在您的 Joomla 網站上新增網路聊天小工具是一個快速而簡單的過程。 它不需要任何編碼技能或技術知識。

為了在 Joomla 上安裝網路聊天小工具,您需要以下內容:
存取您的 Joomla 管理面板。
您的網路聊天小工具的程式碼片段。
如果您還沒有代碼片段,則在創建 respond.io 網站聊天小工具或使用 Facebook 聊天插件 用於 Facebook Messenger時,您將生成一個。
如果您已經在 respond.io 平台上連接了頻道,並且需要檢索生成的程式碼片段,請按照此處 的說明進行操作。
步驟 1:登入 Joomla
登入您的 Joomla 管理面板,然後點選導覽列上的 "系統" 。

步驟 2:尋找目前網站模板
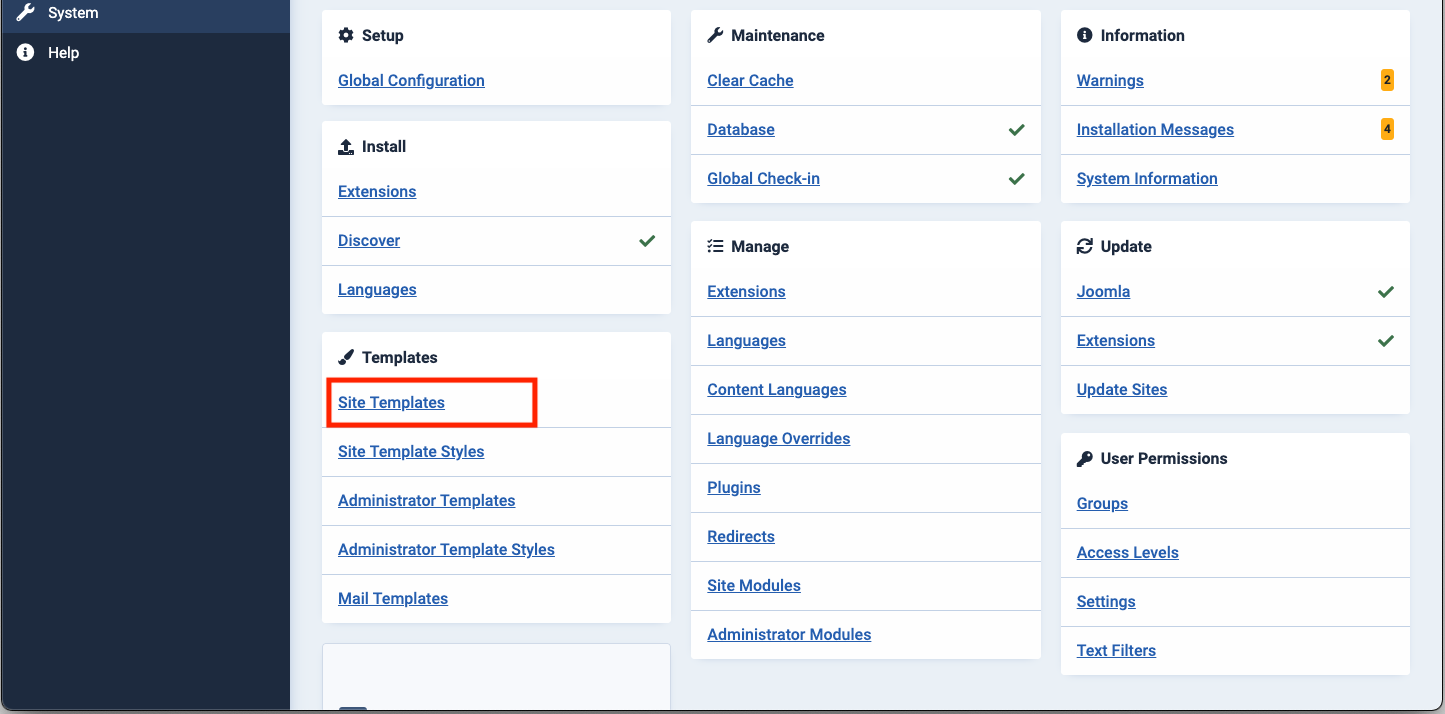
導航到模板部分。 點擊網站模板並選擇目前模板。

步驟 3:貼上腳本
從 respond.io 平台複製您的插件腳本。 在範本頁面的左側面板上,按一下 index.php 部分,並將聊天外掛程式腳本貼到 </head> 標籤之前。
將腳本貼到對應部分後,按 儲存 按鈕。
完畢!
打開網站並查看聊天插件。 您會在右下角找到它。 現在您的網站訪客可以輕鬆地與您聊天。 如果您使用從 respond.io 平台產生的程式碼片段,您將能夠從平台管理對話並更新小工具的外觀。
聊天小工具現在在您的網站上處於活動狀態!