Ajouter un widget de chat web sur votre site Joomla est un processus rapide et facile. Il ne nécessite aucune compétence de codage ni aucune connaissance technique.

Pour installer un widget de chat web sur Joomla, vous aurez besoin des éléments suivants :
Accéder à votre panneau d'administration Joomla.
Un extrait de code pour votre widget de chat en ligne.
Si vous donnez'vous n'avez pas déjà un extrait de code, vous en générez un lors de la création d'une réponse. o Website Chat Widget ou en utilisant le Facebook Chat Plugin pour Facebook Messenger.
Si vous avez les canaux déjà connectés sur la réponse. o plateforme et vous devez récupérer le code généré snippet, suivez les instructions ici.
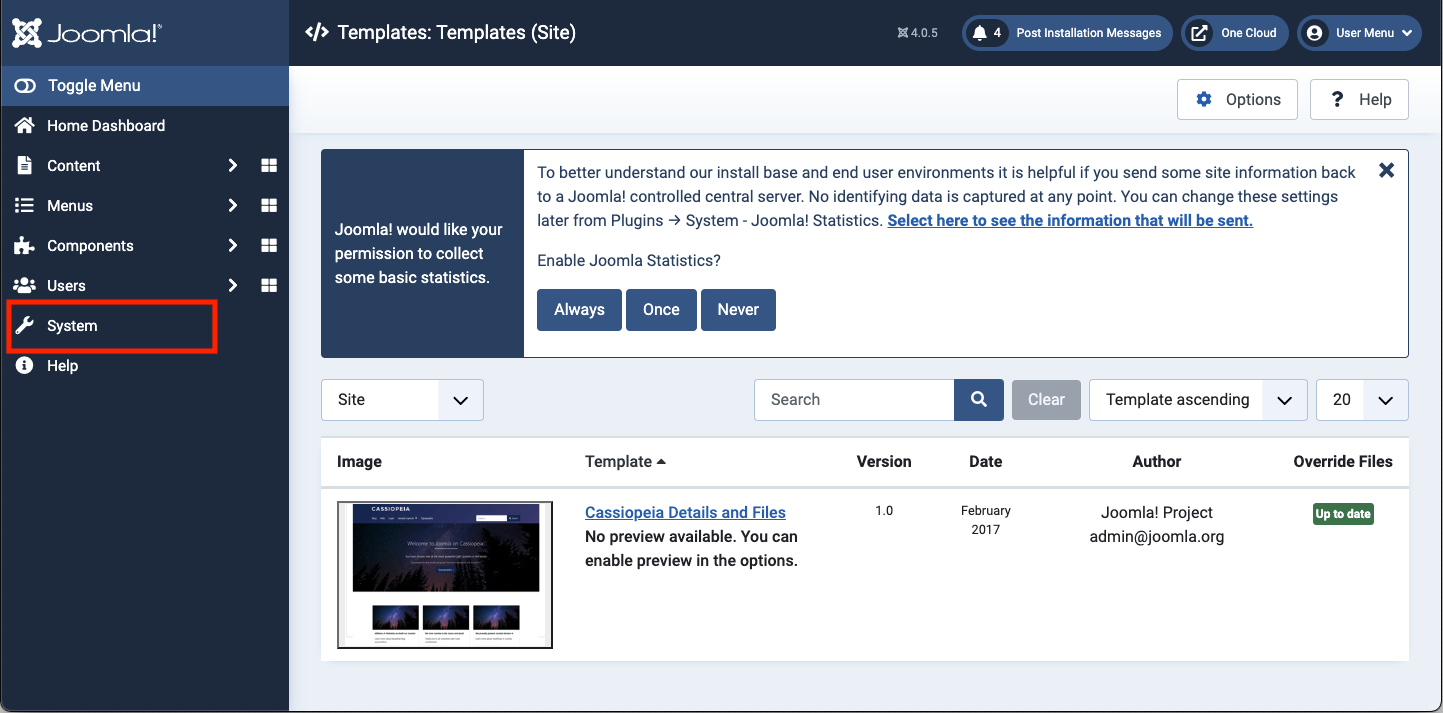
Étape 1 : Connectez-vous à Joomla
Connectez-vous à votre panneau d'administration Joomla et cliquez sur "Système" dans la barre de navigation.

