Aggiungere un widget di chat web al tuo sito web Squarespace è un processo facile e veloce. Non richiede alcuna capacità di codifica o conoscenze tecniche.

Per installare un widget di chat web su Squarespace, è necessario quanto segue:
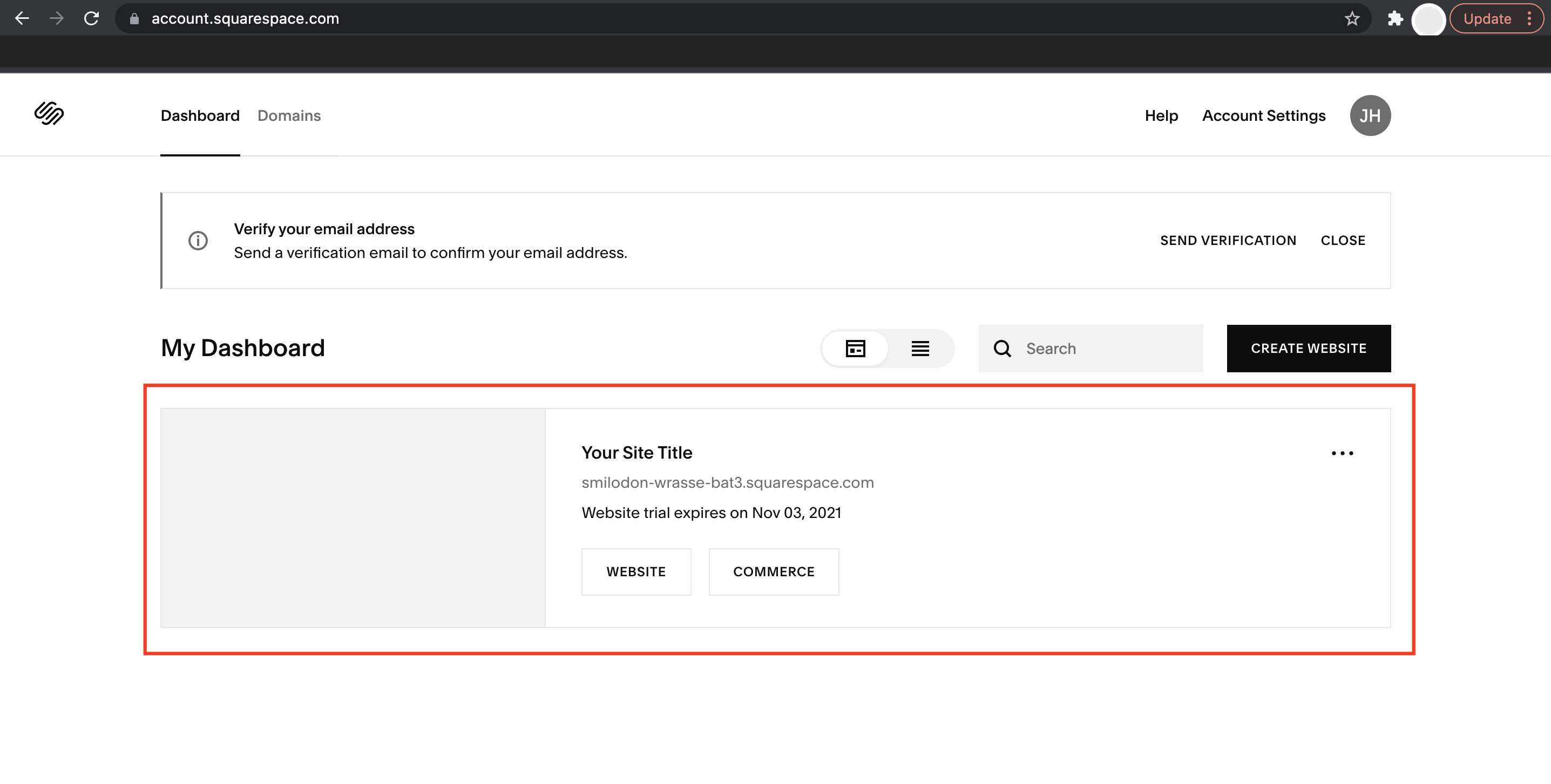
Accedi al tuo account Squarespace.
Una snippet di codice per il vostro widget di chat web.
