Ein Web-Chat-Widget auf Ihrer WordPress-Website hinzuzufügen ist ein schneller und einfacher Prozess. Es erfordert keine Programmierkenntnisse oder technisches Wissen.

Um ein Webchat Widget auf WordPress zu installieren, benötigen Sie Folgendes:
Zugriff auf Ihre Website's WordPress Dashboard.
Ein Code-Snippet für Ihr Web-Chat-Widget.
Wenn du noch keinen Code-Snippet hast, wirst du einen erstellen, wenn du ein respond.io Website-Chat-Widget oder das Facebook-Chat-Plugin für Facebook Messenger verwendest.
Wenn Sie die Kanäle bereits auf der Antwort verbunden sind. o Plattform und Sie müssen das generierte Code-Snippet abrufen, folgen Sie den Anweisungen hier.
Stellen Sie sicher, dass Ihre Website-Domain für eine erfolgreiche Installation ausgefüllt ist. Dafür gibt es zwei Möglichkeiten.
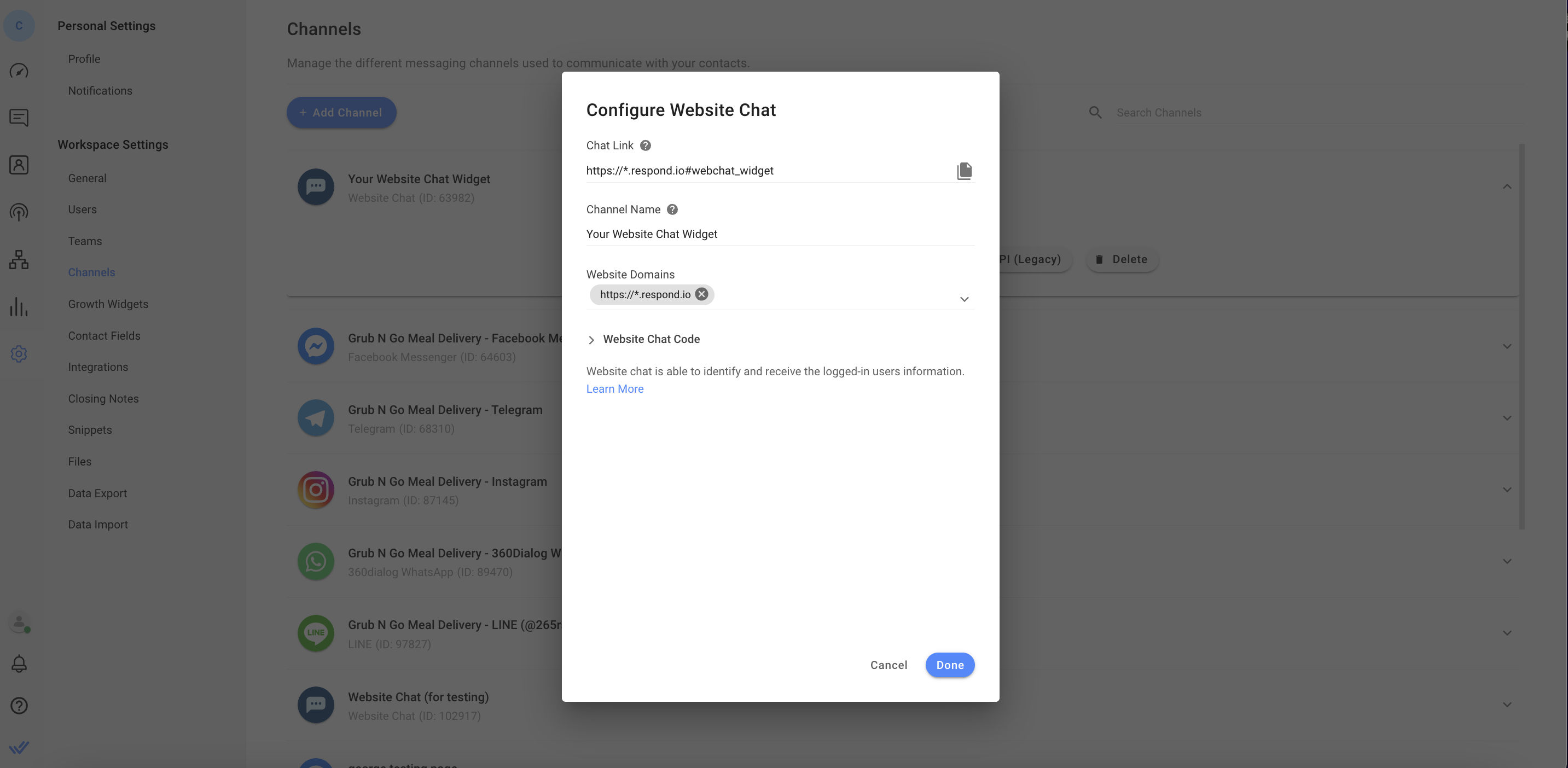
Gehen Sie zu respond.io Einstellungen > wählen Sie Kanäle > wählen Sie Ihren Website-Chat-Kanal > auf > konfigurieren > Website-Domain hinzufügen.

