Добавление виджета в веб-чат на ваш сайт Squarespace - это быстрый и простой процесс. Это не требует каких-либо навыков кодирования или технических знаний.

Чтобы установить виджет веб-чата на Squarespace, вам понадобится:
Доступ к вашему аккаунту Squarespace.
Фрагмент кода для виджета веб-чата.
Если у вас еще'нет фрагмента кода, вы сгенерируете его при создании виджета чата на сайте response.io или при использовании плагина чата Facebook для Facebook Messenger.
Если у вас уже подключены каналы на платформе response.io и вам необходимо получить сгенерированный фрагмент кода, следуйте инструкциям здесь.
Шаг 1: Войти в Squarespace
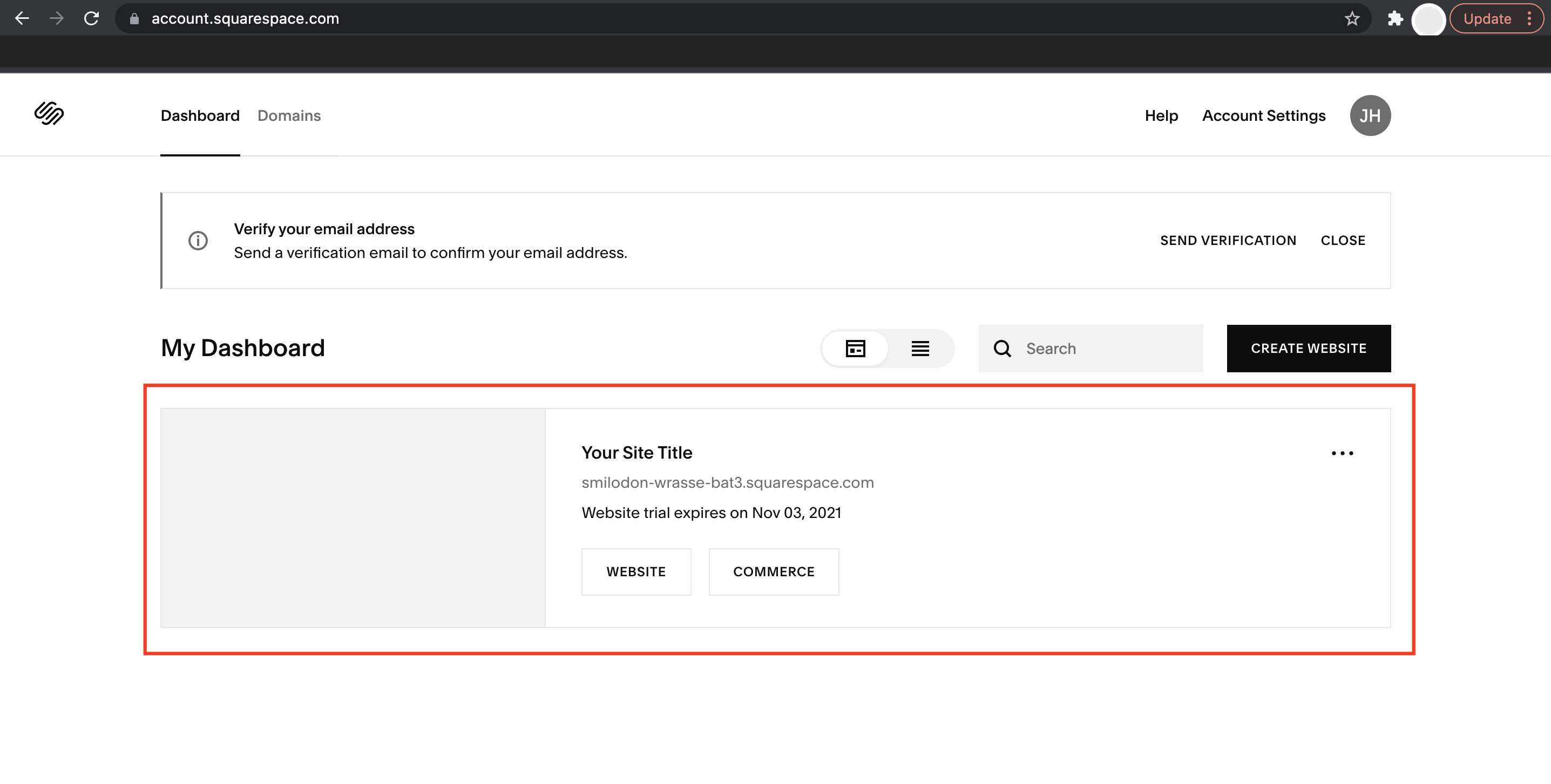
Войдите в свой аккаунт Squarespace. На вкладке Сайты выберите сайт, на который вы хотите добавить плагин.

