หน้าแรก >
ในบทความนี้ คุณจะได้เรียนรู้วิธีติดตามว่าการสนทนาแต่ละครั้งมาจากเว็บไซต์หรือหน้าแลนดิ้งใด แม้ว่าคุณจะใช้ widget หลายตัวของ Channel เดียวกันในหลายๆ เว็บไซต์ก็ตาม
ธุรกิจสามารถใช้ Growth Widget บนเว็บไซต์หรือหน้า Landing page เพื่อให้ผู้เยี่ยมชมสามารถเริ่มสื่อสารกับธุรกิจผ่านช่องทางที่พวกเขาต้องการได้ หากคุณ'ใช้ Growth Widget เดียวกันบนเว็บไซต์หรือหน้า Landing Page หลายแห่ง คุณจะทราบดีว่าการติดตามว่าผู้เยี่ยมชมเริ่มการสนทนาจากเว็บไซต์หรือหน้า Landing Page ใดโดยเฉพาะนั้นทำได้ยาก
ค้นพบว่าการตั้งค่าหนึ่งอย่างสามารถช่วยให้คุณควบคุมการติดตามเว็บไซต์ทั้งหมดและรับข้อมูลเชิงลึกว่าการสนทนาแต่ละครั้งเริ่มต้นขึ้นที่ใด
เรียนรู้เพิ่มเติม เกี่ยวกับ Growth Widget ที่นี่
เฉพาะเจ้าของและผู้จัดการเท่านั้นที่มีสิทธิ์เข้าถึงเพื่อสร้าง Growth Widgets หรือกำหนดค่าการตั้งค่าของตน