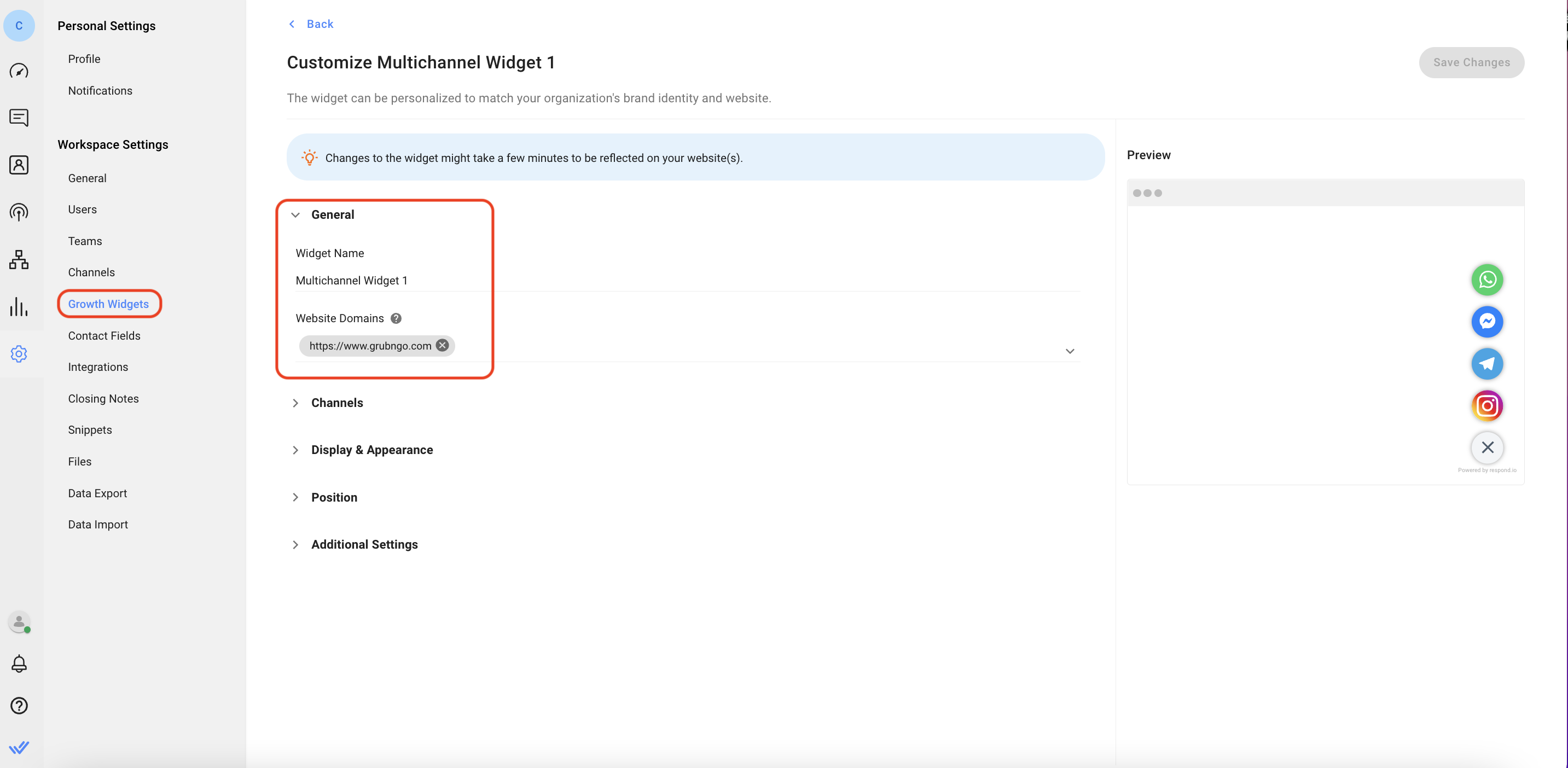
Gehe zu antworten. o Einstellungen > wählen Sie Growth Widgets > Klicken Sie auf das Widget, das Sie Ihrer Website > im General hinzufügen möchten fügen Sie Ihre Website-Domain zum Feld Website-Domains hinzu.

