การเพิ่มวิดเจ็ตแชทเว็บลงในเว็บไซต์ WordPress ของคุณเป็นกระบวนการที่รวดเร็วและง่ายดาย ไม่จำเป็นต้องมีทักษะการเขียนโค้ดหรือความรู้ด้านเทคนิคใดๆ

เพื่อติดตั้งวิดเจ็ตแชทเว็บบน WordPress คุณจะต้องมีสิ่งต่อไปนี้:
เข้าถึงเว็บไซต์ของคุณ's WordPress Dashboard
ตัวอย่างโค้ดสำหรับวิดเจ็ตแชทบนเว็บของคุณ
หากคุณยังไม่มีรหัส Snippet คุณจะสร้างขึ้นเมื่อสร้าง Widget แชทบนเว็บไซต์ หรือใช้ ปลั๊กอินแชท Facebook สำหรับ Facebook Messenger.
หากคุณเชื่อมต่อช่องต่างๆ บนแพลตฟอร์ม respond.io แล้ว และคุณต้องการดึงข้อมูลโค้ดที่สร้างขึ้น ให้ทำตามคำแนะนำ ที่นี่
เพื่อให้การติดตั้งสำเร็จ ตรวจสอบให้แน่ใจว่าได้กรอกโดเมนเว็บไซต์ของคุณแล้ว มีสองวิธีในการดำเนินการนี้
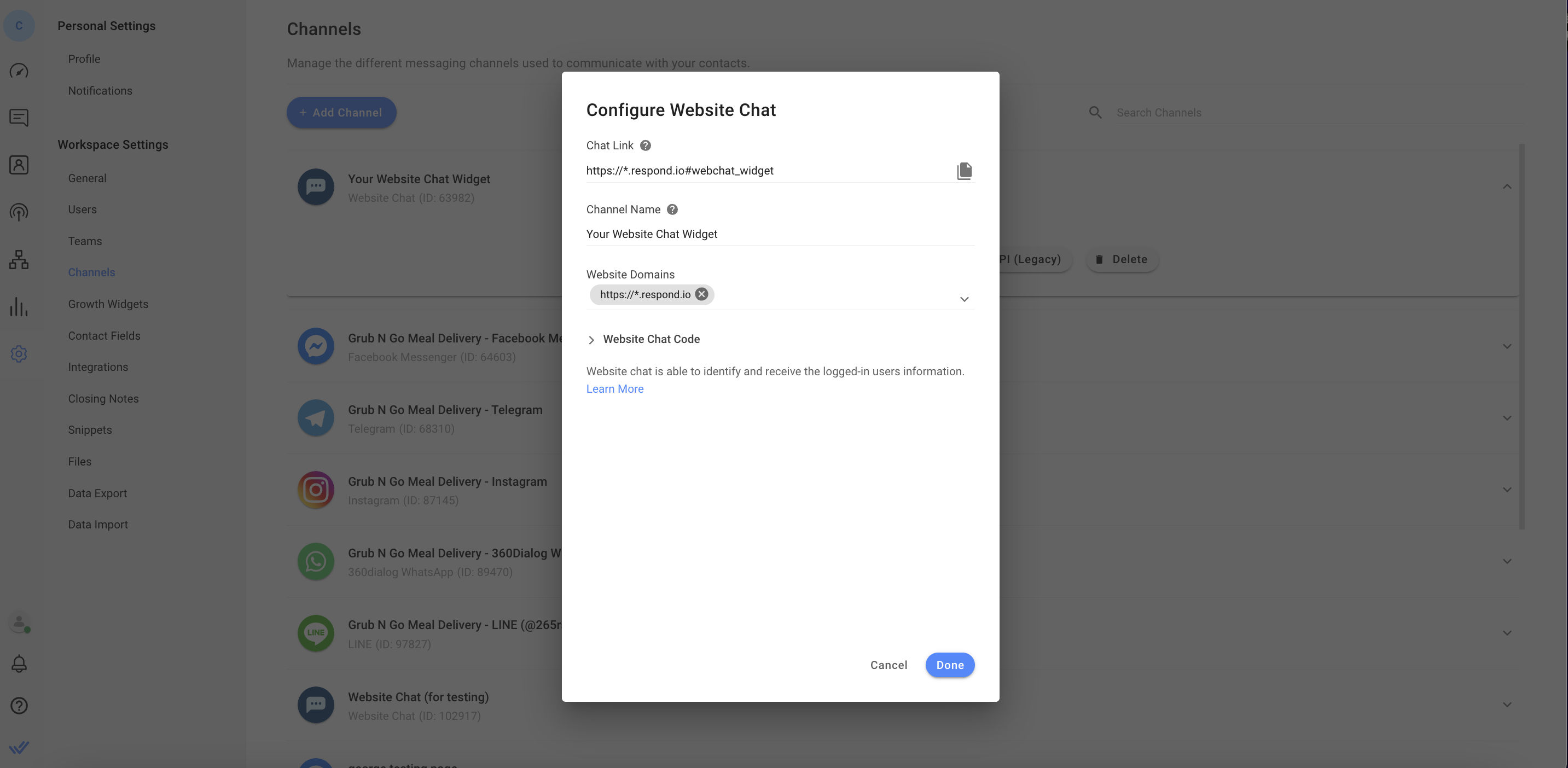
ไปที่ respond.io การตั้งค่า > เลือก ช่อง > เลือกช่องแชทในเว็บไซต์ของคุณ > คลิกกำหนดค่า > เพิ่มโดเมนเว็บไซต์