ในการสร้าง Growth Widget ช่องทางที่เกี่ยวข้องจะต้องเชื่อมต่อกับพื้นที่ทำงานอยู่แล้ว ตัวอย่างเช่น หากคุณต้องการสร้าง Facebook Widget คุณต้องเชื่อมต่อเพจ Facebook ของคุณกับพื้นที่ทำงานก่อน
ไปที่ การตั้งค่า > การตั้งค่าพื้นที่ทำงาน > วิดเจ็ตการเติบโต > คลิก เพิ่มวิดเจ็ต
เลือกวิดเจ็ตที่คุณต้องการสร้าง > คลิก สร้างวิดเจ็ต
คุณสามารถสร้างวิดเจ็ตช่องทางเดียวเพื่อให้ผู้เยี่ยมชมสามารถติดต่อคุณได้โดยใช้ช่องทางนั้นโดยเฉพาะ หรือสร้างวิดเจ็ตช่องทางหลายช่องทางเพื่อให้มีช่องทางเพิ่มเติมที่ผู้เยี่ยมชมสามารถเลือกใช้ในการติดต่อคุณได้
3. กำหนดค่าวิดเจ็ตการเติบโต:
โดเมนเว็บไซต์: กรอกเว็บไซต์หรือหน้า Landing Page ที่คุณต้องการให้แสดงวิดเจ็ต
เลือกช่องของคุณ: เลือกช่องที่พร้อมใช้งานตามวิดเจ็ตที่เลือก
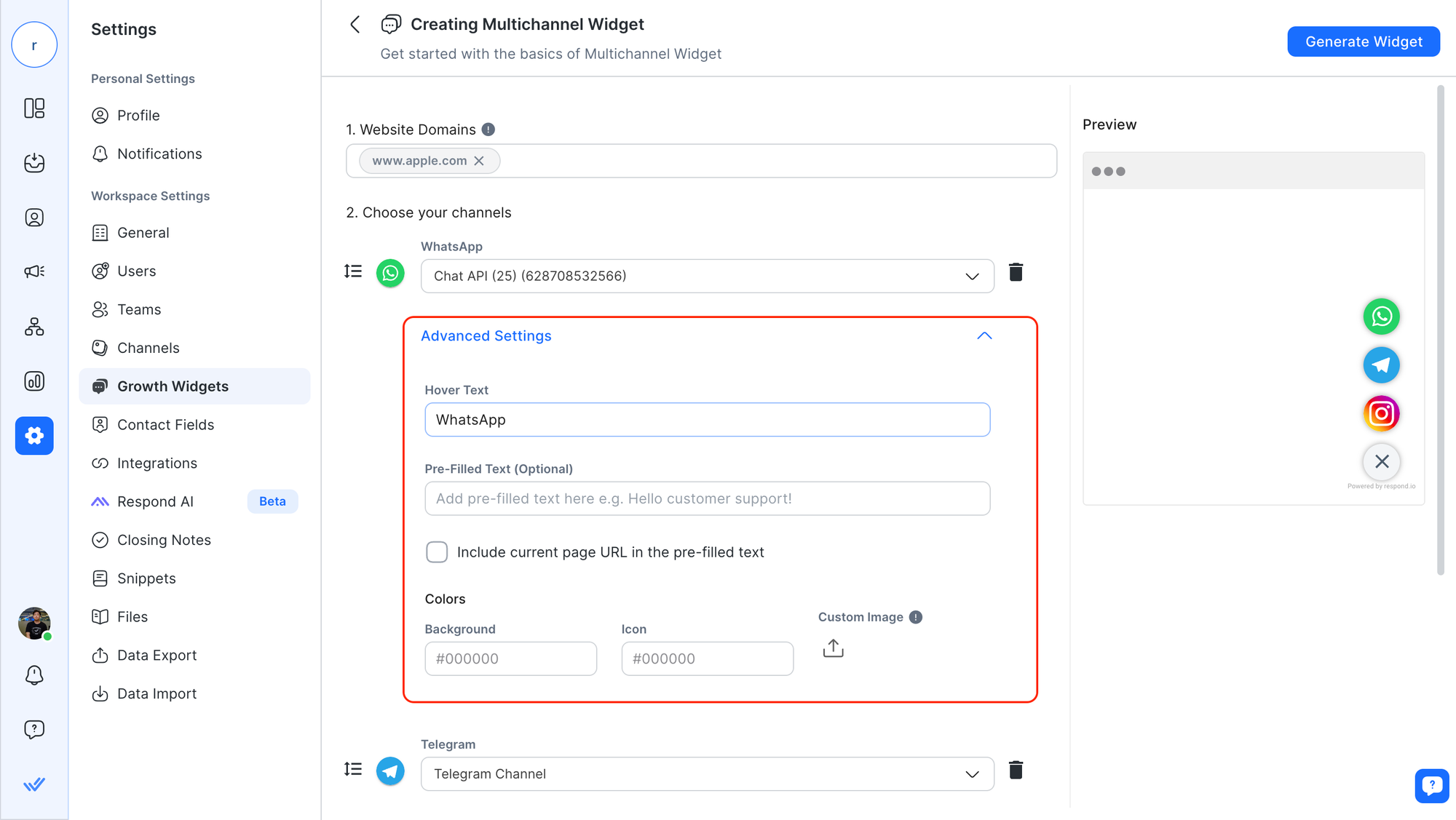
4. คลิก การตั้งค่าขั้นสูง เพื่อแสดงการกำหนดค่าเพิ่มเติม ประเด็นสำคัญในการเปิดใช้งานการติดตามการสนทนาเฉพาะเว็บไซต์คือการกำหนดฟิลด์นี้:
ข้อความที่กรอกไว้ล่วงหน้า: พิมพ์ข้อความเฉพาะสำหรับวิดเจ็ตนี้ นี่คือข้อความที่ผู้เยี่ยมชมจะเห็นเมื่อเริ่มสนทนาจากเว็บไซต์หรือหน้า Landing Page ที่กำหนดไว้
