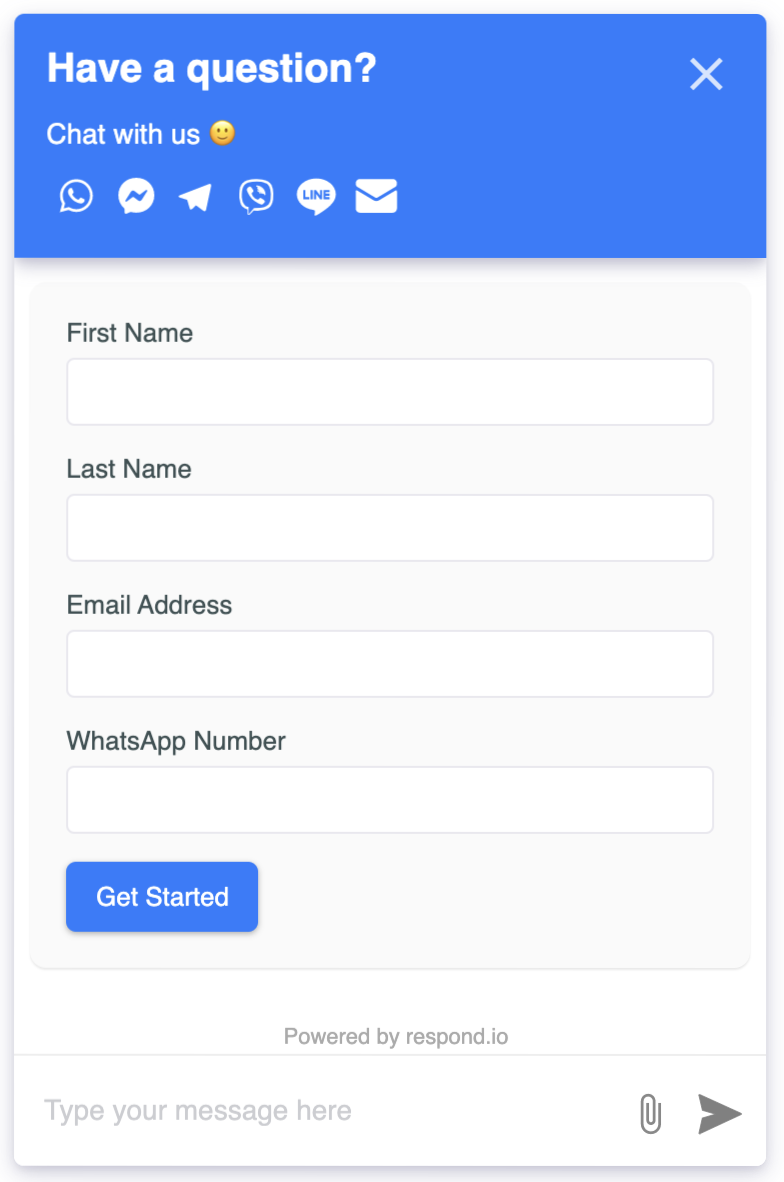
Das Webseiten-Chat-Widget von Respond.io vereint Chat- und Nachrichtenkanäle in einem einzigen Widget. Dieses Widget erscheint als Pop-up-Fenster auf Ihrer Webseite damit Kunden wählen können zwischen einem Chat mit Ihnen über einen Live-Chat oder über andereNachrichtenkanälemit denen Sie sich im Widget-Header verbunden haben.

Respond.io bietet eine alternative Möglichkeit für Ihre Kunden, Sie von Ihrer Website aus zu kontaktieren, die über ein Wachstums-Widget. Um zu erfahren, welches Widget genau für Sie geeignet ist, schauen Sie sich in diesem Abschnitt an.
Ein Website-Chat-Widget konzentriert sich darauf, eine schnelle Kommunikation und Unterstützung zwischen Kunden und Ihrem Unternehmen zu ermöglichen. Der Live-Chat ist eine session-basierte Unterhaltung, was bedeutet, dass es kein Messaging-Fenster hat und Ihr Unternehmen nicht in der Lage sein wird, Ihre Kunden zu kontaktieren, sobald der Chat beendet ist.
Erfahren Sie, wie Sie mithilfe von respond.io hier ein Webseiten-Chat-Widget zu Ihrer Website hinzufügen.
