Accueil >
Ajouter un widget de chat web à votre site Web de Squarespace est un processus simple et rapide. Il ne nécessite aucune compétence de codage ni aucune connaissance technique.

Pour installer un widget de chat web sur Squarespace, vous aurez besoin des éléments suivants :
Accédez à votre compte Squarespace.
Un extrait de code pour votre widget de chat en ligne.
Si vous donnez'vous n'avez pas déjà un extrait de code, vous en générez un lors de la création d'une réponse. o Website Chat Widget ou en utilisant le Facebook Chat Plugin pour Facebook Messenger.
Si vous avez les canaux déjà connectés sur la réponse. o plateforme et vous devez récupérer le code généré snippet, suivez les instructions ici.
Étape 1 : Connectez-vous à Squarespace
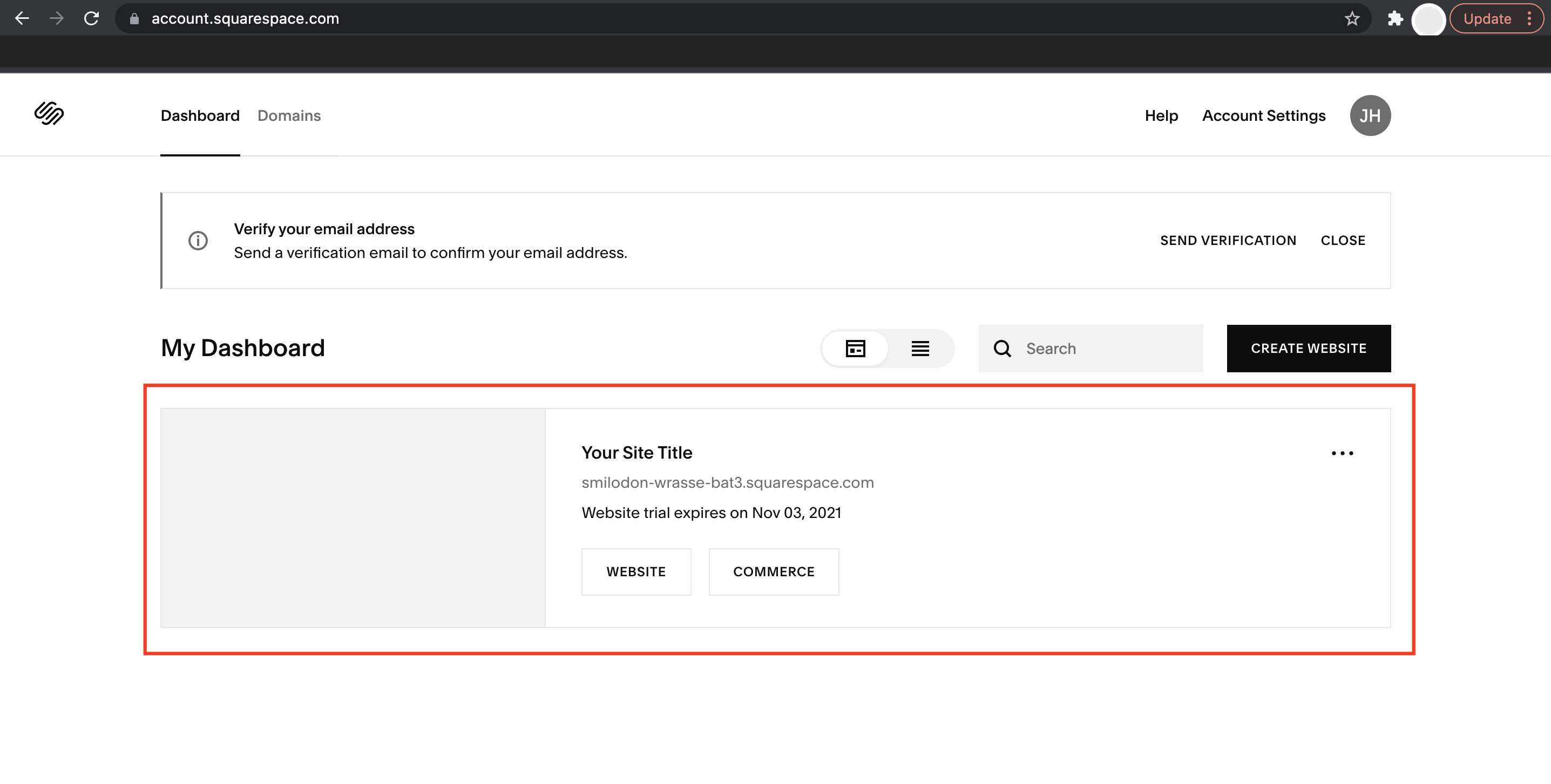
Connectez-vous à votre compte Squarespace. Dans l'onglet Sites Web, sélectionnez le site Web auquel vous souhaitez ajouter le plugin.