รวม URL ของหน้าปัจจุบัน: ทำเครื่องหมายในช่องนี้เพื่อเพิ่ม URL ของหน้าปัจจุบันลงในข้อความที่กรอกไว้ล่วงหน้า ซึ่งช่วยให้คุณระบุหน้าที่ผู้เยี่ยมชมของคุณอยู่ได้อย่างชัดเจนเมื่อพวกเขาคลิก Growth Widget เพื่อส่งข้อความ

ข้อความที่กรอกไว้ล่วงหน้า ใช้ได้เฉพาะกับช่องที่อนุญาตให้ระบุข้อความที่กรอกไว้ล่วงหน้า เช่น WhatsApp และ Viber
รวม URL ของหน้าปัจจุบันมีให้ใช้งานเฉพาะช่องทาง Viber, WhatsApp และอีเมลเท่านั้น
ติดตั้ง Growth Widget บนเว็บไซต์หรือหน้า Landing Page ของคุณโดยการคัดลอกโค้ดสคริปต์วิดเจ็ตและวางลงในโค้ดของเว็บไซต์หรือเพจของคุณ เว็บไซต์นี้เป็นเว็บไซต์เดียวกับที่กำหนดไว้ที่ โดเมนเว็บไซต์ ที่ ขั้นตอนที่ 1
ทำซ้ำ ขั้นตอนที่ 1 และ ขั้นตอนที่ 2 สำหรับแต่ละเว็บไซต์ที่คุณต้องการใช้ Growth Widget อย่าลืมกรอกข้อความที่กรอกไว้ล่วงหน้าที่ไม่ซ้ำกันสำหรับแต่ละวิดเจ็ต เพื่อให้คุณสามารถระบุแหล่งที่มาของการสนทนาได้
