增长小部件允许您在网站上嵌入单个频道或多频道小部件,这样访客可以通过他们喜欢的消息应用程序与您连接。
如果您想添加网站聊天小部件,请在此处了解更多信息 。
此设置仅供所有者和管理员访问。
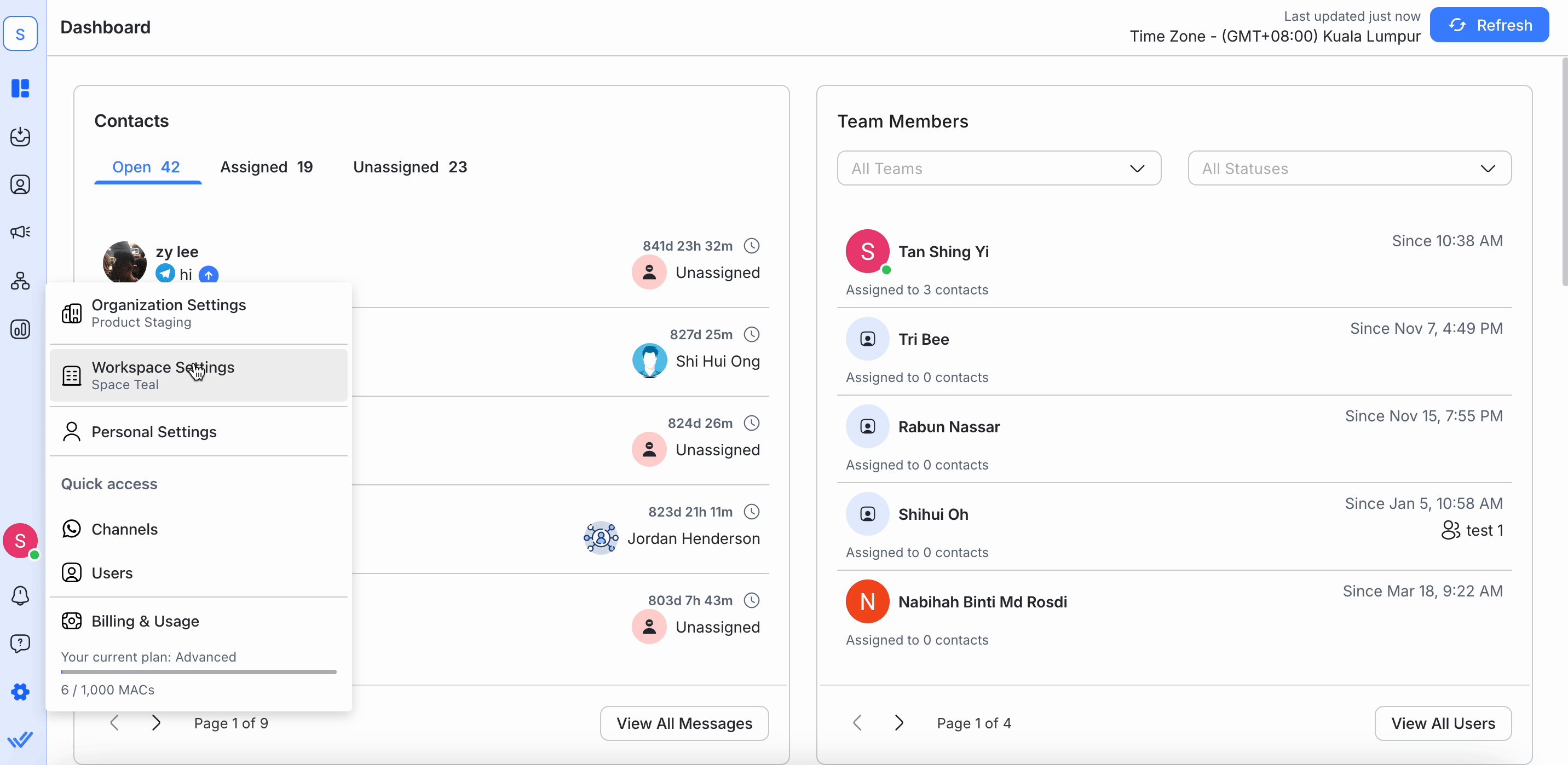
此设置可从 设置 导航菜单下的 工作区设置 子菜单项、 增长小部件访问。
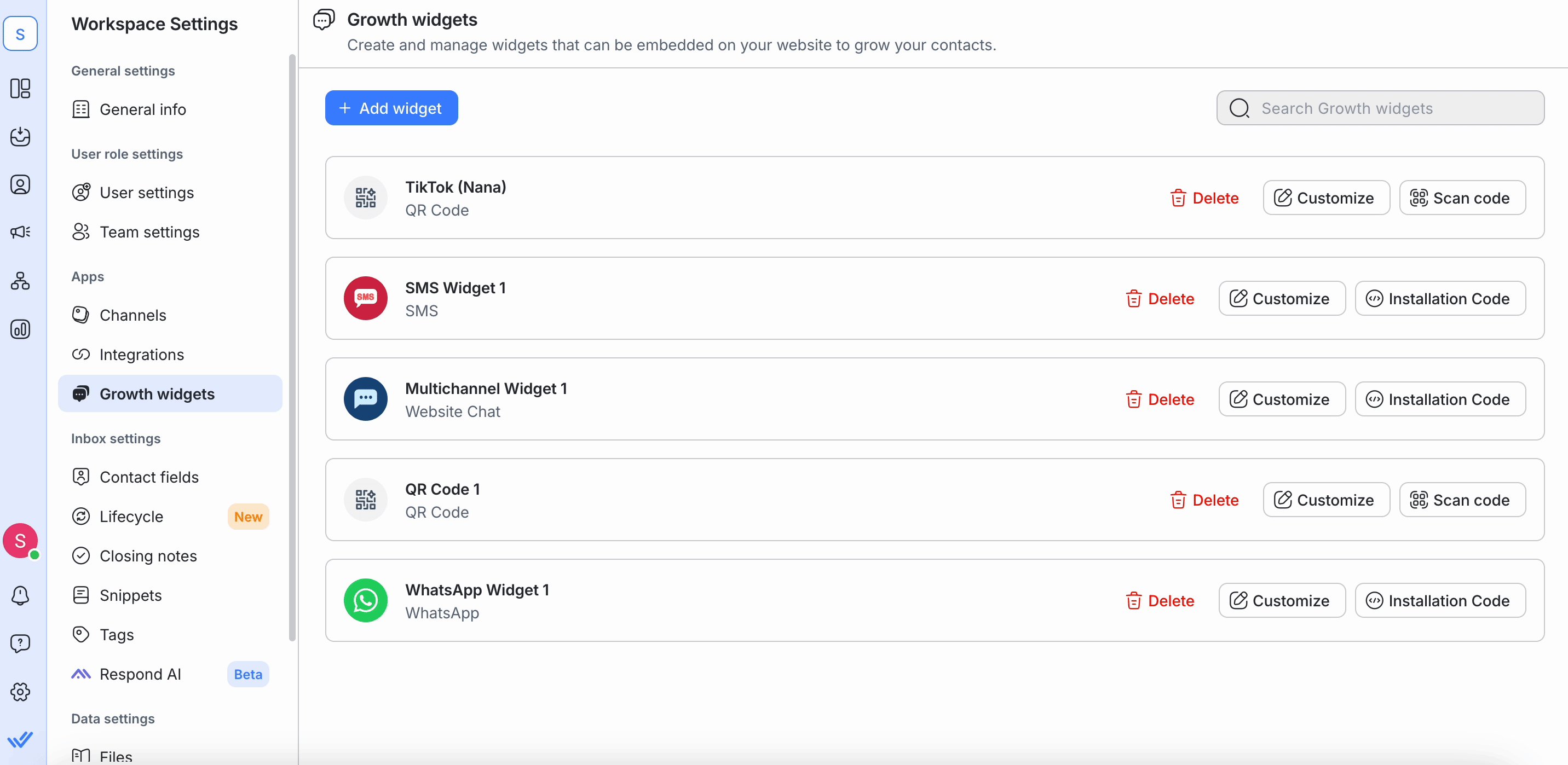
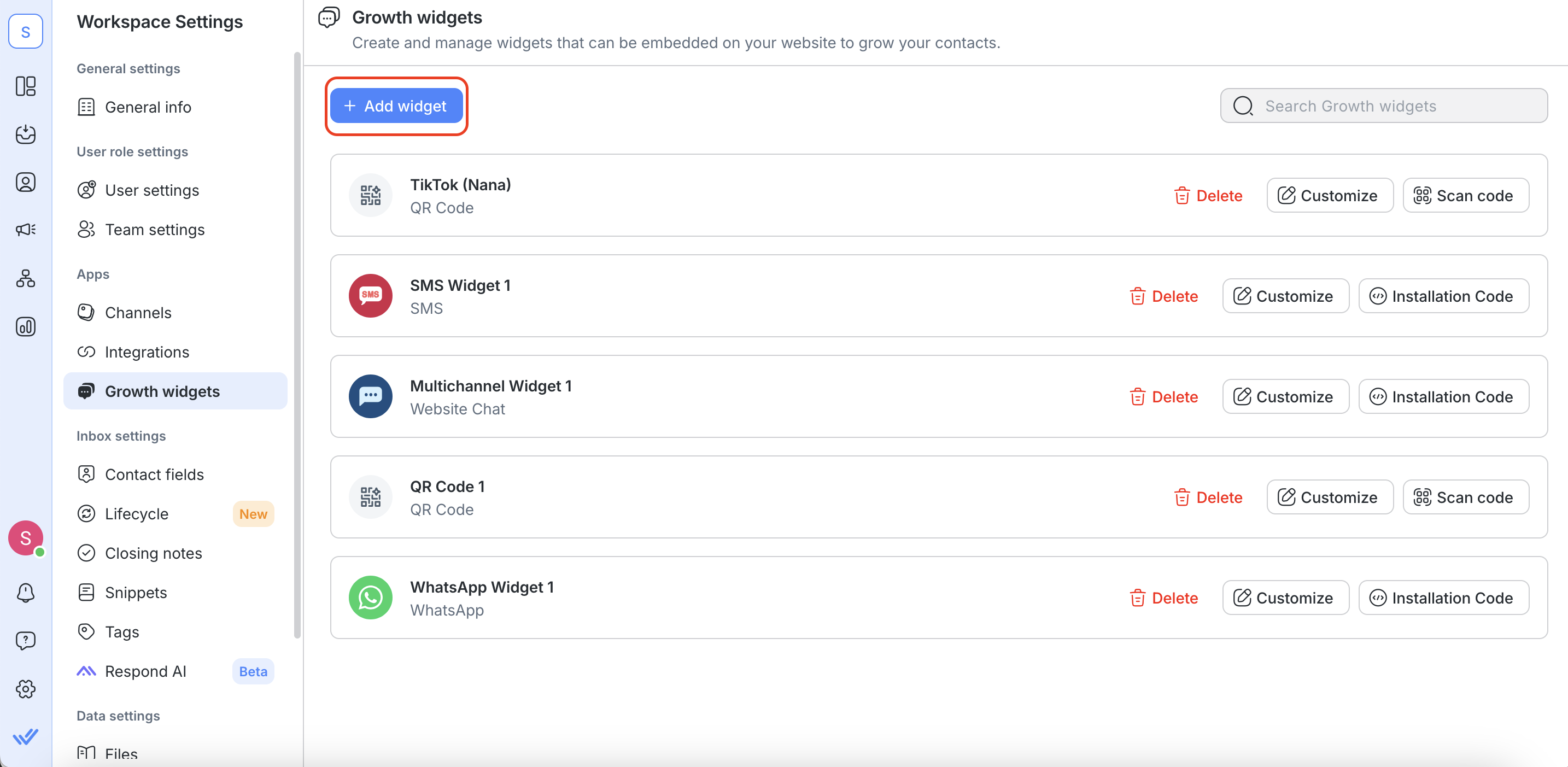
在 Growth Widget 设置部分下,您可以在工作区看到一个现有小部件列表。 在这里,您可以编辑和管理这些小部件或创建新的小部件。