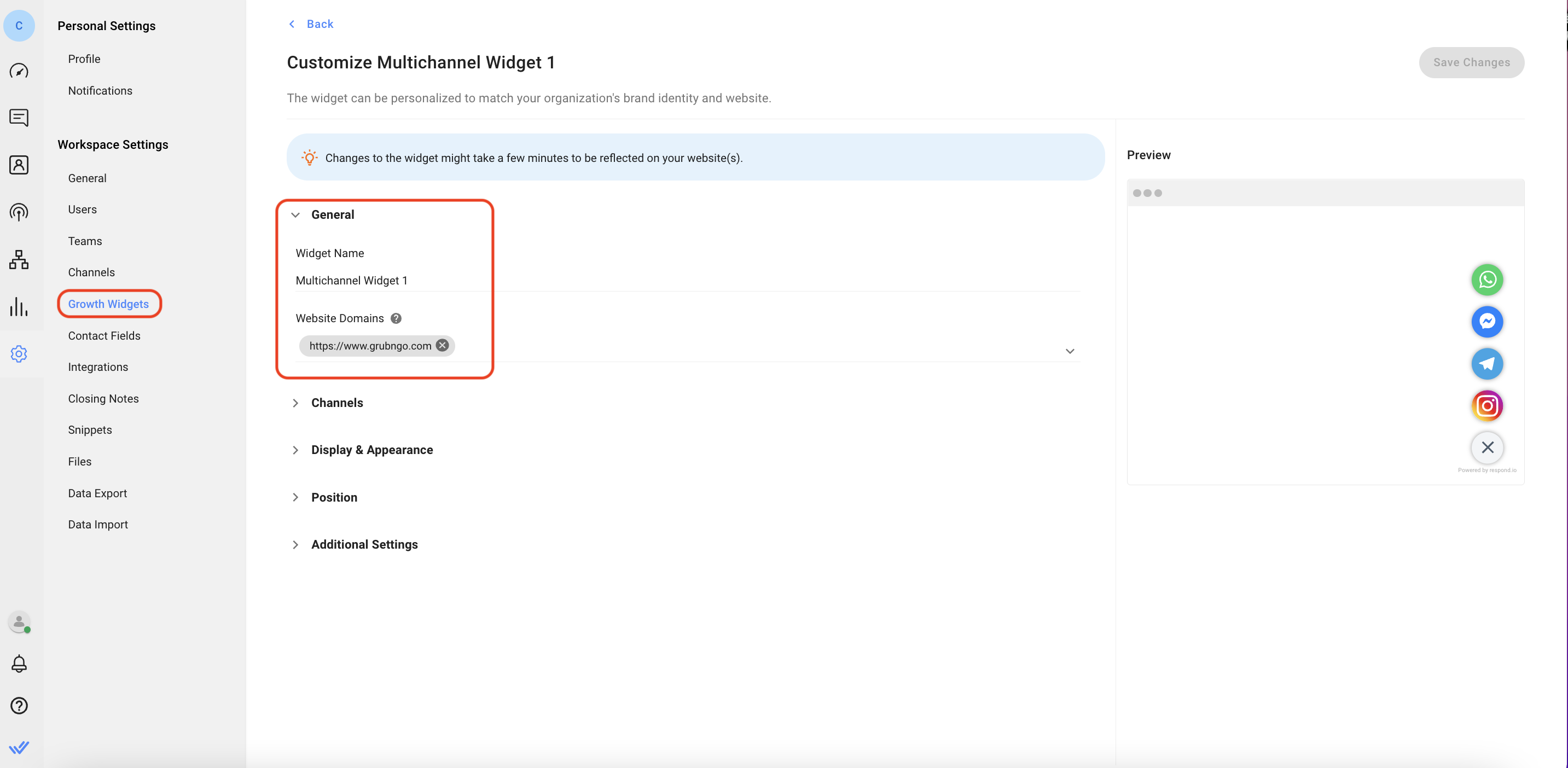
ไปที่การตั้งค่า respond.io > เลือก Growth Widgets > คลิกที่วิดเจ็ตที่คุณต้องการเพิ่มไปยังเว็บไซต์ของคุณ > ในการสลับ ทั่วไป เพิ่มโดเมนเว็บไซต์ของคุณไปที่ฟิลด์ โดเมนเว็บไซต์

