在本文中,您將了解如何追蹤每個對話來自哪個網站或登入頁面,即使您'在多個網站上使用同一頻道的多個小部件。
企業可以在其網站或登入頁面上使用成長小部件,以便訪客透過他們喜歡的管道開始與他們溝通。 如果您'在多個網站或登入頁面上使用相同的 Growth Widget,您就會知道很難追蹤訪客從哪個特定網站或登入頁面發起對話。
了解一個設定如何幫助您完全控制網站追蹤並深入了解每次對話的開始位置。
在這裡了解有關 Growth Widget 的更多資訊 。
只有所有者和經理才有權創建增長小部件或配置其設定。
要建立增長小部件,相應的頻道必須已經連接到工作區。 例如,如果您想建立 Facebook Widget,您必須事先將您的 Facebook 頁面連接到工作區。
前往 設定 > 工作區設定 > 成長小工具 > 點擊 新增小工具
選擇您想要建立的小工具 > 點選 建立小工具
您可以建立一個單通道小工具,以允許訪客僅使用該特定管道與您聯繫,或建立多通道小工具以提供訪客可以選擇的更多管道來聯繫您。
3. 配置增長小工具:
網站網域名稱:填寫您希望顯示小工具的網站或登入頁面。
選擇您的頻道:根據所選小工具選擇一個可用頻道。
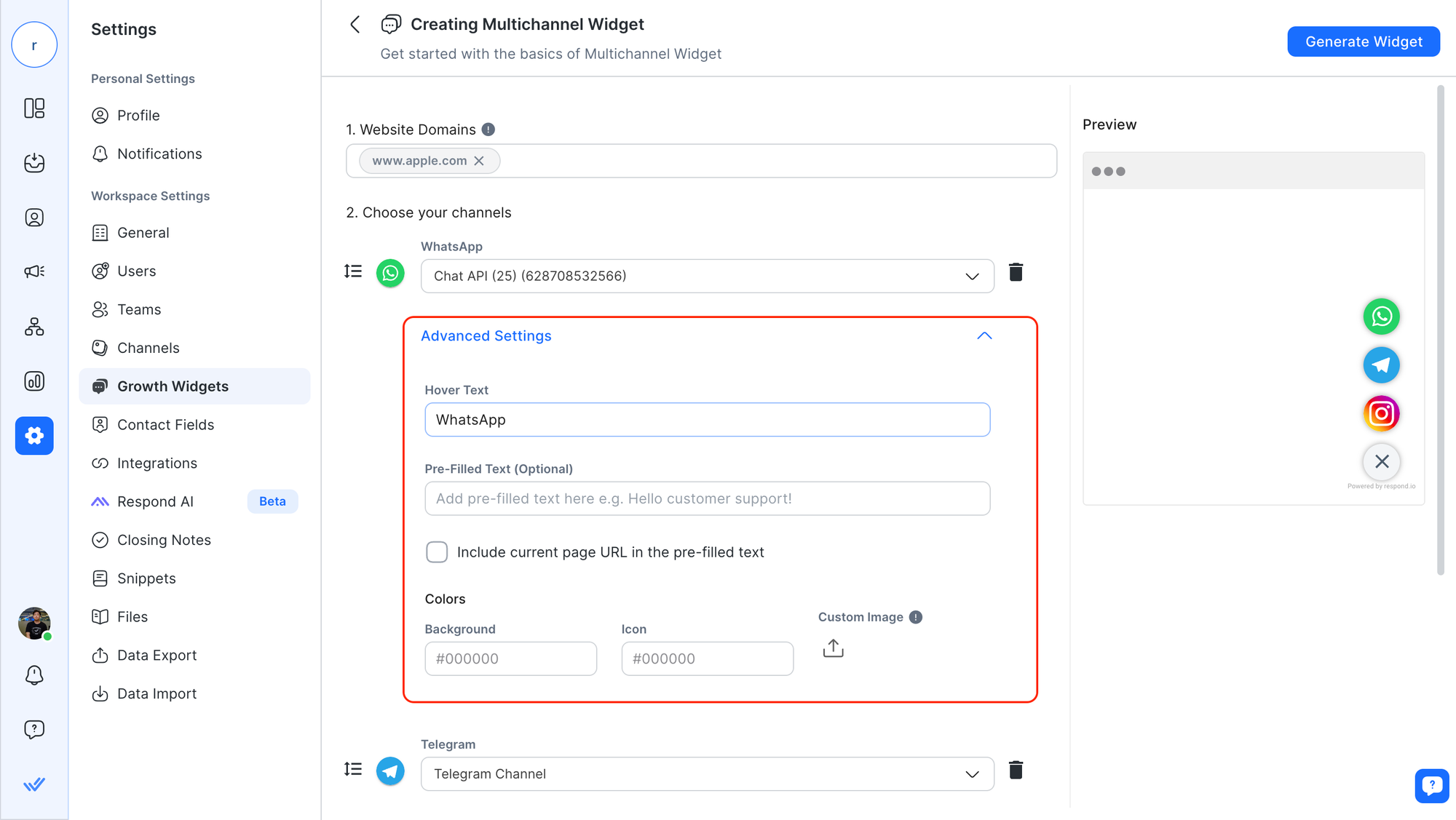
4. 點選 進階設定 以顯示其他配置。 啟用特定網站對話追蹤的關鍵點是定義此欄位:
預填文字:為此小工具輸入唯一訊息。 這是訪客從定義的網站或登入頁面開始對話時將看到的訊息。
包含目前頁面 URL:勾選此方塊可將目前頁面 URL 新增至預先填入的文字中。 這可以幫助您識別訪客在點擊 Growth Widget 發送訊息時所在的確切頁面。

預先填入文字 僅適用於允許定義預先填入訊息的頻道,例如 WhatsApp 和 Viber。
包含目前頁面 URL 僅適用於 Viber、WhatsApp 和電子郵件頻道
