Accueil >
Ajouter un widget de chat web à votre site WordPress est un processus rapide et facile. Il ne nécessite aucune compétence de codage ni aucune connaissance technique.

Pour installer un widget de chat en ligne sur WordPress, vous aurez besoin des éléments suivants :
Accédez à votre site web's Tableau de bord WordPress.
Un extrait de code pour votre widget de chat en ligne.
Si vous donnez'vous n'avez pas déjà un extrait de code, vous en générez un lors de la création d'une réponse. o Website Chat Widget ou en utilisant le Facebook Chat Plugin pour Facebook Messenger.
Si vous avez les canaux déjà connectés sur la réponse. o plateforme et vous devez récupérer le code généré snippet, suivez les instructions ici.
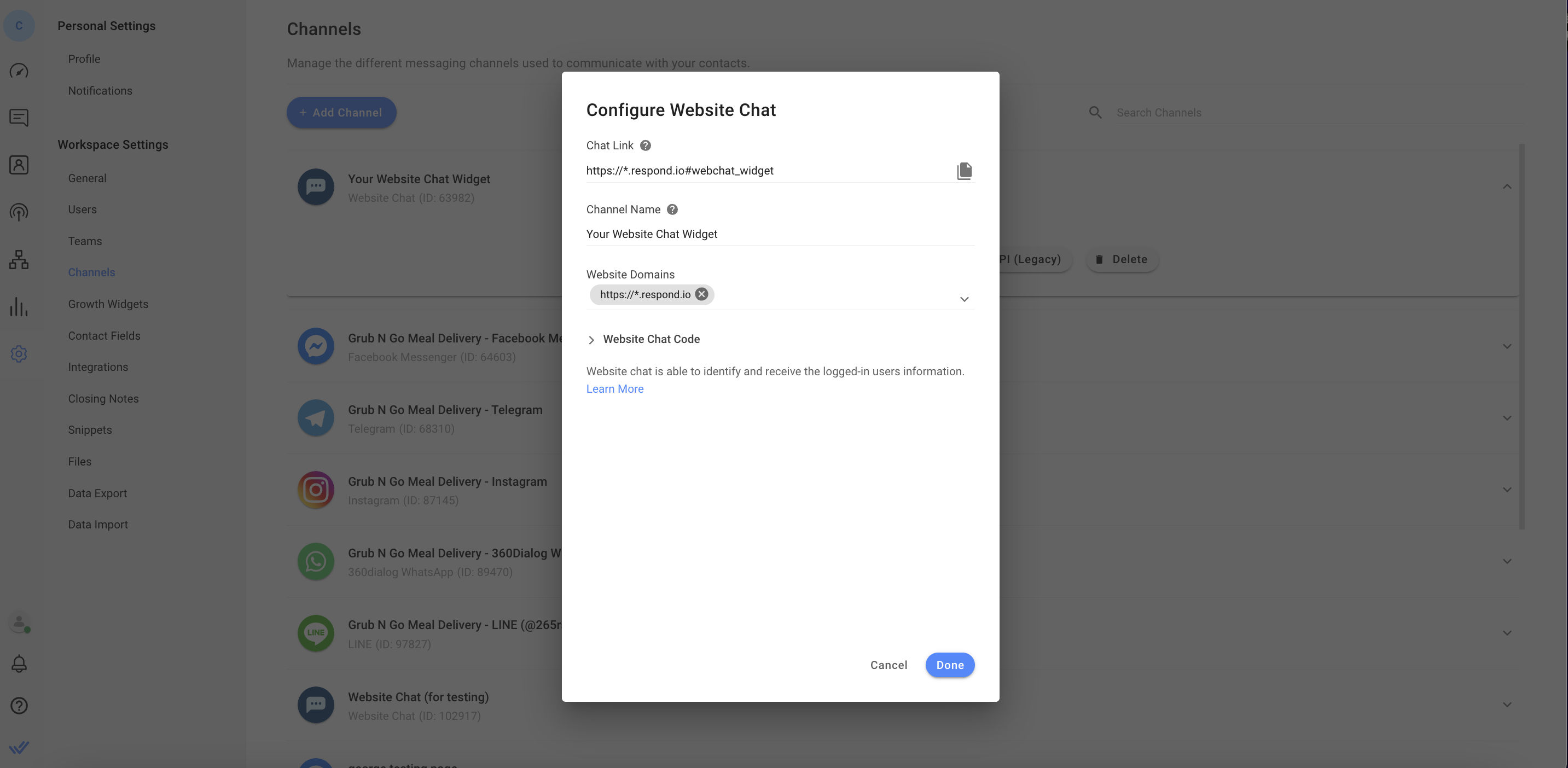
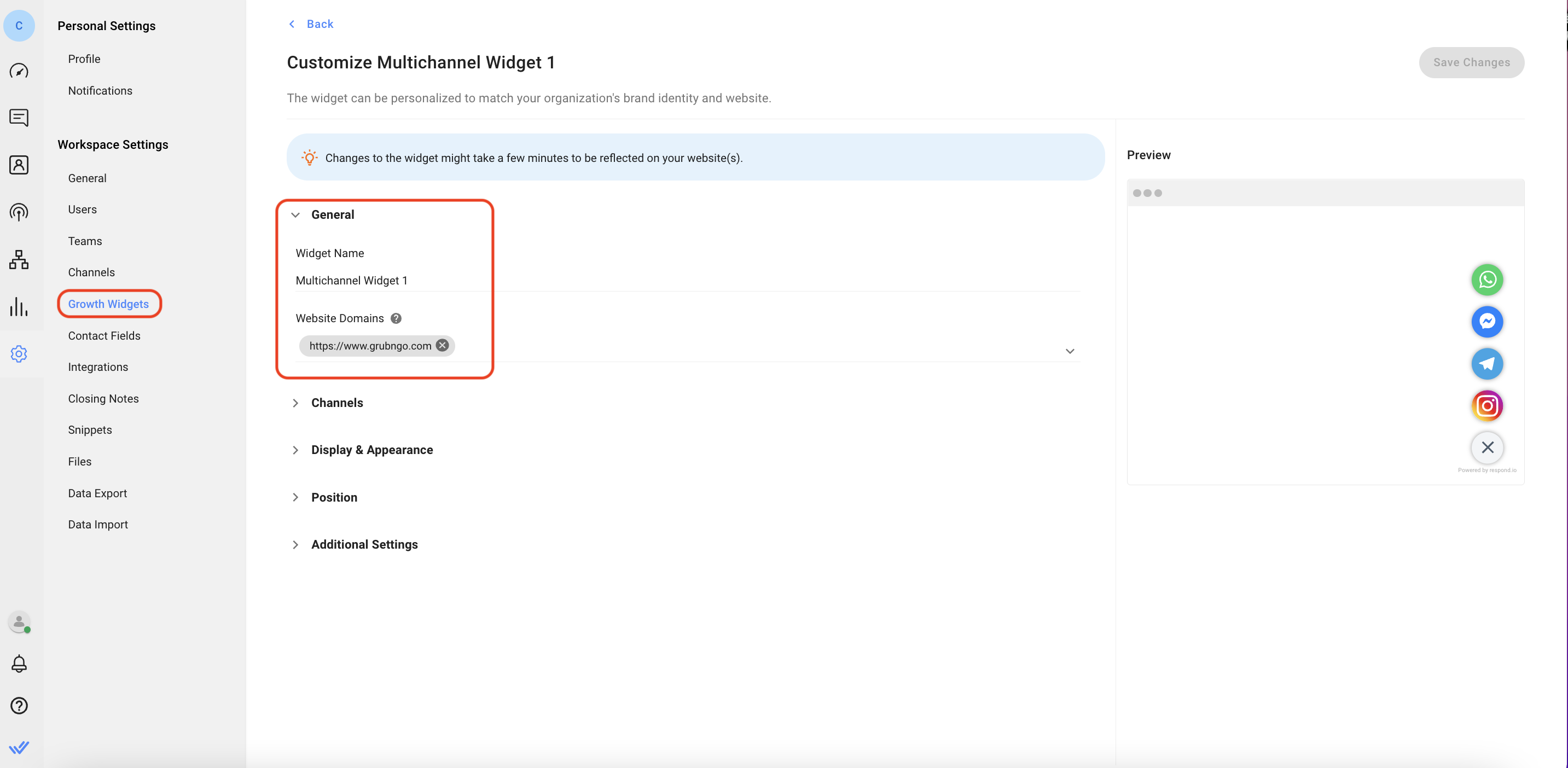
Pour une installation réussie, assurez-vous que le domaine de votre site Web est rempli. Il y a deux façons de procéder.
Allez sur respond.io Paramètres > sélectionnez Chaînes > sélectionnez votre canal de discussion de site > cliquez sur configurer > ajouter le domaine du site.