ขั้นตอนที่ 1: เข้าสู่ระบบ WordPress
ไปที่แผงควบคุมผู้ดูแลระบบ WordPress ของเว็บไซต์ของคุณและเข้าสู่ระบบ

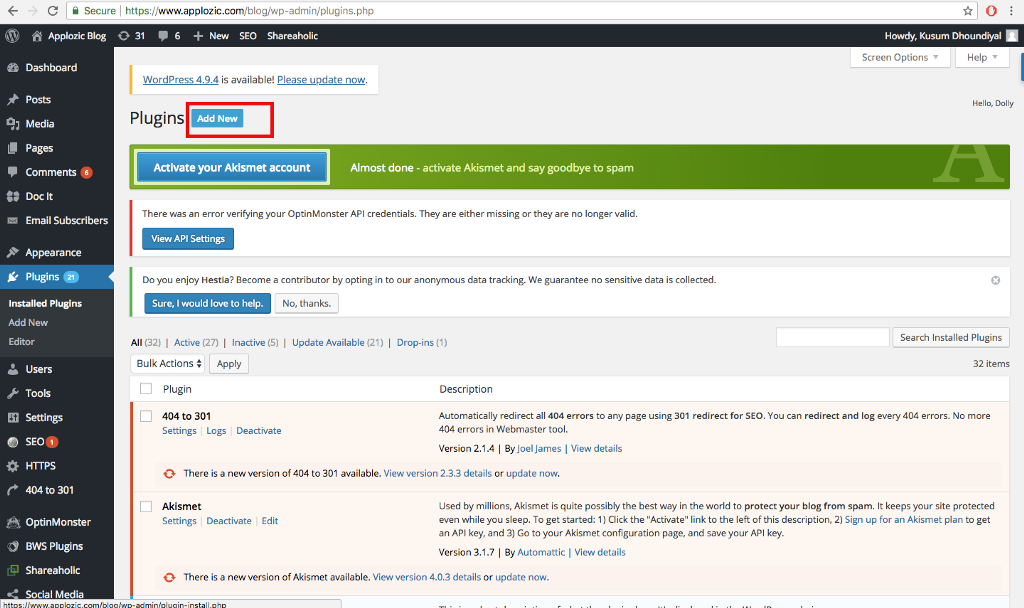
ขั้นตอนที่ 2: ไปที่หน้าปลั๊กอิน
จากแผงการนำทางด้านซ้าย คลิกที่ ปลั๊กอิน ในหน้าปลั๊กอิน ให้กดปุ่มสีน้ำเงิน เพิ่มใหม่ ที่ด้านบนของหน้า

ขั้นตอนที่ 3: เพิ่มปลั๊กอินใหม่
ใช้แถบค้นหาค้นหาปลั๊กอิน Insert Header and Footers คุณจะเห็นตัวเลือกมากมายบนหน้าผลลัพธ์การค้นหาที่คุณสามารถใช้ได้ แต่เราจะใช้ปลั๊กอิน "Insert Header and Footers" โดย WPBeginner สำหรับบทช่วยสอนนี้ กดปุ่ม Install Now และตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานปลั๊กอินแล้วเพื่อใช้งาน