在这个设置中,您可以:
创建小部件
管理现有小部件
删除小部件
步骤 1: 单击添加小部件按钮以探索所有可用的小部件。

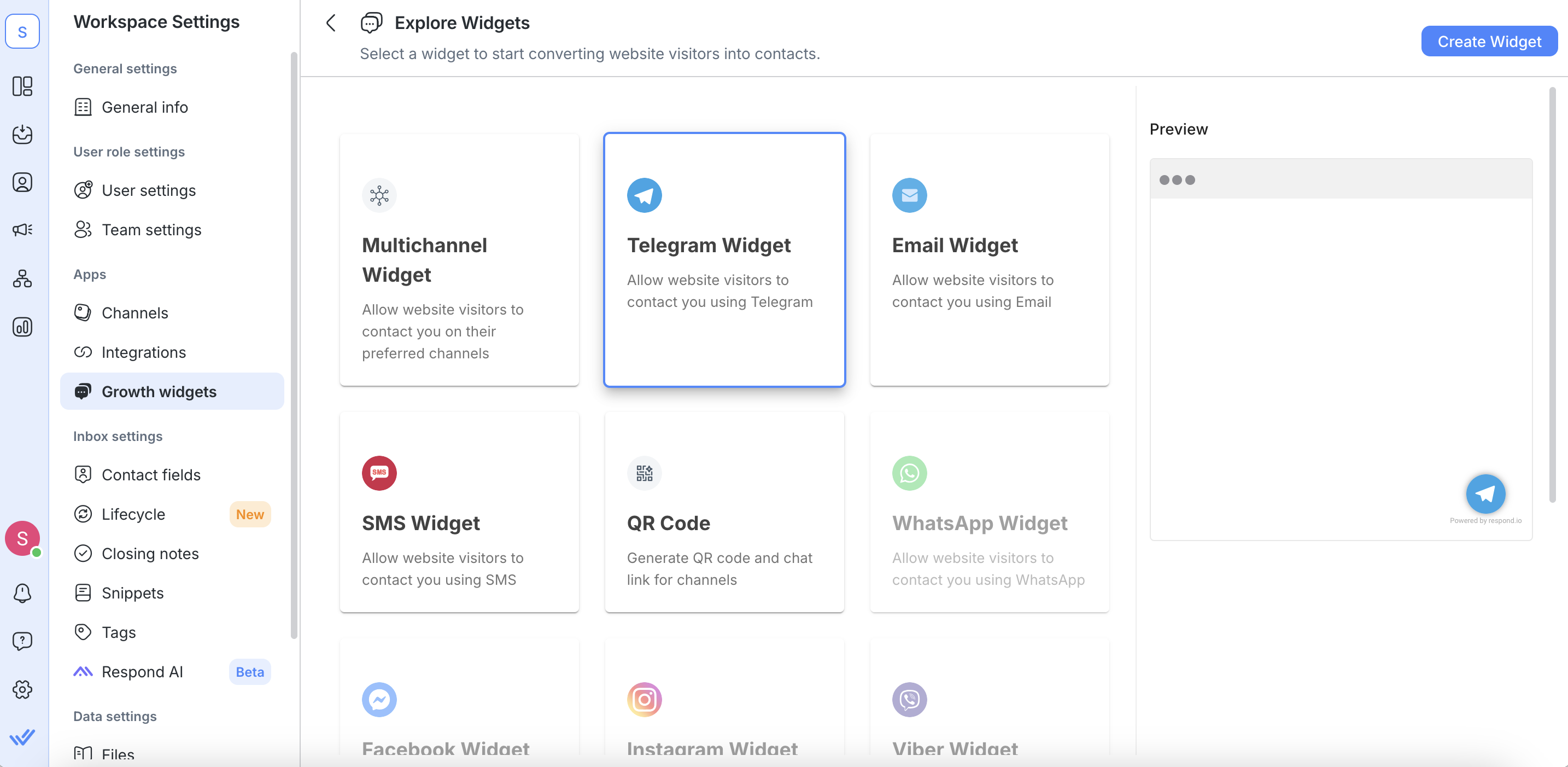
步骤 2: 选择您想要创建的 > 单击创建小部件按钮

如果频道连接到工作区,您只能选择单频道小部件。
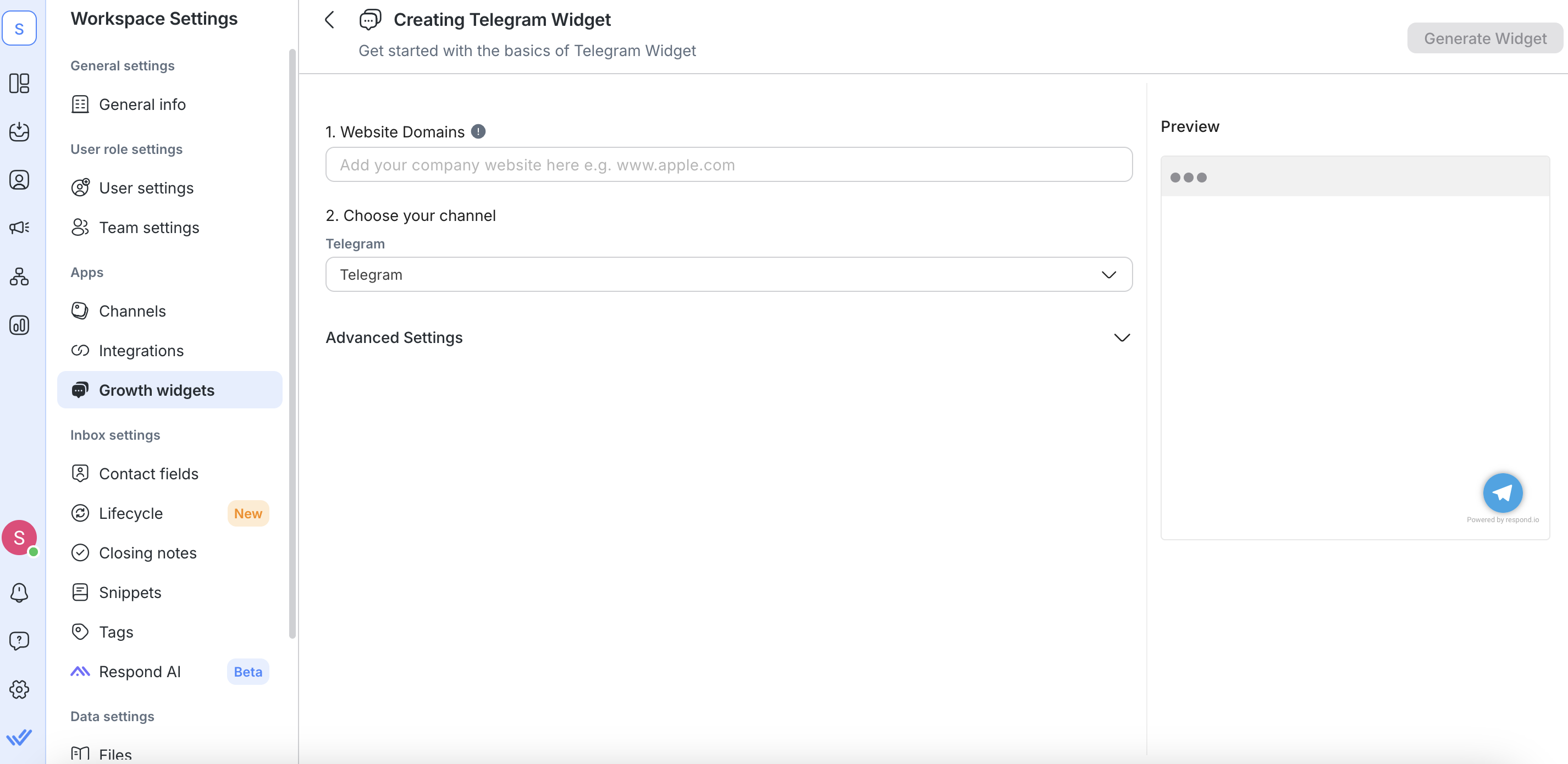
根据所需字段配置所选的小部件。

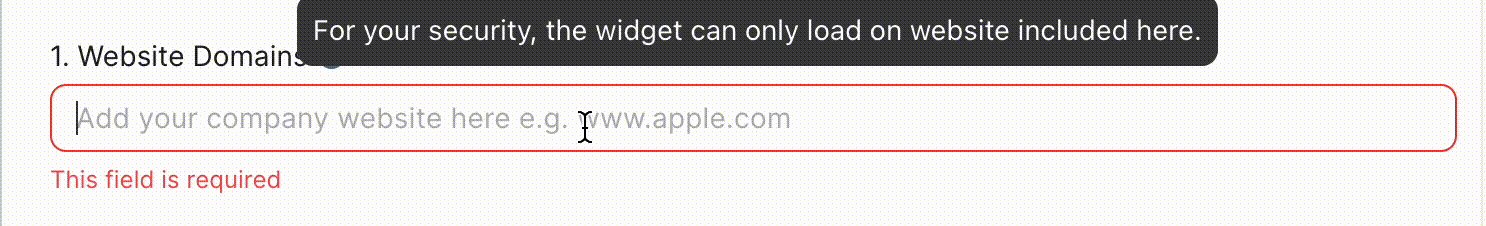
