在本文中,您将了解如何跟踪每个对话来自哪个网站或登录页面,即使您'在多个网站上使用同一频道的多个小部件。
商业界可以在其网站或登陆页面上使用增长小部件,以便访客可以通过他们喜欢的频道与他们进行通信。 如果您'在多个网站或登录页面上使用相同的 Growth Widget,您就会知道很难追踪访问者从哪个特定网站或登录页面发起对话。
发现一个设置可以帮助您完全控制网站跟踪并了解每个对话的起始地点。
在这里了解有关 Growth Widget 的更多信息 。
只有所有者和管理员可以创建增长小部件或配置他们的设置。
要创建 Growth 小部件,各自的频道必须已经连接到工作区。 例如,如果您想要创建一个 Facebook 小部件,您必须事先将您的 Facebook 页面连接到工作区。
转到 设置 > 工作区设置 > 增长小部件 > 点击 添加小部件
选择您想要创建的小部件 > 单击 创建小部件
您可以创建单频道小部件来允许访客只使用该特定频道联系您。 或创建多频道小部件以提供更多的频道,访客可以选择与您联系。
3. 配置增长部件:
网站域名: 填写网站或登陆页面以显示小部件。
选择您的频道:选择一个基于所选部件的可用频道。
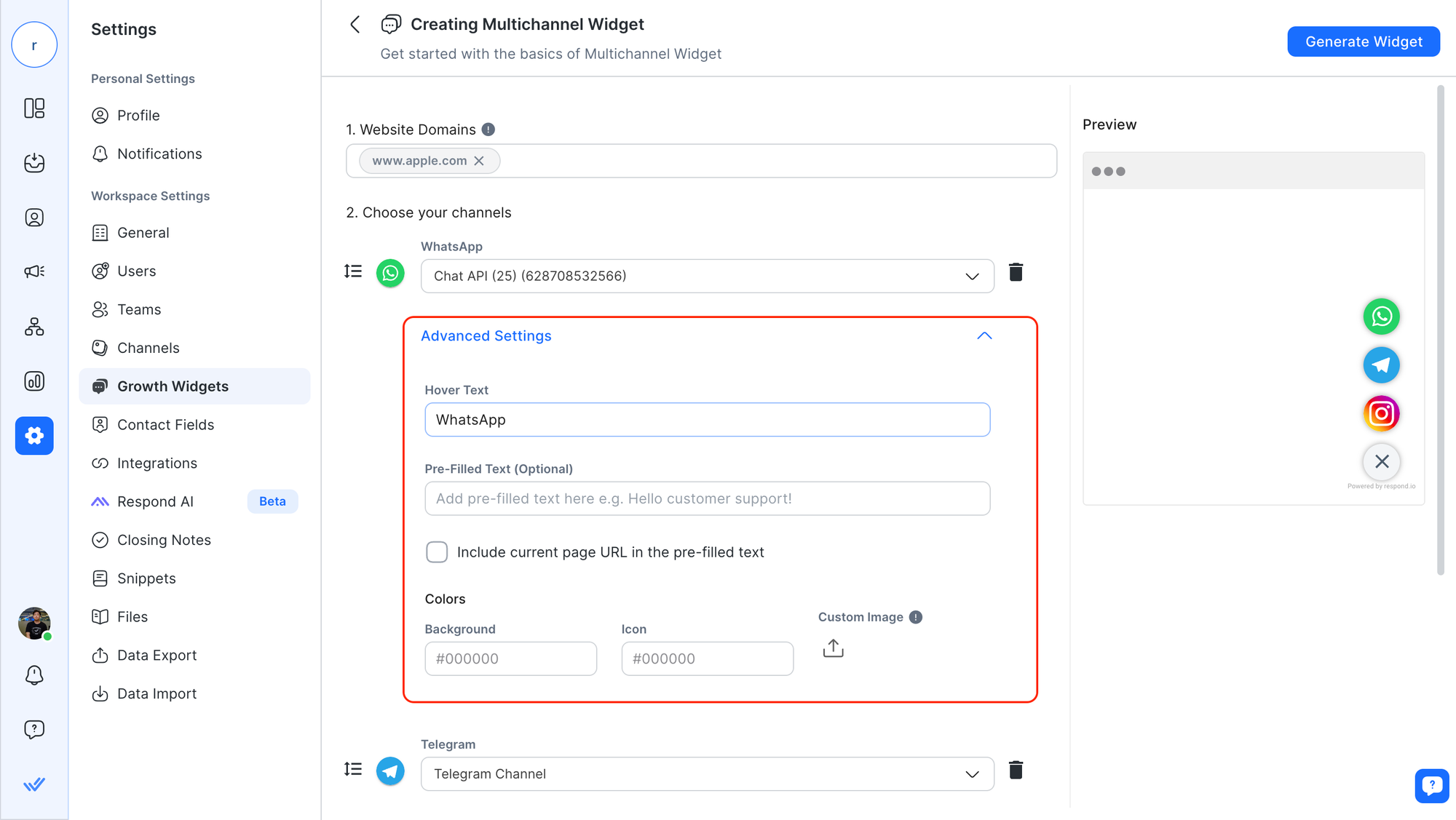
4. 点击 高级设置 以显示额外的配置。 启用针对网站的对话跟踪的关键点是定义此字段:
预填充文本: 为这个部件输入唯一的消息。 这是访客从网站或登陆页面开始对话时会看到的消息。
包括当前页面 URL:选中此框可将当前页面 URL 添加到预填的文本。 这有助于您识别访客点击增长小部件发送消息的确切页面。

预填充文本 仅适用于允许预填信息定义的通道,例如WhatsApp 和 Viber。
包含当前页面URL仅用于 Viber、WhatsApp 和电子邮件频道
通过复制小部件脚本代码并将其粘贴到您的网站或页面的代码来安装您的网站或登陆页面。 此网站与 网站域名 和 步骤 1中定义的网站相同。
重复 步骤1 and 步骤2 对于每个您想要使用增长小部件的网站。 请记住为每个小部件填写一个唯一的预填文本,以便您能够识别对话的来源。
有关步骤的更多详细信息,请参阅此页面。
以下是可以从中受益的案例:
让我们看一看逐步的过程:
您网站上的帮助文章上的访客地。
访客想要帮助或更多与内容相关的信息, 这样他点击页面上的增长小部件然后点击WhatsApp 图标。