Étape 2 : Ouvrir les paramètres
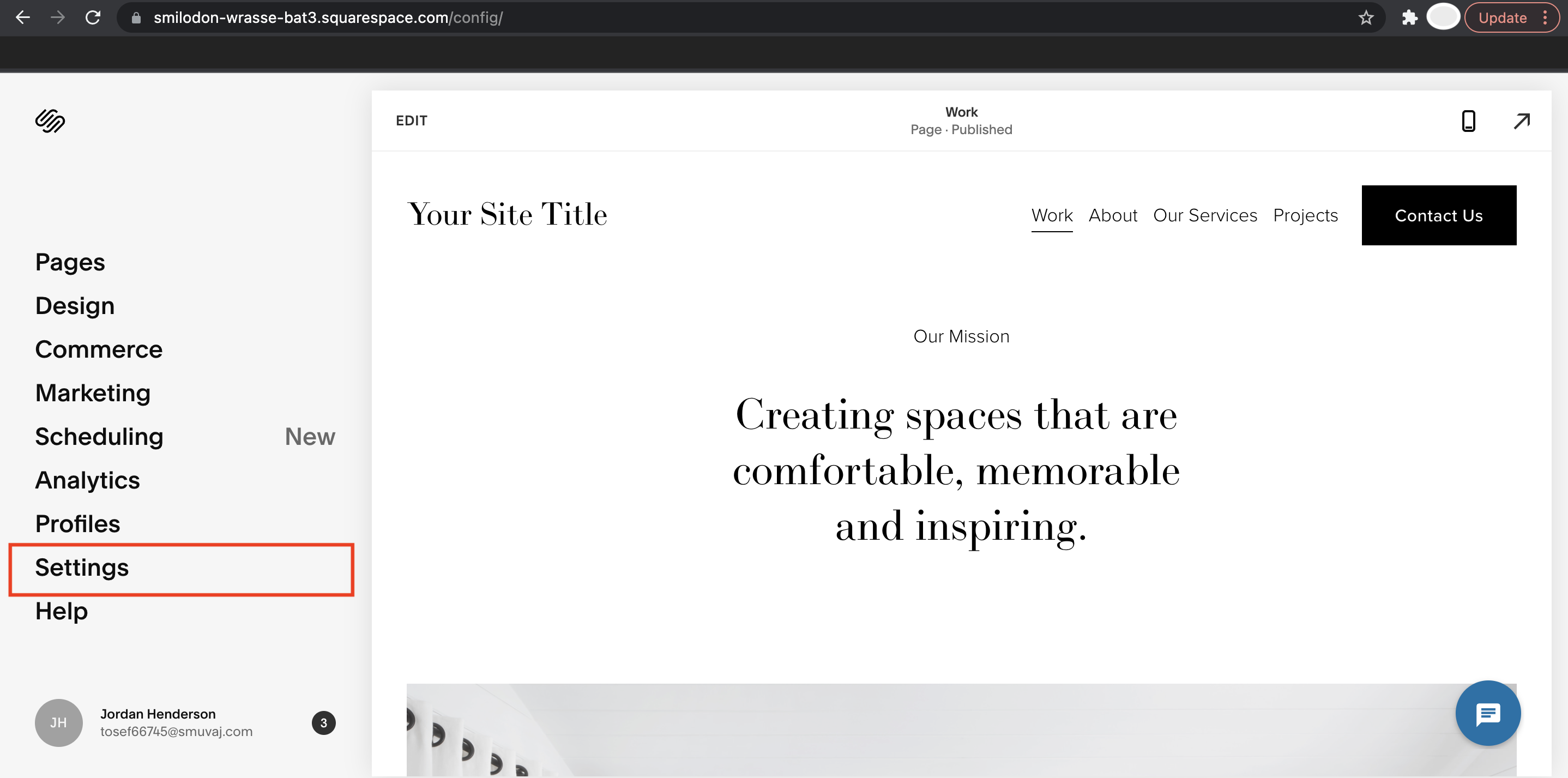
Dans le panneau de navigation gauche, sélectionnez Paramètres.