ขั้นตอนที่ 4: เปิดคอนโซลส่วนหัวและส่วนท้าย
จากเมนูการนำทางด้านซ้าย คลิกที่ การตั้งค่า และเลือกปลั๊กอิน แทรกส่วนหัวและส่วนท้าย จากเมนูย่อยการตั้งค่า

ขั้นตอนที่ 5: เพิ่มสคริปต์แชทสด
คัดลอกสคริปต์ปลั๊กอินของคุณจาก respond.io และวางลงในสคริปต์ ในส่วนท้าย ของหน้าคอนโซลส่วนหัวและส่วนท้าย

เมื่อคุณวางสคริปต์แล้ว ให้คลิกที่ปุ่มสีน้ำเงิน "บันทึก" ที่ด้านล่างสุดของหน้า
เสร็จแล้ว!
เปิดเว็บไซต์และดูปลั๊กอินแชท คุณจะพบมันในมุมขวาล่าง ตอนนี้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถสนทนากับคุณได้อย่างง่ายดาย หากคุณใช้ชิ้นส่วนโค้ดที่สร้างจากแพลตฟอร์ม respond.io คุณจะสามารถจัดการการสนทนาและอัปเดตรูปลักษณ์ของวิดเจ็ตจากแพลตฟอร์มได้
ตอนนี้วิดเจ็ตแชทเปิดใช้งานบนเว็บไซต์ของคุณแล้ว!
ส่วนนี้ใช้ได้เฉพาะในกรณีที่เว็บไซต์ของคุณมีฟีเจอร์การเข้าสู่ระบบของผู้ใช้
ขั้นตอนที่ 1: เข้าสู่ระบบบัญชี WordPress
ไปที่เว็บไซต์ของคุณ's WordPress Admin Dashboard และเข้าสู่ระบบ
ขั้นตอนที่ 2: เปิดไฟล์ส่วนหัวของธีม
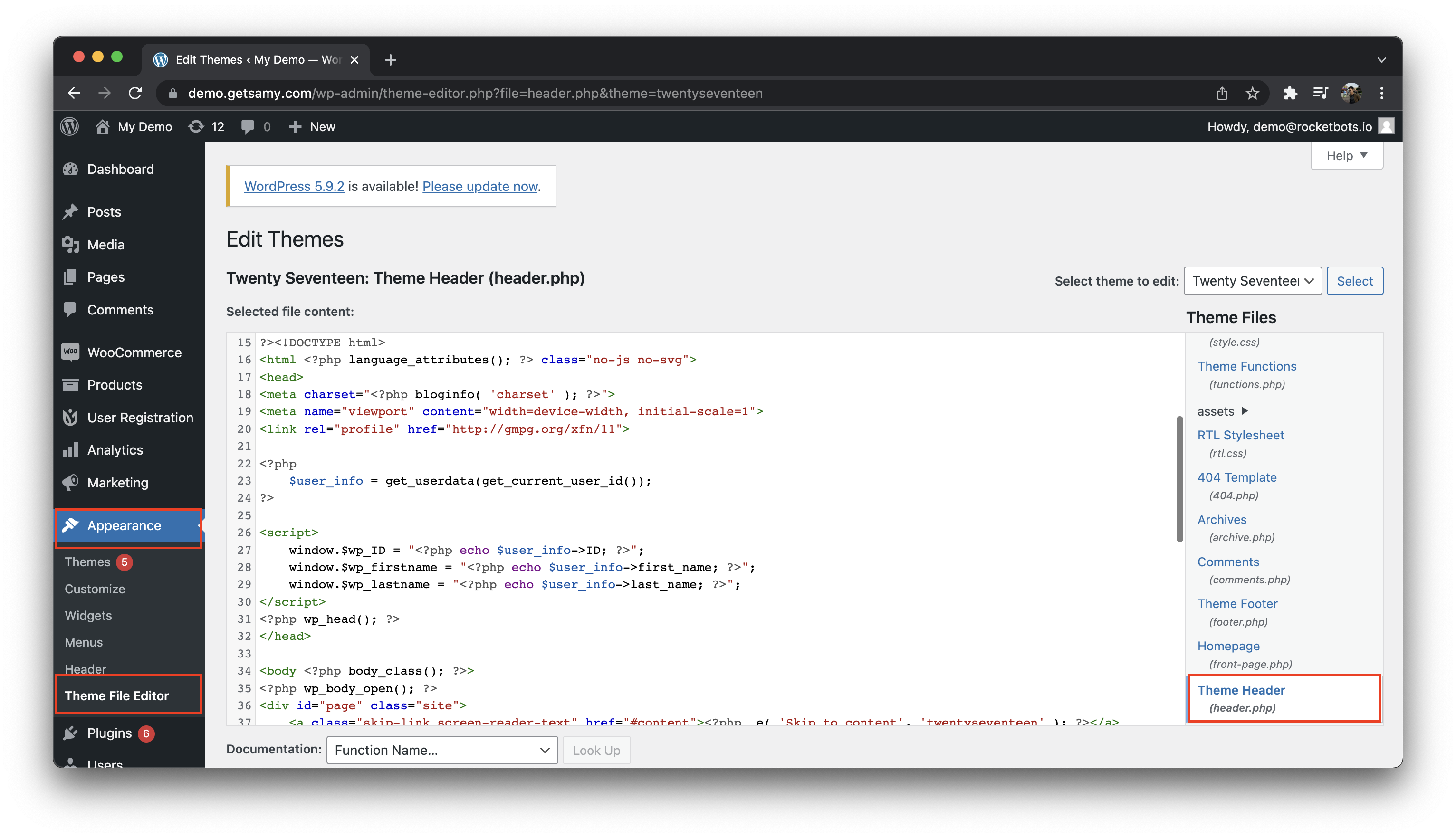
จากเมนูการนำทางด้านซ้าย คลิกที่ รูปลักษณ์ และเลือก Theme File Editor ดำเนินการเลือกไฟล์ Theme Header

