione sinistro, fare clic su Plugins. Nella pagina dei plugin, premere il pulsante blu Aggiungi nuova nella parte superiore della pagina.

Passo 3: Aggiungi Nuovo Plugin
Usando la barra di ricerca, cerca il plugin Inserisci intestazione e piè di pagina. Vedrai molte opzioni sulla pagina dei risultati di ricerca che puoi usare, ma useremo il plugin "Inserisci intestazione e piè di pagina" di WPBeginner per questo tutorial. Premi il pulsante Install Now e assicurati di attivare il plugin per farne uso.

Passo 4: Aprire intestazioni e piè di pagina
Dal menu di navigazione a sinistra, fare clic su Impostazioni e selezionare il plugin Inserisci intestazioni e piè di pagina dal sottomenu impostazioni.

Passo 5: Aggiungere lo script di chat dal vivo
Copia il tuo script plugin da respond.io e incollalo nella sezione Script in Footer della pagina della console Intestazione e piè di pagina.

Una volta incollato lo script, clicca sul pulsante blu "Salva" in fondo alla pagina.
Fatto!
Aprire il sito web e controllare il plugin di chat. Lo troverete nell'angolo in basso a destra. Ora i visitatori del sito web possono chattare senza sforzo con voi. Se hai usato i frammenti di codice generati dalla risposta. o piattaforma, si sarà in grado di gestire le conversazioni e aggiornare l'aspetto del widget dalla piattaforma.
Il widget chat è ora attivo sul tuo sito web!
Questa sezione è applicabile solo se il tuo sito web ha una funzionalità di login utente.
Passo 1: Accedi all'account WordPress
Naviga al tuo sito's WordPress Admin Dashboard e accedi.
Passo 2: aprire i file dell'intestazione del tema
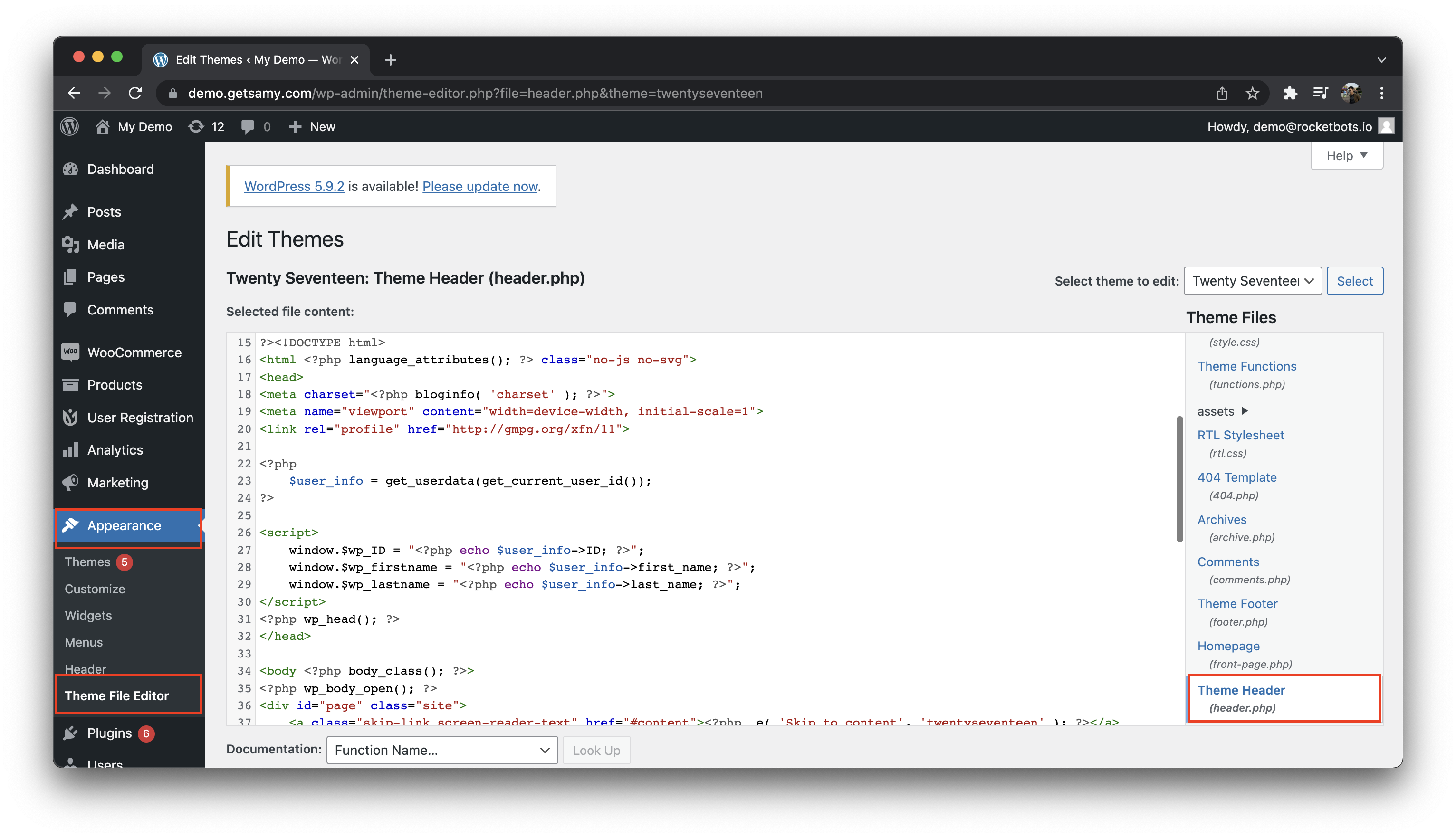
Dal menu di navigazione a sinistra, clicca su Aspetto e seleziona Theme File Editor. Procedere per selezionare il file Tema Header.

