Un Widget de Croissance vous permet d'intégrer un seul canal ou un widget multicanal sur votre site Web afin que les visiteurs puissent se connecter avec vous via leurs applications de messagerie préférées.
Si vous cherchez à ajouter un widget de chat de site Web, apprenez-en plus ici.
Ce paramètre est accessible uniquement par les propriétaires et les gestionnaires.
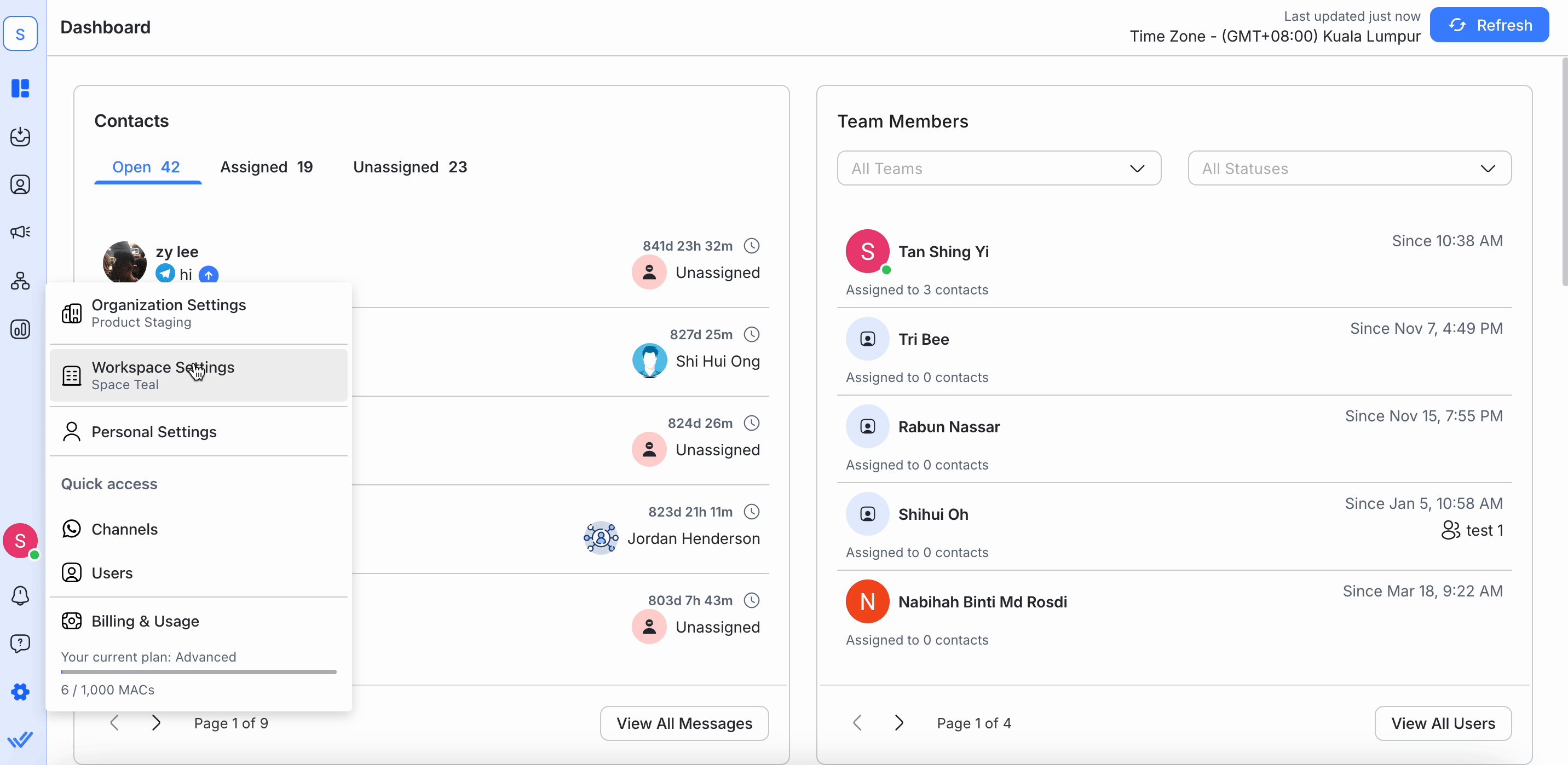
Ce paramètre est accessible à partir du menu de navigation Paramètres sous l’élément de sous-menu Paramètres des espaces de travail, Widgets de croissance.
