在您的 WordPress 網站上新增網路聊天小工具是一個快速且簡單的過程。 它不需要任何編碼技能或技術知識。

為了在 WordPress 上安裝網路聊天小工具,您需要以下內容:
造訪您的網站'的 WordPress 儀表板。
您的網路聊天小工具的程式碼片段。
如果您尚未擁有代碼片段,則在創建 respond.io 網站聊天小工具 或使用 Facebook 聊天插件 針對 Facebook Messenger 時,將生成一個代碼片段。
如果您已經在 respond.io 平台上連接了頻道,並且需要檢索生成的程式碼片段,請按照此處 的說明進行操作。
為了成功安裝,請確保填寫了您的網站網域。 有兩種方法可以解決這個問題。
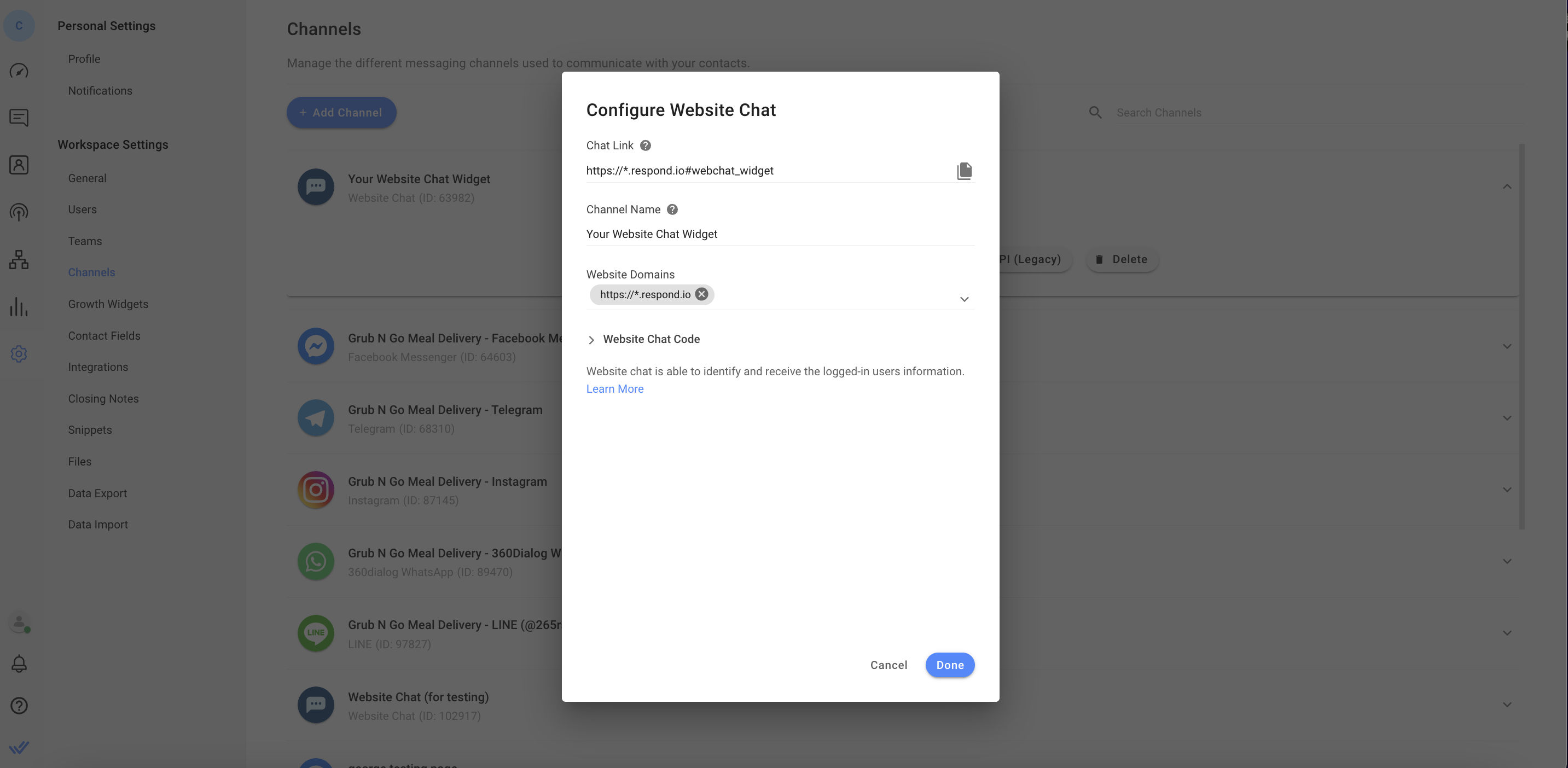
前往 respond.io 設定 > 選擇 頻道 > 選擇您網站的聊天頻道 > 點擊配置 > 添加網站域名。