Étape 3 : Ouvrir les paramètres avancés
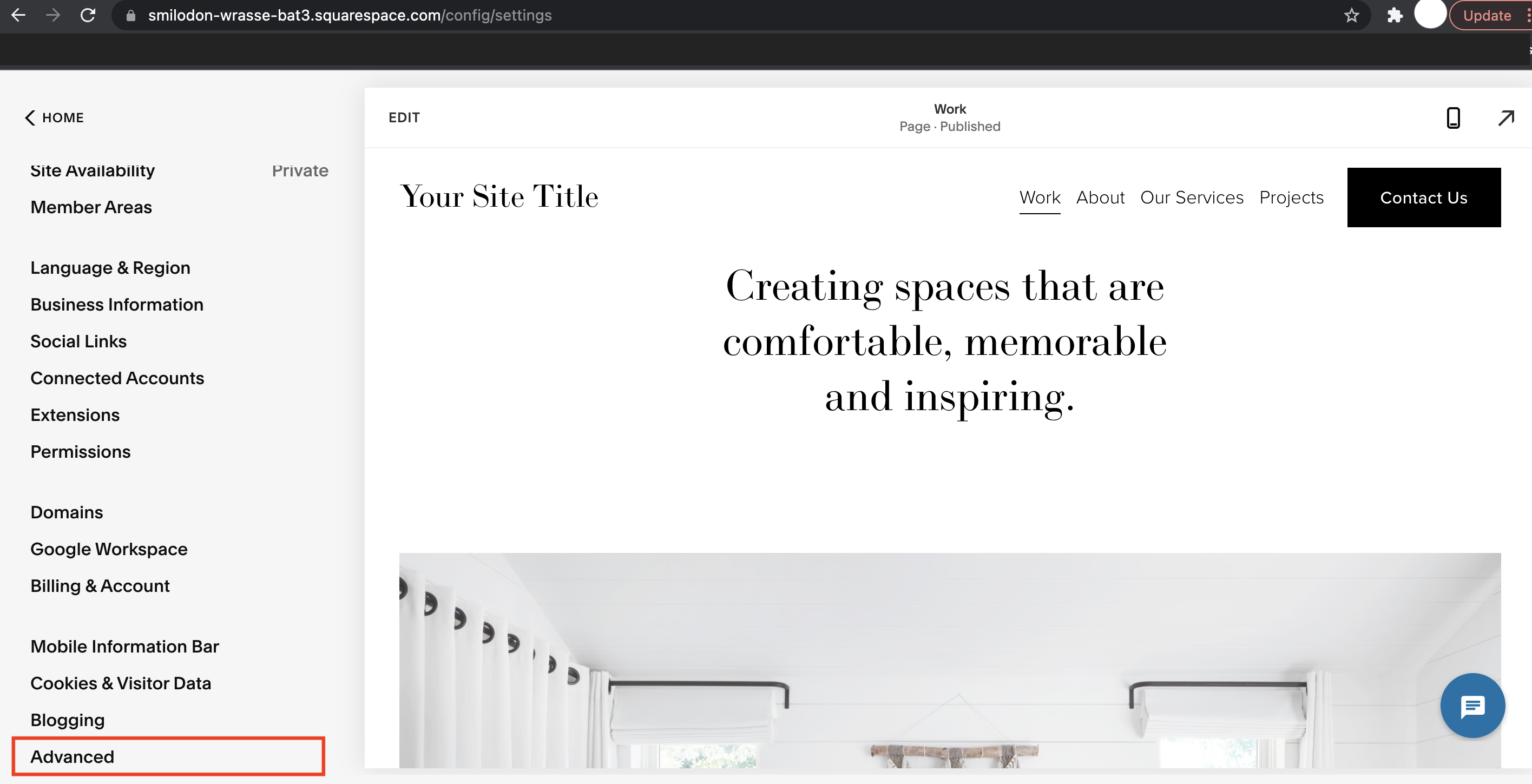
À partir de là, accédez à la section Site et cliquez sur Avancé.