Ein Wachstums-Widget ermöglicht es Ihnen, einen einzelnen Kanal oder ein mehrkanaliges Widget auf Ihrer Website einzubetten, so dass Kunden sich über ihre bevorzugten Messaging-Apps mit Ihnen verbinden können. Ein Wachstums-Widget kann ein Webseiten-Chat-Widget als eine seiner Komponenten integrieren und es hat einen breiteren Anwendungsbereich, der beinhaltet:
Generieren von Leads durch das Sammeln von Kundendaten wie E-Mail-Adressen und Telefonnummern.
Benutzer einbinden, indem Kunden ermutigt werden, Ihr Unternehmen auf verschiedenen Social Media Plattformen zu verfolgen oder mit ihnen in Kontakt zu treten.
Erfahren Sie mehr über dasGrowth Widget hier.
Sie können ein Webseiten-Chat-Widget mit respond.io einrichten. Werfen Sie hier für die verfügbaren Tarife.
Kunden müssen Ihrem Unternehmen die erste Nachricht schicken, um eine Unterhaltung zu beginnen.
Es gibt einige Möglichkeiten, Kunden zu ermutigen, Ihre Website zu besuchen, um einen Chat zu initiieren:
Chat-Links: Füge eine URL in E-Mails hinzu Newsletter oder Visitenkarten, die Kunden auf Ihre Website leiten, um einen Chat mit Ihnen zu beginnen.
QR-Codes: Ein QR-Code kann an physischen Orten wie Hotels, Restaurants oder Einkaufszentren platziert werden. Wenn Kunden den Code scannen, werden sie auf Ihre Website geleitet, um mit Ihnen zu chatten.
Live-Chat: Mit der Live-Chat-Option können Ihre Kunden in Echtzeit Hilfe und Antworten erhalten. Um jedoch sicherzustellen, dass Sie auch nach dem Live-Chat auf Ihre Kunden zugreifen können, Sie müssen Kontaktdaten von Live-Chat-Konversationen sammeln. Dafür gibt es drei Möglichkeiten:
Vor-Chat-Formular: Ein Formular einrichten, bevor der Chat beginnt. Dies erfordert, dass Ihre Kunden ihre Kontaktdaten ausfüllen, bevor sie mit Ihnen chatten können.
Dialogflow Chatbot: Benutzen Sie einen Dialogflow Chatbot, um mit Besuchern zu interagieren und ihre Informationen zu sammeln.
Workflow: Erstellen Sie einen Workflow, der Kontakte dazu auffordert, ihre E-Mail-Adresse oder Telefonnummer für Identifikationszwecke anzugeben.
Dies sind die Möglichkeiten des Webseiten-Chat-Widget:
Die vom Webseiten-Chat-Widget unterstützten Dateitypen und die maximale Dateigröße für jeden Typ sind folgende:
Bild (20 MB)
Audio (20 MB)
Video (20 MB)
Datei (20 MB)
Für alle Dateitypen oder Dateien, die die maximale Dateigröße überschreiten, die über das Website-Chat-Widget gesendet wird, die Datei wird automatisch in einen URL-Link auf der Antwort umgewandelt. o Plattform.
Die Tabelle beschreibt die Verfügbarkeit von Nachrichtenstatus im Webseiten-Chat-Widget.
Nachrichtenstatus | Verfügbarkeit |
|---|---|
Gesendet | ✅ |
Ausgestellt | ✅ |
Lesen | ✅ |
Fehler | ✅ |
Es könnte ein paar Gründe geben, warum die Nachrichten fehlgeschlagen sind:
Kontakt hat die Webseite verlassen oder den Browser mit dem anwesenden Webseiten-Chat geschlossen.
Inaktivität des Kontakts's kann die Zeitüberschreitung überschreiten.
Kontakt's Client hat möglicherweise Probleme mit der Internetverbindung.
Um mit Kontakten, die Ihre Website verlassen haben, in Kontakt zu bleiben, sammeltihre Telefonnummern oder E-Mailsbevor Sie im Live-Chat chatten. Wenn sie Ihre Webseite verlassen, können Sie die Unterhaltung auf anderen Kanälen wie WhatsApp, E-Mail oder SMS fortsetzen. Beim Verbinden mit Kontakten auf der respond.io-Plattform können Sie mit demKanalschalterin der Messaging-Konsole zwischen Kanälen wechseln.
Verwandte Artikel 👩💻