Добавление виджета веб-чата на ваш WordPress сайт - это быстрый и простой процесс. Это не требует каких-либо навыков кодирования или технических знаний.

Чтобы установить виджет веб-чата на WordPress, вам потребуется следующее:
Доступ к вашему сайту'с приборной панели WordPress.
Фрагмент кода для виджета веб-чата.
Если у вас еще'нет фрагмента кода, вы сгенерируете его при создании виджета чата на сайте response.io или при использовании плагина чата Facebook для Facebook Messenger.
Если у вас уже подключены каналы на платформе response.io и вам необходимо получить сгенерированный фрагмент кода, следуйте инструкциям здесь.
Для успешной установки убедитесь, что домен вашего сайта заполнен. Есть два способа пойти по этому вопросу.
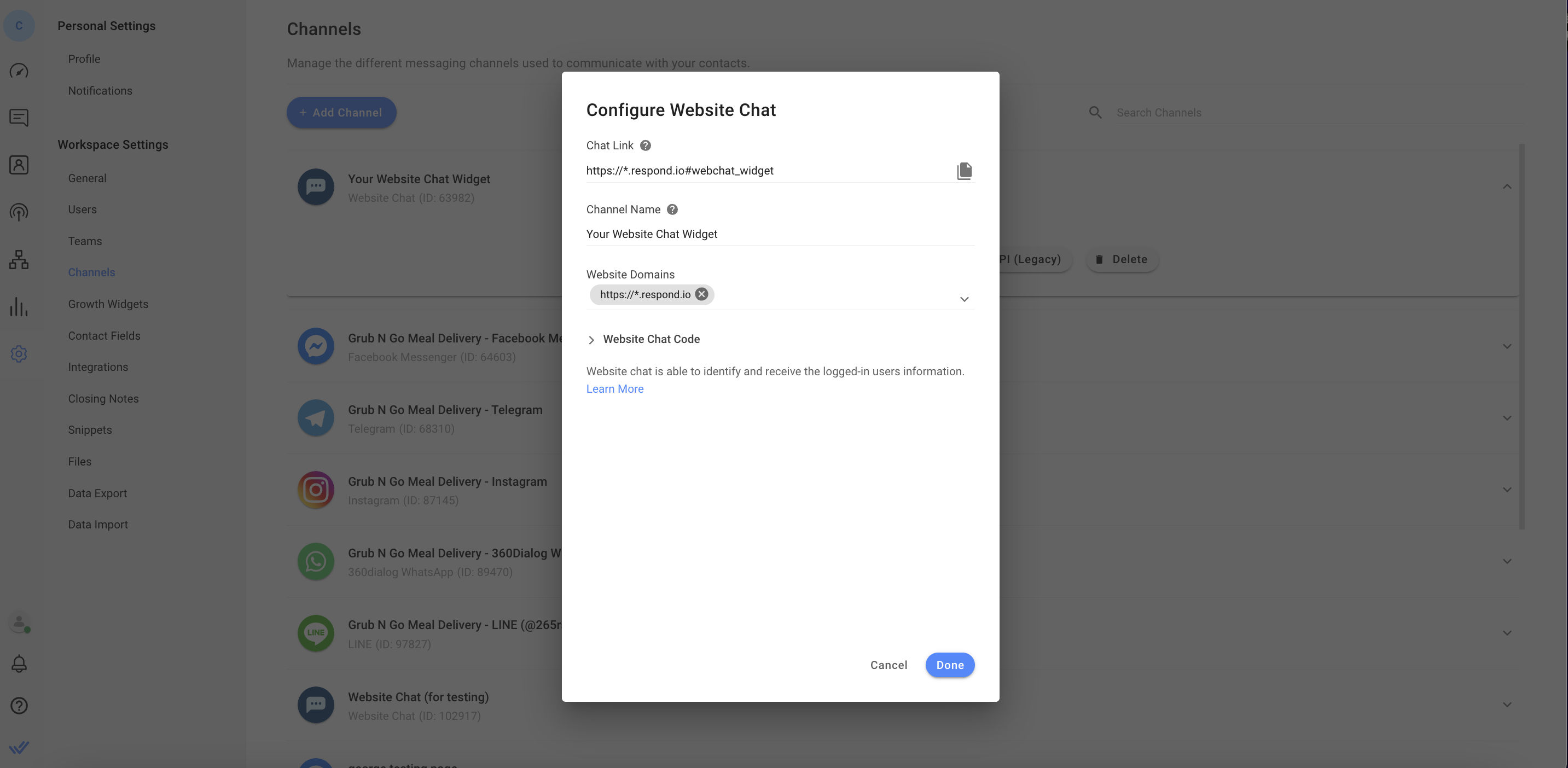
Перейдите на respond.io Настройки > выберите Каналы > выберите ваш канал веб-сайта чат > нажмите configure > добавить домен.