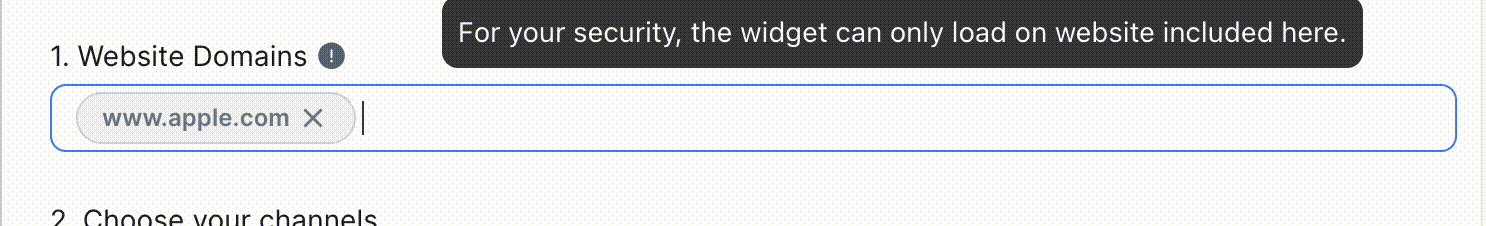
在网站域名字段中添加小部件的网站。 这里是'如何将网站加入白名单:
如果用户添加https://app.respond.io,那么只有一个https://app.respond.io将被加入白名单。 任何其他子域或根目录都不能正常工作。
如果用户添加https://*.response.io,那么所有子域名包括根域都将被加入白名单。
如果用户添加https://respon.io,那么只有根域会被白名单。

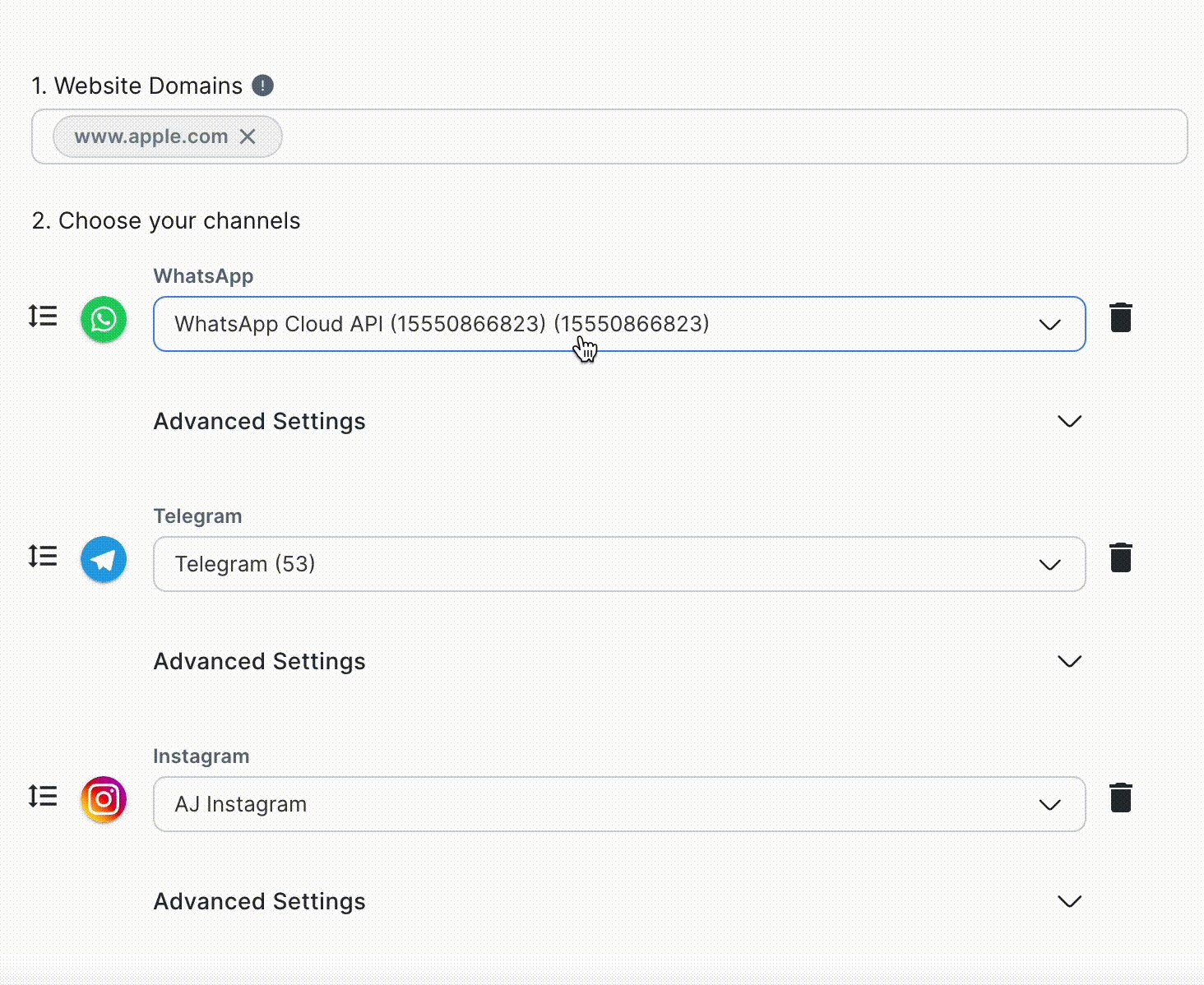