หากต้องการดูข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับขั้นตอนต่างๆ โปรดดูหน้านี้
ต่อไปนี้คือกรณีการใช้งานที่สามารถได้รับประโยชน์จากสิ่งนี้:
มาดูกระบวนการทีละขั้นตอนกัน:
ผู้เยี่ยมชมเข้าสู่บทความวิธีใช้บนเว็บไซต์ของคุณ
ผู้เยี่ยมชมต้องการความช่วยเหลือหรือข้อมูลเพิ่มเติมที่เกี่ยวข้องกับเนื้อหา ดังนั้นเขาจึงคลิกที่ Growth Widget บนเพจ แล้วคลิกไอคอน WhatsApp
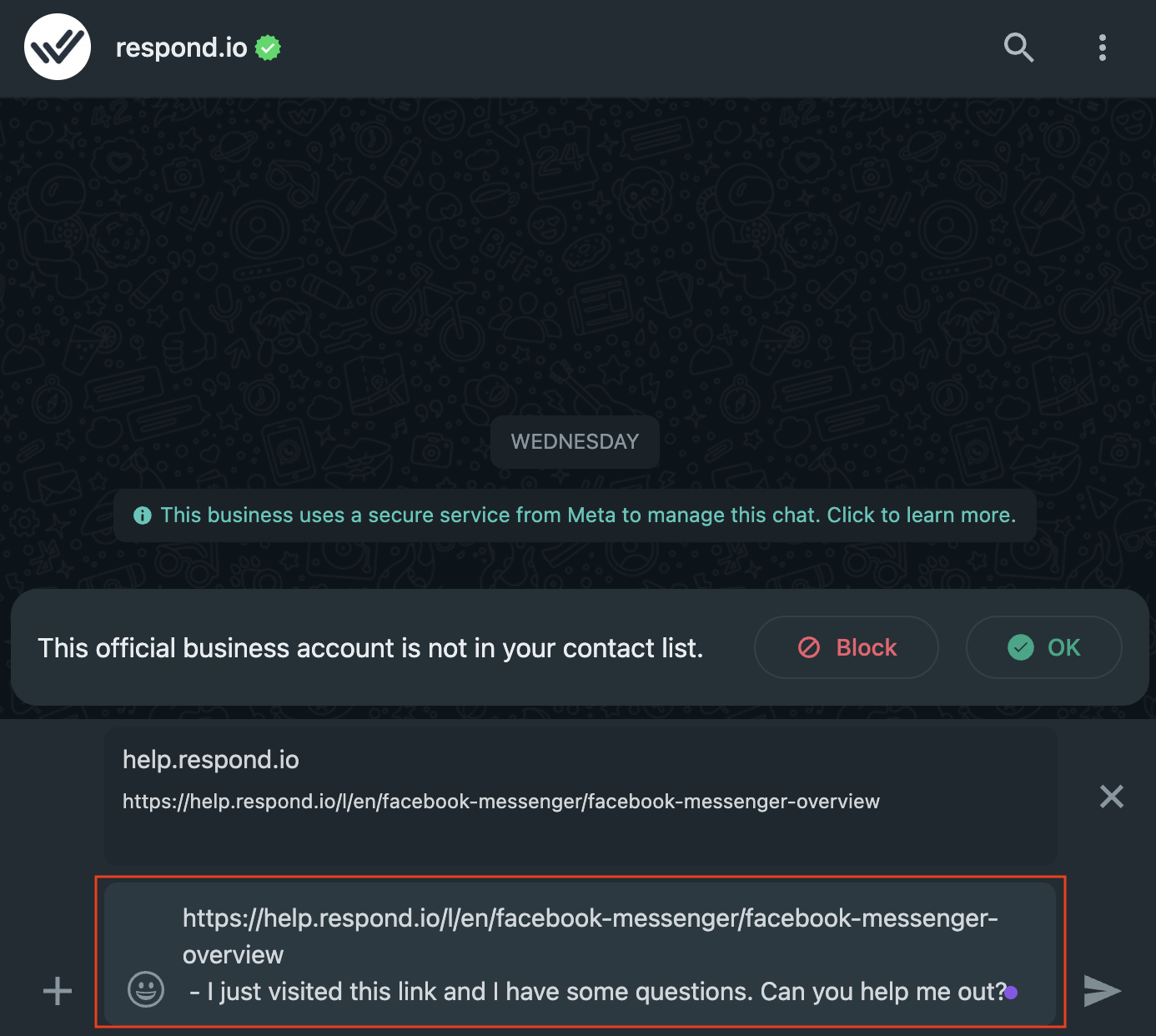
WhatsApp (ไม่ว่าจะเป็นเวอร์ชันแอปหรือเว็บ) จะเปิดขึ้นและเติมข้อความใหม่ด้วยข้อความที่กรอกไว้แล้ว เช่น "[ลิงก์ไปยังบทความช่วยเหลือบนเว็บไซต์] - ฉันเพิ่งเข้าไปที่ลิงก์นี้และมีคำถามบางอย่าง คุณช่วยฉันได้ไหม". ลิงก์บทความช่วยเหลือจะถูกกรอกแบบไดนามิกตามหน้าเฉพาะที่ผู้เยี่ยมชมเข้าชมอยู่
ผู้เยี่ยมชมจะตรวจสอบข้อความที่กรอกไว้ล่วงหน้า และสามารถเพิ่มบันทึกส่วนตัวบางส่วนได้ จากนั้นจึงส่งข้อความ
คุณได้รับข้อความบนบัญชี WhatsApp ของธุรกิจ'ของคุณ ข้อความที่กรอกไว้ล่วงหน้าจะแจ้งให้คุณทราบว่าบทความวิธีใช้ใดที่กำลังสร้างการสอบถาม