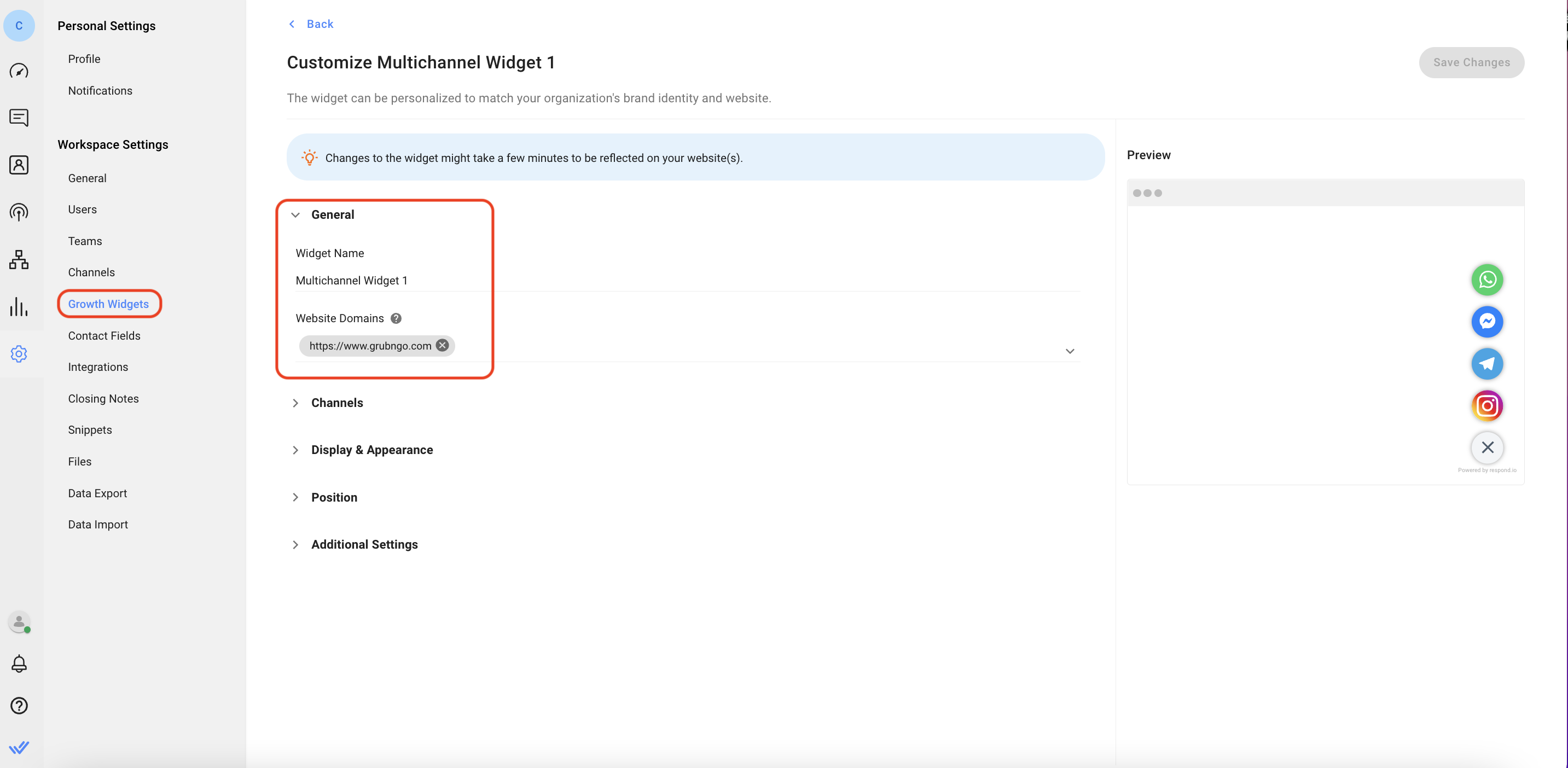
Перейти к ответу. o настройки > выберите Growth Widgets > нажмите на виджет, который вы хотите добавить на ваш сайт > в переключателе General , добавьте свой домен веб-сайта в поле на сайте домены.

