在您的 Squarespace 網站上新增網路聊天小工具是一個快速且簡單的過程。 它不需要任何編碼技能或技術知識。

為了在 Squarespace 上安裝網路聊天小工具,您需要以下內容:
造訪您的 Squarespace 帳號。
您的網路聊天小工具的程式碼片段。
如果您尚未擁有程式碼片段,則在建立 respond.io 網站聊天小工具 或使用 Facebook 聊天插件 用於 Facebook Messenger 時,您將生成一個程式碼片段。
如果您已經在 respond.io 平台上連接了頻道,並且需要檢索生成的程式碼片段,請按照此處 的說明進行操作。
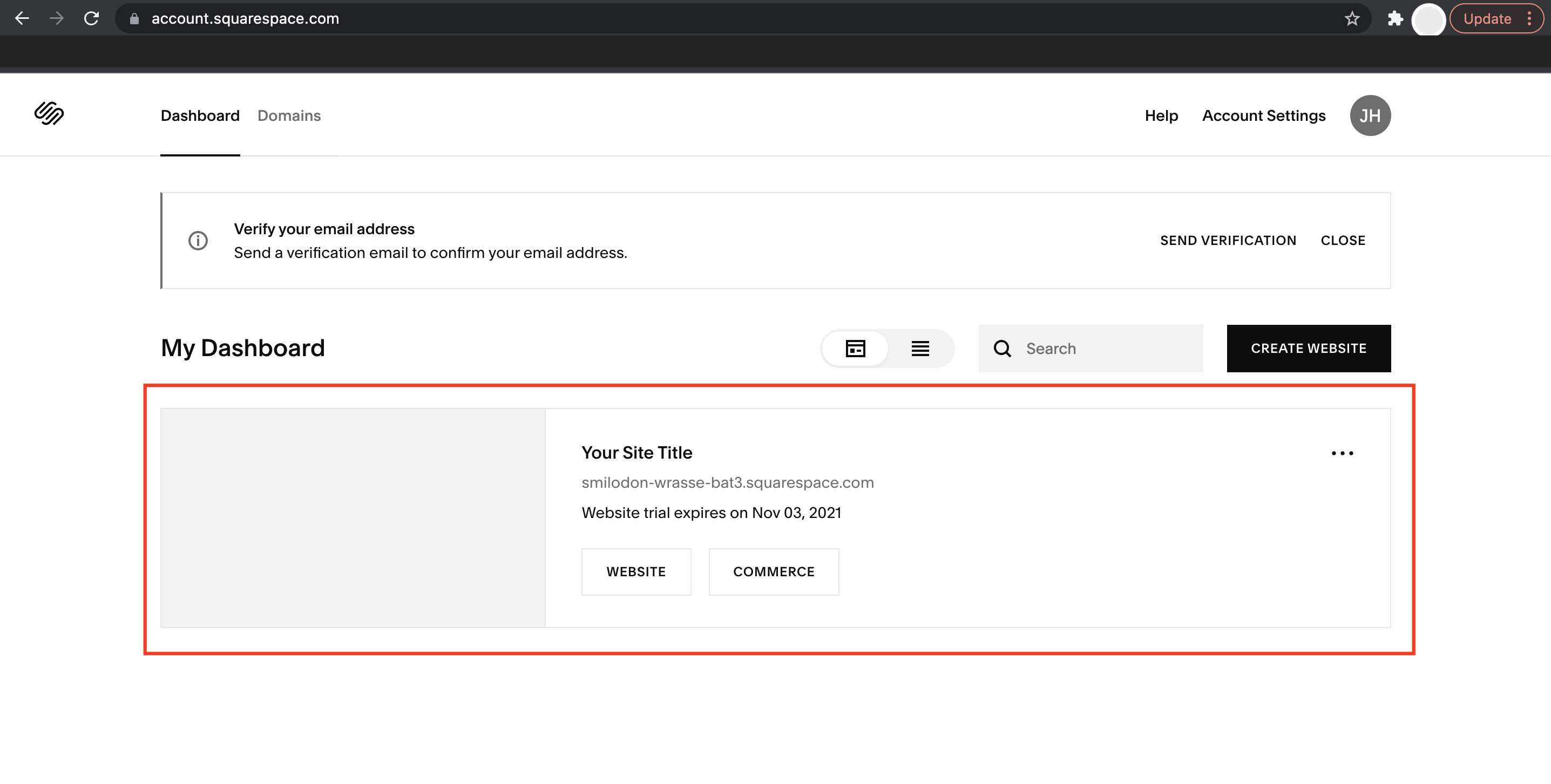
步驟 1:登入 Squarespace