Se doni't hai già una snippet di codice, ne genererai una quando crei una risposta. o Website Chat Widget o utilizzando il plugin Facebook Chat per Facebook Messenger.
Se i canali sono già connessi alla risposta. o piattaforma e devi recuperare il codice generato snippet, seguire le istruzioni qui.
Passo 1: Accedi a Squarespace
Accedi al tuo account Squarespace. Sotto la scheda Siti Web, selezionare il sito web a cui si desidera aggiungere il plugin.

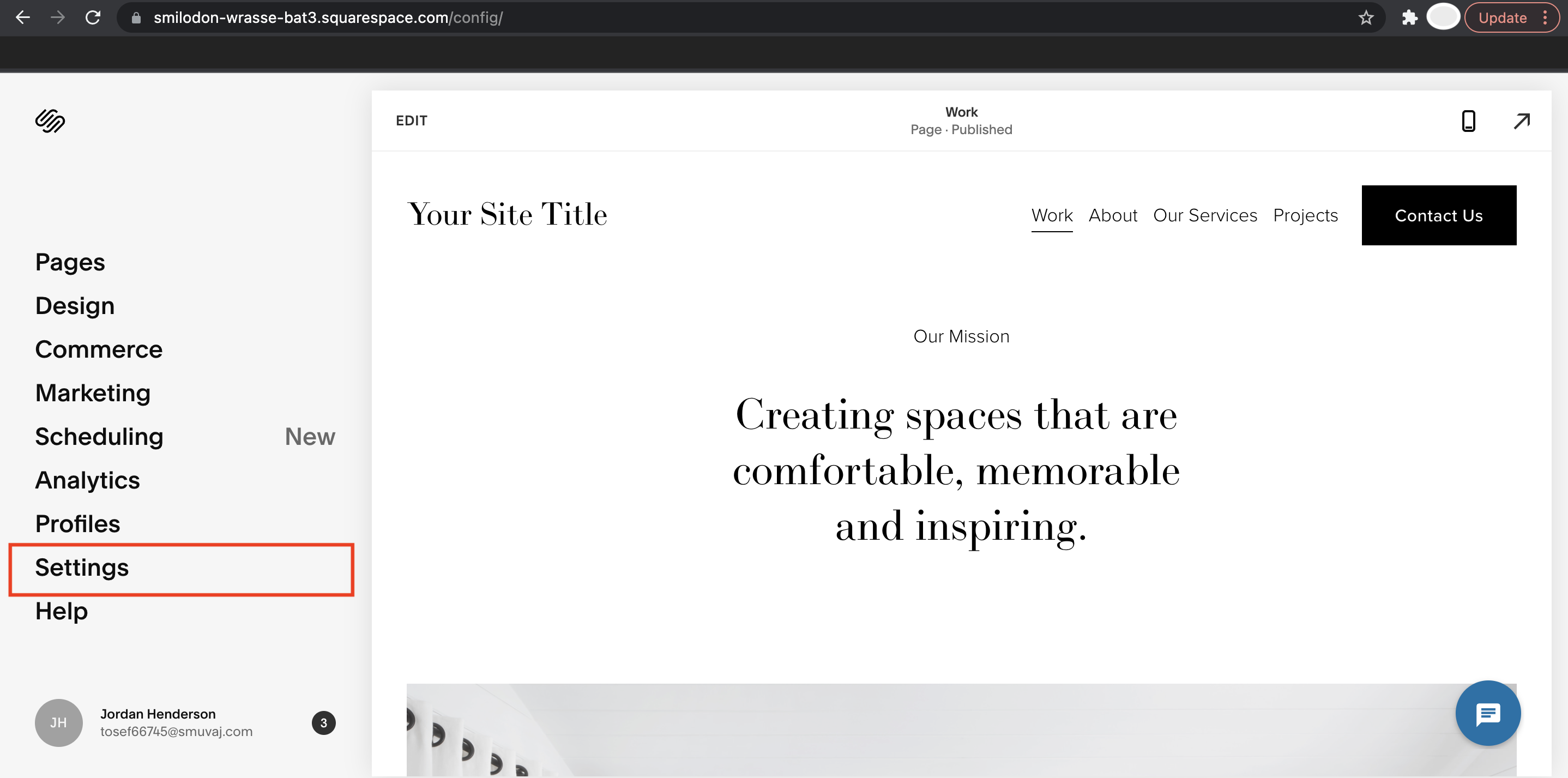
Passo 2: Aprire le impostazioni
Dal pannello di navigazione a sinistra, selezionare Impostazioni.