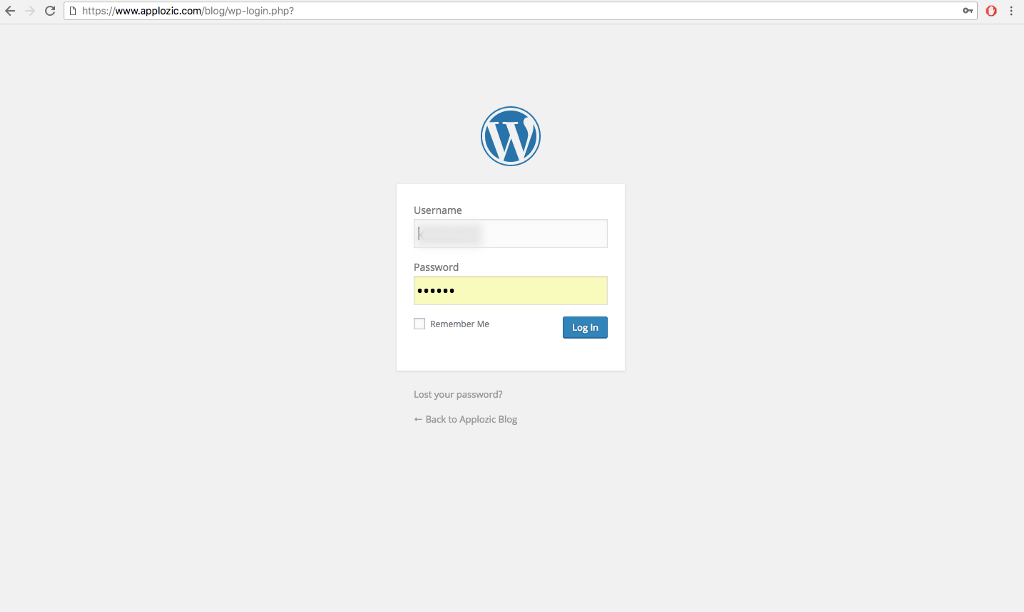
Шаг 1: Войти в WordPress
Перейдите на панель администратора WordPress вашего веб-сайта и войдите в систему.

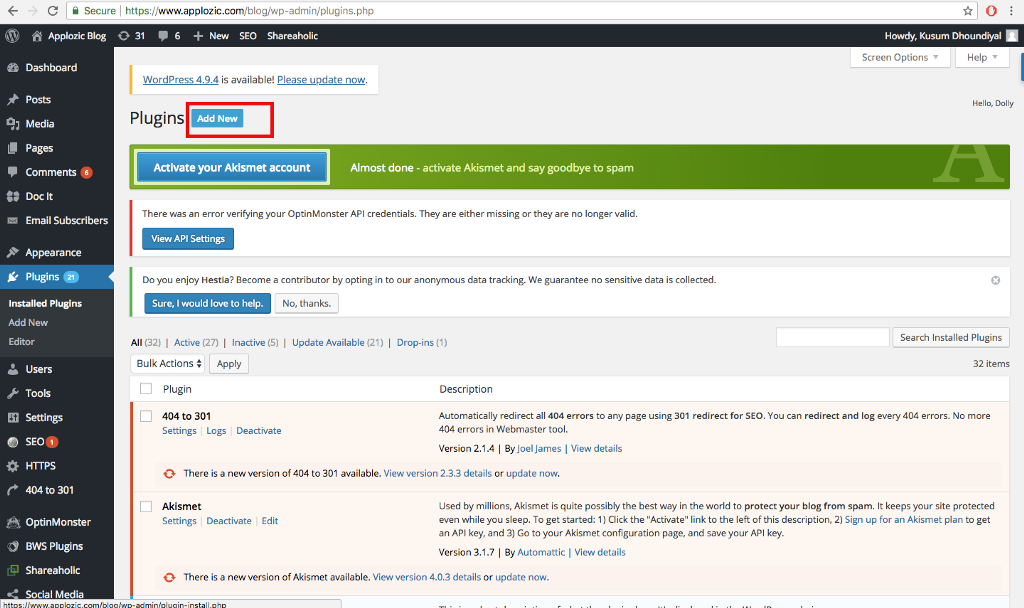
Шаг 2: Перейдите к странице плагинов
В левой панели навигации нажмите на Plugins. На странице плагинов нажмите на синюю кнопку Add New в верхней части страницы.

