Das Hinzufügen eines Web-Chat-Widgets zu Ihrer Squarespace Website ist ein schneller und einfacher Prozess. Es erfordert keine Programmierkenntnisse oder technisches Wissen.

Um ein Web-Chat-Widget auf Squarespace zu installieren, benötigst du Folgendes:
Zugriff auf Ihr Squarespace Konto.
Ein Code-Snippet für Ihr Web-Chat-Widget.
Wenn du noch keinen Code-Snippet hast, wirst du einen erstellen, wenn du ein respond.io Website-Chat-Widget oder das Facebook-Chat-Plugin für Facebook Messenger verwendest.
Wenn Sie die Kanäle bereits auf der Antwort verbunden sind. o Plattform und Sie müssen das generierte Code-Snippet abrufen, folgen Sie den Anweisungen hier.
Schritt 1: Anmelden im Quadratepace-Modus
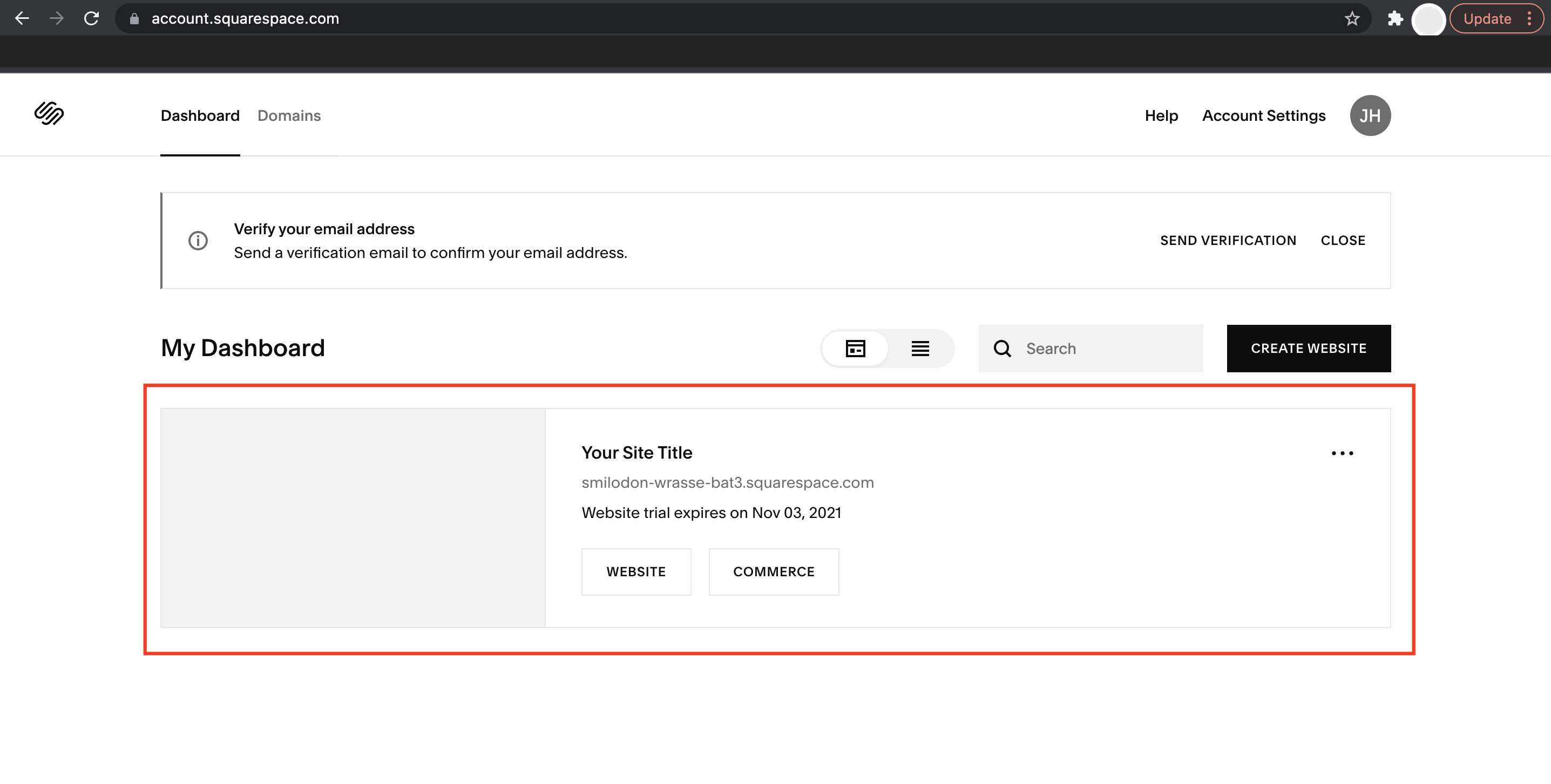
Melden Sie sich bei Ihrem Squarespace Account an. Wählen Sie unter der Registerkarte Websites die Webseite, zu der Sie das Plugin hinzufügen möchten.