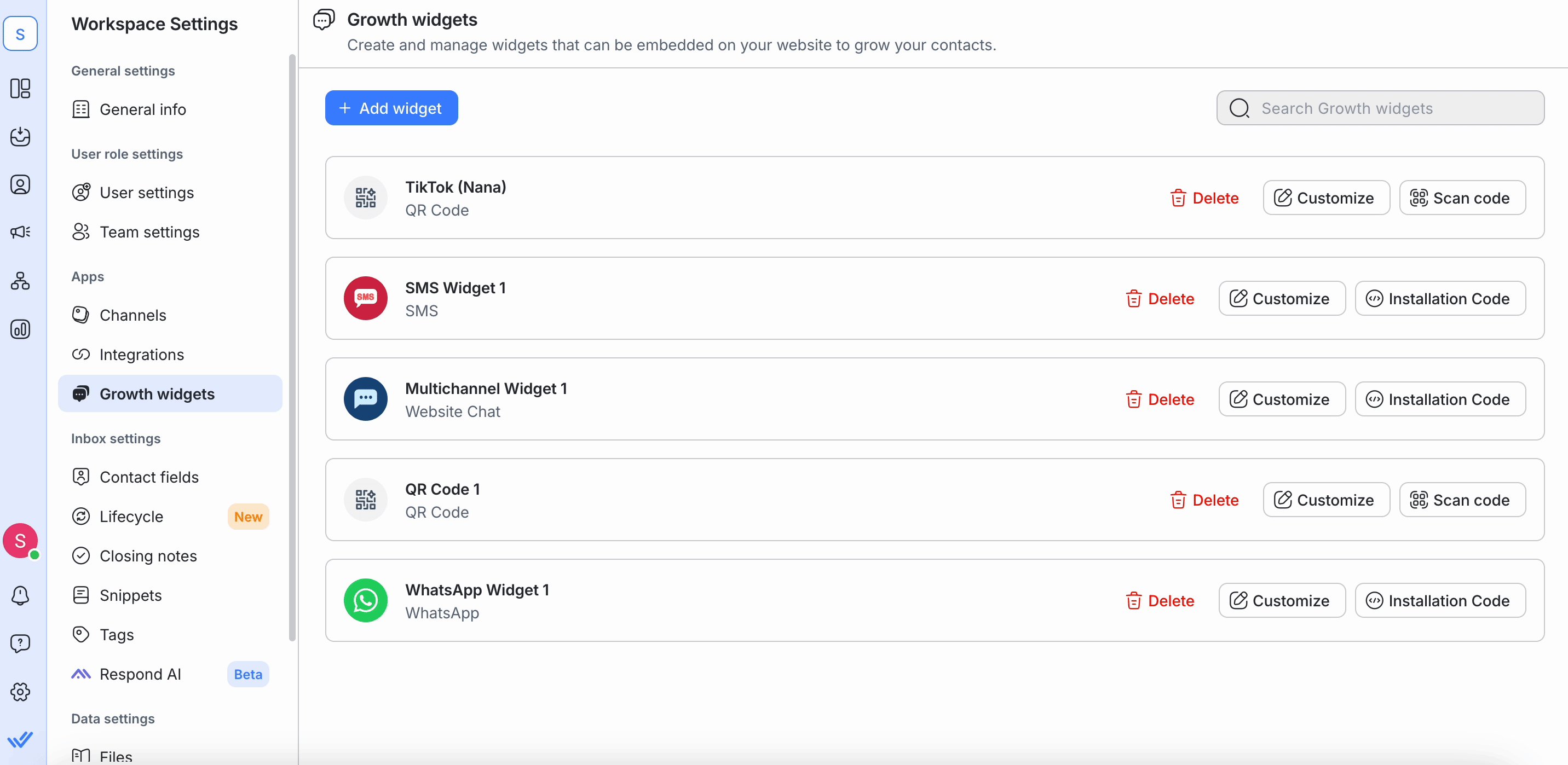
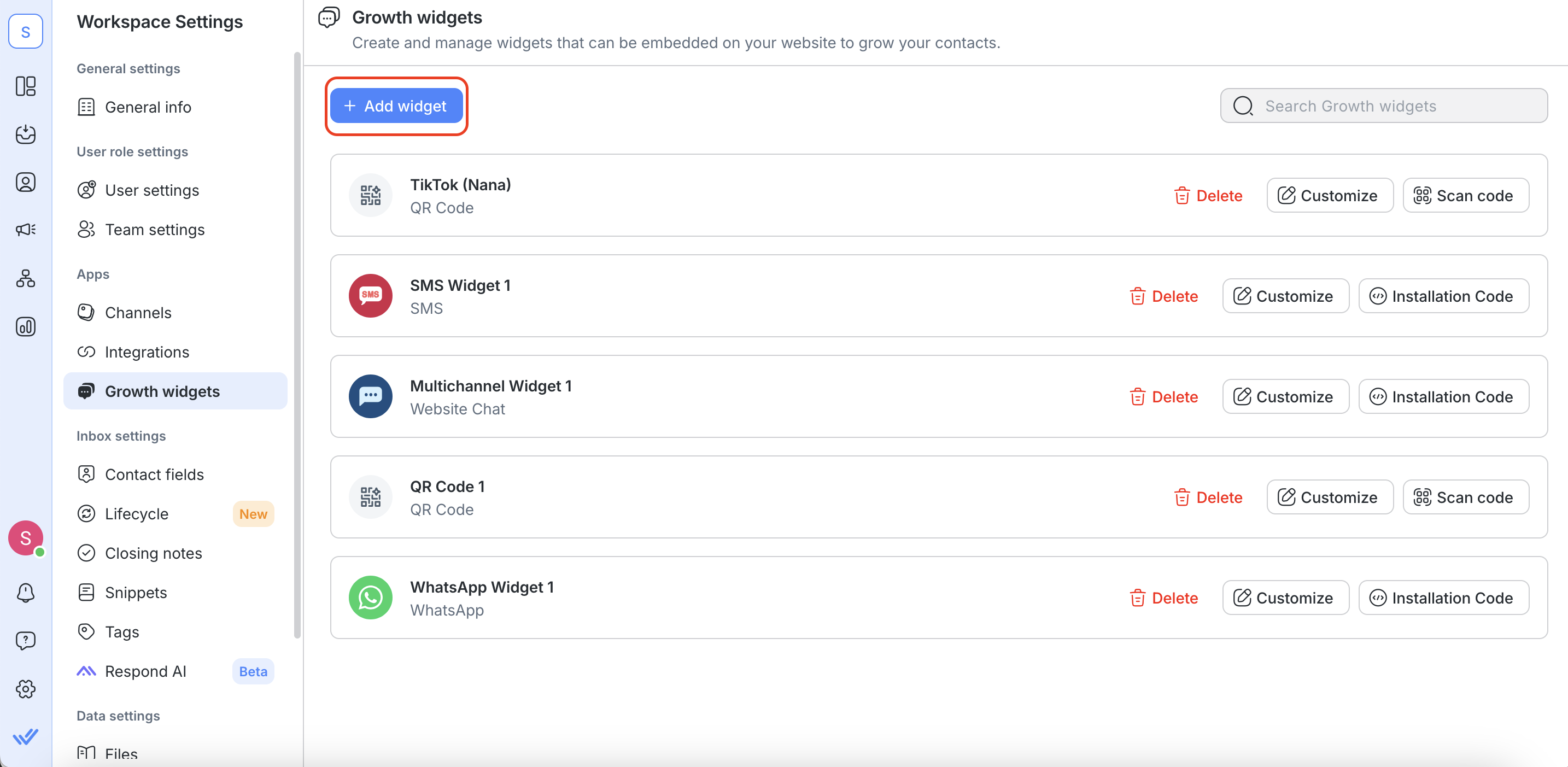
Sous la section Paramètres du Widget de croissance, vous pouvez voir une liste des widgets existants dans votre espace de travail. Ici, vous pouvez modifier et gérer ces widgets ou en créer de nouveaux.

Dans ce paramètre, vous pouvez:
Créer un widget
Gérer les widgets existants
Supprimer un widget
Étape 1 : Cliquez sur le boutonAjouter un widgetpour explorer tous les widgets disponibles.