登入您的 Squarespace 帳號。 在網站標籤下,選擇您想要新增外掛程式的網站。

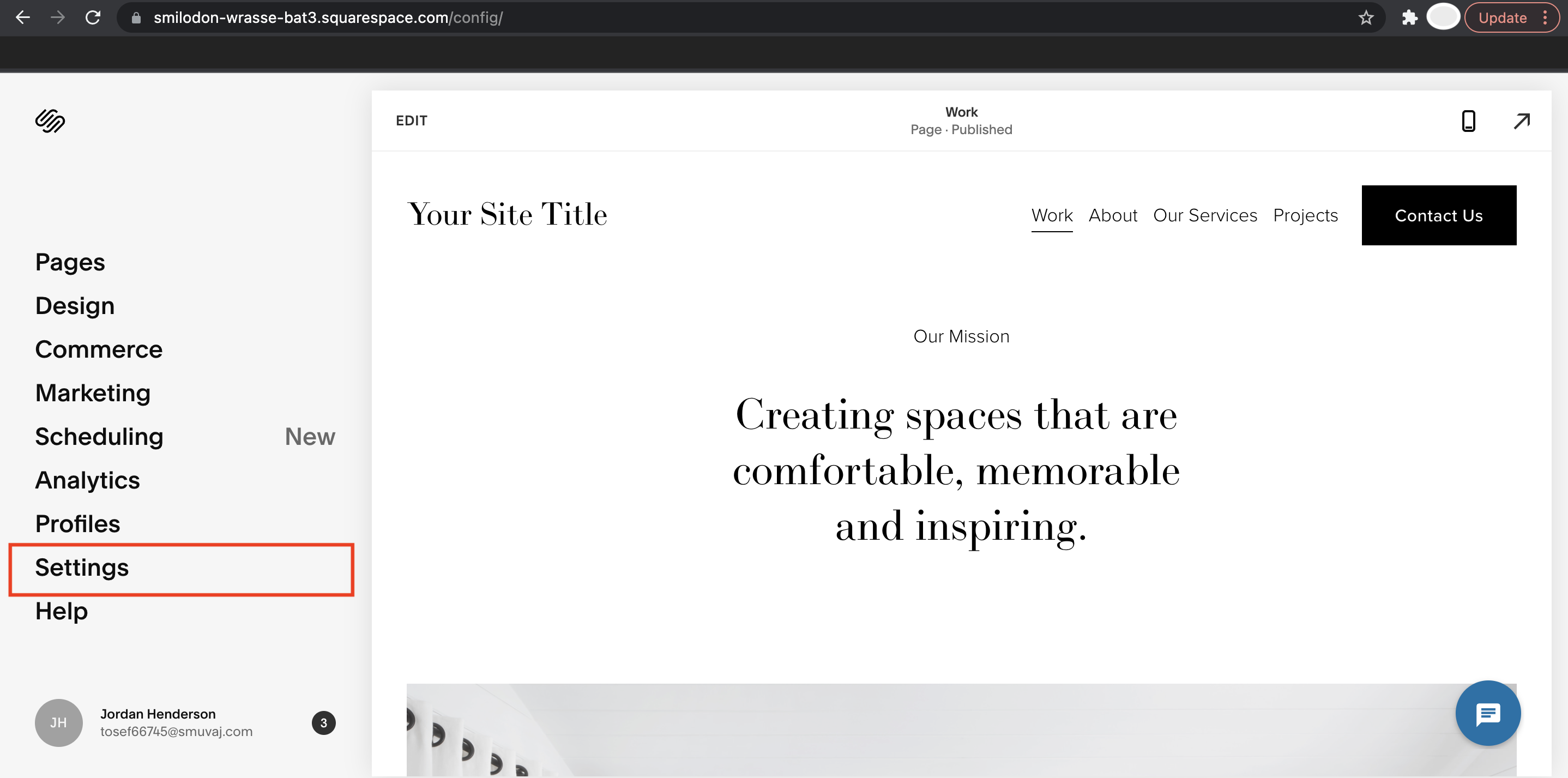
第 2 步:開啟設定
從左側導覽面板中,選擇 設定。

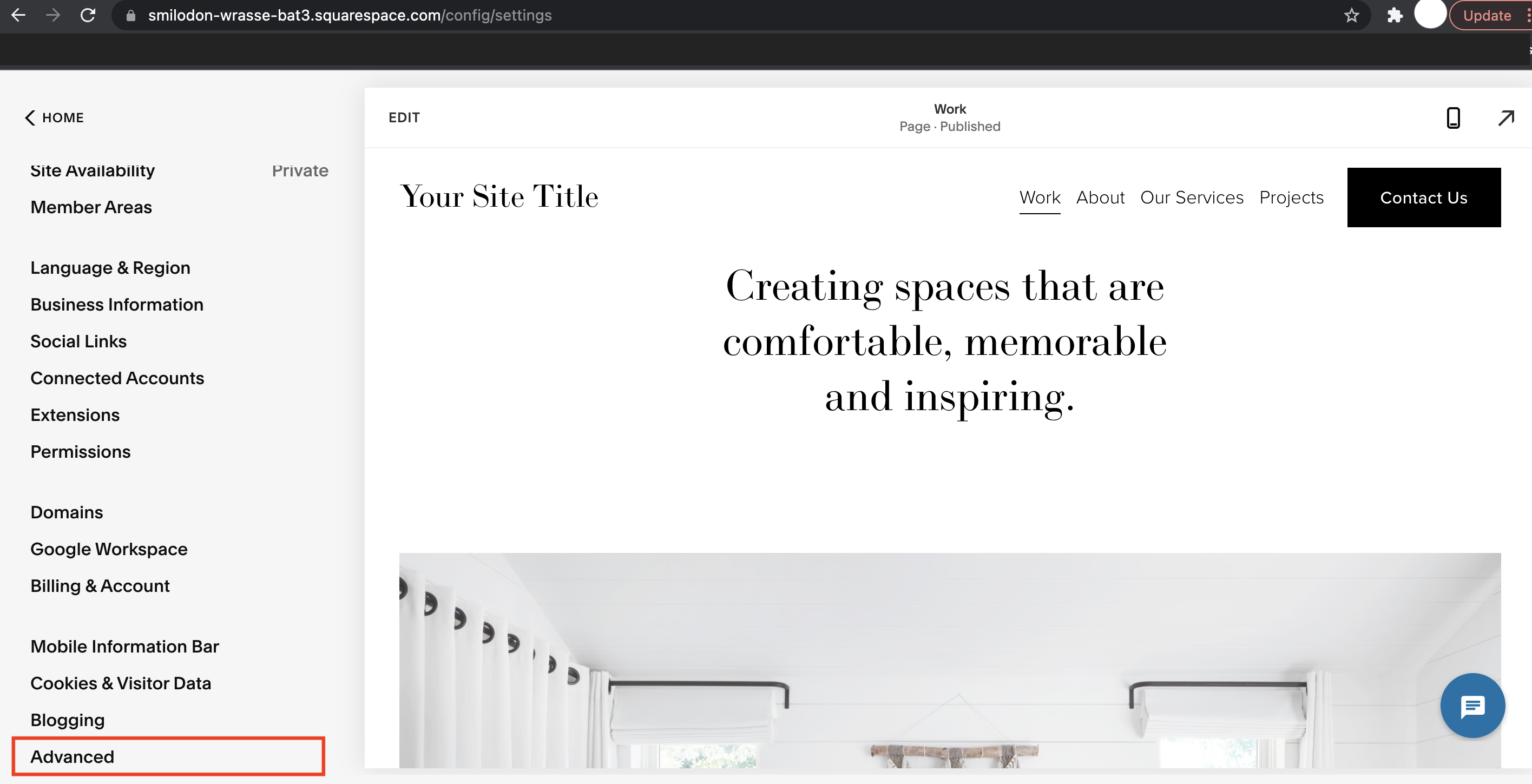