Schritt 2: Einstellungen öffnen
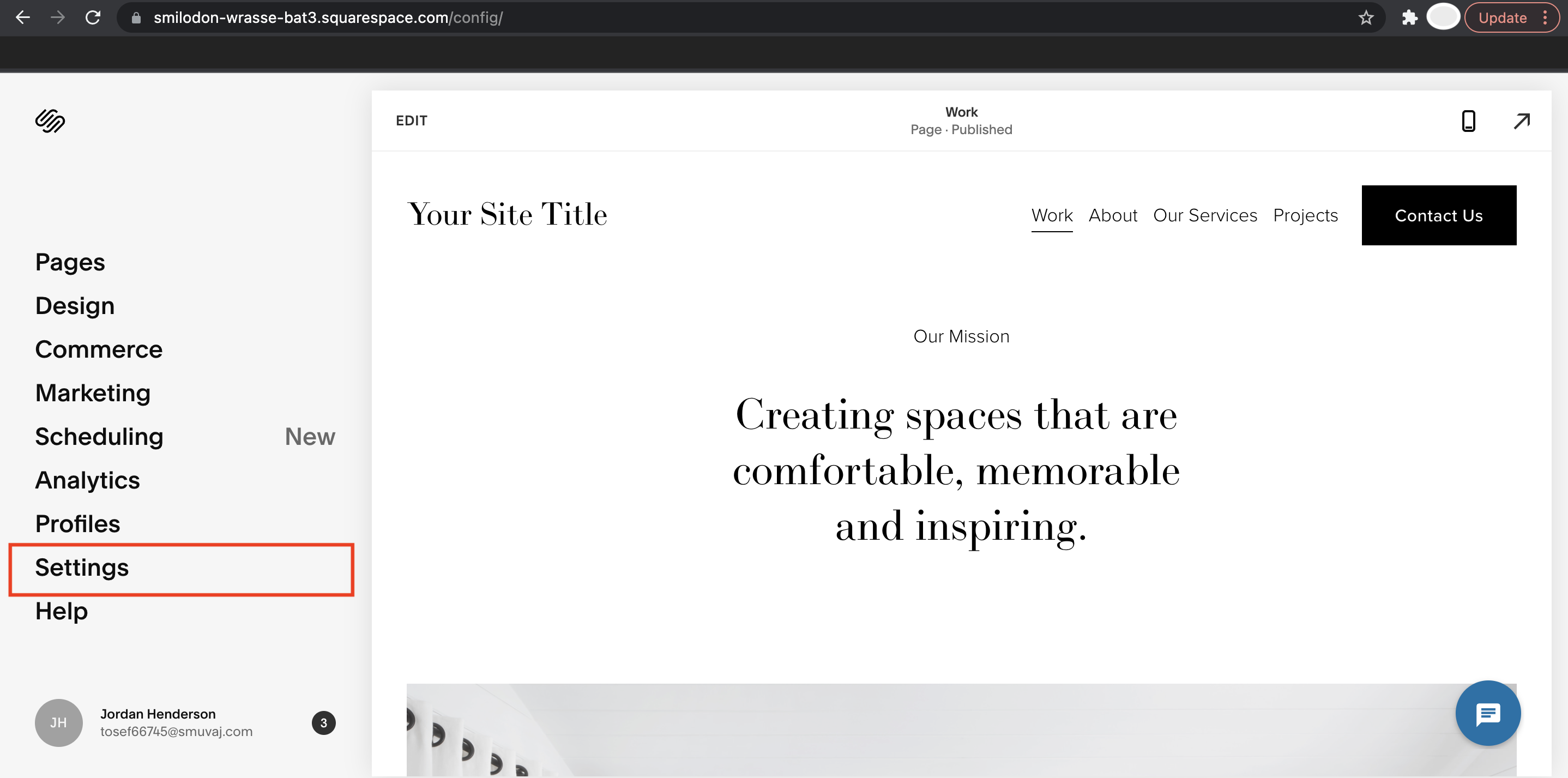
Wählen Sie im linken Navigationsfenster Einstellungen aus.