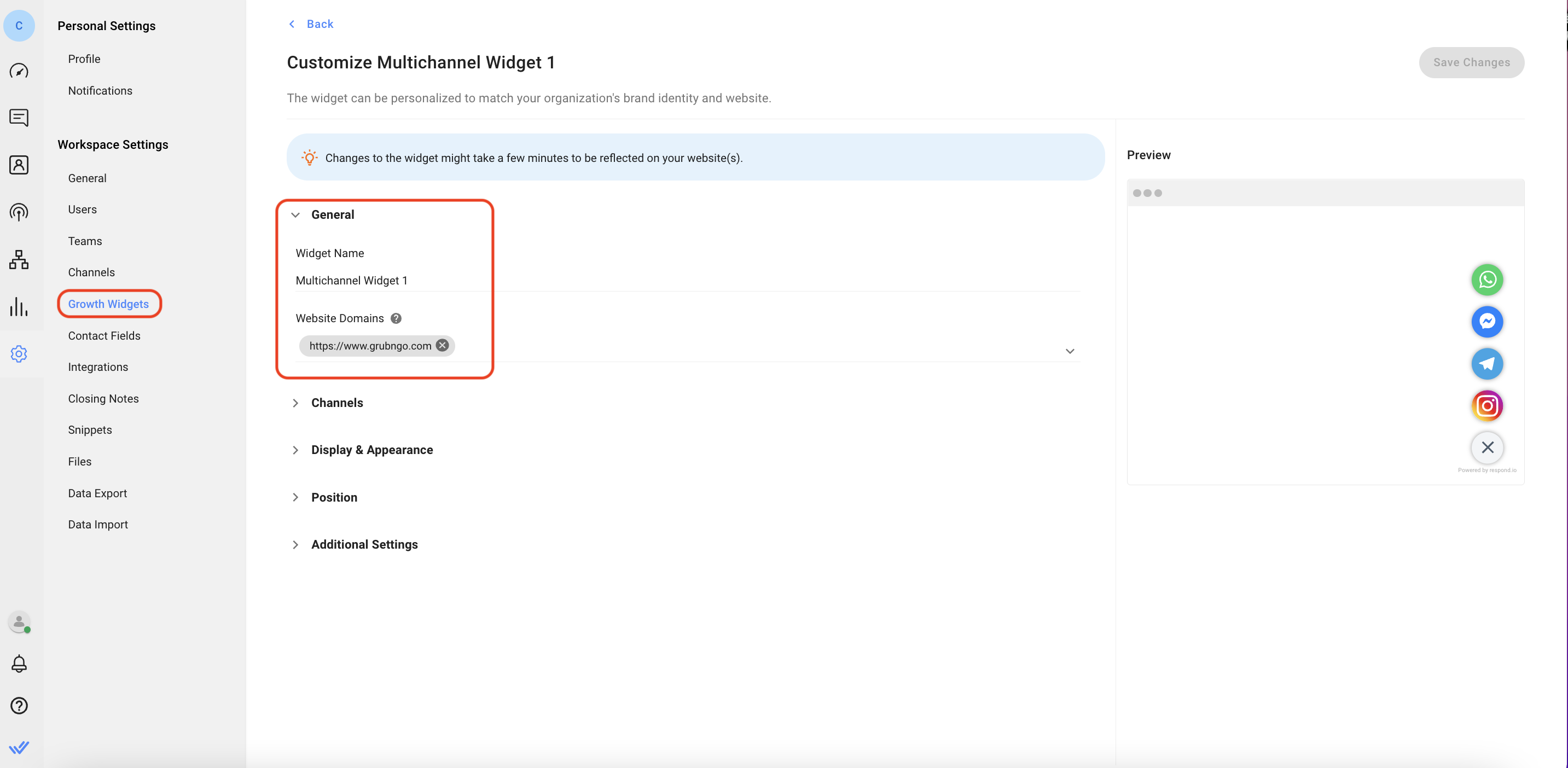
前往 respond.io 設定 > 選擇 增長小工具 > 點擊您想要添加到網站的小工具 > 在 一般 切換中,將您的網站域名添加到 網站域名 欄位。