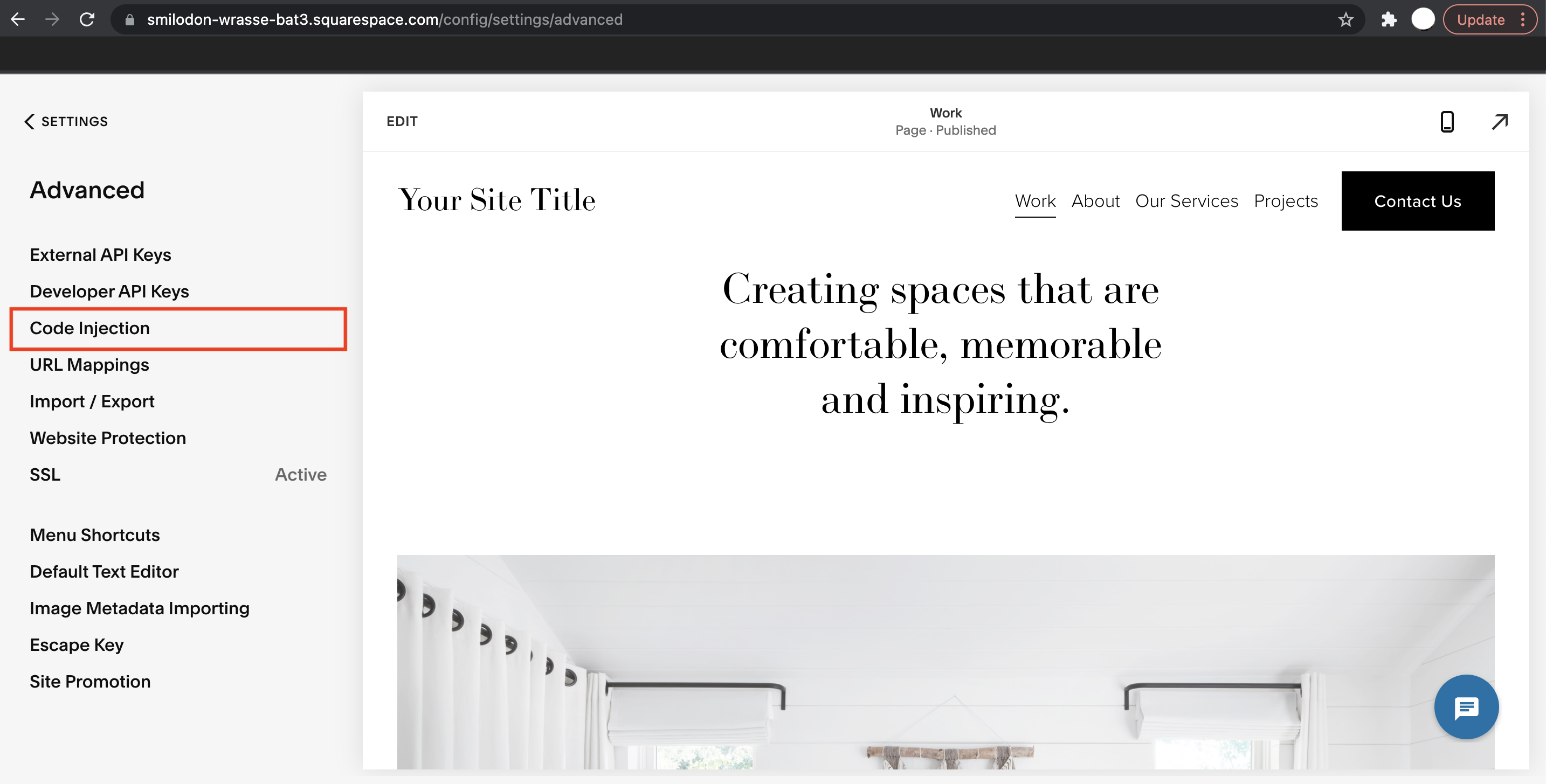
Étape 4 : Ouvrir la console d'injection de code
Dans le menu des paramètres avancés, sélectionnez Code Injection.