Schritt 3: Erweiterte Einstellungen öffnen
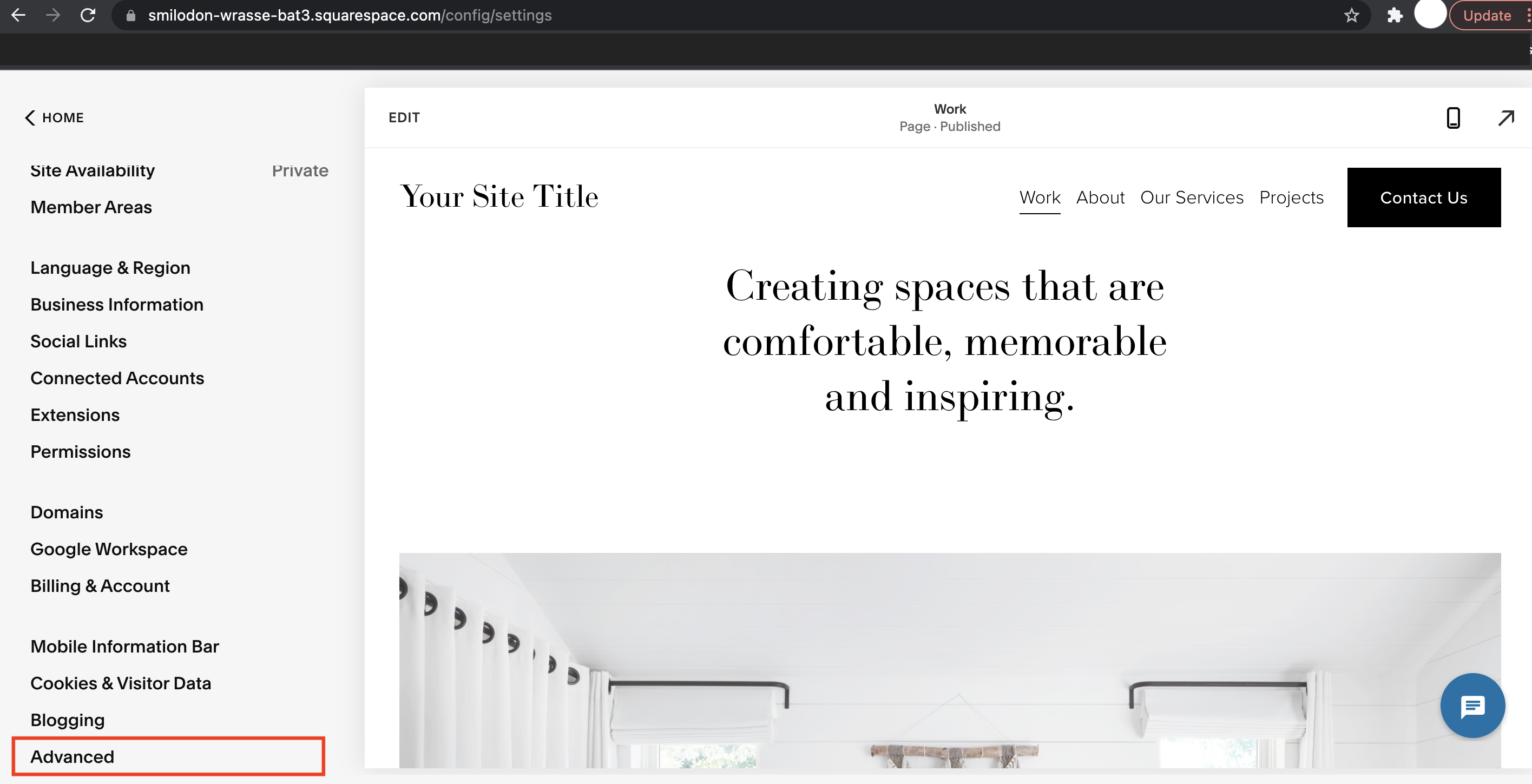
Von dort aus navigieren Sie zur Website Sektion und klicken Sie auf Advanced.