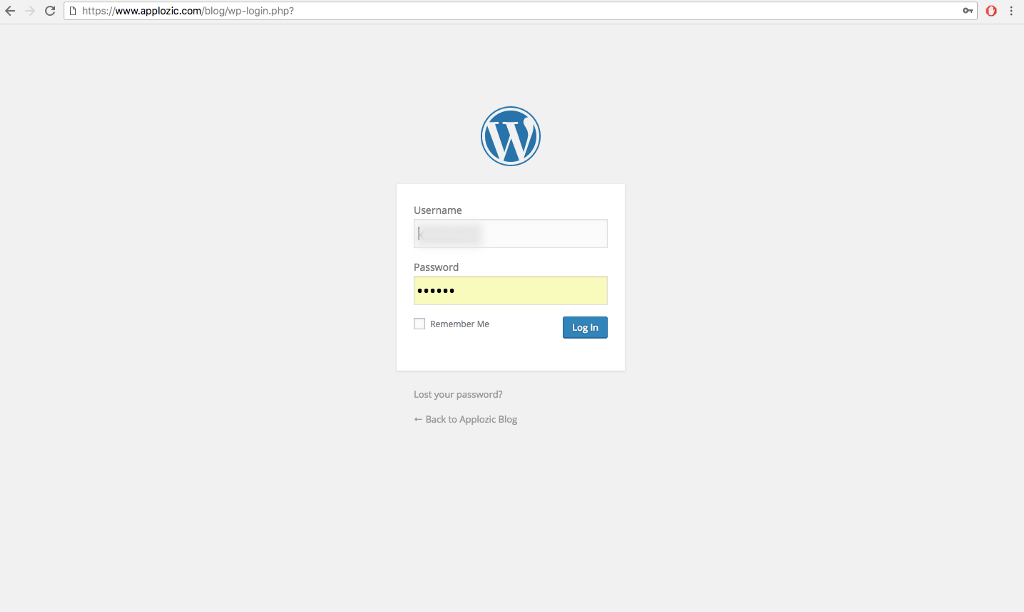
Schritt 1: Bei WordPress anmelden
Navigieren Sie zum WordPress Admin Dashboard Ihrer Website und melden Sie sich an.

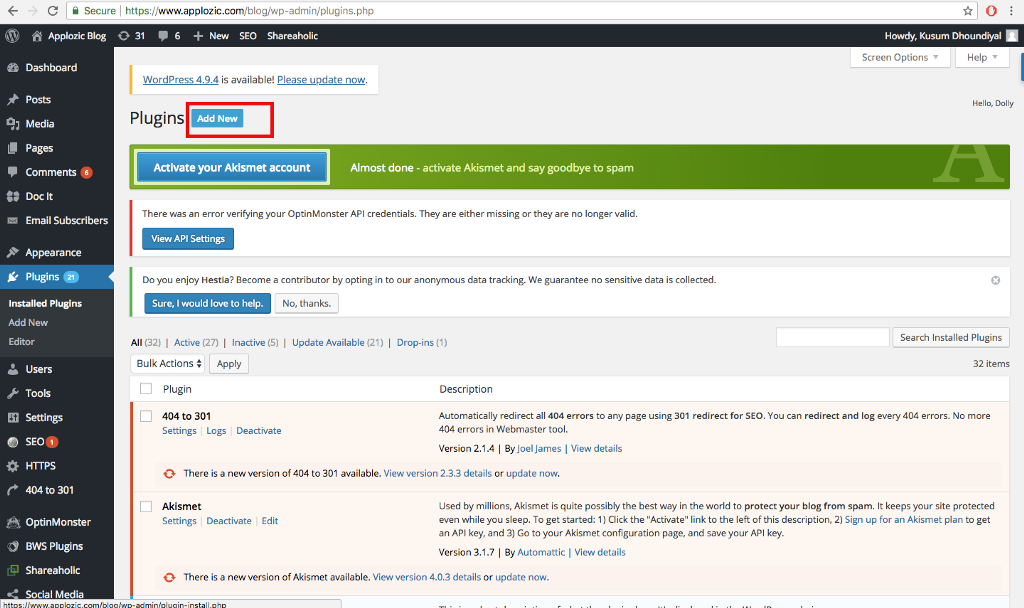
Schritt 2: Navigieren Sie zur Plugin-Seite
Klicken Sie im linken Navigationsfenster auf Plugins. Drücken Sie auf der Plugin-Seite den blauen Neuen Button oben auf der Seite.