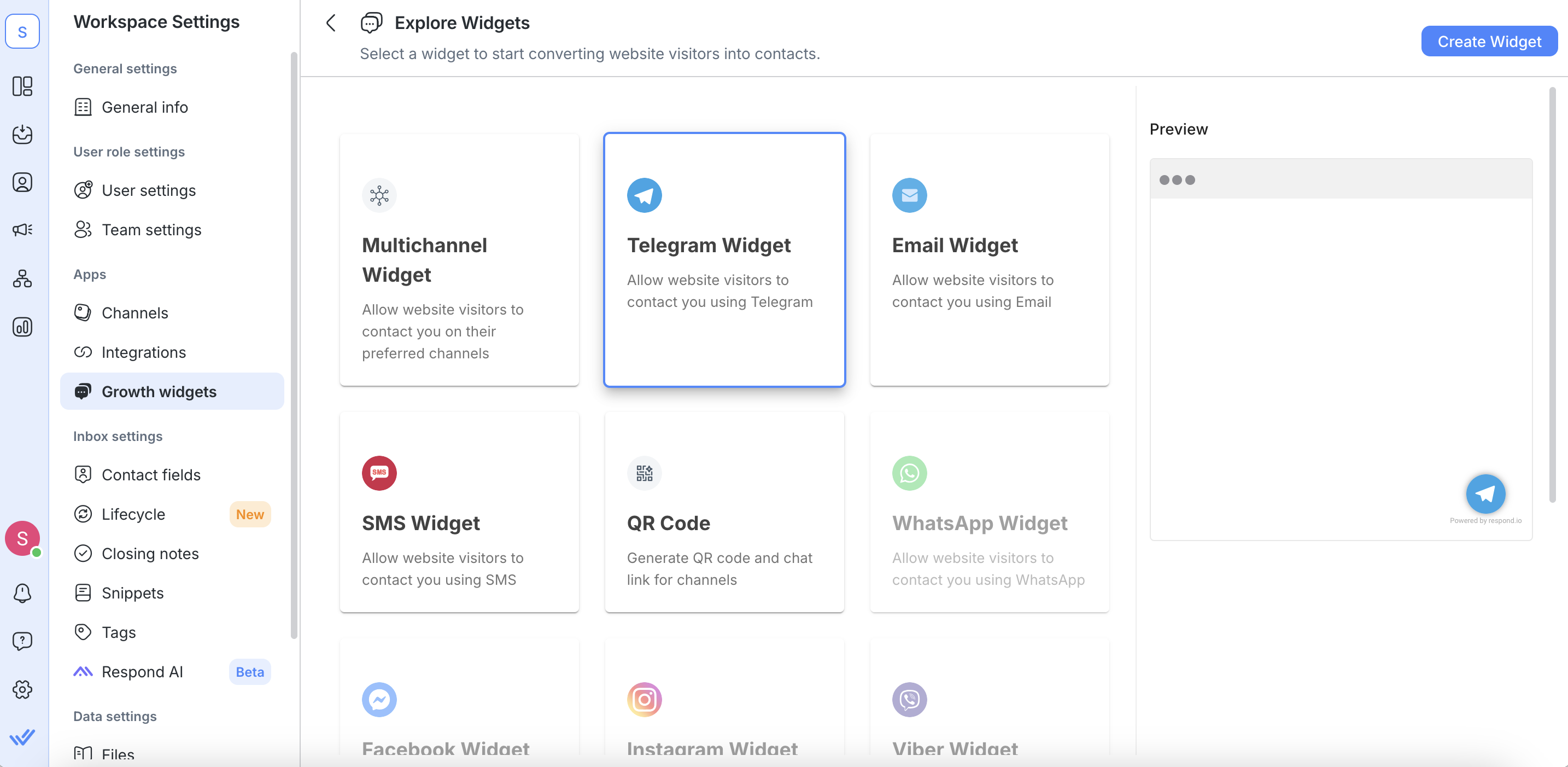
Étape 2 : Sélectionnez le widget que vous souhaitez créer > cliquez sur le boutonCréer un Widget

Vous ne pouvez sélectionner les widgets d'un canal que si le canal est connecté à l'espace de travail.
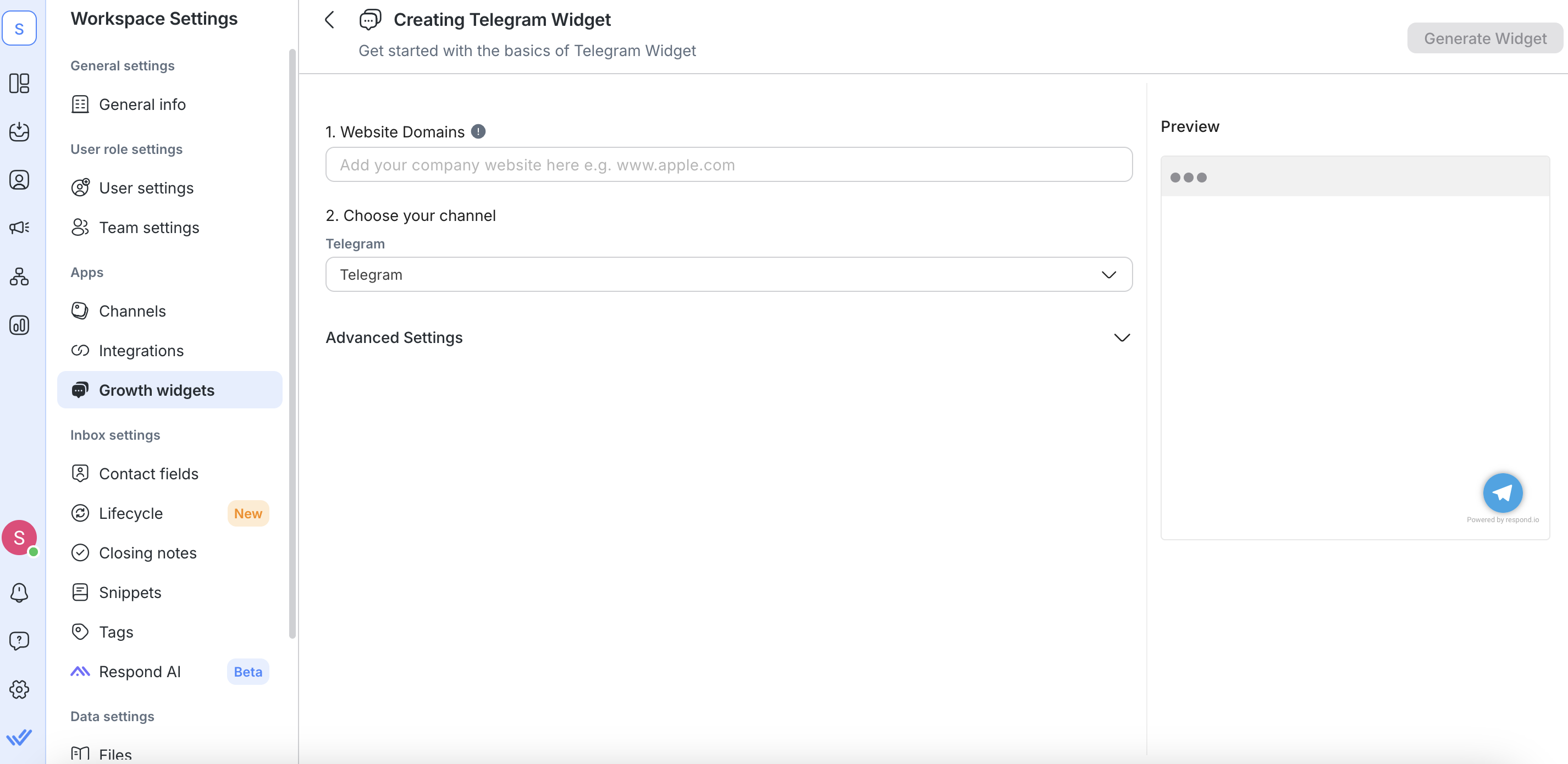
Configurez le widget sélectionné selon les champs requis.