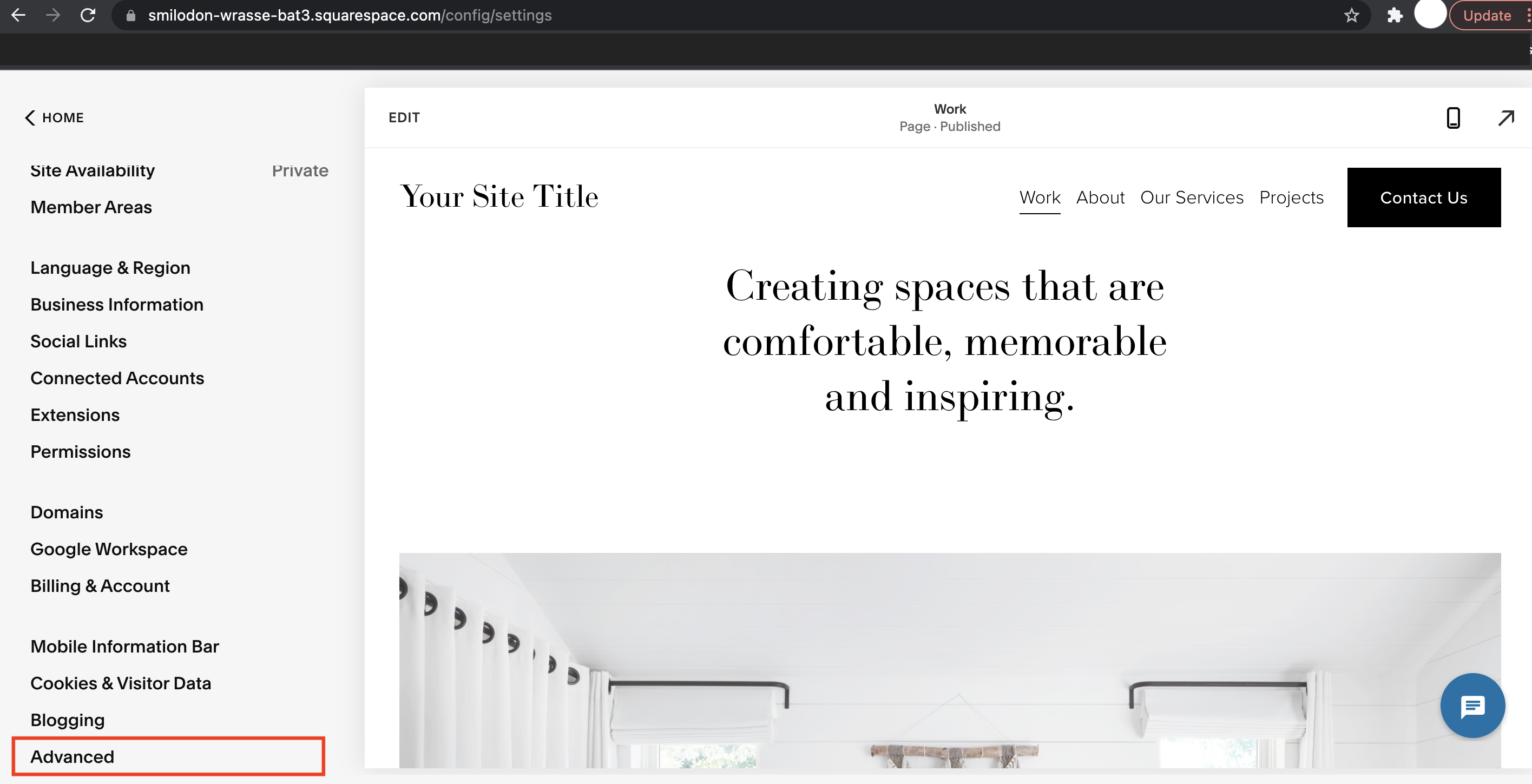
Passo 3: Apri Impostazioni Avanzate
Da lì, vai alla sezione Website e clicca su Advanced.

