即日起,Facebook 訪客模式下的聊天外掛將不再可用。 此外,Meta 宣布 Facebook 聊天外掛程式將於 2024 年 5 月 9 日起棄用並不再運作。 不過,m.me 連結等功能仍可使用。 在這裡了解有關 聊天插件的更多資訊。
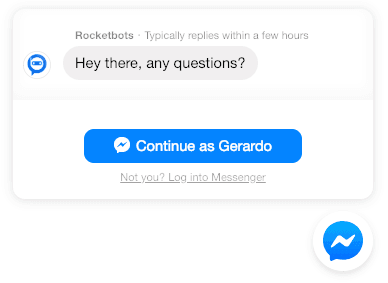
Facebook 客戶聊天外掛程式可讓客戶在您的網站上透過 Facebook Messenger 聊天。 如果您的網站訪客已經與您的 Facebook 頁面有對話記錄,則該歷史記錄將顯示在 Facebook 聊天外掛程式上。

這有助於為您的聯絡人創建單一體驗,並使您即使在他們離開您的網頁後仍能繼續對話。 但是,它要求網站訪客登入他們的 Facebook 帳戶才能聊天。 尚未登入的訪客將被提示登入。
步驟 1:導覽至「成長小工具」模組
從 設定 模組,導覽至選單項目 增長小工具。
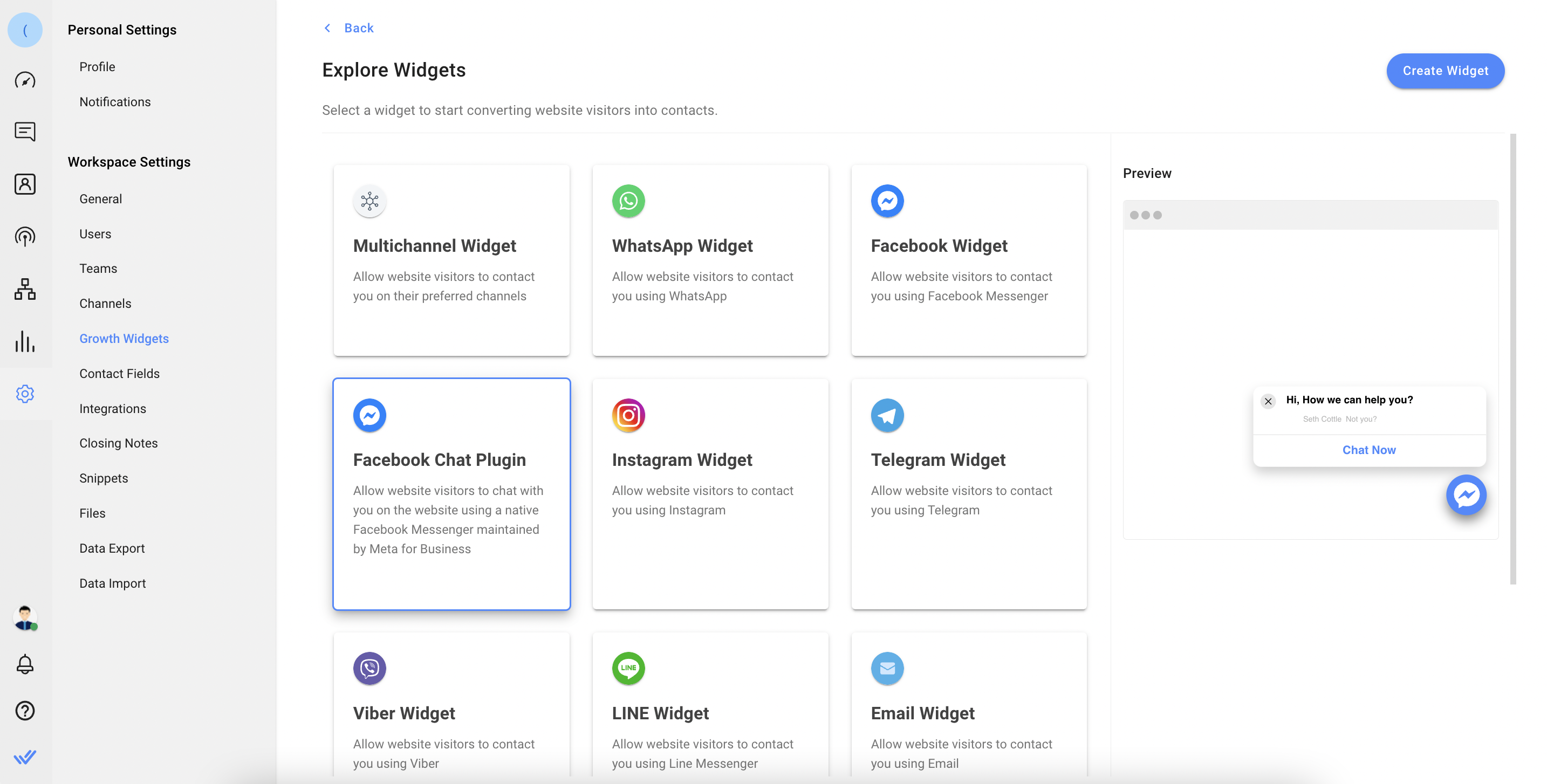
第 2 步:點擊「新增小工具」並找到 Facebook 聊天插件
一旦您'找到 Facebook 聊天插件,選擇它並點擊 建立小部件。

步驟 3:指定網域
輸入您想要新增 Facebook 聊天外掛程式的網域。
Facebook 聊天外掛不允許使用 * 替換子網域(例如,https://*.respond.io)。
步驟 4:選擇您的 Facebook 頻道
從下拉清單中選擇其中一個已連線的 Facebook 頻道。
步驟 5:配置其他設定