步驟 1:登入 WordPress
導航至您網站的 WordPress 管理儀表板並登入。

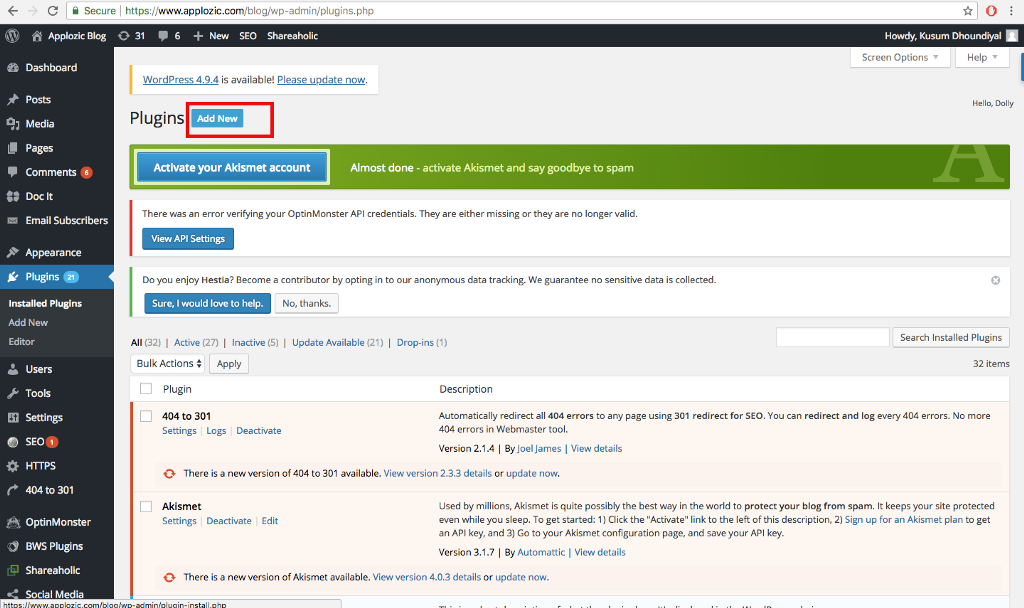
第 2 步:導覽至插件頁面
在左側導覽面板中,點選 外掛程式。 在外掛頁面上,按下頁面頂部的藍色 新增 按鈕。

步驟 3:新增插件
使用搜尋欄,搜尋 插入頁首和頁尾 外掛。 您將在搜尋結果頁面上看到許多可用的選項,但在本教學中,我們將使用 WPBeginner 的 "插入頁首和頁尾" 外掛程式。 按下 立即安裝 按鈕並確保啟動插件以使用它。