Passo 4: Aprire la console di iniezione del codice
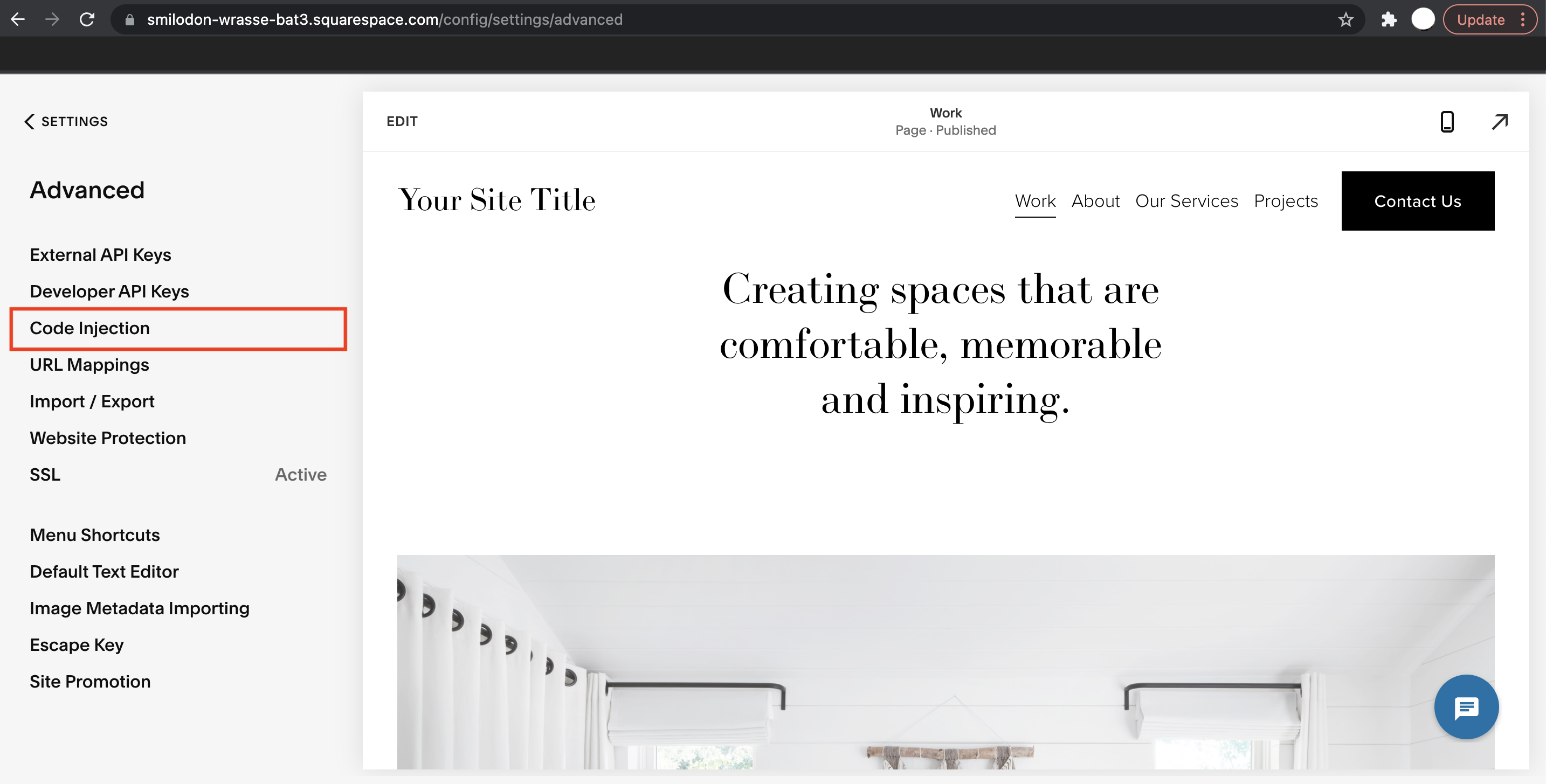
Dal menu impostazioni avanzate, seleziona Code Injection.