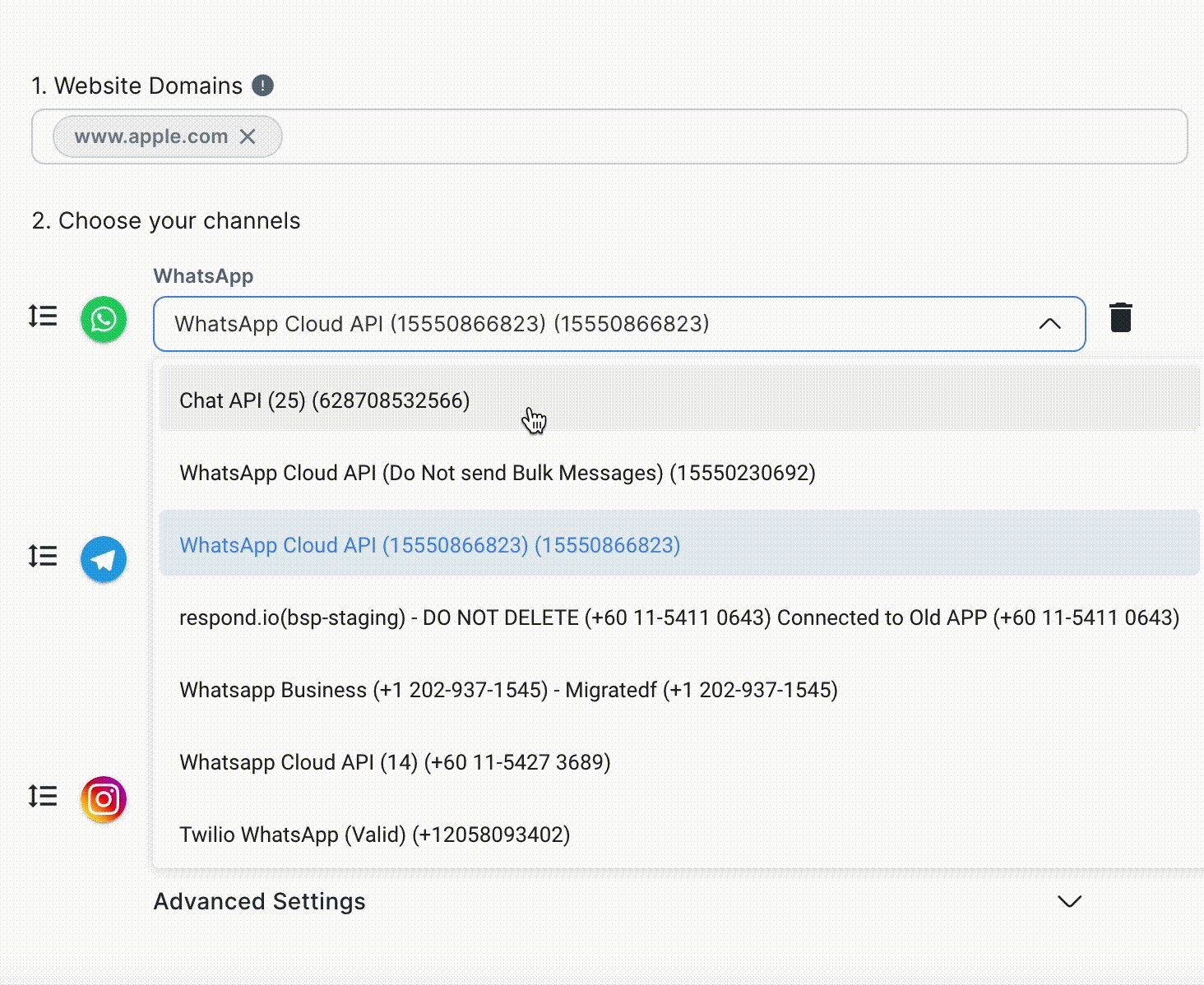
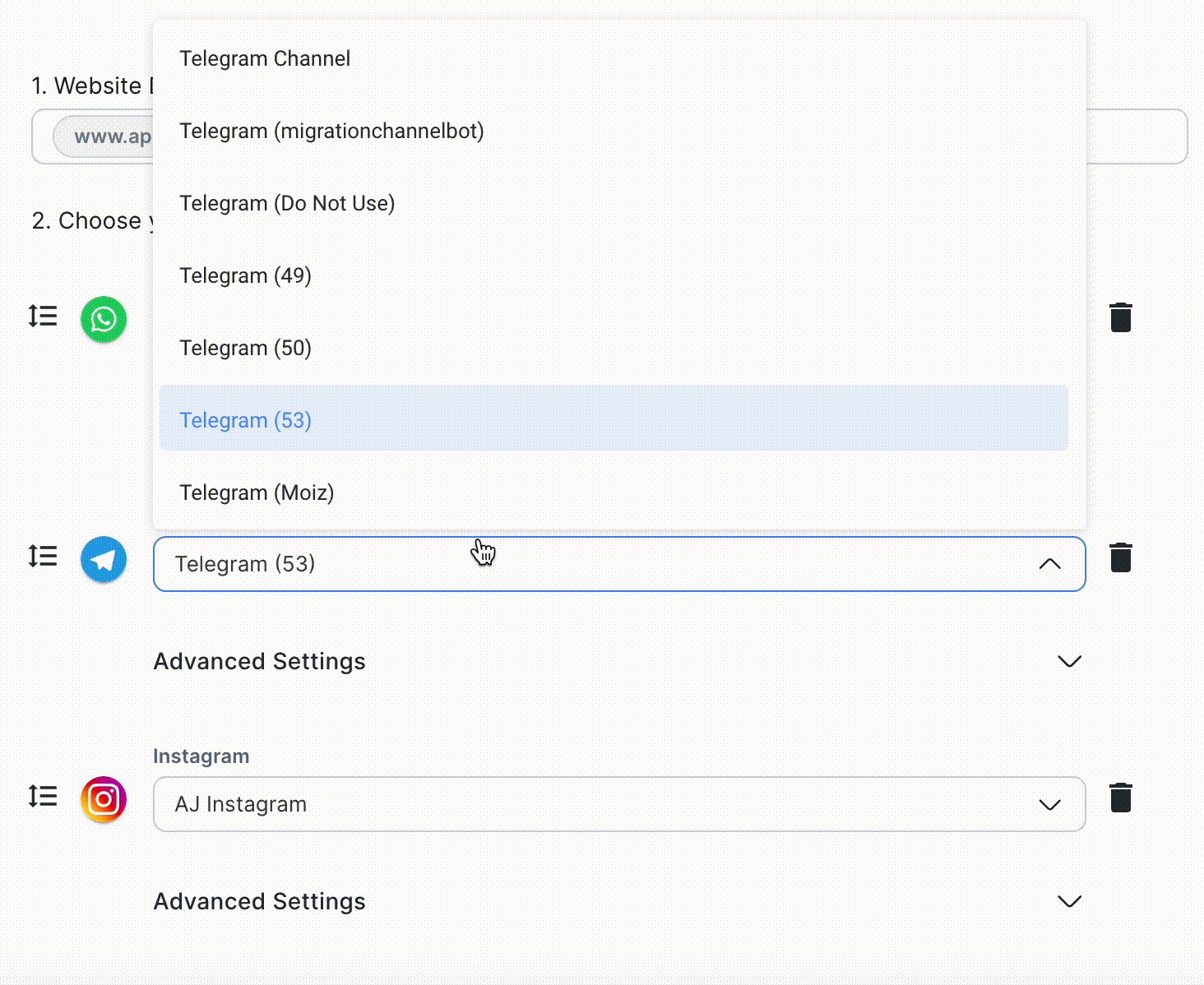
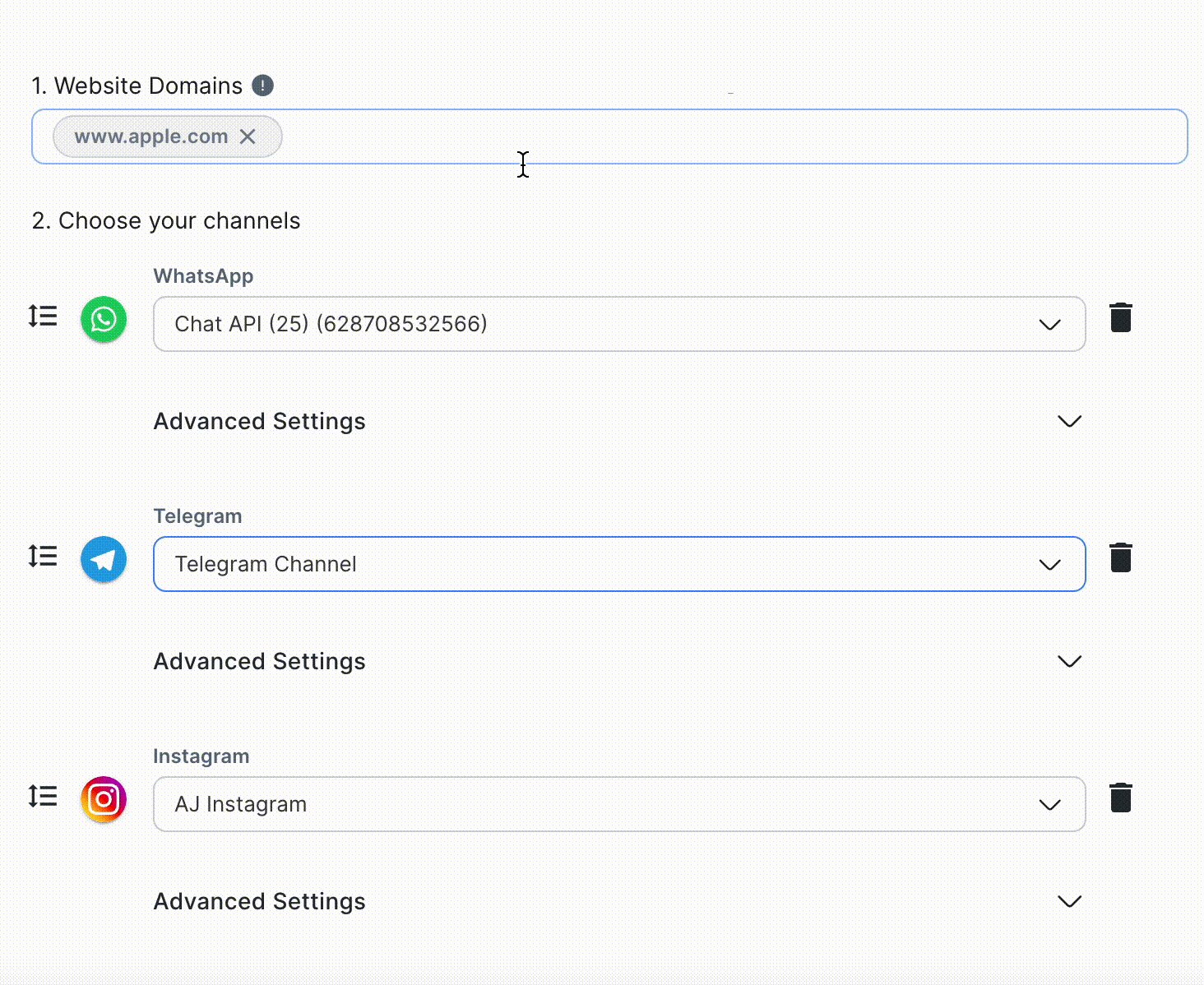
从可用频道的下拉列表中选择您想要创建一个小部件的频道。

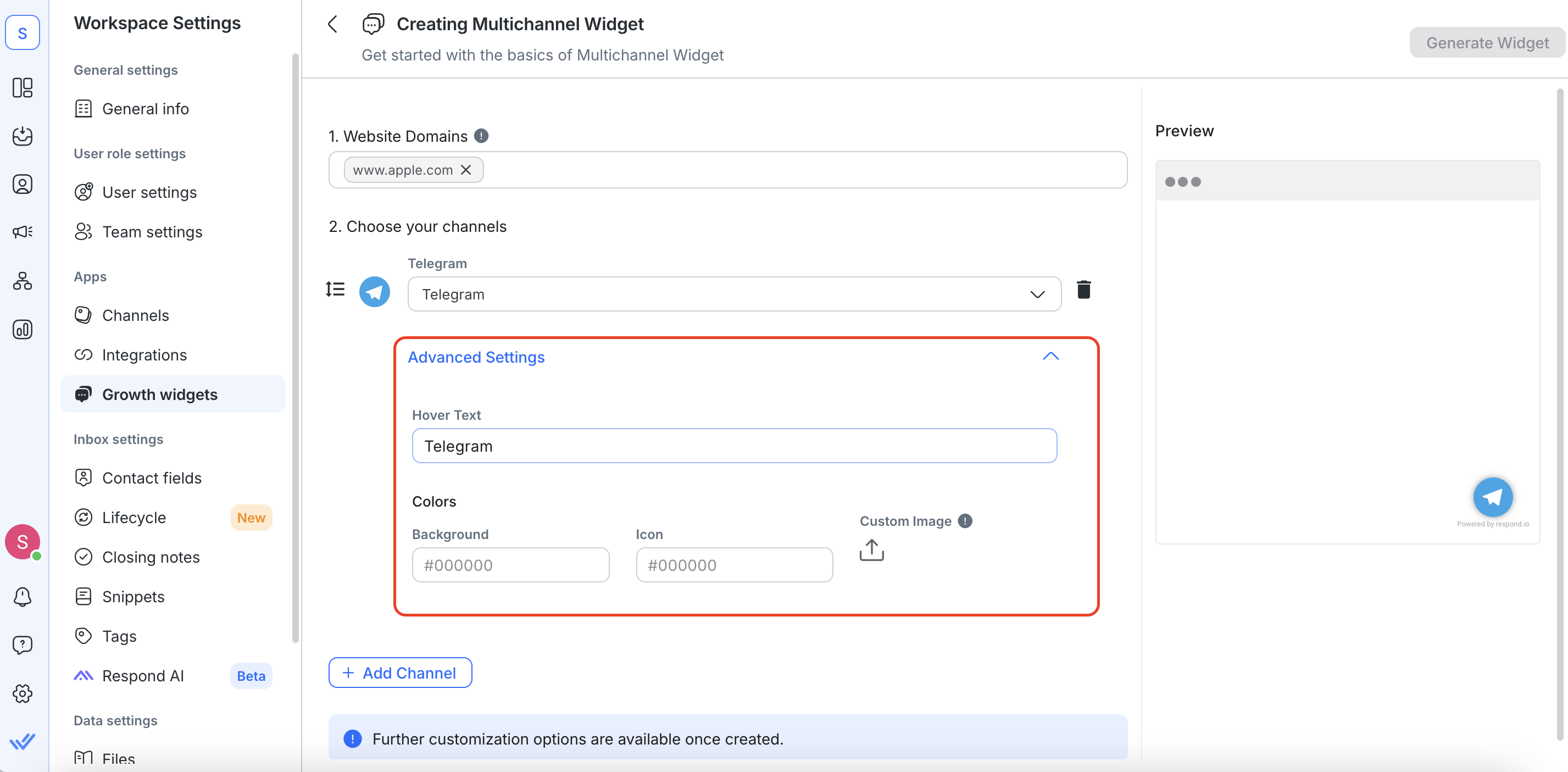
您可以点击高级设置按钮进一步配置可选字段。
悬停文字:当悬停在小部件上时显示
预填充文本(可选): 发送消息前预填充的文本
包括当前页面URL: 选中此复选框以在预填的文本中包含当前页面 URL