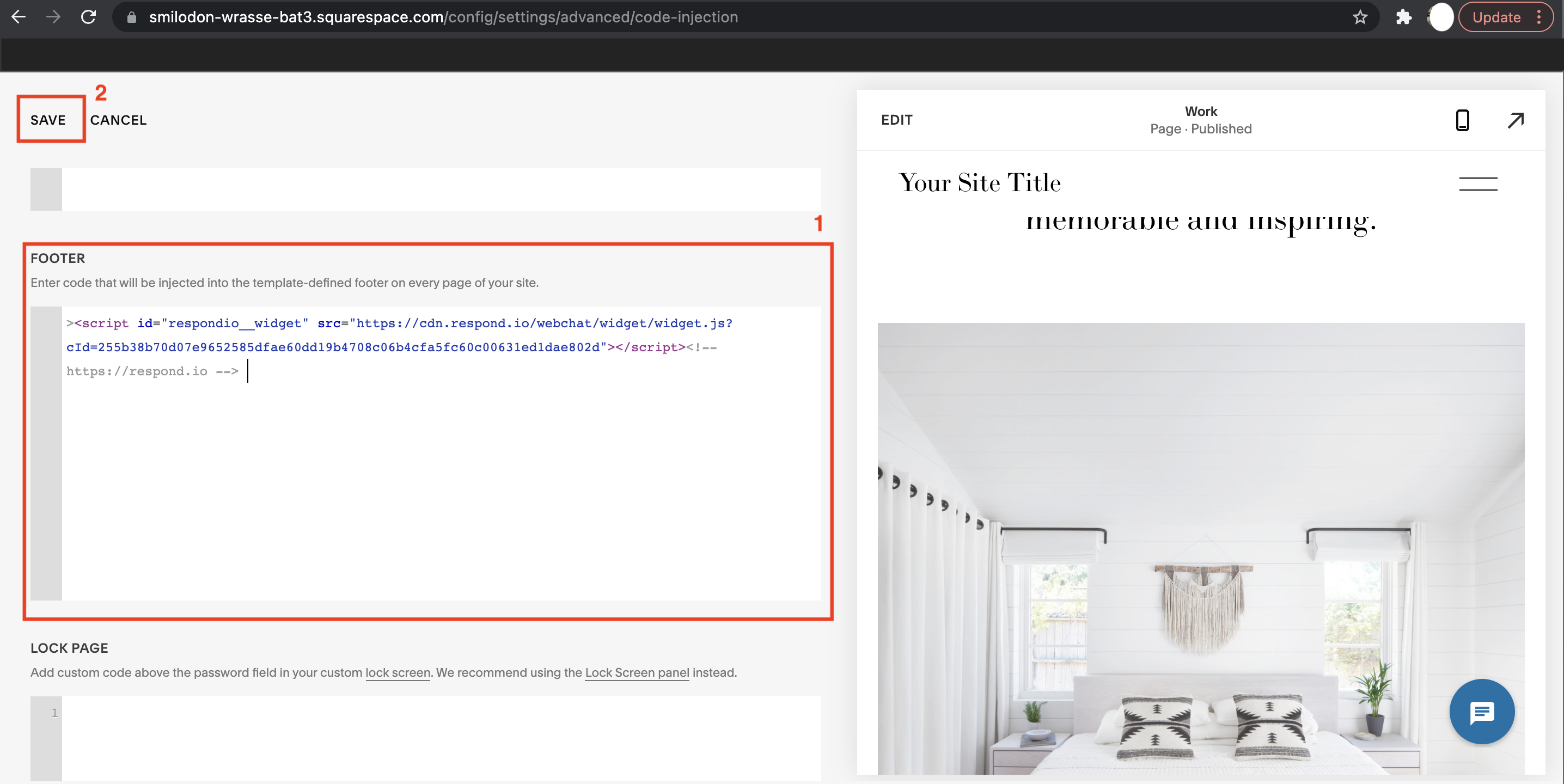
Étape 5 : Collez le script
Copiez votre script de plugin depuis respond.io et collez le script dans la section Pied de page.
Une fois que vous avez collé le code, appuyez sur Enregistrer en haut à gauche.

Terminé !
Ouvrez le site Web et consultez le plugin de chat. Vous le trouverez dans le coin inférieur droit. Désormais, les visiteurs de votre site Web peuvent discuter facilement avec vous. Si vous avez utilisé les extraits de code générés à partir de la réponse. o plate-forme, vous serez en mesure de gérer les conversations et de mettre à jour l'apparence du widget à partir de la plate-forme.
Le widget de chat est maintenant actif sur votre site web!
Articles connexes 👩💻