Шаг 2: Открыть настройки
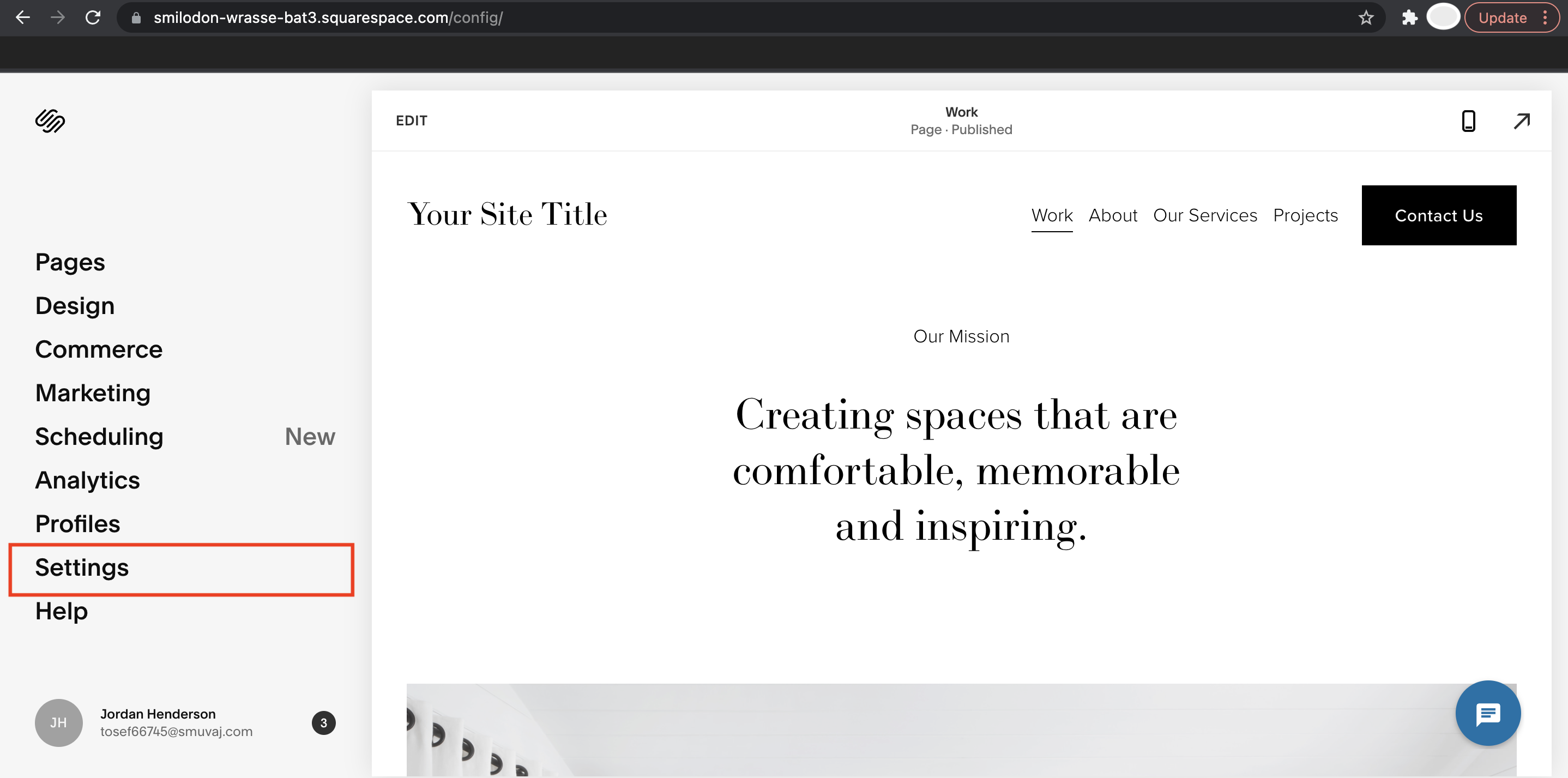
На левой панели навигации выберите Settings.