Schritt 3: Neues Plugin hinzufügen
Suchen Sie über die Suchleiste nach dem Kopf- und Fußzeilen Plugin. Sie werden viele Optionen auf der Suchergebnisseite sehen, die Sie verwenden können aber wir werden den "Insert Header und Footers" Plugin von WPBeginner für dieses Tutorial verwenden. Drücken Sie die Jetzt installieren Taste und stellen Sie sicher, dass Sie das Plugin aktivieren, um es zu nutzen.

Schritt 4: Öffne Kopf- und Fußzeilenkonsole
Klicken Sie im linken Navigationsmenü auf Einstellungen und wählen Sie das Kopfzeilen und Fußzeilen Plugin aus dem Untermenü Einstellungen.

Schritt 5: Füge das Live-Chat-Skript hinzu
Kopieren Sie Ihr Plugin-Skript von respond.io und fügen Sie es in das Skript in Footer Abschnitt der Kopf- und Fußzeilenkonsolen-Seite ein.

Nachdem Sie das Skript eingefügt haben, klicken Sie unten auf der Seite auf die blaue Schaltfläche "Speichern" .
Fertig!
Öffnen Sie die Webseite und schauen Sie sich das Chat-Plugin an. Sie finden es in der unteren rechten Ecke. Jetzt können Ihre Website-Besucher mühelos mit Ihnen chatten. Wenn Sie die Code-Snippets aus der Antwort generiert. o Plattform können Sie die Unterhaltungen verwalten und das Erscheinungsbild des Widgets von der Plattform aktualisieren.
Das Chat-Widget ist jetzt auf Ihrer Website aktiv!
Dieser Abschnitt ist nur anwendbar, wenn Ihre Website über eine Benutzeranmeldungsfunktion verfügt.
Schritt 1: Bei WordPress-Konto anmelden
Navigieren Sie zu Ihrer Website's WordPress Admin Dashboard und melden Sie sich an.
Schritt 2: Öffne die Kopfzeile des Themes
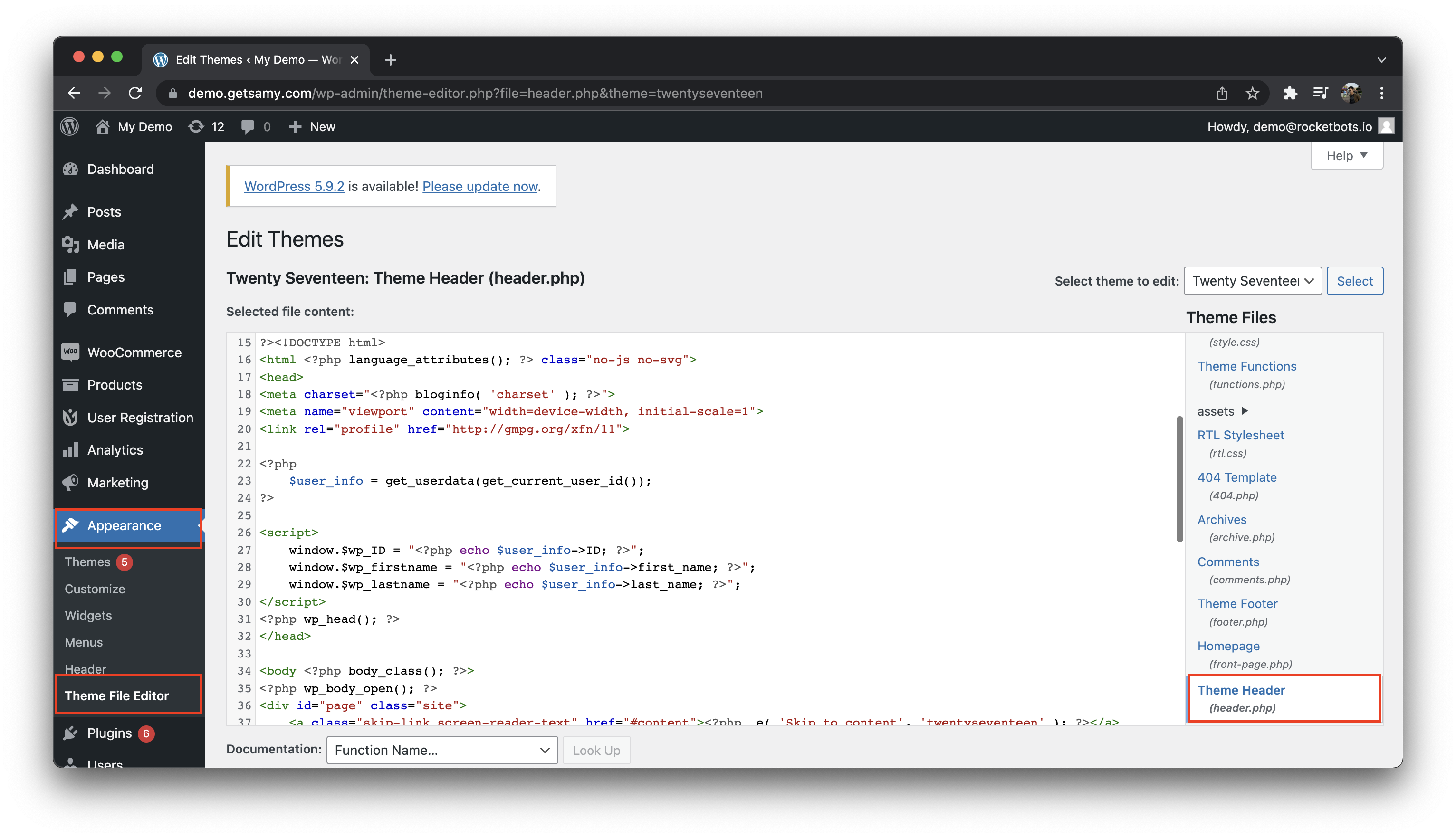
Klicken Sie im linken Navigationsmenü auf Erscheinungsbild und wählen Sie den Theme File Editor. Wählen Sie die Theme-Header Datei aus.