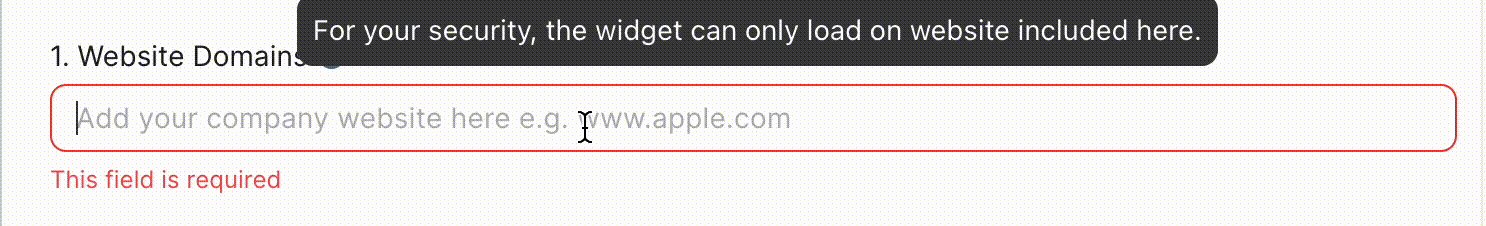
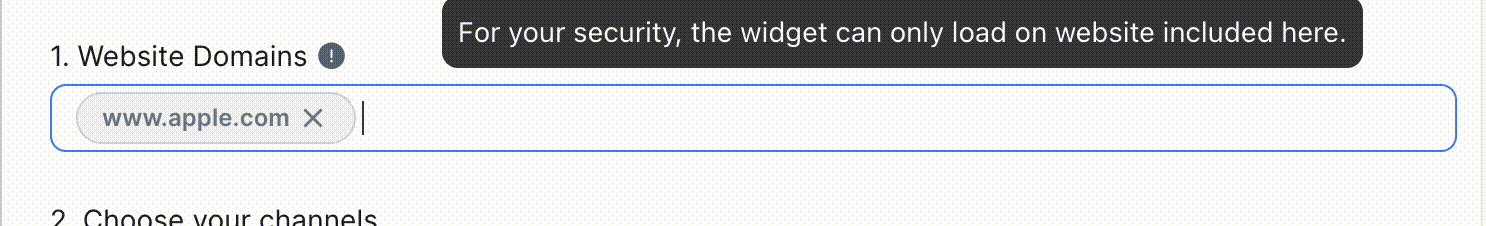
Ajouter le(s) site(s) où le Widget sera ajouté dans le champ Domaines du site Web. Voici's comment mettre en liste blanche les sites Web :
Si l'utilisateur ajoutehttps://app.respond.io, alors seulementhttps://app.respond.iosera