ขั้นตอนที่ 3: เพิ่มรหัสผู้ใช้และรหัสชื่อที่ดึงมา
คัดลอกโค้ดตัวอย่างด้านล่างนี้และวางลงในไฟล์ส่วนหัวของธีม เมื่อคุณวางรหัสแล้ว ให้คลิกที่ปุ่ม อัปเดตไฟล์ ที่ด้านล่างของหน้า
ตัวอย่างโค้ดด้านล่างนี้ใช้สำหรับรับ ID ผู้ใช้ ชื่อ และนามสกุลจาก WordPress โปรดอย่าลังเลที่จะแก้ไขหากคุณต้องการรับช่องติดต่ออื่น
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
หน้าต่าง$wp_ID = "<?php echo $user_info->ID; ?>";
หน้าต่าง.$wp_firstname = "<?php echo $user_info->ชื่อจริง; ?>";
window.$wp_lastname = "<?php echo $user_info->นามสกุล; ?>";
</script>-
ขั้นตอนที่ 4: เปิดคอนโซลส่วนหัวและส่วนท้าย
จากเมนูการนำทางด้านซ้าย คลิกที่ การตั้งค่า และเลือกปลั๊กอิน แทรกส่วนหัวและส่วนท้าย จากเมนูย่อยการตั้งค่า

