Startseite >
In diesem Artikel erfahren Sie, wie Sie nachverfolgen, von welcher Website oder Zielseite jede Konversation stammt, selbst wenn Sie'mehrere Widgets desselben Kanals auf mehreren Websites verwenden.
Ein Unternehmen kann auf seiner Website oder Landingpage ein Wachstums-Widget verwenden, um Besuchern die Kommunikation mit ihm über ihre bevorzugten Kanäle zu ermöglichen. Wenn du dasselbe Growth Widget auf mehreren Websites oder Landing Pages verwendest, weißt du, dass es schwierig ist, nachzuvollziehen, von welcher spezifischen Website oder Landing Page ein Besucher ein Gespräch initiiert hat.
Entdecken Sie, wie Sie mit einer einzigen Einstellung die vollständige Kontrolle über das Website-Tracking erlangen und Einblicke gewinnen können, wo jede Konversation beginnt.
Erfahre mehr hier über das Growth Widget.
Nur Eigentümer und Manager haben Zugriff auf die Erstellung von Wachstums-Widgets oder die Konfiguration ihrer Einstellungen.
Um ein Wachstums-Widget zu erstellen, muss der jeweilige Kanal bereits mit dem Arbeitsbereich verbunden sein. Wenn Sie beispielsweise ein Facebook-Widget erstellen möchten, müssen Sie Ihre Facebook-Seite zuvor mit dem Arbeitsbereich verbinden.
Gehen Sie zu Einstellungen > Arbeitsbereichseinstellungen > Wachstums-Widgets > klicken Sie auf Widget hinzufügen
Wählen Sie ein Widget aus, das Sie erstellen möchten > Klicken Sie auf Widget erstellen
Sie können ein Einzelkanal-Widget erstellen, damit Besucher Sie nur über diesen bestimmten Kanal kontaktieren können, oder ein Mehrkanal-Widget erstellen, um den Besuchern mehrere Kanäle zur Verfügung zu stellen, aus denen sie mit Ihnen Kontakt aufnehmen können.
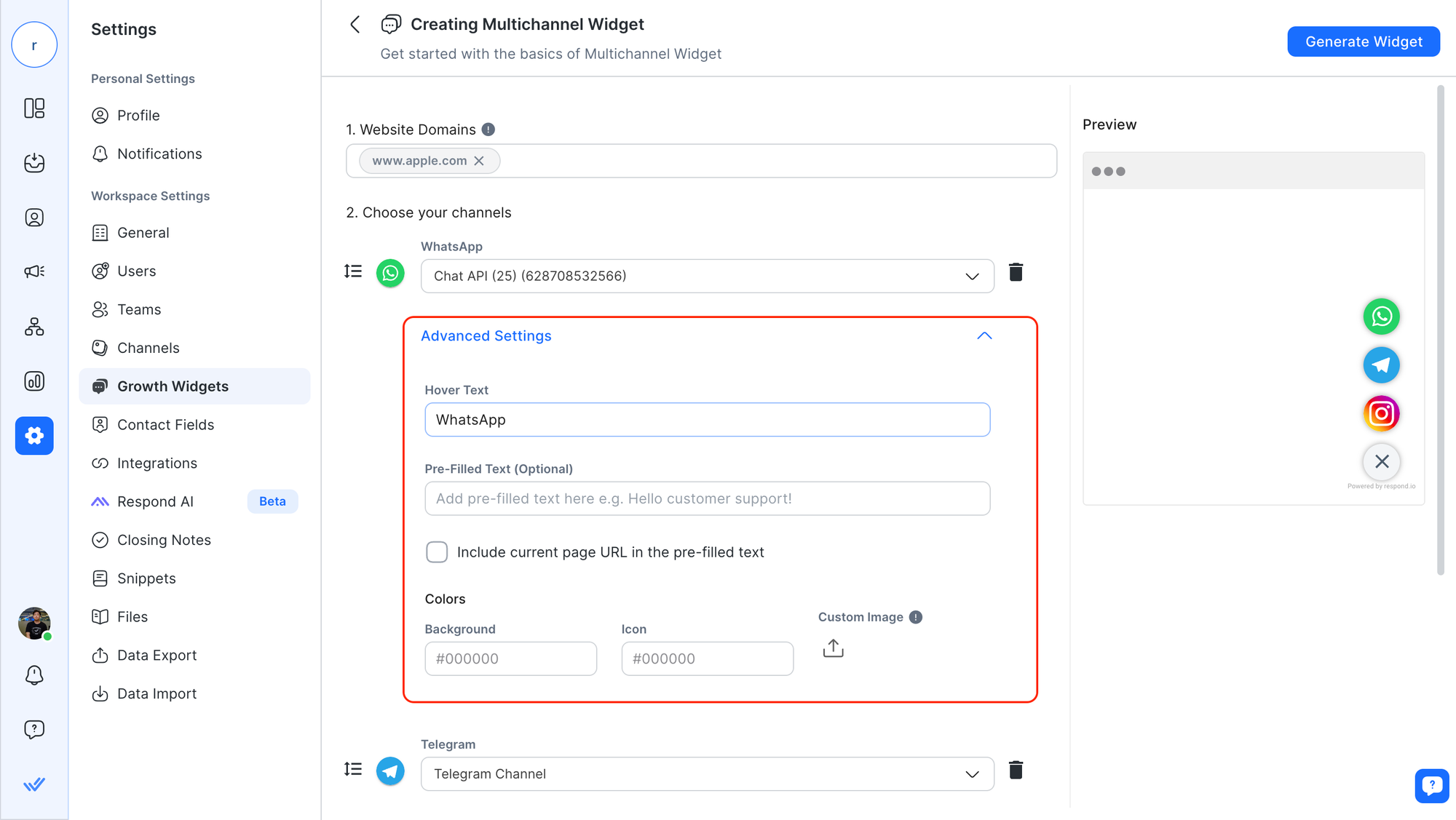
3. Konfigurieren Sie das Wachstums-Widget:
Website-Domains: Geben Sie die Website oder Zielseite ein, auf der das Widget angezeigt werden soll.
Wählen Sie Ihre Kanäle: Wählen Sie basierend auf dem ausgewählten Widget einen verfügbaren Kanal aus.
4. Klicken Sie auf Erweiterte Einstellungen , um zusätzliche Konfigurationen anzuzeigen. Der entscheidende Punkt zum Aktivieren der websitespezifischen Konversationsverfolgung ist die Definition dieses Felds:
Voreingestellter Text: Geben Sie die eindeutige Nachricht für dieses Widget ein. Dies ist die Nachricht, die dem Besucher angezeigt wird, wenn er von der definierten Website oder Zielseite aus eine Konversation beginnt.
Aktuelle Seiten-URL einschließen: Aktivieren Sie dieses Kontrollkästchen, um die aktuelle Seiten-URL zum vorab ausgefüllten Text hinzuzufügen. Auf diese Weise können Sie die genaue Seite identifizieren, auf der sich Ihre Besucher befinden, wenn sie auf das Wachstums-Widget klicken, um eine Nachricht zu senden.

Voreingestellter Text ist nur für Kanäle verfügbar, die die Definition voreingestellter Nachrichten zulassen, wie z. B. WhatsApp und Viber.
„Aktuelle Seiten-URL einschließen“ ist nur für Viber-, WhatsApp- und E-Mail-Kanäle verfügbar
Installieren Sie das Growth Widget auf Ihrer Website oder Landingpage, indem Sie den Widget-Skriptcode kopieren und in den Code Ihrer Website oder Seite einfügen. Diese Website ist dieselbe, die unter Website-Domains bei Schritt 1definiert ist.
Wiederholen Sie Schritt 1 und Schritt 2 für jede Website, auf der Sie das Wachstums-Widget verwenden möchten. Denken Sie daran, für jedes Widget einen eindeutigen voreingestellten Text einzugeben, damit Sie die Quelle der Konversation identifizieren können.
Ausführlichere Informationen zu den Schritten finden Sie aufdieser Seite.