步驟 4:開啟頁首和頁尾控制台
從左側導覽選單中,點選 設定 ,然後從設定子選單中選擇 插入頁首和頁尾 外掛。

步驟 5:新增即時聊天腳本
從 respond.io 複製您的外掛程式腳本並將其貼到頁首和頁尾控制台頁面的頁腳 中的 腳本部分。

貼上腳本後,點擊頁面底部的藍色 "儲存" 按鈕。
完畢!
打開網站並查看聊天插件。 您會在右下角找到它。 現在您的網站訪客可以輕鬆地與您聊天。 如果您使用從 respond.io 平台產生的程式碼片段,您將能夠從平台管理對話並更新小工具的外觀。
聊天小工具現在在您的網站上處於活動狀態!
本節僅適用於您的網站具有使用者登入功能的情況。
步驟 1:登入 WordPress 帳戶
導覽至您的網站'的 WordPress 管理儀表板並登入。
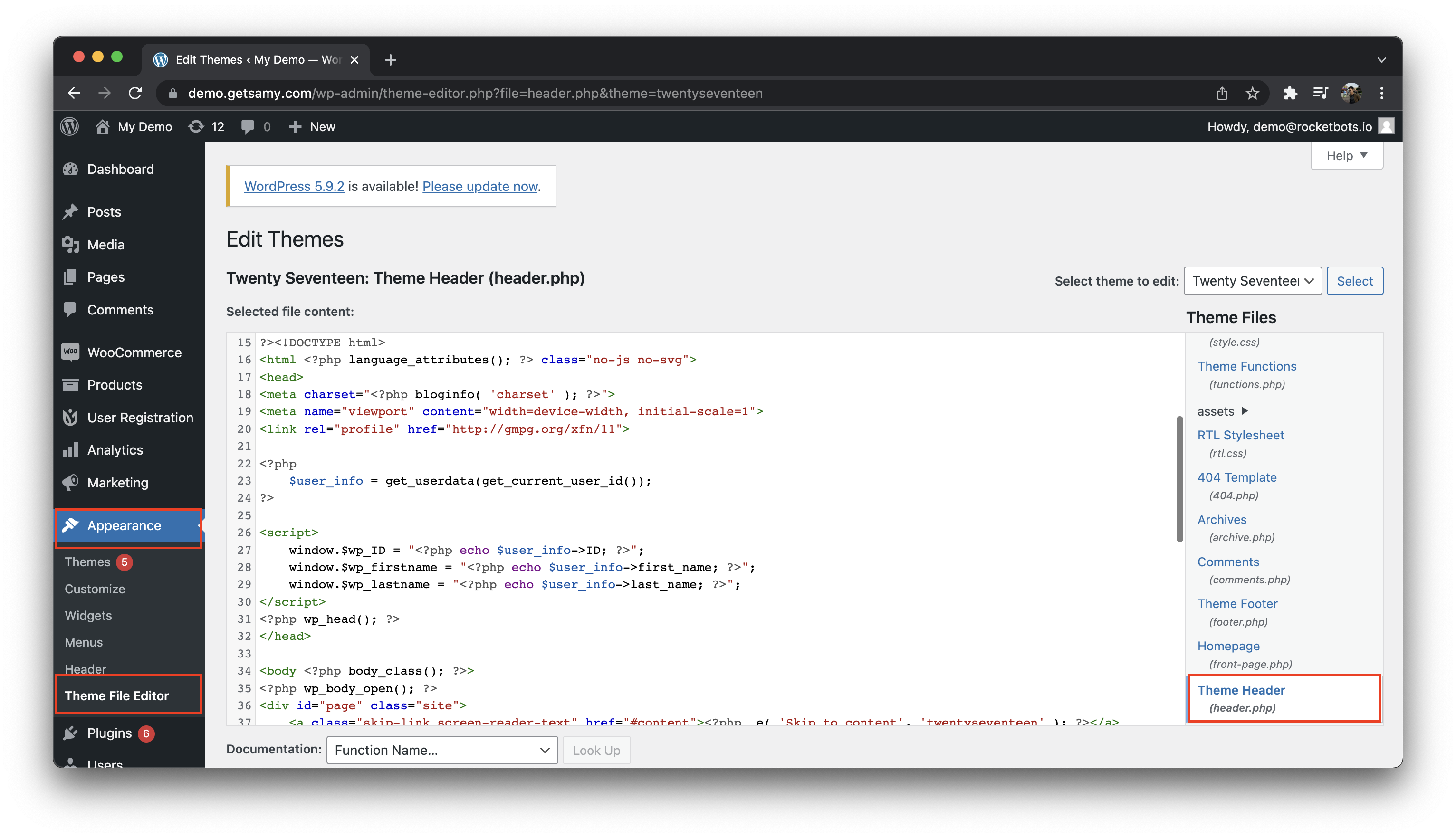
第 2 步:開啟主題頭文件
從左側導覽選單中,點選 外觀 並選擇 主題檔案編輯器。 繼續選擇 主題標題 檔案。

步驟 3:新增檢索到的使用者 ID 和姓名代碼
複製下面的範例程式碼並將其貼上到主題頭檔中。 貼上程式碼後,點擊頁面底部的 更新檔案 按鈕。
下面的範例程式碼是從 WordPress 取得使用者 ID、名字和姓氏。 如果您想獲得其他聯繫字段,請隨意修改。
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
窗口。$wp_ID = "<?php echo $user_info->ID; ?>";
窗口。$wp_firstname = "<?php echo $user_info->first_name; ?>";
窗口。$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script>`
步驟 4:開啟頁首和頁尾控制台
從左側導覽選單中,點選 設定 ,然後從設定子選單中選擇 插入頁首和頁尾 外掛。