Шаг 3: Добавить новый плагин
Используя строку поиска, найдите плагин Вставить заголовок и нижние колонтитулы. Вы увидите много вариантов на странице результатов поиска, которые вы можете использовать, но мы будем использовать плагин "Вставьте плагин Header и Footers" от WPBeginner для этого руководства. Нажмите кнопку Install Now и убедитесь, что вы активировали плагин, чтобы использовать его.

Шаг 4: Открытие заголовков и консоли нижнего колонтитула
В левом меню навигации нажмите на Settings и выберите Вставка заголовков и Footers плагина в подменю настройки.

Шаг 5: Добавить сценарий онлайн-чата
Скопируйте ваш скрипт плагина с respond.io и вставьте его в раздел Script в Footer на странице Header and Footer console .

После того, как вы вставили скрипт, нажмите на синий "Сохранить" в нижней части страницы.
Готово!
Откройте сайт и проверьте плагин чата. Вы найдете его в правом нижнем углу. Теперь посетители сайта смогут беспрепятственно общаться с вами. Если вы использовали фрагмент кода, созданный из ответа. o платформа, вы сможете управлять беседами и изменять внешний вид виджета с платформы.
Виджет чата теперь активен на вашем веб-сайте!
Этот раздел применим только в том случае, если ваш сайт имеет возможность входа в систему.
Шаг 1: Войти в аккаунт WordPress
Перейдите на ваш сайт'с панели администратора WordPress и войдите в систему.
Шаг 2: Открытие заголовка темы
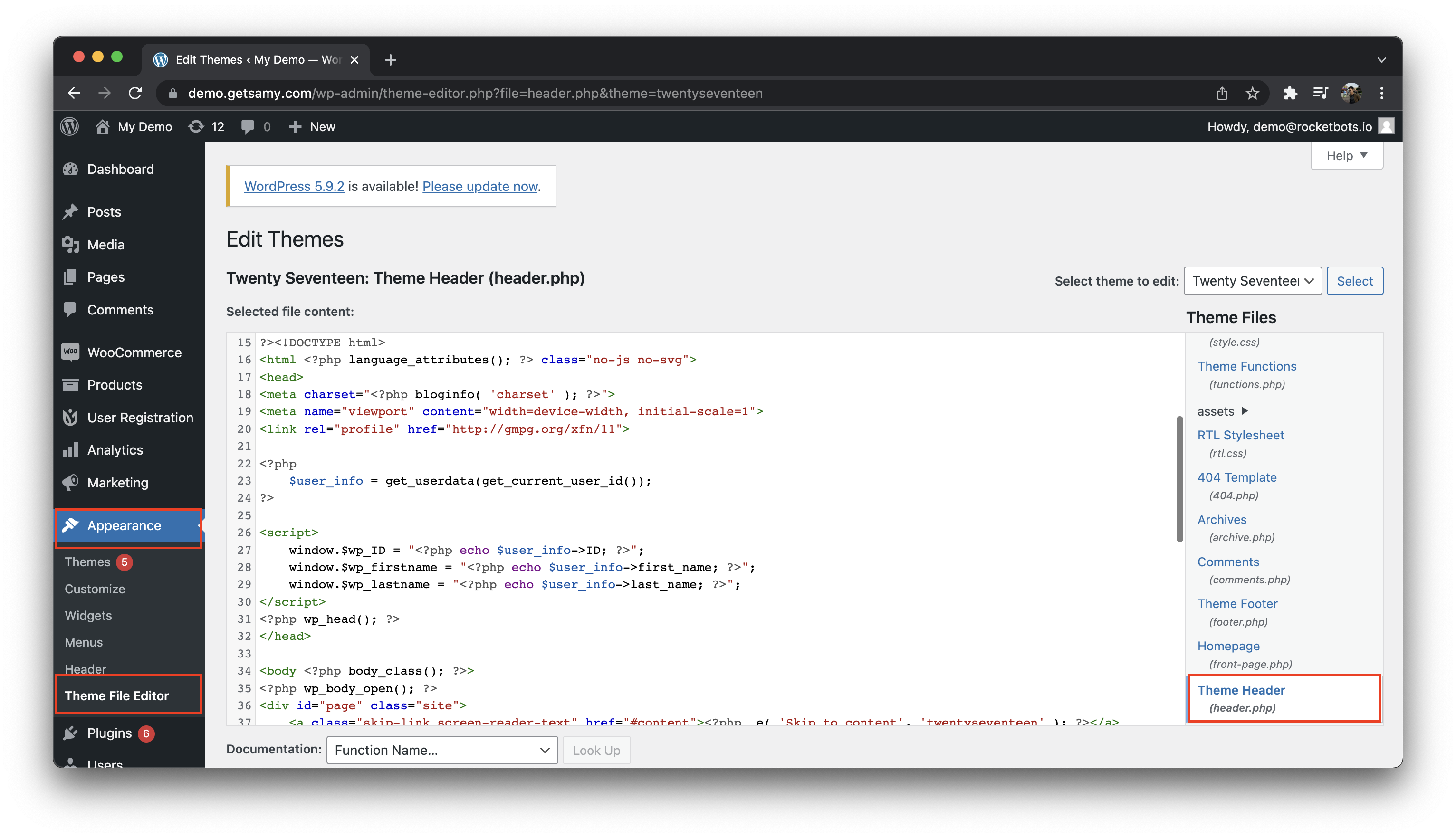
В левом меню навигации нажмите на Внешний вид и выберите редактор файлов темы. Перейти к выбору файла заголовка тем.

Шаг 3: Добавить полученный ID пользователя и код имени
Скопируйте код примера ниже и вставьте его в файл заголовка темы. После вставки кода нажмите на кнопку Update File в нижней части страницы.
Пример кода ниже, чтобы получить идентификатор пользователя, имя и фамилию от WordPress. Вы можете внести изменения, если хотите получить другие поля контактов.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
window.$wp_ID = "<?php эхо $user_info->ID; ?>";
окно.$wp_firstname = "<?php эхо $user_info->first_name; ?>";
окна.$wp_lastname = "<?php эхо $user_info->last_name; ?>";
</script>`
Шаг 4: Открытие заголовков и консоли нижнего колонтитула
В левом меню навигации нажмите на Settings и выберите Вставка заголовков и Footers плагина в подменю настройки.