Passo 3: Aggiungere l'ID utente recuperato e il codice del nome
Copiare il codice di esempio qui sotto e incollarlo nel file intestazione tema. Una volta incollato il codice, fare clic sul pulsante Update File in fondo alla pagina.
Il codice di esempio qui sotto è quello di ottenere l'ID utente, il nome e il cognome da WordPress. Sentitevi liberi di modificare se si desidera ottenere altri campi di contatto.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
window.$wp_ID = "<?php echo $user_info->ID; ?>";
finestra.$wp_firstname = "<?php echo $user_info->first_name; ?>";
window.$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script> `
Passo 4: Aprire intestazioni e piè di pagina
Dal menu di navigazione a sinistra, fare clic su Impostazioni e selezionare il plugin Inserisci intestazioni e piè di pagina dal sottomenu impostazioni.

Passo 5: Aggiungere lo script utente identificativo
Copia il codice di esempio qui sotto e incollalo nella sezione Script in Footer della pagina della console Intestazione e piè di pagina. Si noti che lo script utente identifica registrato deve essere posizionato sopra lo script Live Chat.
Il codice di esempio qui sotto utilizza l'ID utente come identificatore e passa insieme al nome e cognome. Sentitevi liberi di modificare se si desidera ottenere altri campi di contatto.
<script>
window.\_\_respond\_settings = {
identifier: $wp\_ID,
firstName: $wp\_firstname,
lastName: $wp\_lastname,
};
</script> Una volta incollato lo script, clicca sul pulsante blu "Salva" in fondo alla pagina.
Fatto!
Aprire il sito web e controllare il plugin di chat. Gli utenti registrati del tuo WordPress possono essere identificati. Una volta che l'identificatore passato è abbinato a un contatto esistente, la conversazione corrente verrà ripresa.
Se si utilizza un plugin cache WordPress come WP-Rocket, prendere questi passi in modo che il widget appare correttamente.
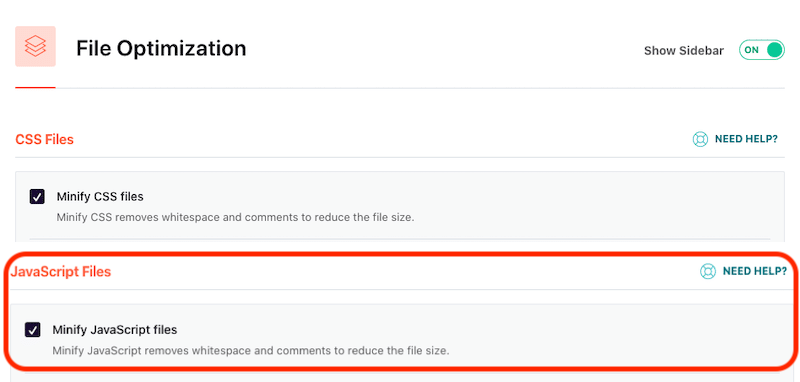
Disabilita la funzione data-minify per JavaScript
Vai su Wordpress Settings > Seleziona WP Rocket > Sulla pagina WP Rocket, seleziona File Optimization tab > untick Minify JavaScript files

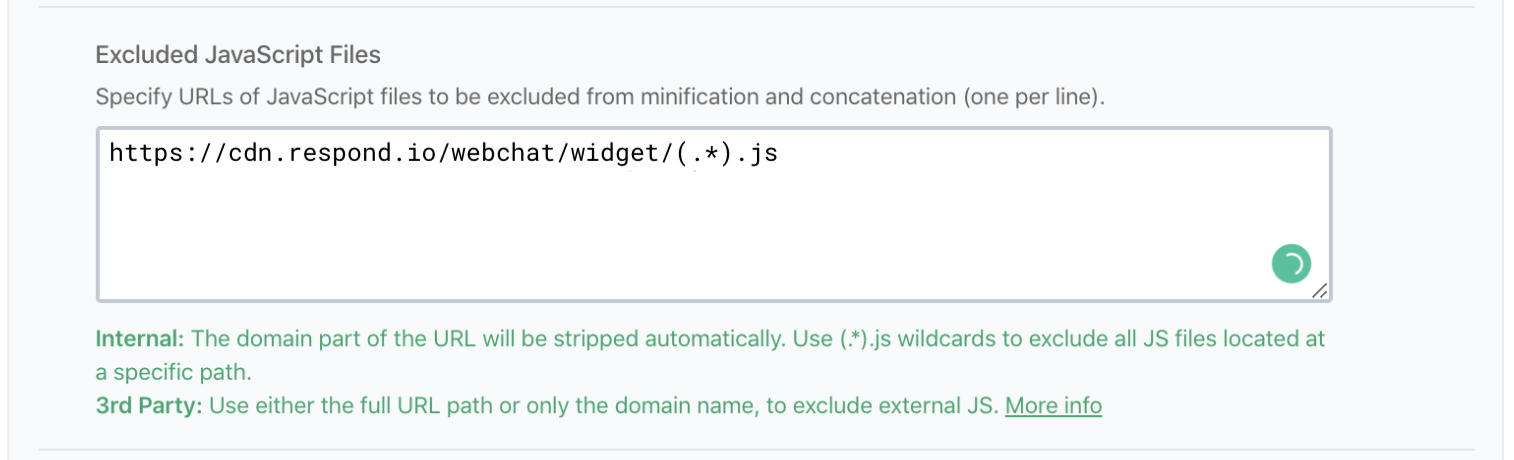
Aggiungi il nostro dominio widget ai file esclusi Javascript
https://cdn.respond.io/webchat/widget/(.*).js

Una volta salvato, si consiglia di cancellare la cache in WordPress.
Articoli correlati 👩💻