Allez répondre. o Paramètres > sélectionnez Widgets Croissance > cliquez sur le widget que vous souhaitez ajouter à votre site web > dans la bascule Général ajoutez votre domaine de site web au champ Domaines.

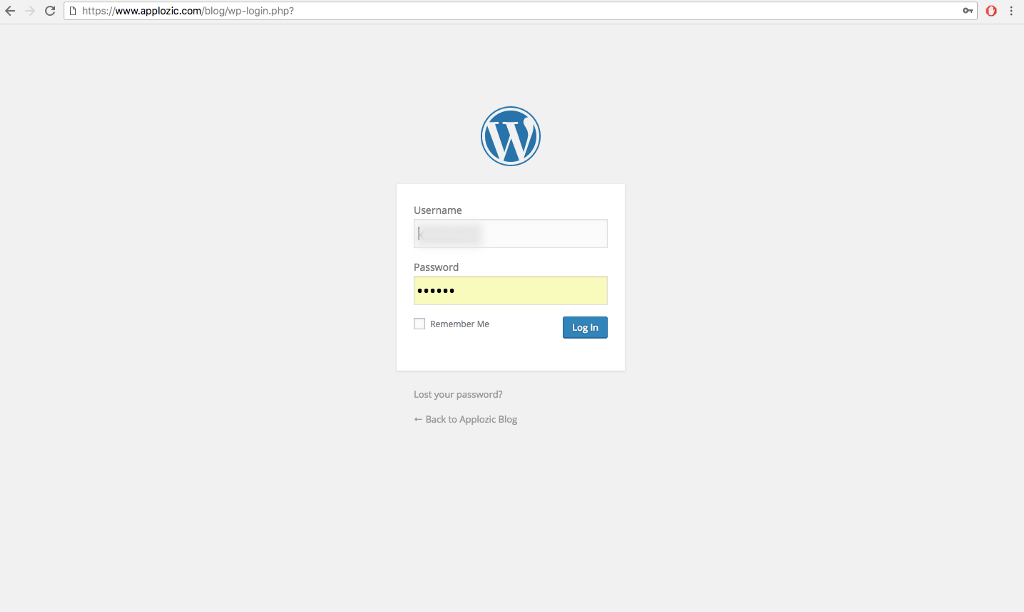
Étape 1 : Connectez-vous à WordPress
Accédez au tableau de bord WordPress Admin de votre site Web et connectez-vous.

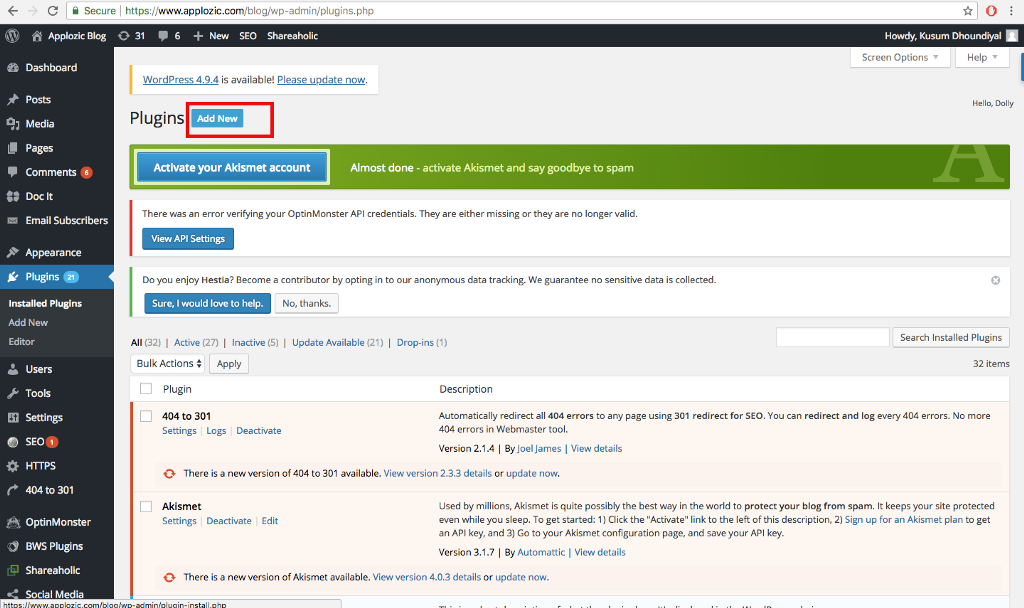
Étape 2 : Accédez à la page des plugins
Dans le panneau de navigation gauche, cliquez sur Plugins. Sur la page des plugins, appuyez sur le bouton bleu Ajouter une nouvelle en haut de la page.