mis en liste blanche. Tout autre sous-domaine ou racine ne devrait pas fonctionner.
Si l'utilisateur ajoutehttps://*.respond.io, alors tous les sous-domaines, y compris le domaine racine, seront mis en liste blanche.
Si l'utilisateur ajoutehttps://respond.io, seul le domaine racine sera mis en liste blanche.

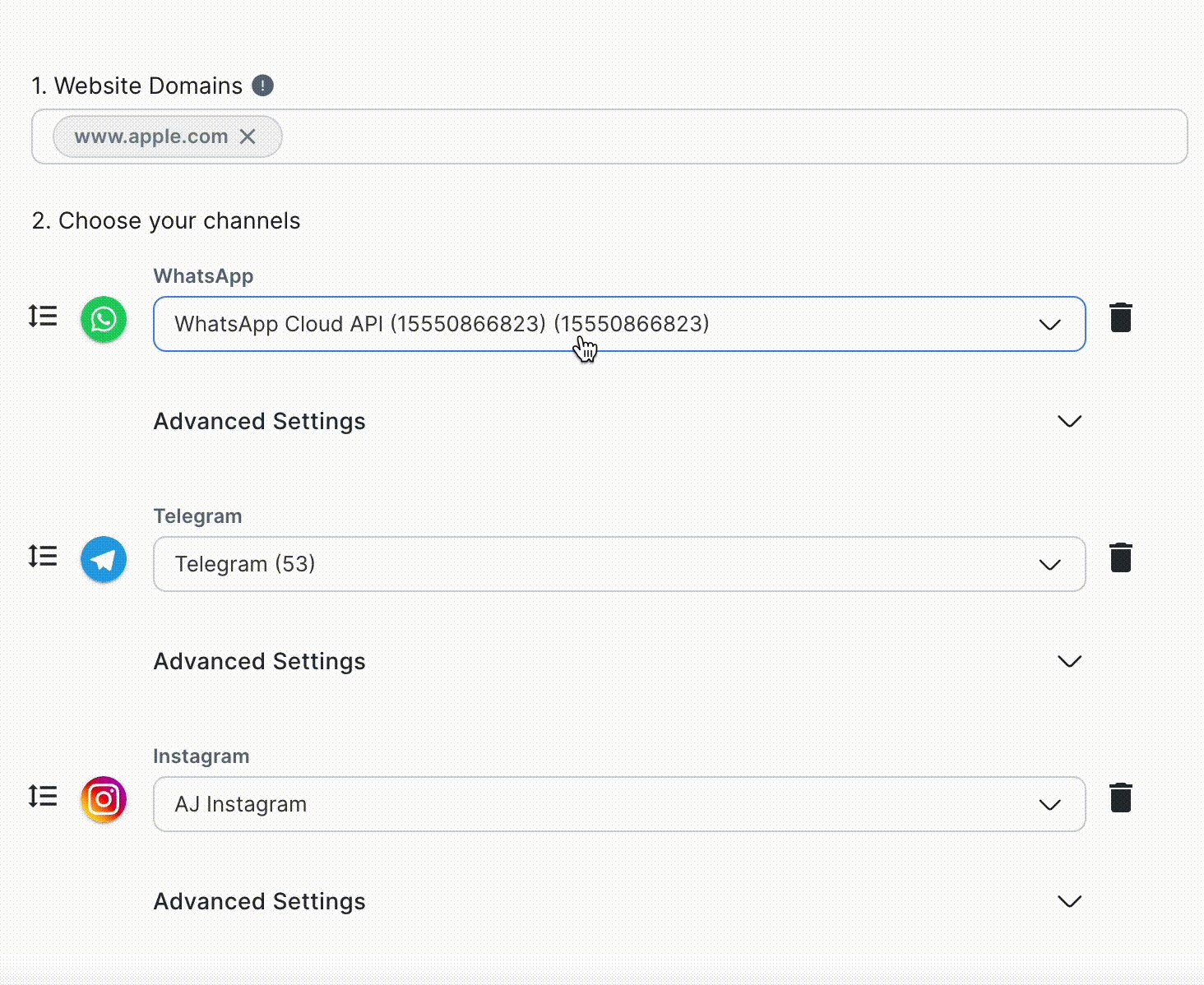
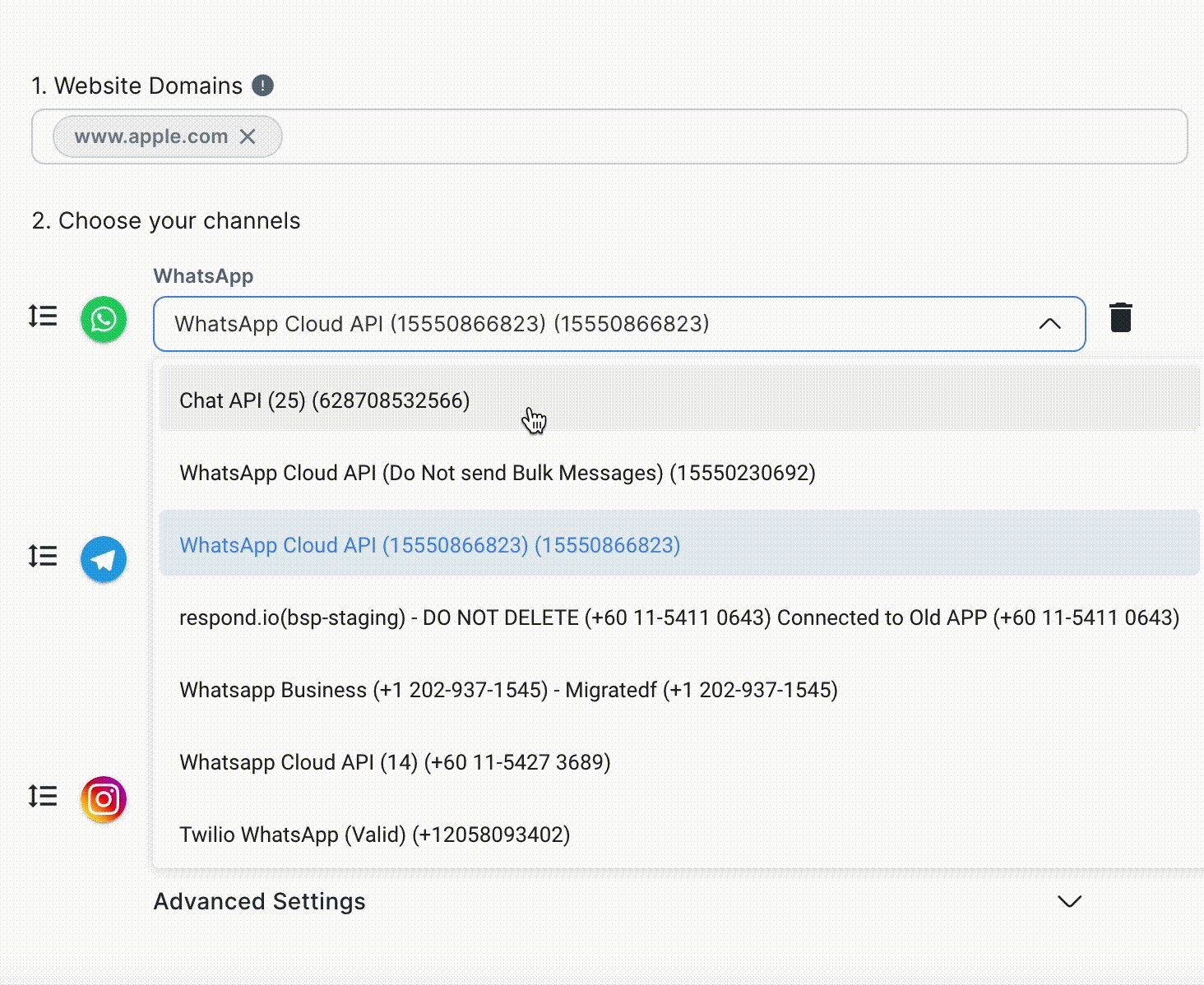
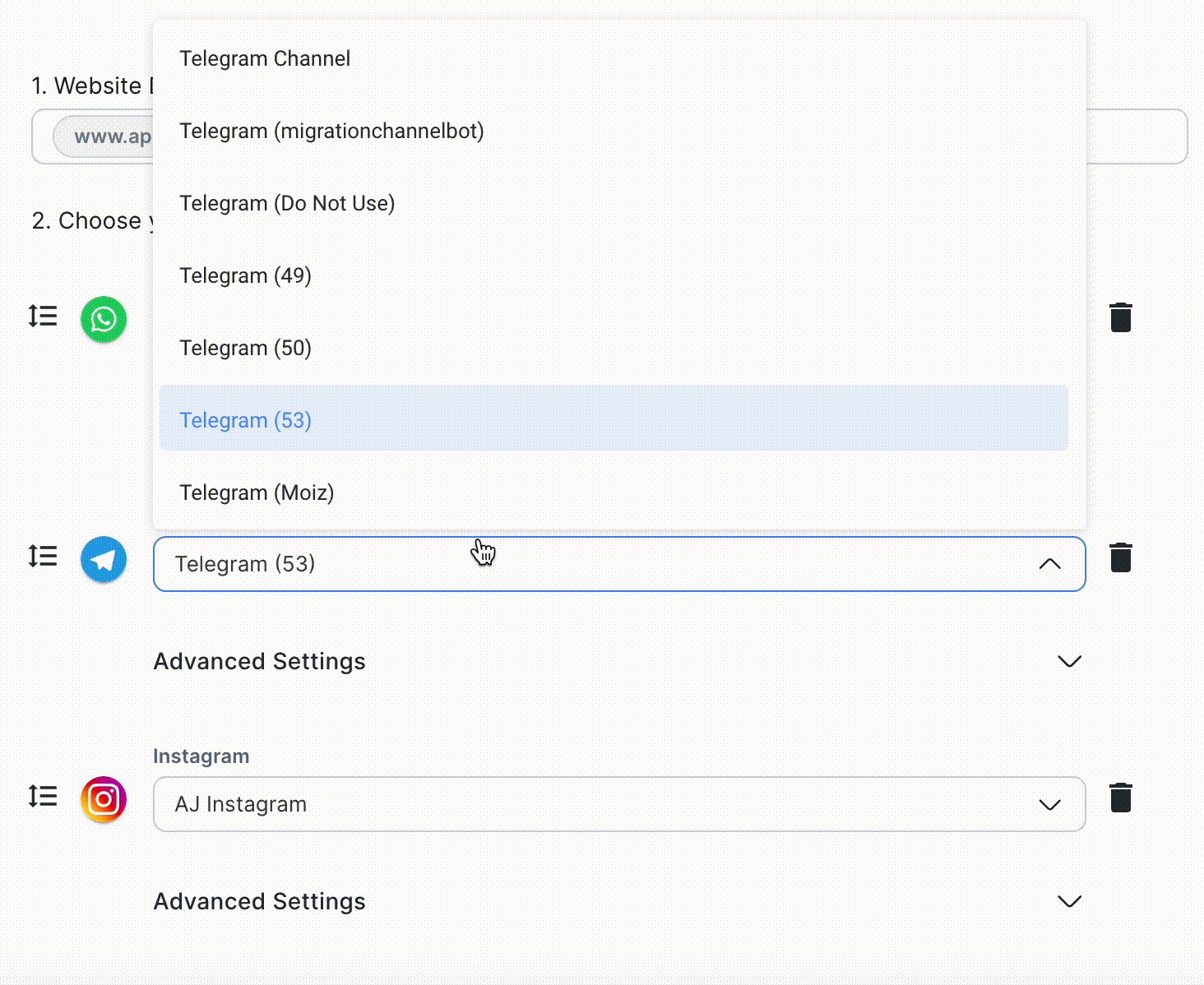
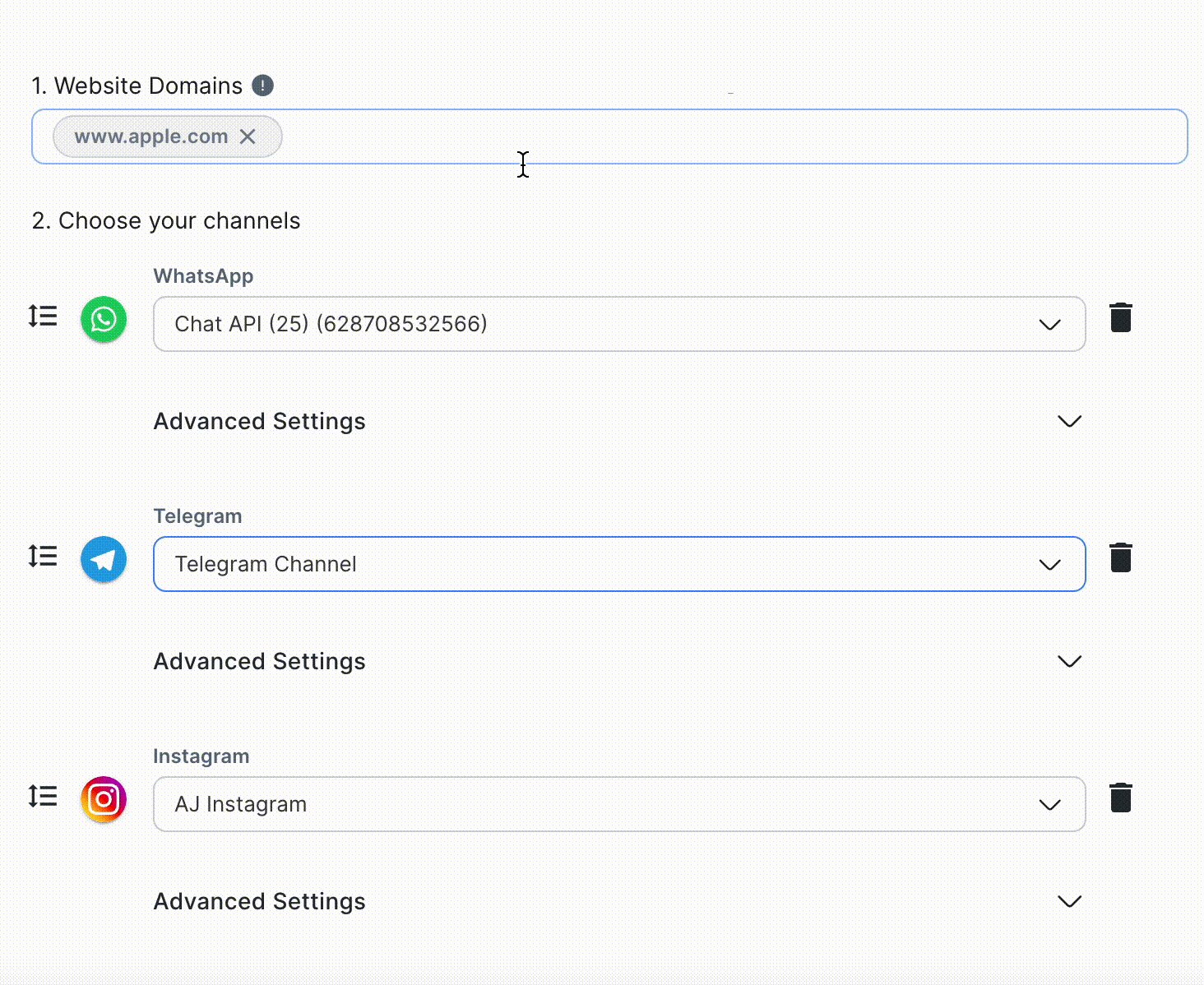
Sélectionnez le canal pour lequel vous souhaitez créer un widget dans la liste déroulante des canaux disponibles.