มาดูกระบวนการทีละขั้นตอนกัน:
ผู้เยี่ยมชมนำทางไปที่หน้าปลายทางสำหรับรถยนต์คันใดคันหนึ่ง'บนเว็บไซต์ของคุณ
ผู้เยี่ยมชมต้องการข้อมูลเพิ่มเติมหรือต้องการจองทดลองขับ จึงคลิกที่ Growth Widget บนเพจ จากนั้นจึงคลิกไอคอน WhatsApp
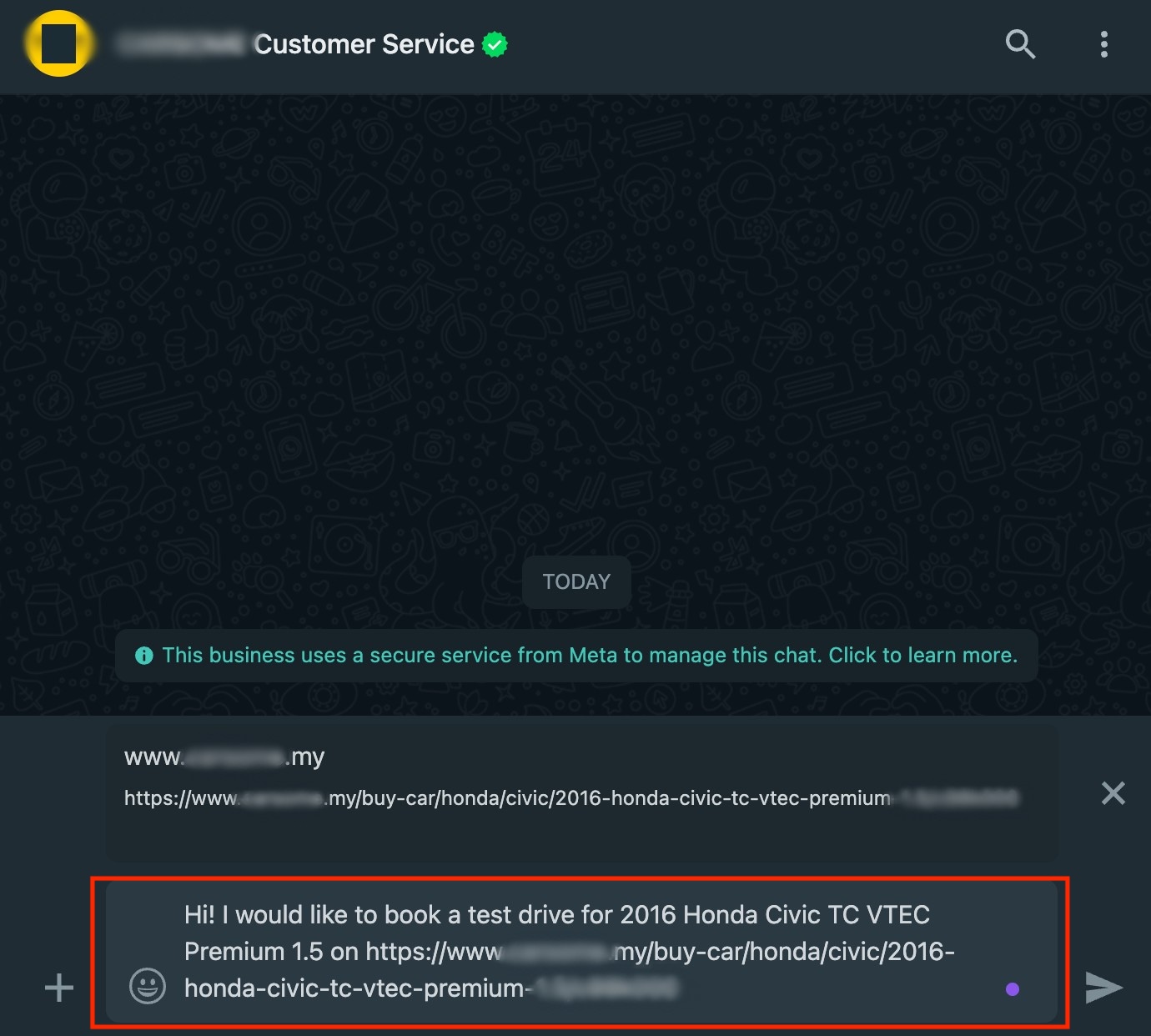
เปิด WhatsApp (ไม่ว่าจะเป็นเวอร์ชันแอปหรือเว็บ) แล้วสร้างข้อความใหม่พร้อมข้อความที่กรอกไว้แล้ว เช่น "สวัสดี! ฉันต้องการจองทดลองขับ [รุ่นรถ] ที่ [ลิงค์ไปยังหน้าปลายทางของรถ]" โมเดลรถและลิงก์จะถูกกรอกแบบไดนามิกตามหน้าเฉพาะที่ผู้เยี่ยมชมเข้าชมอยู่
ผู้เยี่ยมชมจะตรวจสอบข้อความที่กรอกไว้ล่วงหน้า และสามารถเพิ่มบันทึกส่วนตัวบางส่วนได้ จากนั้นจึงส่งข้อความ
คุณได้รับข้อความบนบัญชี WhatsApp ของธุรกิจ'ของคุณ ข้อความที่กรอกไว้ล่วงหน้าช่วยให้คุณทราบได้ว่าผู้เยี่ยมชมสนใจรถยนต์รุ่นใด สิ่งนี้ช่วยในการติดตามรถที่กำลังขับจองการนัดหมาย

บทความที่เกี่ยวข้อง 👩💻