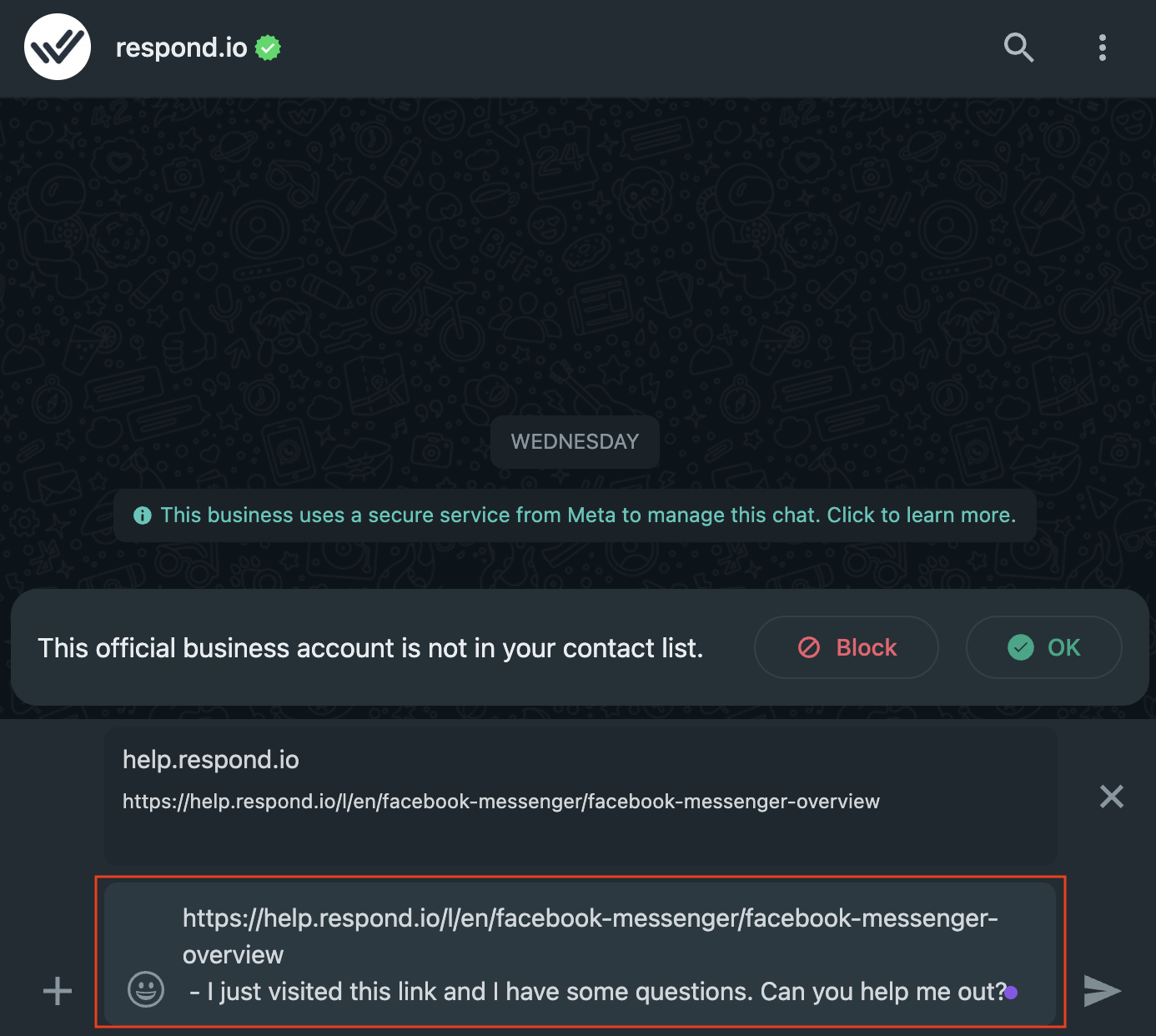
WhatsApp(应用程序或网络版本)打开后会用预先填充的文本填充新消息,例如 "[网站上的帮助文章链接] - 我刚刚访问了此链接,我有一些疑问。 你能帮助我吗?"。 帮助文章链接根据访客的特定页面动态填充。
访客审阅预填的文字,允许添加一些个人笔记,然后发送消息。
您收到的消息来自您的业务's WhatsApp 帐户。 预填的文本让您知道哪个文章正在生成查询。

让我们看一看逐步的过程:
访客导航到您网站上指定的汽车's登陆页面。
访客想要更多信息或预订测试驱动器, 这样他点击页面上的增长小部件然后点击WhatsApp 图标。
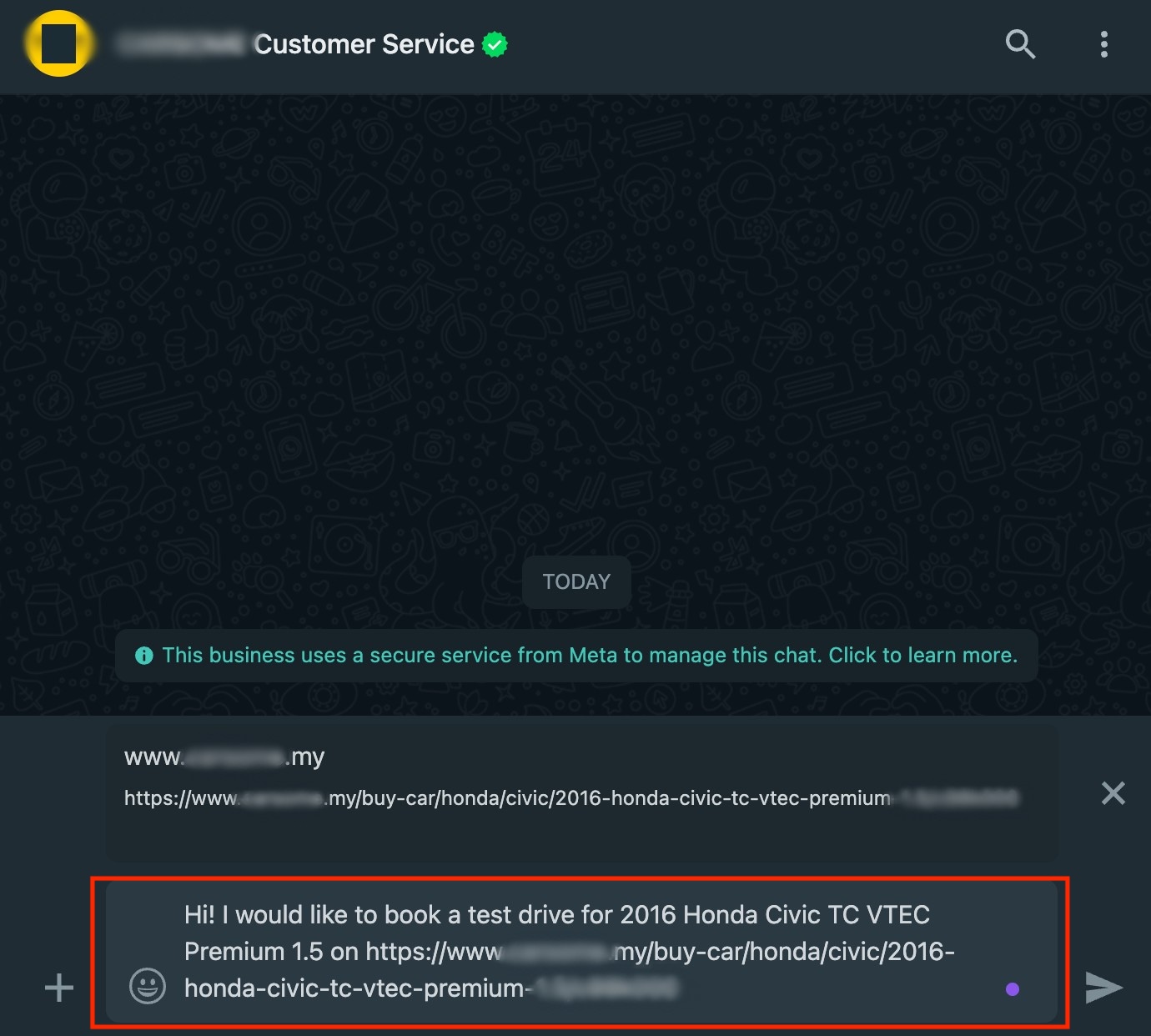
WhatsApp (要么是应用程序要么是网页版本)已经打开并使用预填的文本,比如 "Hi! 我想预订[汽车模型]" [链接到车的登陆页面]的测试驱动器。 根据访客所访问的特定页面动态地填充了汽车模型和链接。
访客审阅预填的文字,允许添加一些个人笔记,然后发送消息。
您收到的消息来自您的业务's WhatsApp 帐户。 预填的文本让您确切知道访客感兴趣的汽车。 这有助于追踪驾驶预约的汽车。