Schritt 3: Füge die abgerufene Benutzer-ID und den Namen-Code hinzu
Kopieren Sie den Beispielcode unten und fügen Sie ihn in die Kopfzeile ein. Sobald Sie den Code eingefügt haben, klicken Sie auf die Schaltfläche Datei aktualisieren unten auf der Seite.
Die Beispiel-Code unten ist, um die Benutzer-Id, Vorname und Nachname von WordPress. Wenn Sie andere Kontaktfelder wünschen, können Sie jederzeit Änderungen vornehmen.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
Fenster.$wp_ID = "<?php echo $user_info->ID; ?>";
Fenster.$wp_firstname = "<?php echo $user_info->first_name; ?>";
Fenster.$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script>`
Schritt 4: Öffne Kopf- und Fußzeilenkonsole
Klicken Sie im linken Navigationsmenü auf Einstellungen und wählen Sie das Kopfzeilen und Fußzeilen Plugin aus dem Untermenü Einstellungen.

Schritt 5: Füge das Benutzerskript zur Identifizierung hinzu
Kopieren Sie den Beispielcode unten und fügen Sie ihn in das Skript im Footer Bereich der Kopf- und Fußzeilenkonsole ein. Beachten Sie, dass das eingeloggte Benutzerskript über Live Chat Skript gesetzt werden muss.
Der folgende Beispielcode verwendet die Benutzer-Id als Identifikator und übergibt den Vornamen und den Nachnamen. Wenn Sie andere Kontaktfelder wünschen, können Sie jederzeit Änderungen vornehmen.