Die folgenden Anwendungsfälle können davon profitieren:
Sehen wir uns den Prozess Schritt für Schritt an:
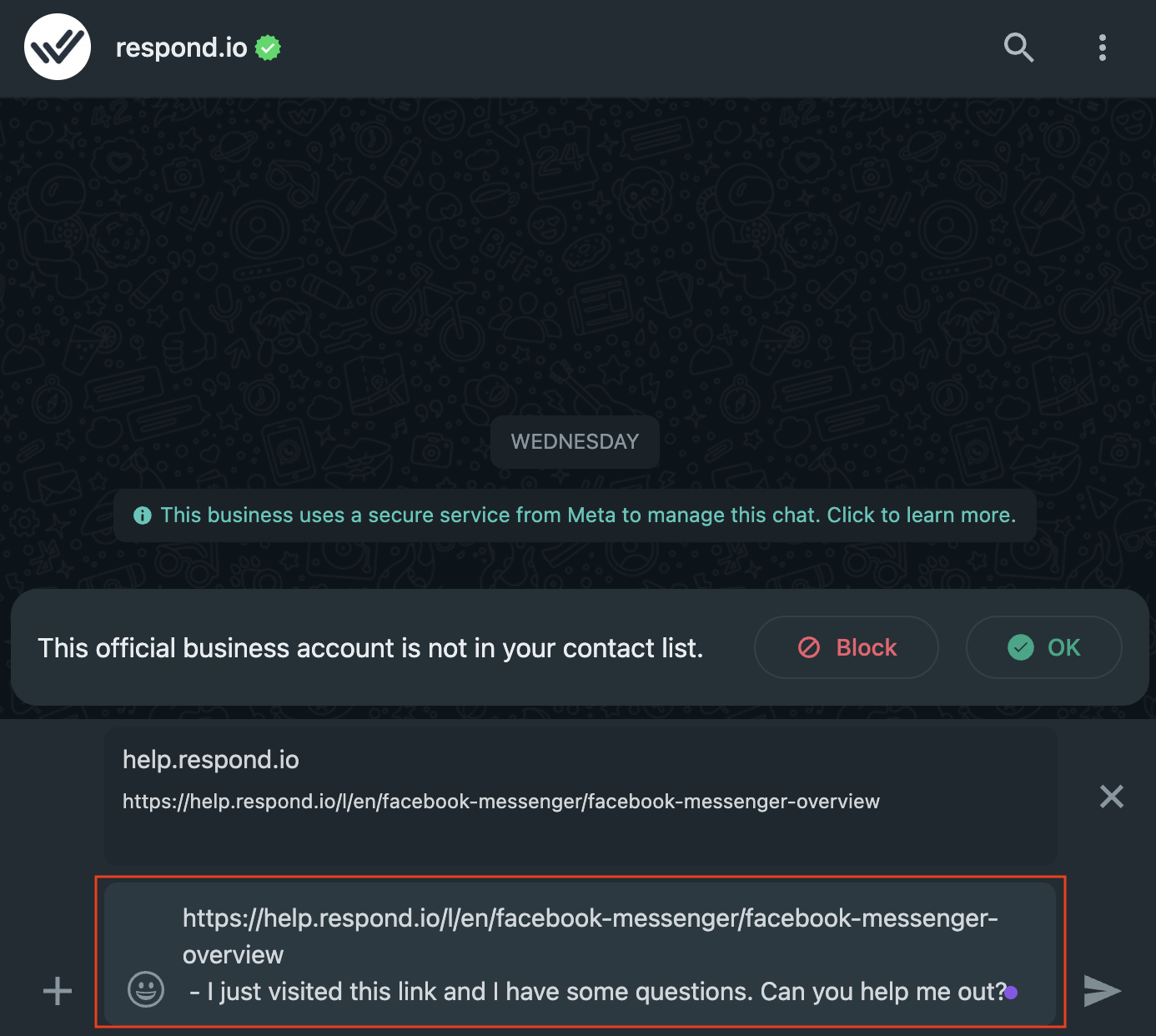
Ein Besucher landet auf einem Hilfeartikel auf Ihrer Website.
Der Besucher möchte Hilfe oder weitere Informationen zum Inhalt, also klickt er auf das Wachstums-Widget auf der Seite und dann auf das WhatsApp-Symbol.
WhatsApp (entweder die App- oder die Webversion) wird geöffnet und füllt eine neue Nachricht mit einem voreingestellten Text, z. B. "[Link zum Hilfeartikel auf der Website] – Ich habe gerade diesen Link besucht und habe einige Fragen. Kannst du mir helfen?". Der Link zum Hilfeartikel wird dynamisch basierend auf der spezifischen Seite ausgefüllt, auf der sich der Besucher befand.
Der Besucher überprüft den vorab ausgefüllten Text, kann einige persönliche Anmerkungen hinzufügen und sendet dann die Nachricht.
Sie erhalten die Nachricht auf dem WhatsApp-Konto Ihres Unternehmens'. Der voreingestellte Text gibt Aufschluss darüber, welcher Hilfeartikel die Anfrage generiert.