透過複製小工具腳本程式碼並將其貼上到您的網站或頁面的程式碼中,在您的網站或登入頁面上安裝 Growth Widget。 此網站與 網站網域名稱 和 步驟 1中定義的網站相同。
對於每個想要使用 Growth Widget 的網站,重複 步驟 1 和 步驟 2 。 請記住為每個小部件填寫唯一的預填充文本,以便您可以識別對話的來源。
有關步驟的更多詳細信息,請參閱此頁面。
以下是可從中受益的用例:
讓我們來看看逐步的過程:
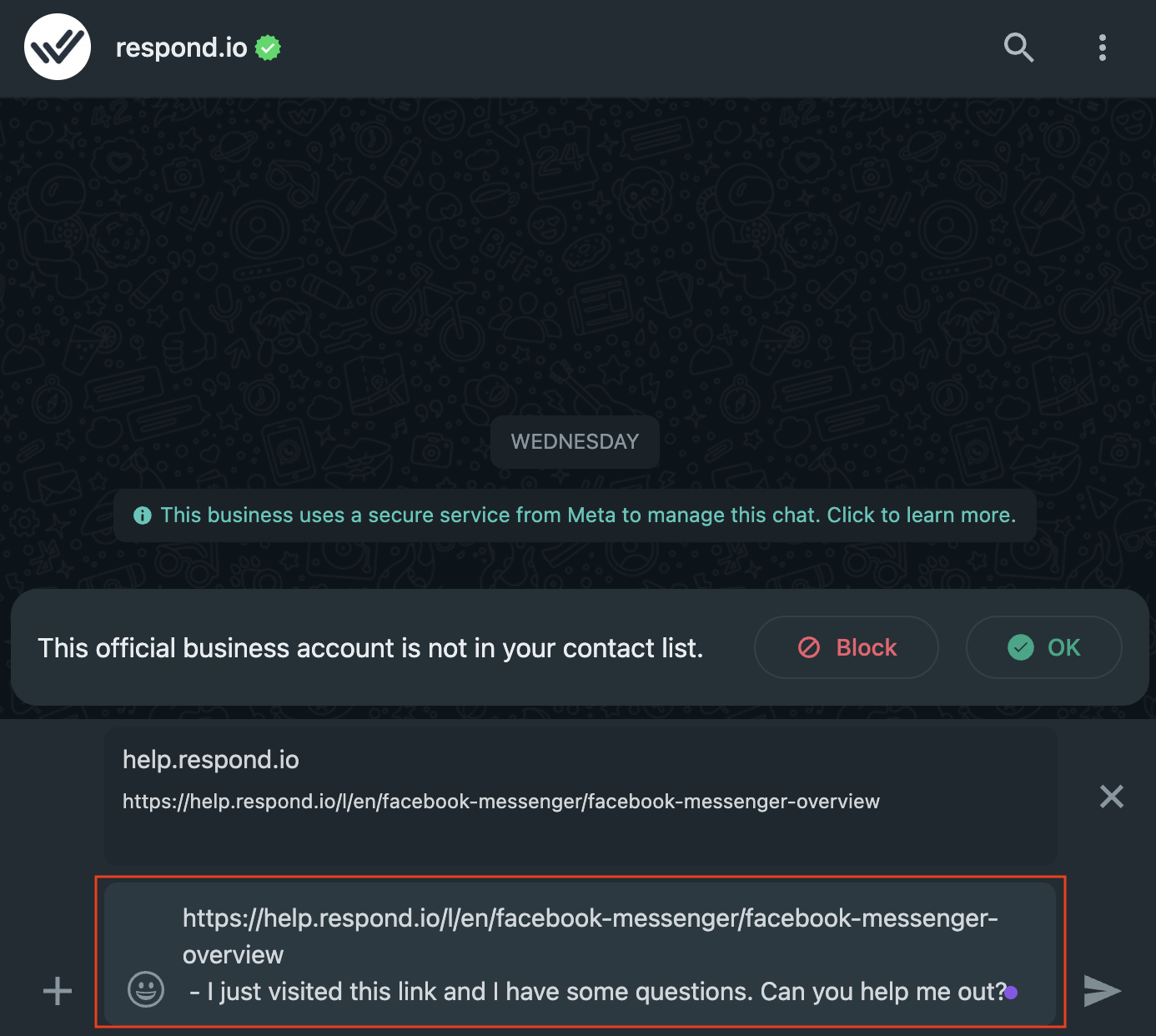
訪客瀏覽到您網站上的一篇幫助文章。
訪客需要協助或更多與內容相關的訊息,因此他點擊頁面上的成長小工具,然後點擊 WhatsApp 圖示。
WhatsApp(應用程式或網路版本)開啟後會用預先填充的文字填充新訊息,例如 "[網站上的幫助文章連結] - 我剛剛訪問了此鏈接,我有一些疑問。 你能幫助我嗎?"。 幫助文章連結根據訪客所在的特定頁面動態填充。