<script>
window.\_\_respond\_settings = {
Identifikator: $wp\_ID,
Vorname: $wp\_firstname,
Nachname: $wp\_lastname,
};
</script>Nachdem Sie das Skript eingefügt haben, klicken Sie unten auf der Seite auf die blaue Schaltfläche "Speichern" .
Fertig!
Öffnen Sie die Webseite und schauen Sie sich das Chat-Plugin an. Die eingeloggten Benutzer Ihres WordPress können identifiziert werden. Sobald der Identifikator mit einem bestehenden Kontakt übereinstimmt, wird die aktuelle Konversation fortgesetzt.
Wenn Sie ein WordPress-Cache-Plugin wie WP-Rocket verwenden, ergreifen Sie diese Schritte, damit das Widget korrekt angezeigt wird.
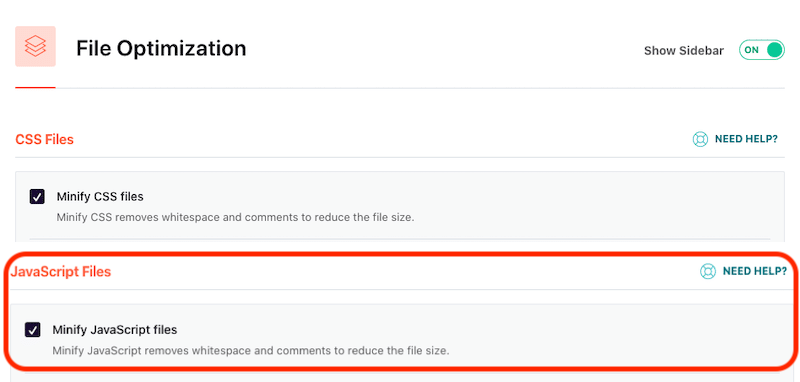
Daten-Minify Funktion für JavaScript deaktivieren
Gehe zu Wordpress Einstellungen > Wählen Sie WP Racket > auf WP Raketenseite wählen Sie Datei-Optimierung Tab > deaktivieren JavaScript-Dateien minifilifizieren

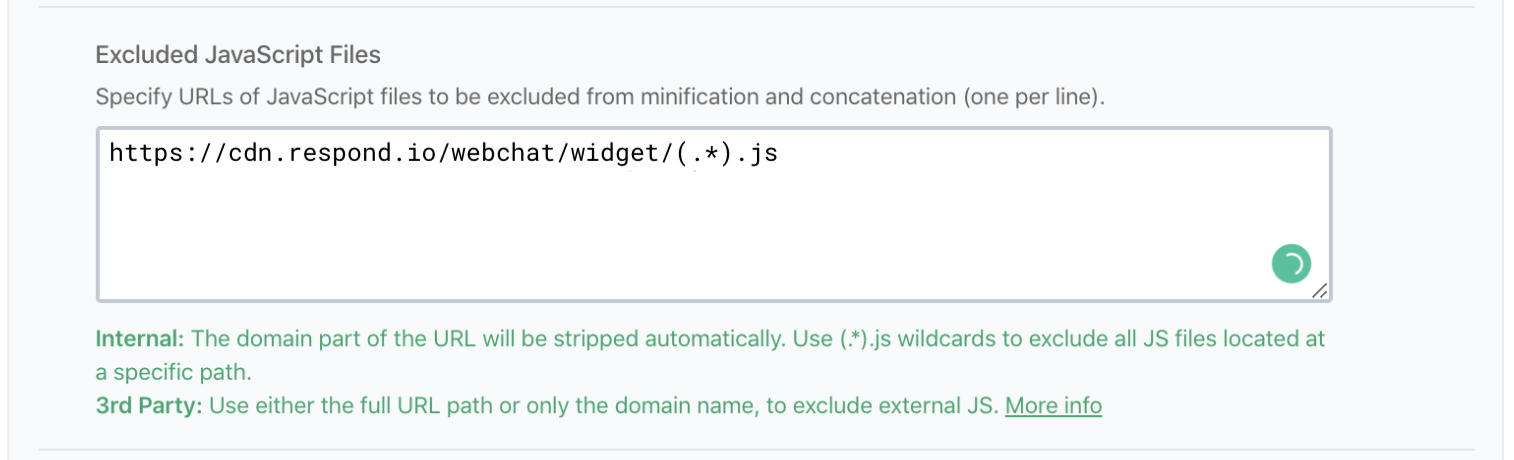
Fügen Sie unsere Widget-Domäne zu den Javascript Exkluded Files hinzu
https://cdn.respond.io/webchat/widget/(.*).js

Einmal gespeichert, wird empfohlen, den Cache in WordPress zu löschen.
Verwandte Artikel 👩💻