步驟 5:新增識別登入使用者腳本
複製下面的範例程式碼並將其貼上到頁首和頁尾控制台頁面的頁尾 中的 腳本部分。 請注意, 辨識登入使用者腳本 必須放在 即時聊天腳本上方。
下面的範例程式碼使用使用者 ID 作為標識符,並傳遞名字和姓氏。 如果您想獲得其他聯繫字段,請隨意修改。
<script>
window.\_\_respond\_settings = {
identifier: $wp\_ID,
firstName: $wp\_firstname,
lastName: $wp\_lastname,
};
</script>貼上腳本後,點擊頁面底部的藍色 "儲存" 按鈕。
完畢!
打開網站並查看聊天插件。 可以識別您 WordPress 的登入使用者。 一旦傳遞的標識符與現有聯絡人匹配,當前對話就會恢復。
如果您正在使用 WordPress 快取外掛(例如 WP-Rocket),請按照以下步驟操作,以使小工具正確顯示。
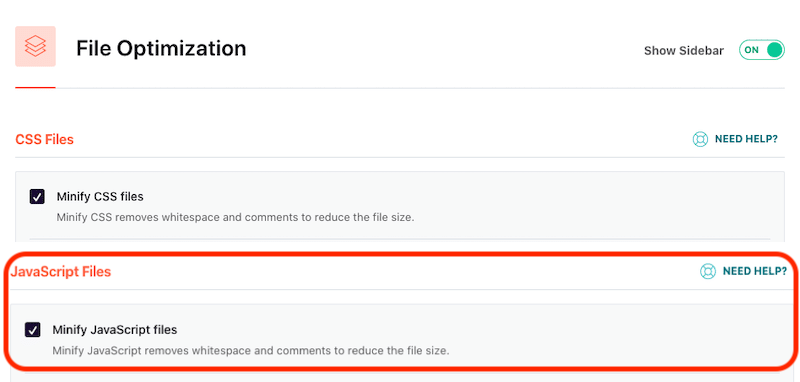
禁用 JavaScript 的資料最小化功能
前往 Wordpress 設定 > 選擇 WP Rocket > 在 WP Rocket 頁面,選擇 文件優化 標籤 > 取消選中 壓縮 JavaScript 文件

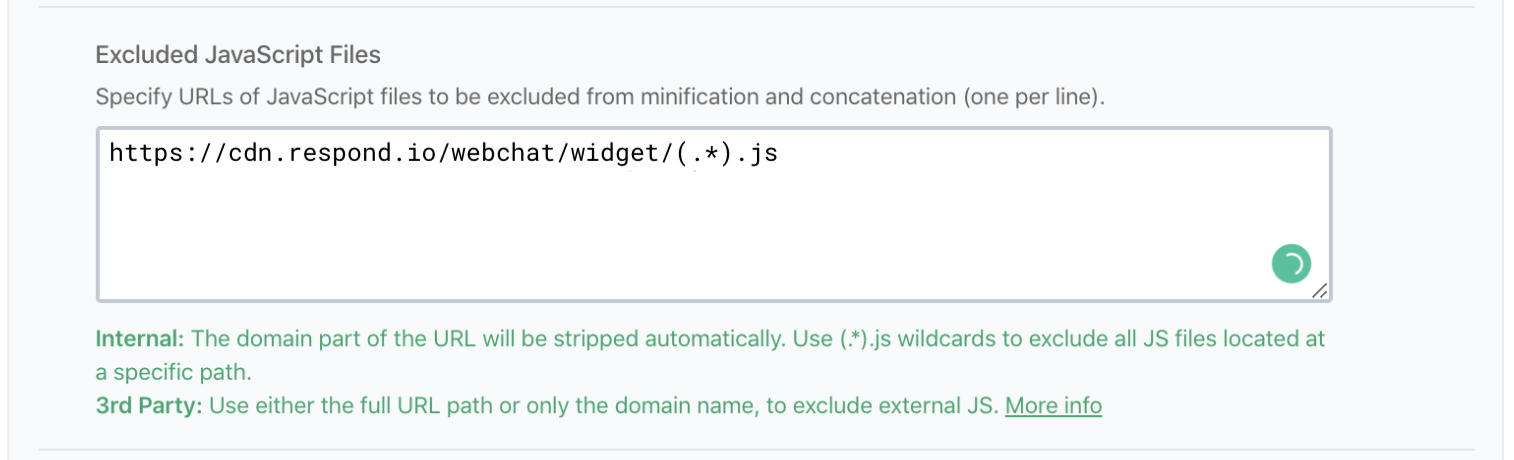
將我們的小部件域加入到 Javascript 排除檔中
https://cdn.respond.io/webchat/widget/(.*).js

儲存後,建議清除 WordPress 中的快取。