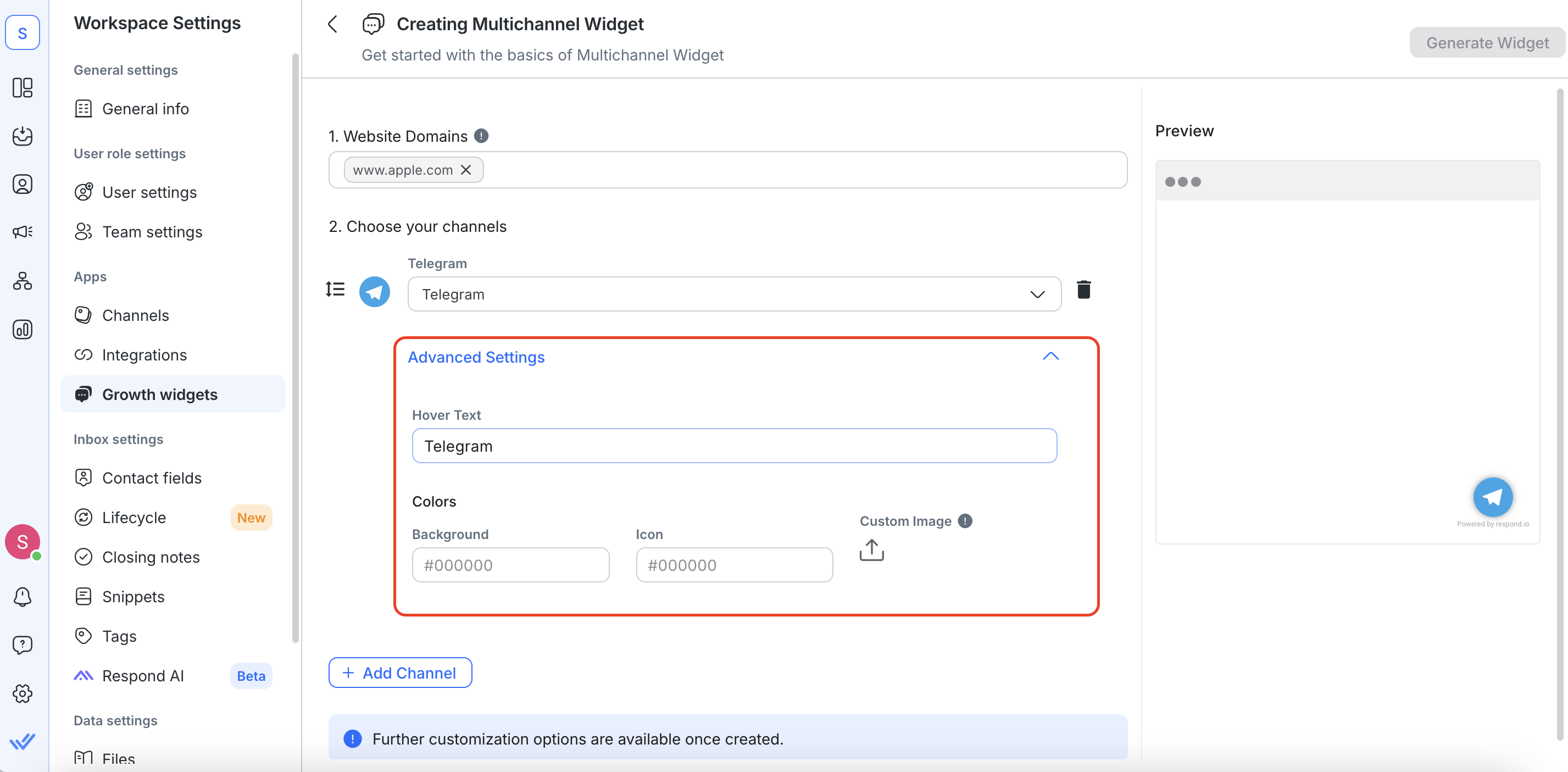
Vous pouvez cliquer sur le boutonParamètres avancéspour configurer davantage les champs optionnels.
Texte de survol: Afficher lorsque vous survolez le widget
Texte pré-rempli (facultatif) : Texte prérempli avant d'envoyer un message
Inclure l'URL de la page actuelle : Cochez cette case pour inclure l'URL de la page actuelle dans le texte pré-rempli
La fonction « Inclure l'URL actuelle de la page » n'est disponible que pour WhatsApp, Viber et les canaux de messagerie.

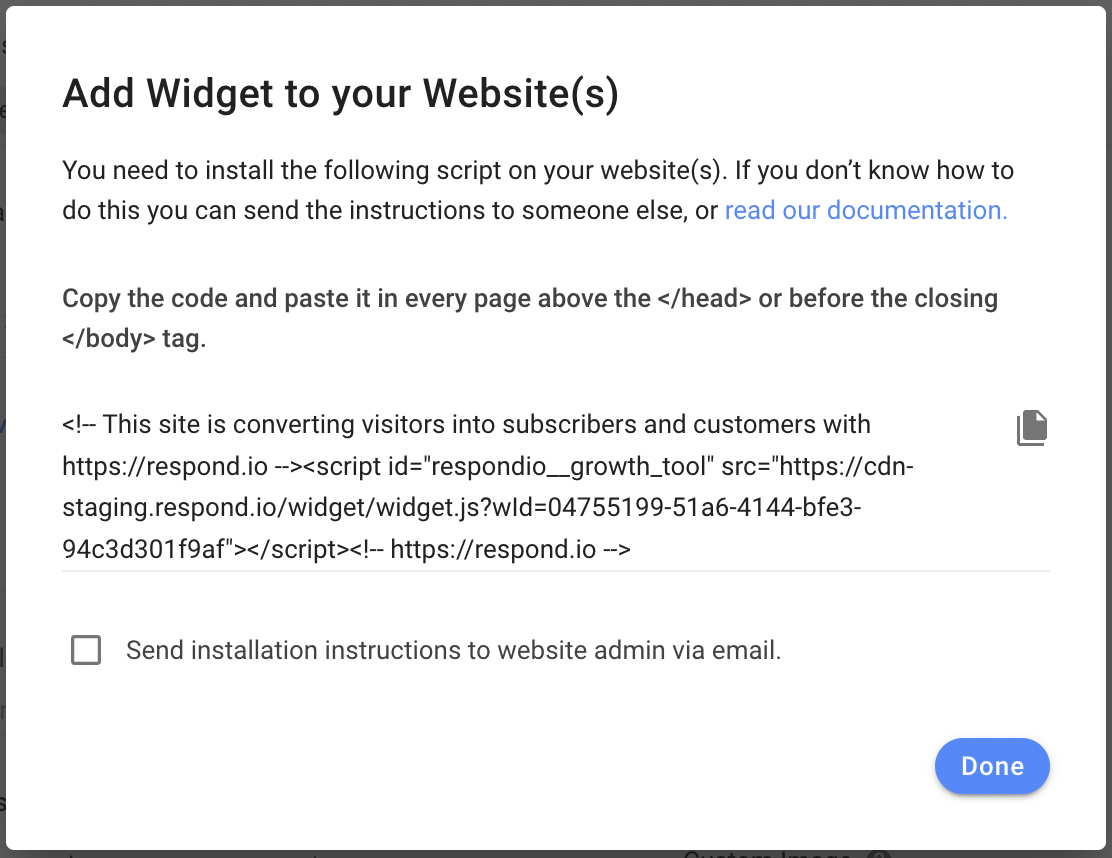
Copiez le script généré pour l'installer sur votre site Web et cliquez sur le boutonTerminé. Vous pouvez également transmettre les instructions d'installation par courriel.

Reportez-vous à pour savoir comment installer le script sur votre site.
Cliquez sur le bouton Générer le Widget en haut à droite une fois terminé.
Une fois que vous avez créé un widget, vous pouvez le gérer comme ci-dessous.

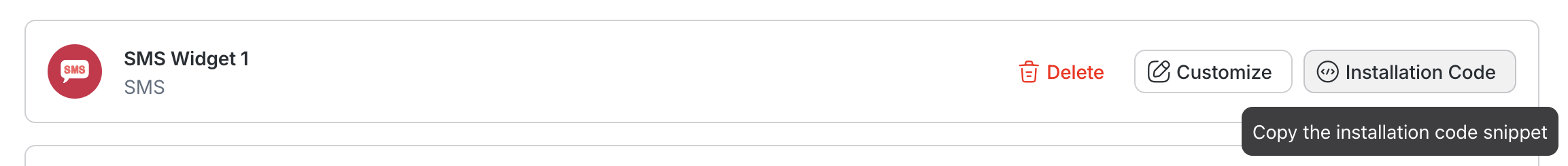
Pour voir ou copier le code d'installation (script) du widget créé, cliquez sur le bouton Code d'installation et suivez les instructions à l'écran.