“包括当前页面URL”功能仅适用于WhatsApp、Viber和电子邮件频道。

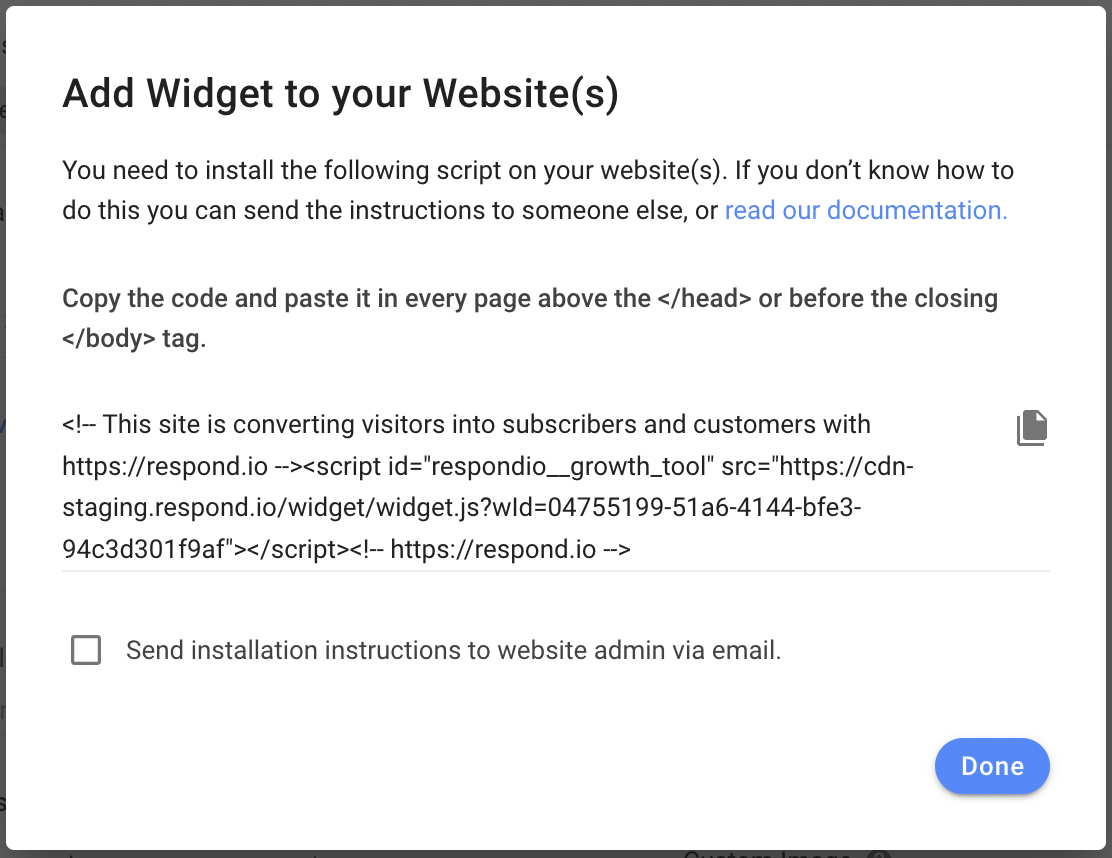
复制生成的脚本在您的网站上安装,然后单击完成按钮。 或者,通过电子邮件转发安装说明。

请参阅 此处了解如何在您的网站上安装脚本。
完成后,点击右上角的生成部件按钮。
一旦您创建了一个小部件,您可以在下面管理它。

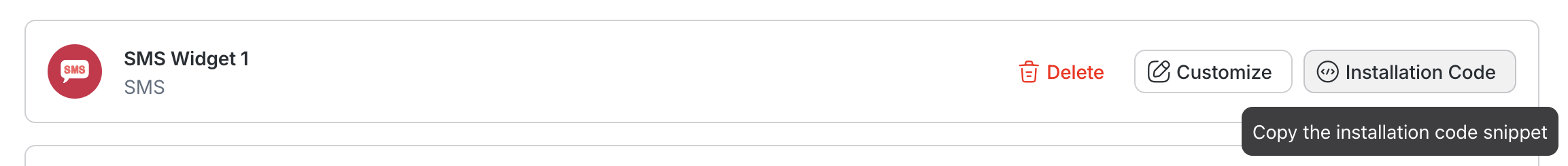
要查看或复制创建的小部件的安装代码(脚本),请单击 安装代码 按钮并按照屏幕上的说明进行操作。
此函数不适用于二维码生成器。