Passo 5: Incolla lo script
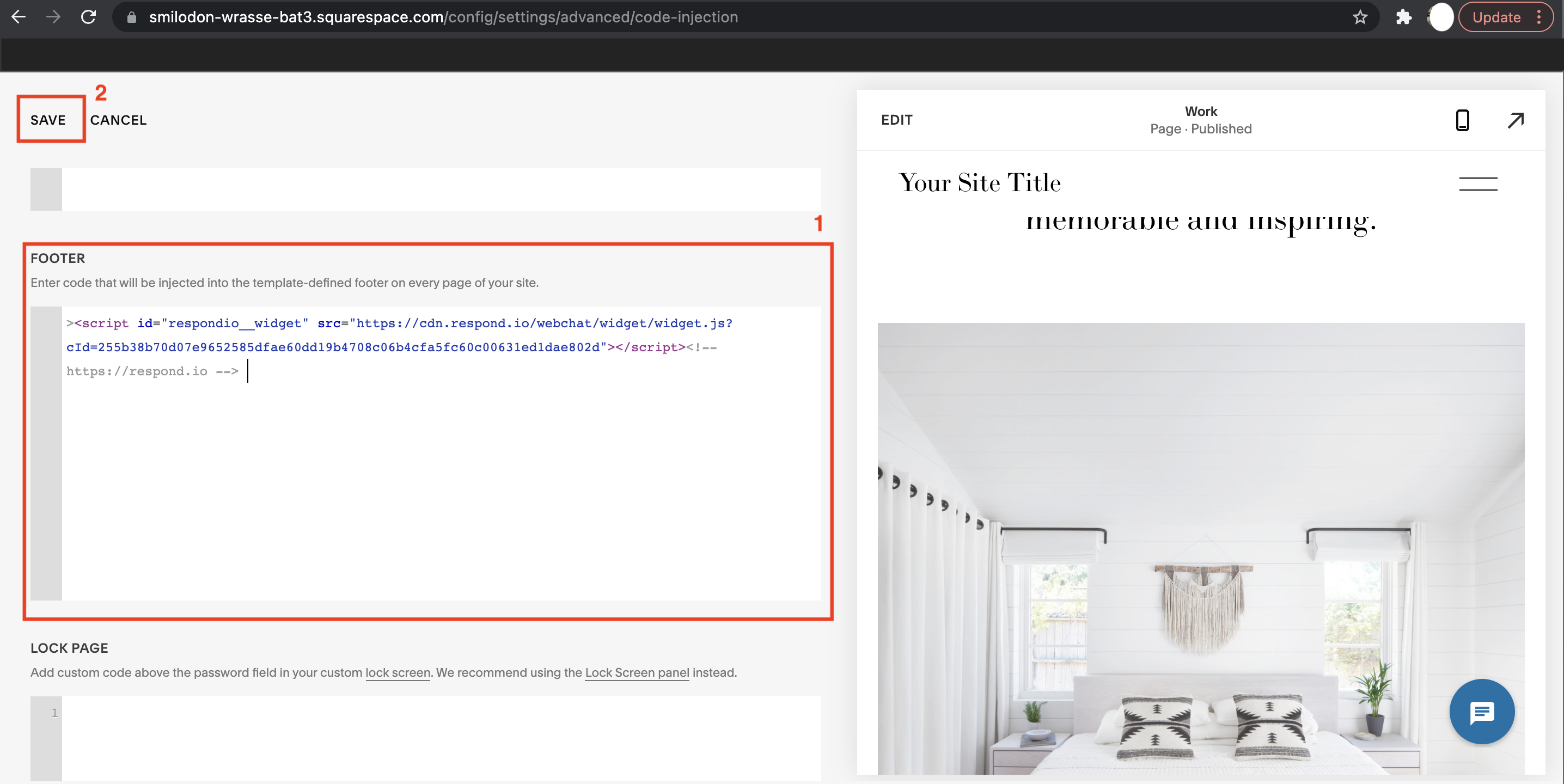
Copia lo script del plugin da respond.io e incolla lo script nella sezione Footer.
Una volta incollato il codice, premi Salva in alto a sinistra.

Fatto!
Aprire il sito web e controllare il plugin di chat. Lo troverete nell'angolo in basso a destra. Ora i visitatori del sito web possono chattare senza sforzo con voi. Se hai usato i frammenti di codice generati dalla risposta. o piattaforma, si sarà in grado di gestire le conversazioni e aggiornare l'aspetto del widget dalla piattaforma.
Il widget chat è ora attivo sul tuo sito web!
Articoli correlati 👩💻