Étape 3: Ajouter un nouveau plugin
En utilisant la barre de recherche, recherchez le plugin Insérer en-tête et pied de page. Vous verrez de nombreuses options sur la page de résultats de recherche que vous pouvez utiliser, mais nous allons utiliser le plugin "Insert Header and Footers" par WPBeginner pour ce tutoriel. Appuyez sur le bouton Installer Maintenant et assurez-vous d'activer le plugin pour l'utiliser.

Étape 4 : Ouvrir les en-têtes et la console de pied de page
Dans le menu de navigation gauche, cliquez sur Paramètres et sélectionnez le plugin Insérer en-têtes et pied de page dans le sous-menu Paramètres.

Étape 5 : Ajouter le script de chat en direct
Copiez le script de votre plugin depuis respond.io et collez-le dans la section Script dans le pied de page de la page En-tête et Pied de page.

Une fois que vous avez collé le script, cliquez sur le bouton bleu "Enregistrer" au bas de la page.
Terminé !
Ouvrez le site Web et consultez le plugin de chat. Vous le trouverez dans le coin inférieur droit. Désormais, les visiteurs de votre site Web peuvent discuter facilement avec vous. Si vous avez utilisé les extraits de code générés à partir de la réponse. o plate-forme, vous serez en mesure de gérer les conversations et de mettre à jour l'apparence du widget à partir de la plate-forme.
Le widget de chat est maintenant actif sur votre site web!
Cette section n'est applicable que si votre site Web a une fonction de connexion d'utilisateur.
Étape 1 : Connectez-vous au compte WordPress
Naviguez vers votre site web's WordPress Admin Dashboard et connectez-vous.
Étape 2 : Ouvrir les fichiers d'en-tête du thème
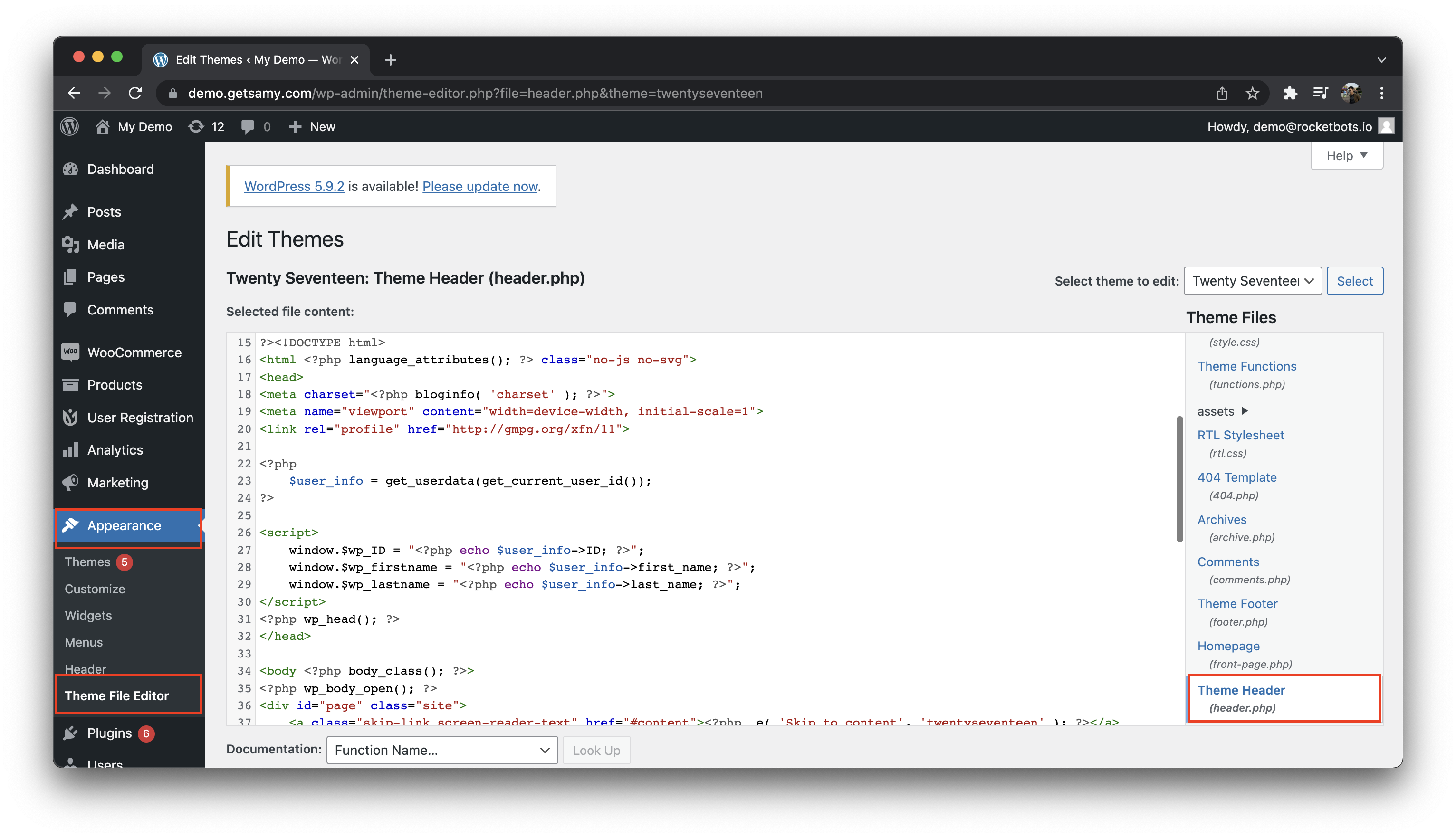
Dans le menu de navigation gauche, cliquez sur Apparence et sélectionnez Éditeur de fichiers de thème. Procédez à la sélection du fichier Theme Header.