要下载生成的二维码,请单击 扫描码 按钮, 然后 下载 按钮,并为您的扫描代码选择您想要的像素尺寸。
这只适用于二维码生成器,不适用于其他信息小部件。
关于如何使用此功能的更多信息,请参阅我们的 博客文章在这里使用扫描代码。

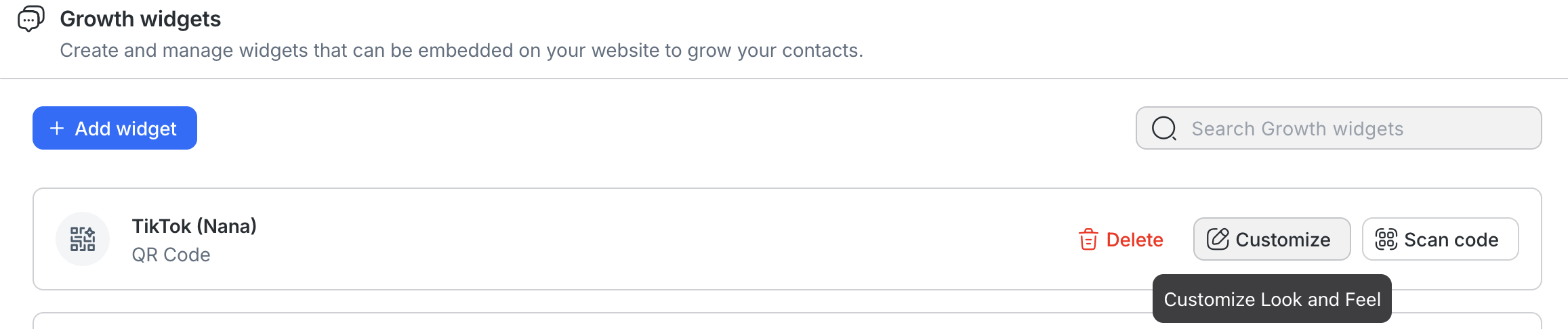
要自定义现有的小部件,请单击 自定义 按钮打开自定义页面。
您可以根据部件类型自定义5个部分:
您可以配置以下一般设置:
部件名称: 内部用于标识小部件的名称
网站域名: 将要安装小部件的网站。 如果您不将您的网站添加到此列表中,您的部件将不会加载。 如果您计划在多个网站上安装小部件的话,您可以输入多个URL。