Cette fonction n'est pas applicable au générateur de code QR.

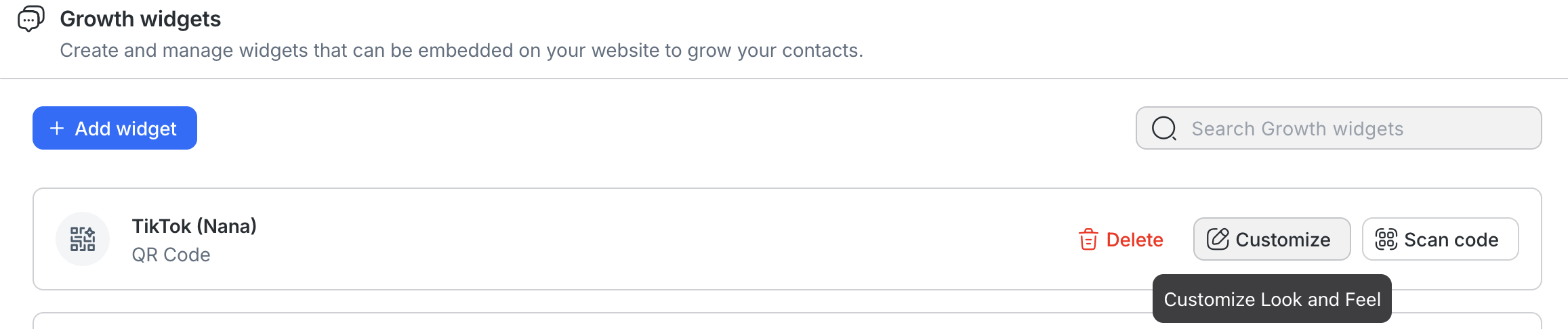
Pour télécharger le QR Code généré, cliquez sur le bouton Scanner Code , puis cliquez sur le bouton Télécharger et sélectionnez les dimensions de pixel désirées pour votre code scannable.
Ceci ne s'applique qu'au générateur de code QR, pas aux autres widgets de messagerie.
Pour plus d'informations sur l'utilisation de cette fonctionnalité, lisez notre article de blog sur l'utilisation de codes scannables ici.

Pour personnaliser les widgets existants, cliquez sur le bouton Personnaliser pour ouvrir la page de personnalisation.
Il y a 5 sections que vous pouvez personnaliser en fonction du type de widget:
Vous pouvez configurer les paramètres généraux suivants :
Nom du Widget : Nom utilisé en interne pour identifier le widget
Domaines de site web : Les sites Web sur lesquels le widget doit être installé. Si vous n'ajoutez pas votre site à cette liste, votre widget ne se chargera pas. Vous pouvez entrer plusieurs URL si vous prévoyez d'installer le widget sur plusieurs sites Web.
Vous pouvez personnaliser les éléments suivants pour définir le comportement du widget en fonction du canal sélectionné:
Texte du survol : Le texte du survol est affiché dans une infobulle lorsque vous survolez le widget.
Texte pré-rempli : Le texte pré-rempli est une suggestion de saisie lorsqu'un contact lance une conversation.
Référence : La référence apparaîtra lorsqu'une conversation est ouverte et vous permettra de suivre la source du contact.
Couleurs : Choisissez la couleur d'arrière-plan de l'icône du canal et l'apparence de l'icône dans le widget.
Vous pouvez personnaliser les éléments suivants pour modifier l'apparence du widget sur votre site web :
Message Popup : Le message popup est affiché aux visiteurs du site Web une fois par jour 5 secondes après le chargement de la page. Si elle n'est pas définie, aucun message popup n'apparaîtra.
Taille du Widget : Choisissez parmi la taille grande, standard ou petit widget.
Options d'affichage : Choisissez d'afficher ce widget sur le bureau, les appareils mobiles ou les deux.
Vous pouvez modifier la position du widget sur votre site Web en fonction des paramètres suivants :
Alignement : Spécifiez si vous souhaitez afficher le widget en bas à gauche ou à droite du site Web.
Espacement vertical : Spécifiez la quantité d'espacement vertical entre le widget et le bas de l'écran.
Espacement horizontal : Spécifiez la quantité d'espacement horizontal entre le widget et le bord de l'écran.
Personnalisation supplémentaire pour les widgets :
Masquer la marque Respond.io : Supprimez la marque respond.io de votre widget.

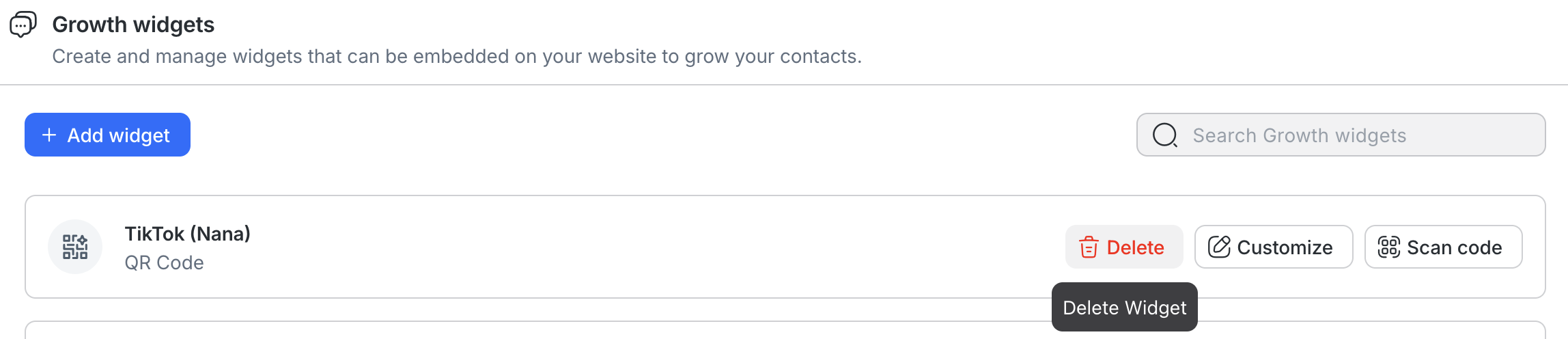
Pour supprimer un widget existant, cliquez sur le bouton Supprimer et suivez les instructions à l'écran. Cela supprimera complètement le widget de votre espace de travail.
Soyez prudent lorsque vous supprimez un widget de votre espace de travail. Lorsqu'un widget est supprimé, toutes ses configurations seront supprimées. La suppression est irréversible.
Articles connexes 👩💻