Das Hinzufügen eines Web-Chat-Widgets auf Ihrer Joomla-Website ist ein schneller und einfacher Prozess. Es erfordert keine Programmierkenntnisse oder technisches Wissen.

Um ein Web-Chat-Widget auf Joomla zu installieren, benötigst du Folgendes:
Zugriff auf Ihr Joomla-Admin-Panel.
Ein Code-Snippet für Ihr Web-Chat-Widget.
Wenn du noch keinen Code-Snippet hast, wirst du einen generieren, wenn du ein respond.io Website-Chat-Widget erstellst oder das Facebook-Chat-Plugin für Facebook Messenger verwendest.
Wenn Sie die Kanäle bereits auf der Antwort verbunden sind. o Plattform und Sie müssen das generierte Code-Snippet abrufen, folgen Sie den Anweisungen hier.
Schritt 1: Bei Joomla anmelden
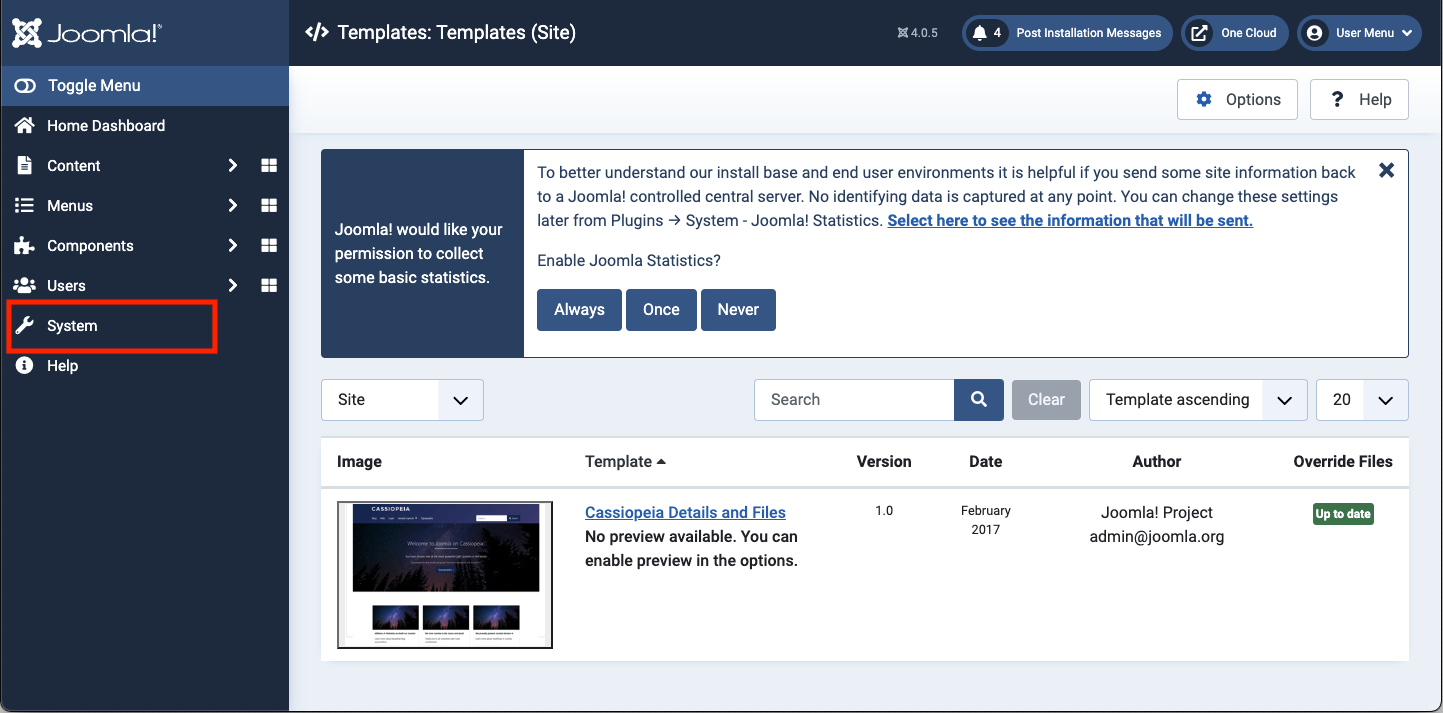
Melden Sie sich in Ihr Joomla-Admin-Panel an und klicken Sie auf "System" in der Navigationsleiste.