Étape 3 : Ajouter l'ID utilisateur et le code de nom récupérés
Copiez le code ci-dessous et collez-le dans le fichier d'en-tête du thème. Une fois que vous avez collé le code, cliquez sur le bouton Mettre à jour le fichier en bas de la page.
L'exemple de code ci-dessous est d'obtenir l'identifiant de l'utilisateur, le prénom et le nom de famille de WordPress. N'hésitez pas à modifier si vous souhaitez obtenir d'autres champs de contact.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
fenêtre.$wp_ID = "<?php echo $user_info->ID; ?>";
fenêtre.$wp_firstname = "<?php echo $user_info->prénom; ?>";
fenêtre$wp_lastname = "<?php echo $user_info->nom_famille; ?>";
</script>`
Étape 4 : Ouvrir les en-têtes et la console de pied de page
Dans le menu de navigation gauche, cliquez sur Paramètres et sélectionnez le plugin Insérer en-têtes et pied de page dans le sous-menu Paramètres.

Étape 5 : Ajouter le script utilisateur d'Identification connecté
Copiez l'échantillon de code ci-dessous et collez-le dans la section Script dans le pied de page de la page de la console d'en-tête et de pied de page. Notez que le identifie le script utilisateur connecté doit être placé au-dessus de Script de chat en direct.