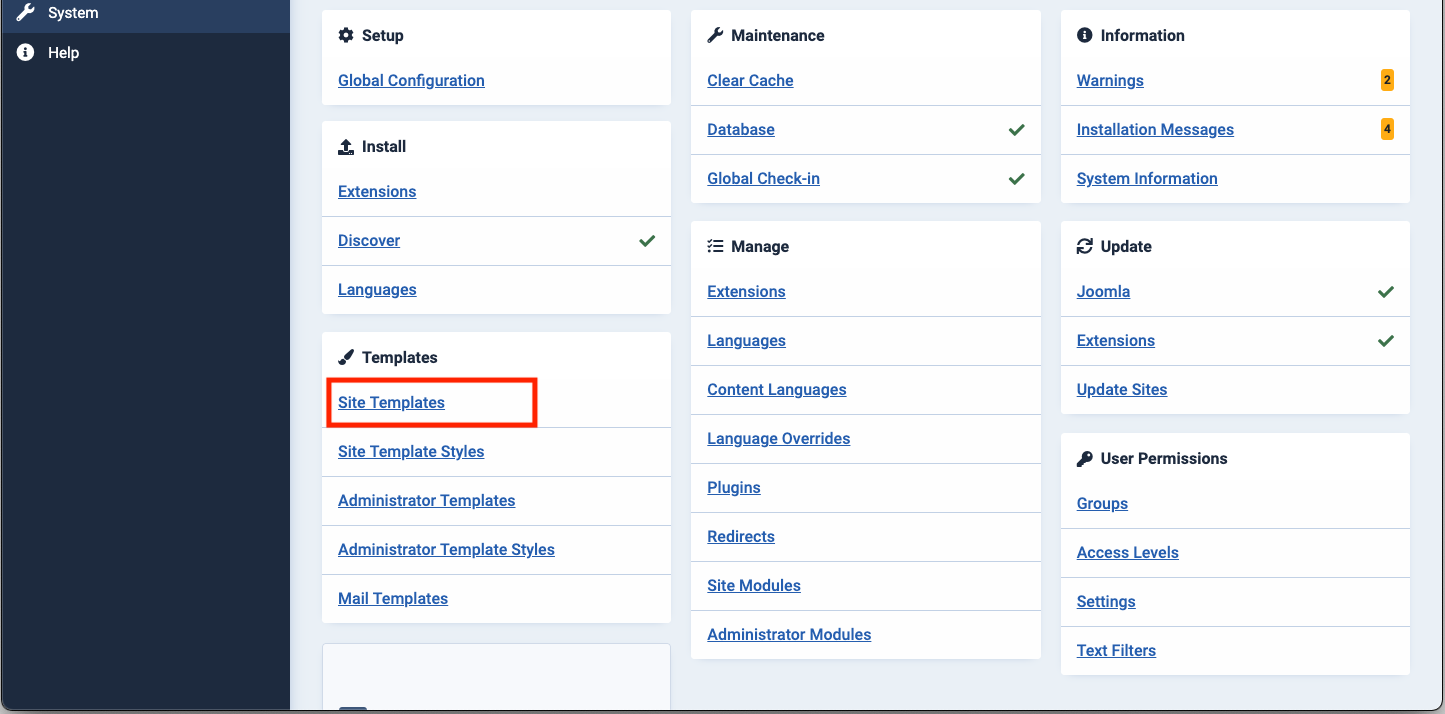
Étape 2 : Trouver le modèle de site actuel
Accédez à la section Modèles. Cliquez sur le modèle du site et sélectionnez le modèle actuel.

Étape 3 : Coller le script
Copiez votre script de plugin depuis la plate-forme respond.io. Sur le panneau de gauche de la page de modèle, cliquez sur la section index.php et collez le script du plugin de chat avant </head> balise.
Une fois que vous avez collé le script dans la section appropriée, appuyez sur le bouton Enregistrer.
Terminé !
Ouvrez le site Web et consultez le plugin de chat. Vous le trouverez dans le coin inférieur droit. Désormais, les visiteurs de votre site Web peuvent discuter facilement avec vous. Si vous avez utilisé les extraits de code générés à partir de la réponse. o plate-forme, vous serez en mesure de gérer les conversations et de mettre à jour l'apparence du widget à partir de la plate-forme.
Le widget de chat est maintenant actif sur votre site web!
Articles connexes 👩💻