您可以根据选定的频道自定义以下定义小部件的行为:
悬停文字: 悬停在小部件上时会在工具提示中显示悬停文本。
预填写文字: 预填充文本是一个当联系人开始对话时的输入建议。
参考: 当对话打开时,参考就会出现,并允许您追踪联系人的来源。
颜色: 选择窗口小部件中频道图标的背景颜色和图标外观。
您可以自定义以下内容以更改您网站上部件的显示外观:
弹出消息: 此弹出消息在页面加载5秒后每天显示给网站访问者。 如果没有定义,将不会出现弹出消息。
小部件大小: 从大型、标准或小型小部件中选择。
显示选项: 选择在桌面、移动设备或两者中显示这个小部件。
您可以根据以下设置更改您网站上小部件的位置:
对齐: 指定您是否要在网站的左下角还是右下角显示小部件。
垂直间距: 指定小部件和屏幕底部之间垂直间距的数量。
水平间距: 指定小部件和屏幕边缘之间的水平间距。
附加自定义部件:
隐藏Respond.io Branding: 从小部件中移除应答.io 品牌。

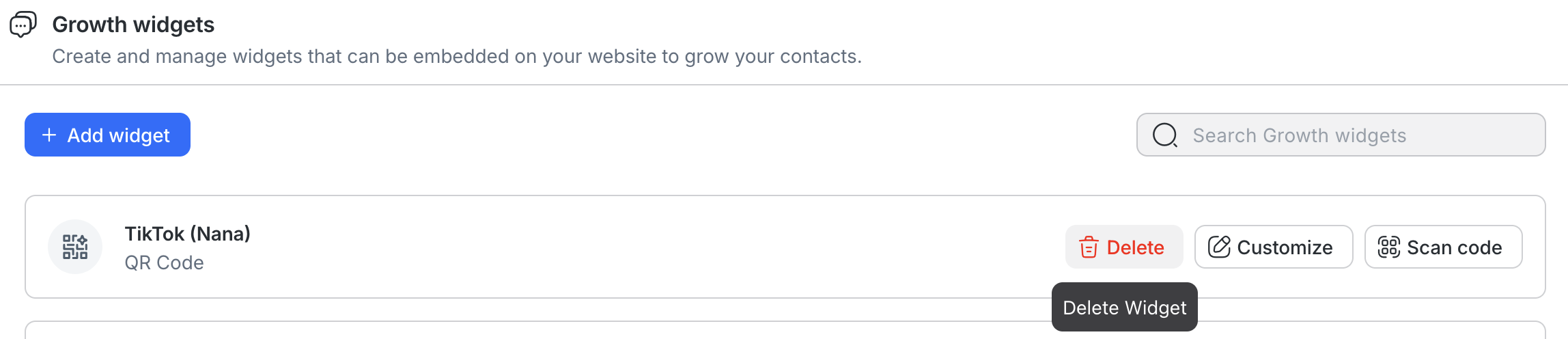
要删除现有的小部件,请单击 删除 按钮并按屏幕上的说明操作。 这样做将完全从您的工作区中移除小部件。
在从您的工作区中删除一个小部件时请小心。 当一个小部件被删除时,它的所有配置将被删除。 删除不能撤消。