如果您想進一步自訂小工具,請點選 進階設定 按鈕以顯示其他設定。
可調整的參數概述如下:
顏色主題
使用互動式顏色選擇器,選擇最適合您的品牌和網站的顏色。
新增參考代碼
可以向透過聊天插件與您聊天的聯絡人添加參考代碼,以便您可以追蹤聯絡人的來源。 當對話開啟時,它將作為內聯事件出現在聯絡人的訊息中。
顯示問候對話框
此小工具可設定為三種模式:
顯示: 問候語會在指定延遲後彈出
隱藏: 僅顯示 Messenger 徽標,直到使用者點擊它
淡出: 問候語在指定的延遲後彈出,然後消失
問候對話框控件
也可以調整以下問候對話方塊控制項:
問候對話方塊延遲: 設定問候對話方塊彈出的延遲時間(以秒為單位)
向已登入使用者的問候訊息: 向已在瀏覽器中登入 Facebook 的用戶問候訊息
向已登出用戶的問候訊息: 向瀏覽器未登入 Facebook 的用戶問候訊息
步驟 6:繼續取得腳本
點選右上角的 Generate Widget 按鈕,以取得要加入網頁的腳本。 或者,您可以透過電子郵件將說明發送給其他人。
安裝 Facebook 聊天外掛程式與安裝網路聊天小工具類似。 請參閱這個 指南 以了解如何安裝聊天外掛程式。
請嘗試以下方法:
檢查網頁 URL 是否以 HTTPS 開頭,Facebook 聊天外掛程式可能無法在沒有 SSL 憑證的網站上運作。
檢查網域是否在 Facebook 聊天外掛程式設定中正確列入白名單。
試試以下方法:
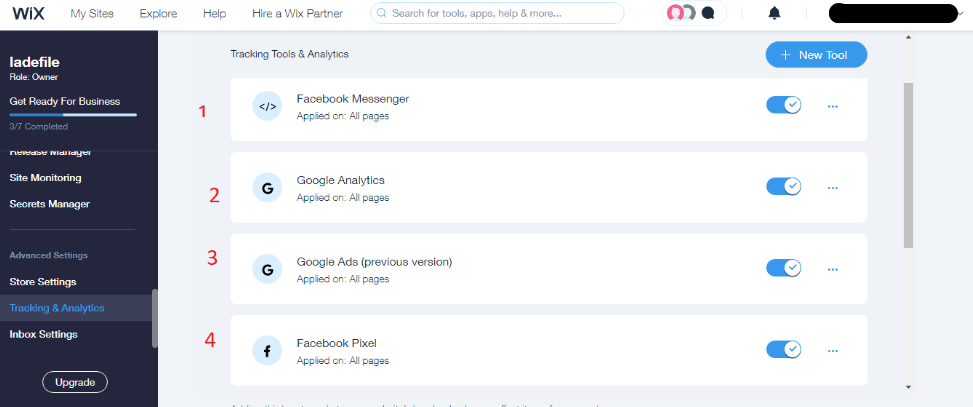
將 Facebook 聊天外掛程式移至追蹤工具 & 分析清單的頂部。