Sehen wir uns den Prozess Schritt für Schritt an:
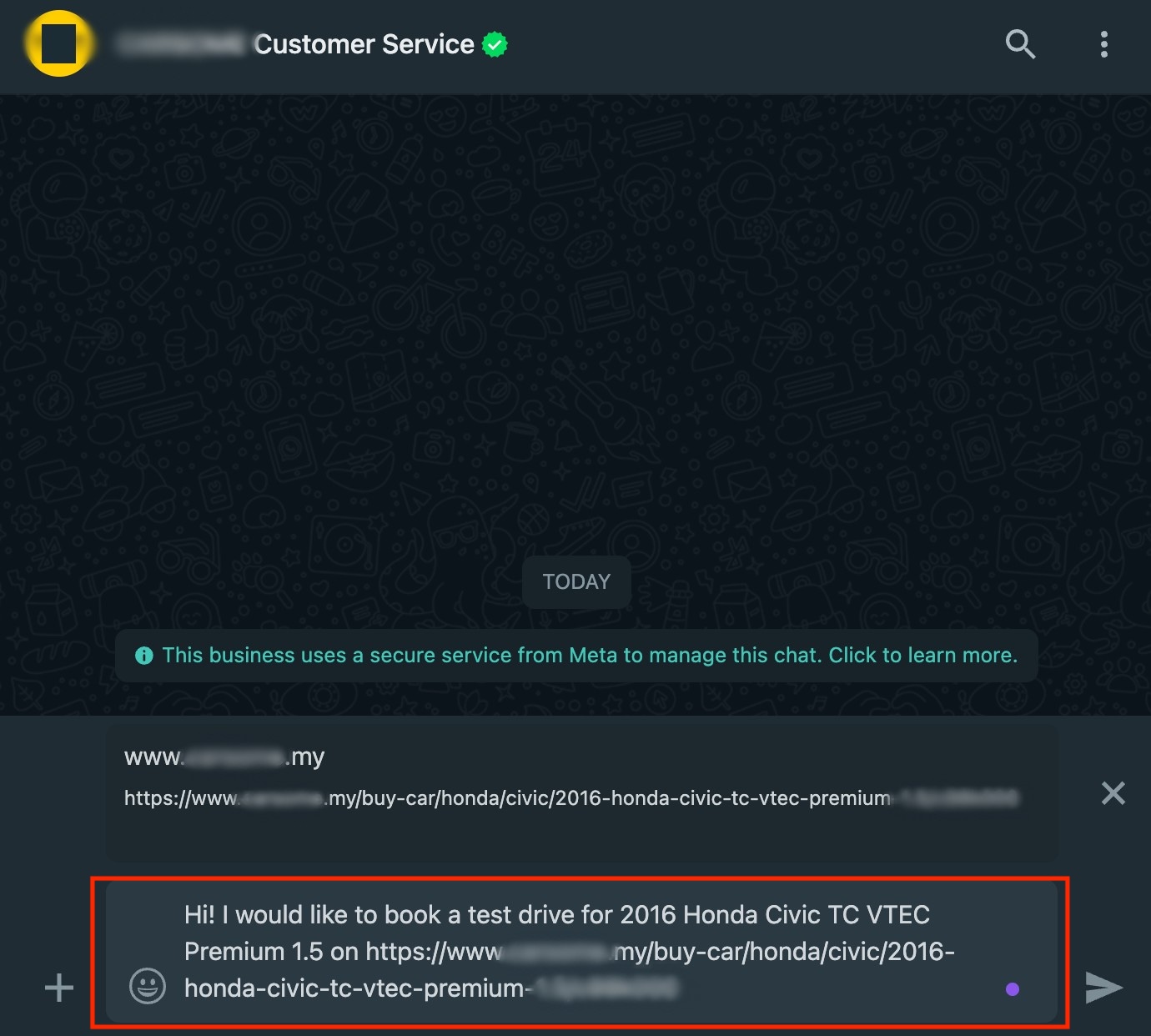
Ein Besucher navigiert zur Landingpage eines bestimmten Autos auf deiner Website.
Der Besucher möchte weitere Informationen oder eine Probefahrt buchen, also klickt er auf das Wachstums-Widget auf der Seite und dann auf das WhatsApp-Symbol.
WhatsApp (entweder die App- oder die Webversion) wird geöffnet und füllt eine neue Nachricht mit einem voreingestellten Text, z. B. "Hallo! Ich möchte eine Probefahrt für [Automodell] auf [Link zur Zielseite des Autos]"buchen. Das Automodell und der Link werden dynamisch ausgefüllt, basierend auf der spezifischen Seite, auf der sich der Besucher befand.
Der Besucher überprüft den vorab ausgefüllten Text, kann einige persönliche Anmerkungen hinzufügen und sendet dann die Nachricht.
Sie erhalten die Nachricht auf dem WhatsApp-Konto Ihres Unternehmens'. Durch den voreingestellten Text wissen Sie genau, für welches Auto sich der Besucher interessiert. Dies hilft bei der Verfolgung der Autos, die Terminbuchungen durchführen.

Verwandte Artikel 👩💻