ขั้นตอนที่ 5: เพิ่มสคริปต์ระบุตัวตนผู้ใช้ที่เข้าสู่ระบบ
คัดลอกโค้ดตัวอย่างด้านล่างและวางลงในสคริปต์ ในส่วนท้าย ของหน้าคอนโซลส่วนหัวและส่วนท้าย โปรดทราบว่าสคริปต์ระบุผู้ใช้ที่เข้าสู่ระบบ จะต้องวางไว้เหนือสคริปต์แชทสด
ตัวอย่างโค้ดด้านล่างนี้ใช้รหัสผู้ใช้เป็นตัวระบุและส่งต่อพร้อมกับชื่อและนามสกุล โปรดอย่าลังเลที่จะแก้ไขหากคุณต้องการรับช่องติดต่ออื่น
<script>
หน้าต่าง.\_\_respond\_settings = {
ตัวระบุ: $wp\_ID,
ชื่อ: $wp\_ชื่อแรก,
นามสกุล: $wp\_นามสกุล,
};
</script>เมื่อคุณวางสคริปต์แล้ว ให้คลิกที่ปุ่มสีน้ำเงิน "บันทึก" ที่ด้านล่างสุดของหน้า
เสร็จแล้ว!
เปิดเว็บไซต์และดูปลั๊กอินแชท คุณสามารถระบุผู้ใช้ที่เข้าสู่ระบบ WordPress ของคุณได้ เมื่อตัวระบุที่ผ่านไปจับคู่กับผู้ติดต่อที่มีอยู่แล้ว การสนทนาปัจจุบันจะดำเนินต่อไป
หากคุณใช้ปลั๊กอินแคช WordPress เช่น WP-Rocket โปรดทำตามขั้นตอนเหล่านี้เพื่อให้วิดเจ็ตปรากฏขึ้นอย่างถูกต้อง
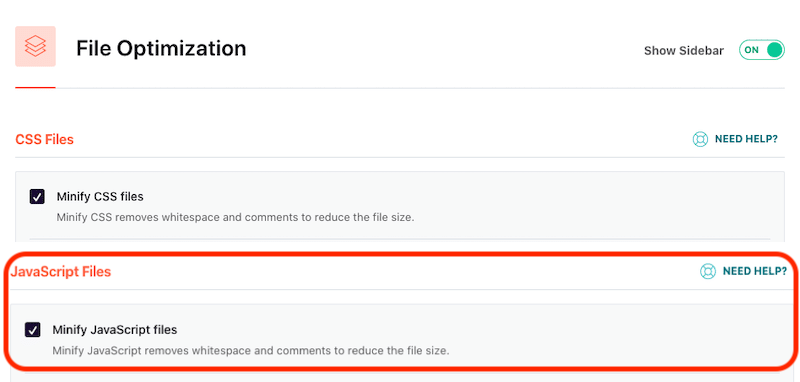
ปิดใช้งานคุณสมบัติการย่อข้อมูลสำหรับ JavaScript
ไปที่ การตั้งค่า Wordpress > เลือก WP Rocket > ในหน้า WP Rocket เลือก การเพิ่มประสิทธิภาพไฟล์ แท็บ > ยกเลิกการเลือก ย่อขนาดไฟล์ JavaScript

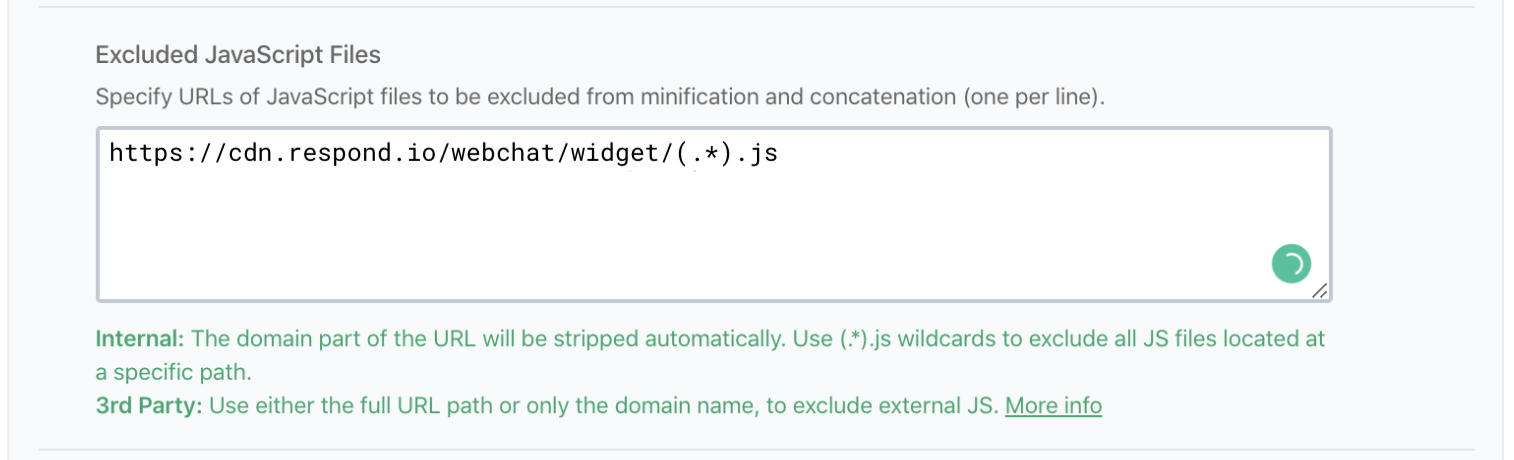
เพิ่มโดเมนวิดเจ็ตของเราลงในไฟล์ที่ไม่รวม Javascript
https://cdn.respond.io/webchat/widget/(.*).js

เมื่อบันทึกแล้ว ขอแนะนำให้ล้างแคชใน WordPress
บทความที่เกี่ยวข้อง 👩💻