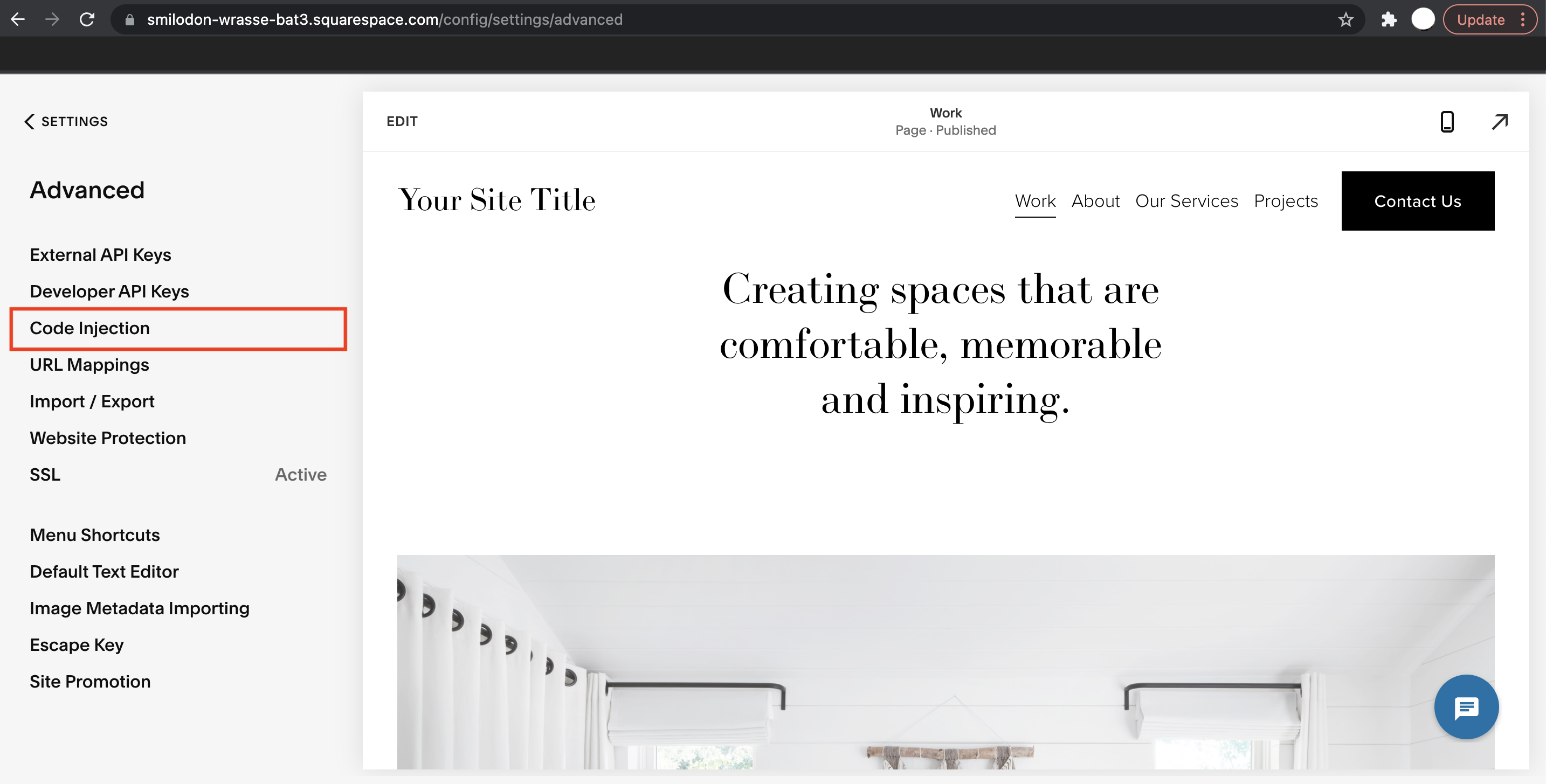
Schritt 4: Öffnen Sie die Code Injection Konsole
Wählen Sie im Menü erweiterte Einstellungen Code Injection.