Schritt 2: Finden Sie die aktuelle Site-Vorlage
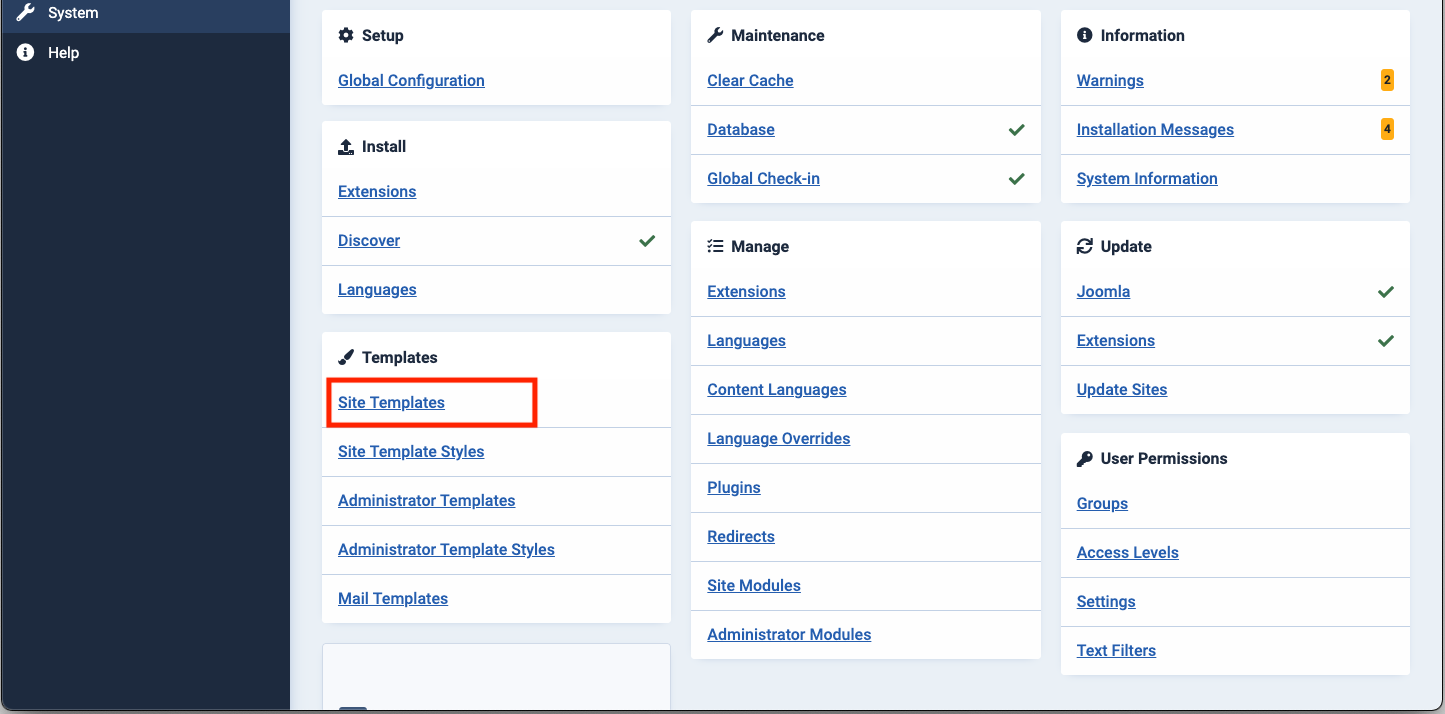
Navigieren Sie zum Template-Bereich. Klicken Sie auf die Site-Vorlage und wählen Sie die aktuelle Vorlage.

Schritt 3: Füge das Skript ein
Kopieren Sie Ihr Plugin Skript von der respond.io Plattform. Klicken Sie auf der linken Seite der Template-Seite auf den Abschnitt index.php und fügen Sie das Chat-Plugin-Skript vor </head> Tag ein.
Nachdem Sie das Skript in den entsprechenden Abschnitt eingefügt haben, drücken Sie die Schaltfläche Speichern .
Fertig!
Öffnen Sie die Webseite und schauen Sie sich das Chat-Plugin an. Sie finden es in der unteren rechten Ecke. Jetzt können Ihre Website-Besucher mühelos mit Ihnen chatten. Wenn Sie die Code-Snippets aus der Antwort generiert. o Plattform können Sie die Unterhaltungen verwalten und das Erscheinungsbild des Widgets von der Plattform aktualisieren.
Das Chat-Widget ist jetzt auf Ihrer Website aktiv!
Verwandte Artikel 👩💻