L'exemple de code ci-dessous utilise l'identifiant de l'utilisateur et passe avec le prénom et le nom de famille. N'hésitez pas à modifier si vous souhaitez obtenir d'autres champs de contact.
<script>
window.\_respond\_settings = {
identifiant: $wp\_ID,
firstName: $wp\_firstname,
NomNom: $wp\_lastname,
};
</script>Une fois que vous avez collé le script, cliquez sur le bouton bleu "Enregistrer" au bas de la page.
Terminé !
Ouvrez le site Web et consultez le plugin de chat. Les utilisateurs connectés de votre WordPress peuvent être identifiés. Une fois que l'identifiant passé correspond à un contact existant, la conversation en cours sera reprise.
Si vous utilisez un plugin de cache WordPress comme WP-Rocket, prenez ces étapes pour que le widget apparaisse correctement.
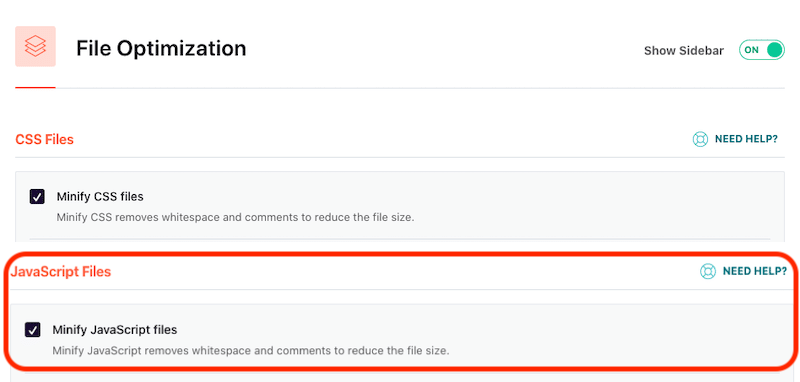
Désactiver la fonctionnalité data-minify pour JavaScript
Allez à Paramètres Wordpress > Sélectionnez Rocket > Sur la page WP Rocket sélectionnez Optimisation du fichier onglet > décocher Minifier les fichiers JavaScript

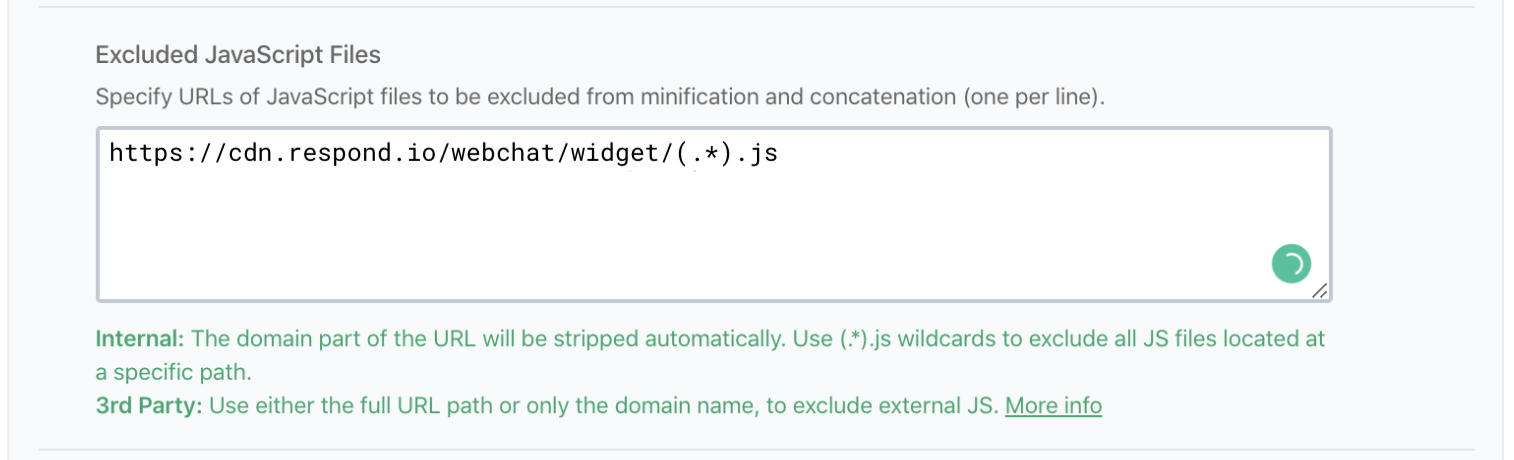
Ajoutez notre domaine de widget aux fichiers Javascript exclus
https://cdn.respond.io/webchat/widget/(.*).js

Une fois enregistré, il est recommandé de vider le cache dans WordPress.
Articles connexes 👩💻