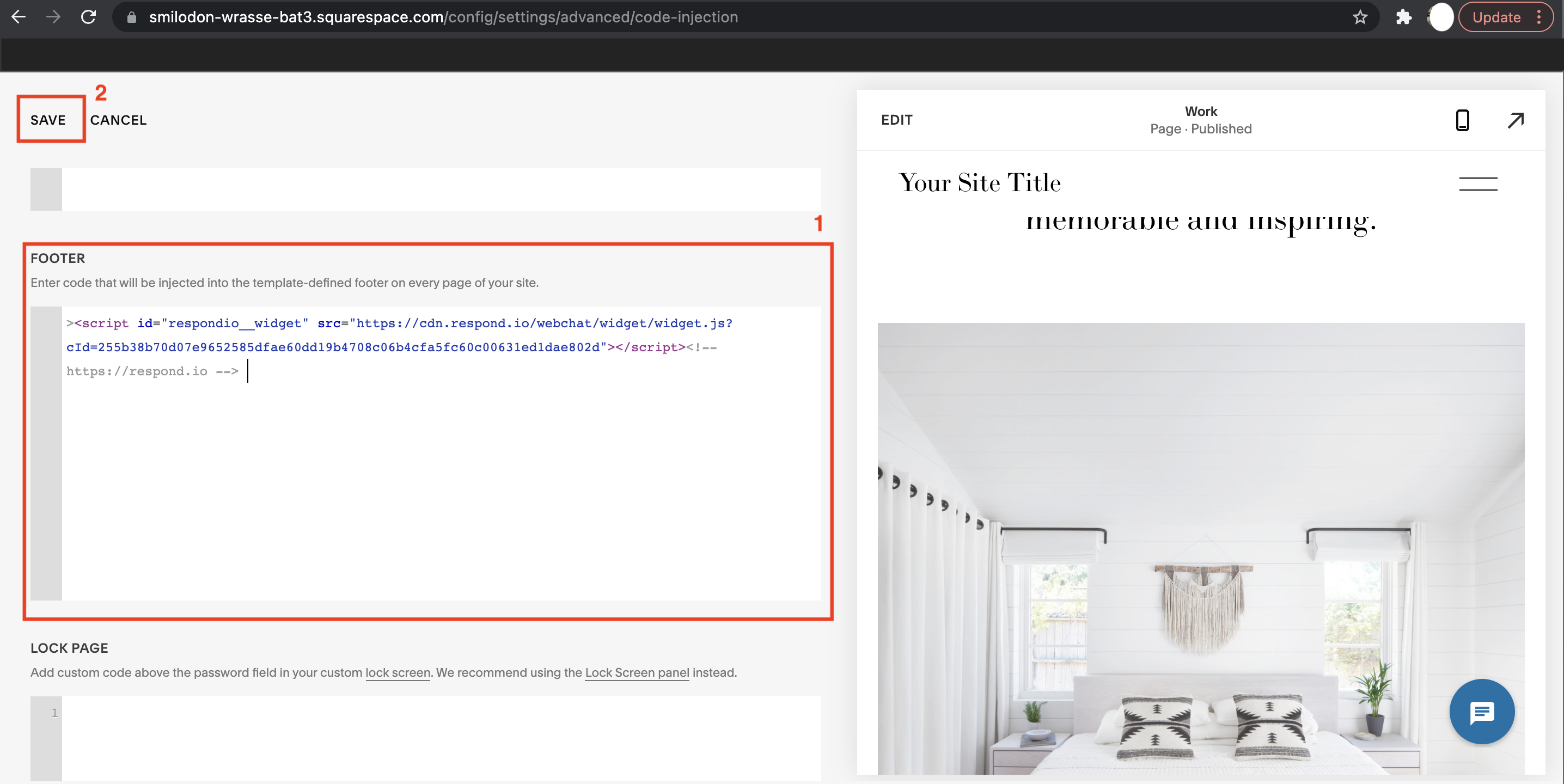
Schritt 5: Einfügen des Skripts
Kopieren Sie Ihr Plugin-Skript von respond.io und fügen Sie das Skript in den Footer Bereich ein.
Sobald Sie den Code eingefügt haben, drücken Sie Speichern oben links.

Fertig!
Öffnen Sie die Webseite und schauen Sie sich das Chat-Plugin an. Sie finden es in der unteren rechten Ecke. Jetzt können Ihre Website-Besucher mühelos mit Ihnen chatten. Wenn Sie die Code-Snippets aus der Antwort generiert. o Plattform können Sie die Unterhaltungen verwalten und das Erscheinungsbild des Widgets von der Plattform aktualisieren.
Das Chat-Widget ist jetzt auf Ihrer Website aktiv!
Verwandte Artikel 👩💻