步驟3:開啟進階設定
從那裡,導航到 網站 部分並點擊 高級。

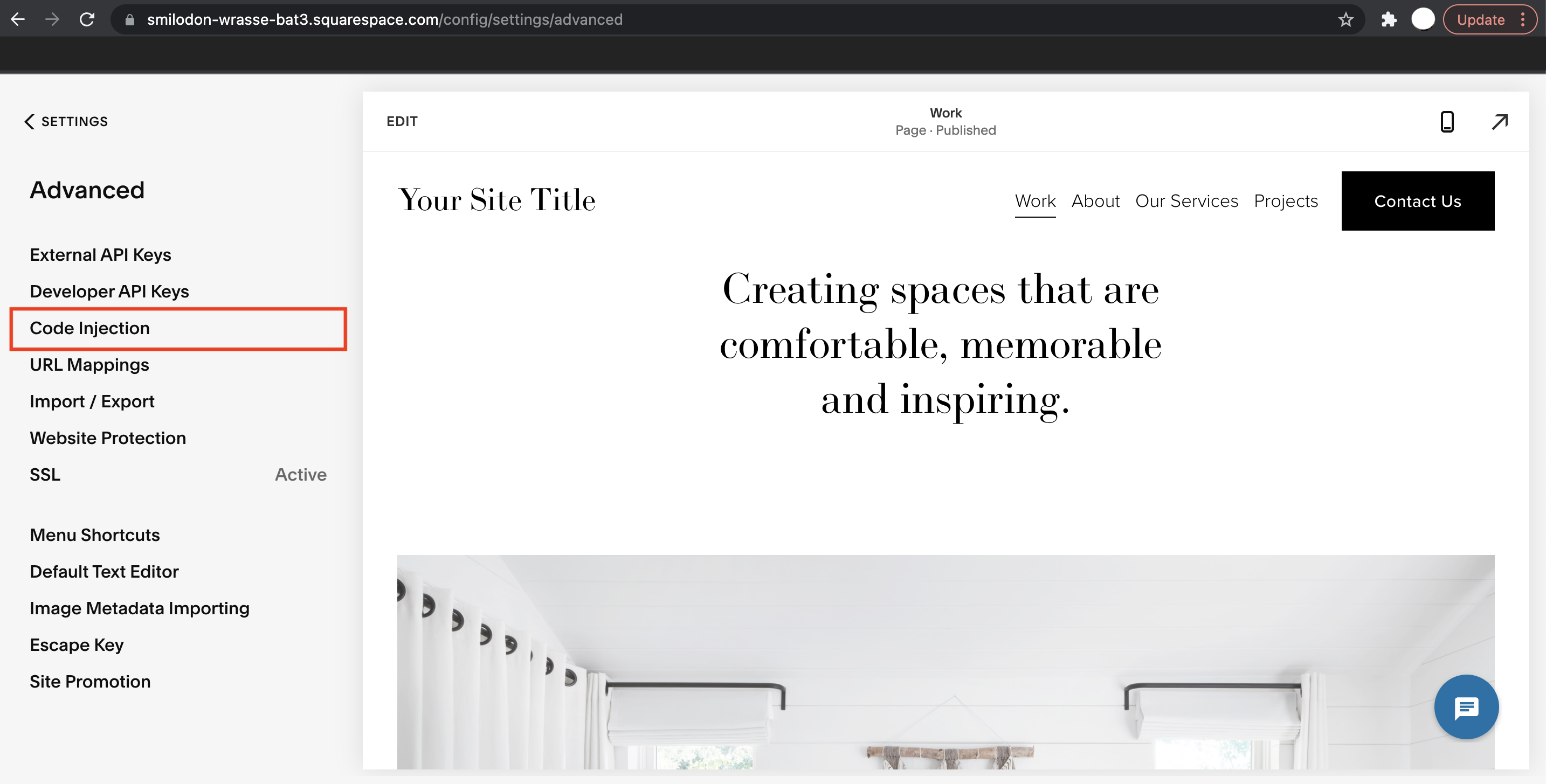
步驟 4:開啟程式碼注入控制台
從進階設定選單中,選擇 代碼注入。

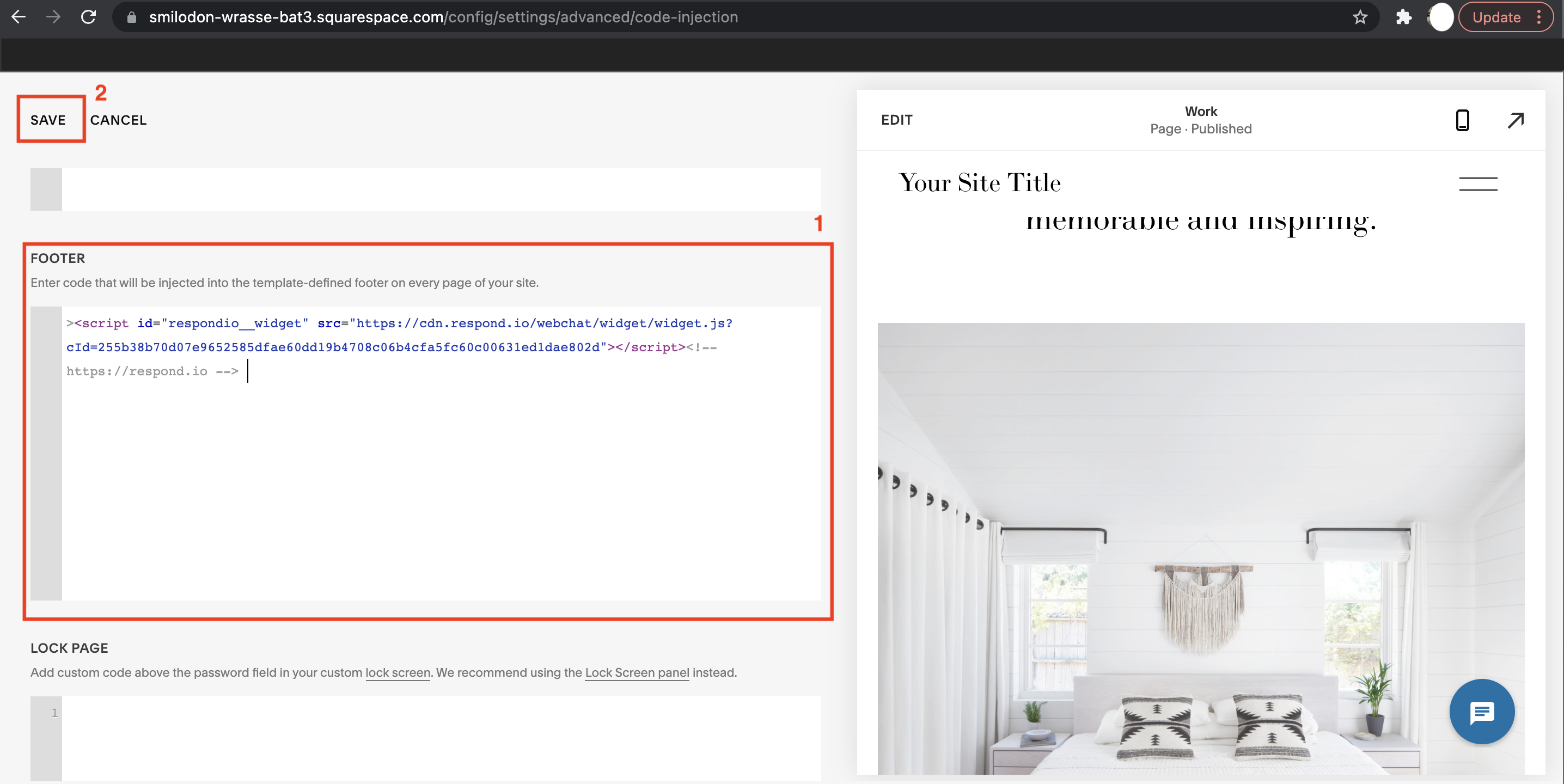
步驟 5:貼上腳本
從 respond.io 複製您的外掛程式腳本並將腳本貼到 Footer 部分。
貼上代碼後,按左上角的 儲存 。

完畢!
打開網站並查看聊天插件。 您會在右下角找到它。 現在您的網站訪客可以輕鬆地與您聊天。 如果您使用從 respond.io 平台產生的程式碼片段,您將能夠從平台管理對話並更新小工具的外觀。
聊天小工具現在在您的網站上處於活動狀態!