訪客查看預先填寫的文本,並可以添加一些個人註釋,然後發送訊息。
您將在您的公司'的 WhatsApp 帳號上收到該訊息。 預先填入的文字會讓您知道哪篇幫助文章正在產生查詢。

讓我們來看看逐步的過程:
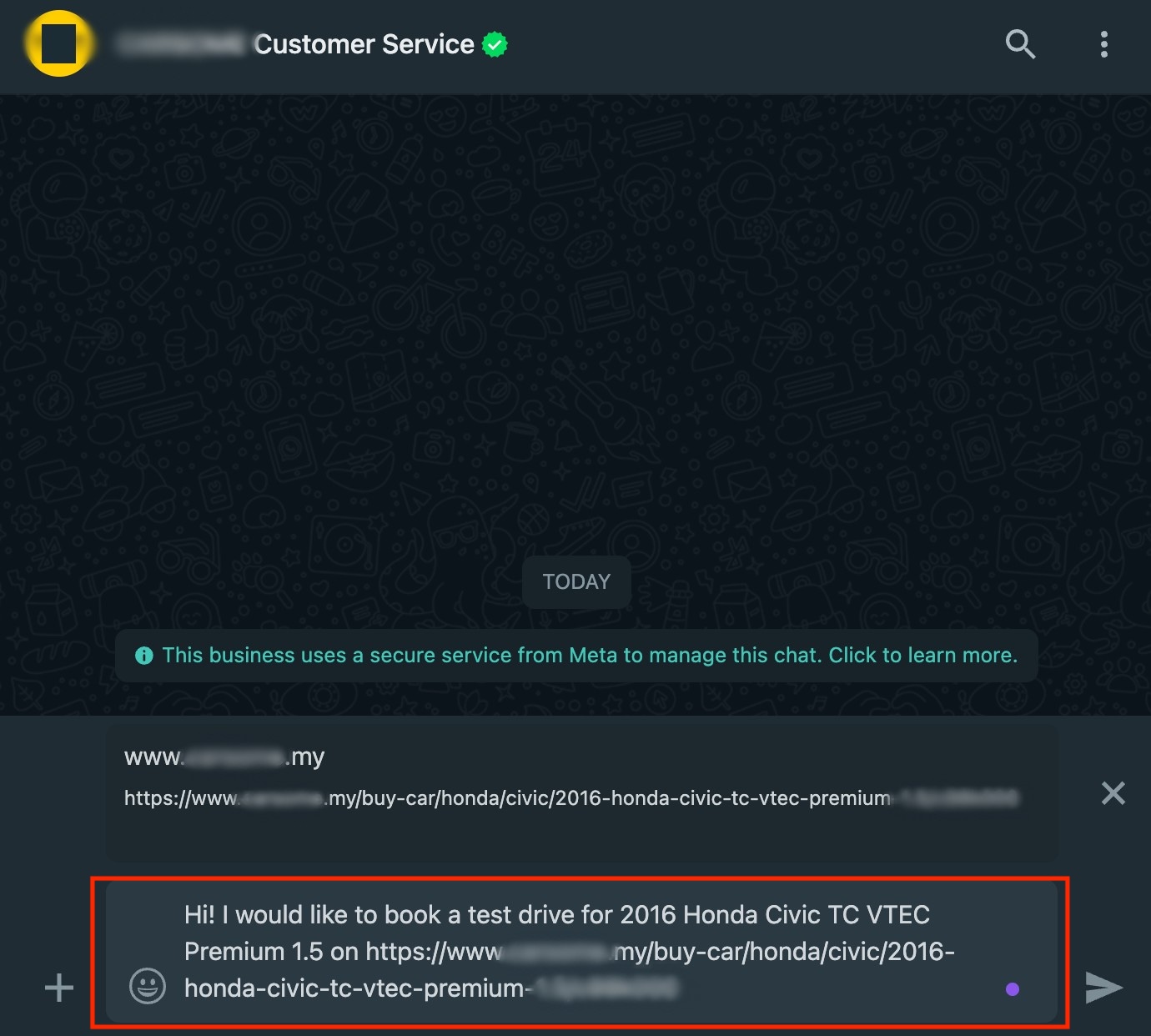
訪客導覽至您網站上特定汽車'的登入頁面。
訪客想要取得更多資訊或預約試駕,因此他點擊頁面上的成長小工具,然後點擊 WhatsApp 圖示。
WhatsApp(應用程式或網頁版本)開啟後會用預先填入的文字填滿新訊息,例如 "嗨! 我想在 [汽車登陸頁面連結]"預約試駕 [車型] 。 汽車型號和連結根據訪客所在的特定頁面動態填充。
訪客查看預先填寫的文本,並可以添加一些個人註釋,然後發送訊息。
您將在您的公司'的 WhatsApp 帳號上收到該訊息。 預先填入的文字可以讓您準確地知道訪客對哪輛車感興趣。 這有助於追蹤駕駛預約的車輛。