Шаг 5: Добавить идентификацию пользовательского скрипта
Скопируйте код примера ниже и вставьте его в раздел Script in Footer консоли заголовка и Footer. Обратите внимание, что идентифицирует вошедший пользовательский скрипт должен быть размещен выше Live Chat script.
Пример кода ниже использует идентификатор пользователя в качестве идентификатора и передает вместе с именем и фамилией. Вы можете внести изменения, если хотите получить другие поля контактов.
<script>
window.\_\_respond\_settings = {
identifier: $wp\_ID,
firstName: $wp\_firstname,
lastName: $wp\_lastname,
};
</script>После того, как вы вставили скрипт, нажмите на синий "Сохранить" в нижней части страницы.
Готово!
Откройте сайт и проверьте плагин чата. Вошедшие пользователи WordPress могут быть идентифицированы. Как только пройденный идентификатор будет совпадать с существующим контактом, текущий разговор будет возобновлен.
Если вы используете плагин для кэша WordPress, такой как WP-Rocket, сделайте эти шаги так, чтобы виджет отображался правильно.
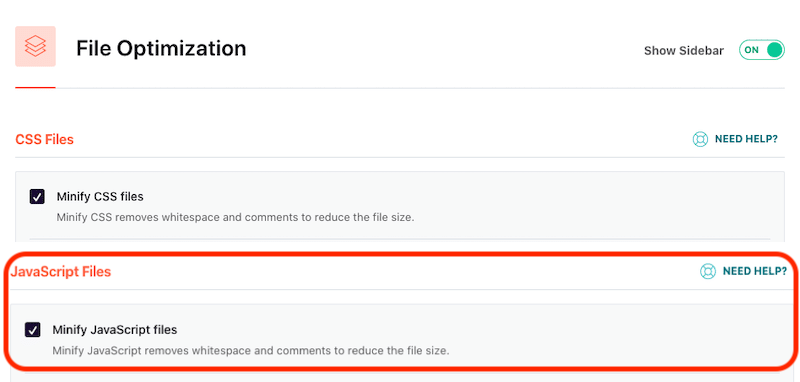
Отключить функцию минимизации данных для JavaScript
Перейти к Wordpress Settings > Select WP Rocket > На странице WP Ракеты, выберите Оптимизация файлов вкладку > снимите флажок Минификация JavaScript-файлов

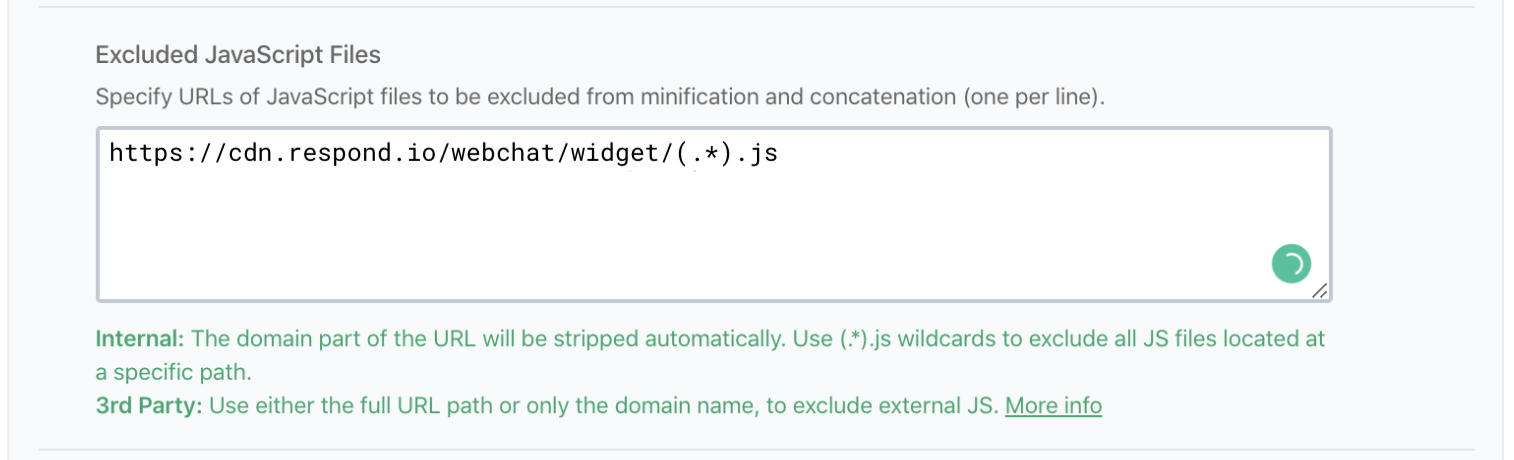
Добавить домен виджета в Javascript Исключенные файлы
https://cdn.respond.io/webchat/widget/(.*).js

После сохранения, рекомендуется очистить кэш в WordPress.
Соответствующие статьи 👩💻