Шаг 3: Открыть дополнительные настройки
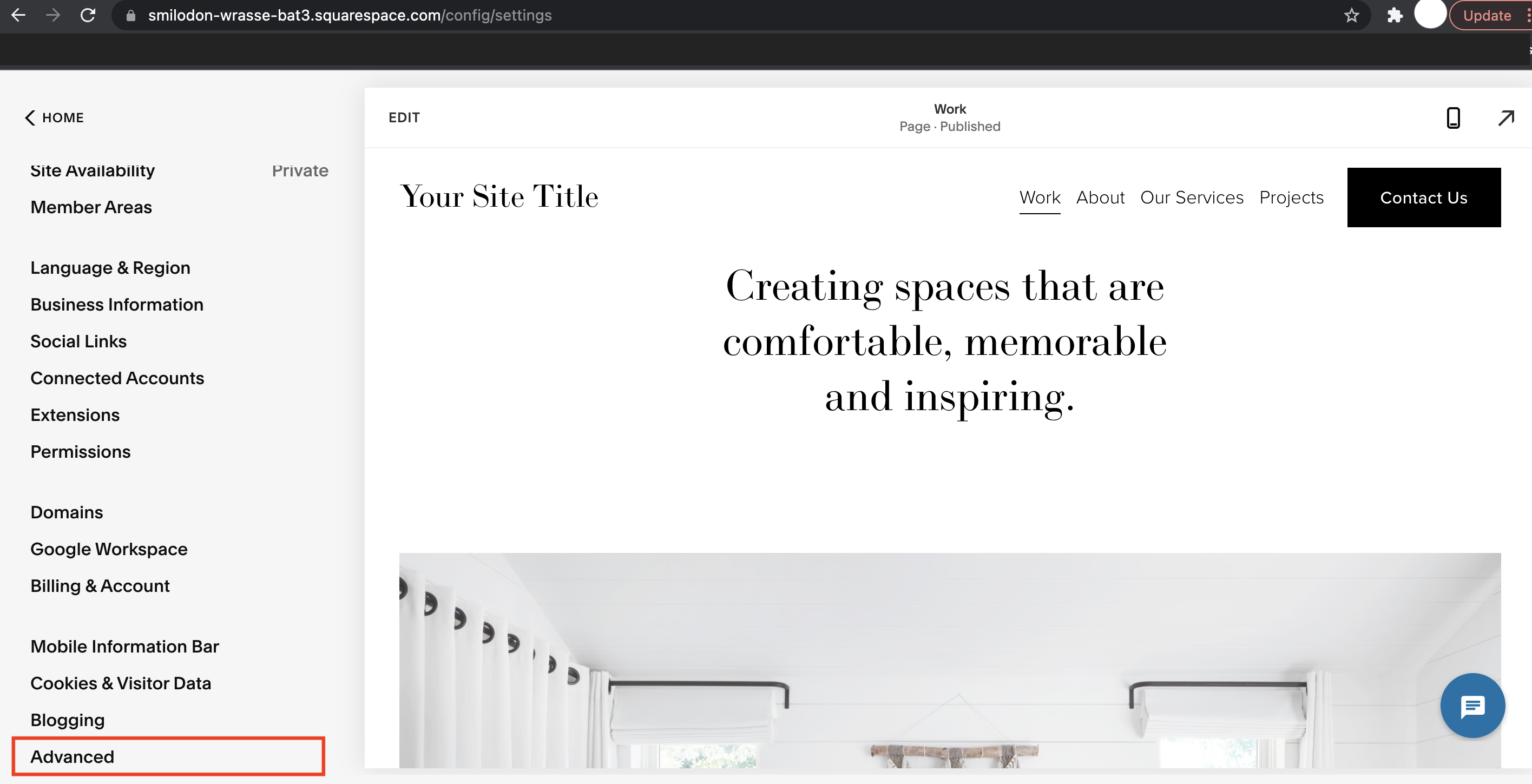
Оттуда перейдите в раздел Веб-сайт и нажмите Дополнительно.

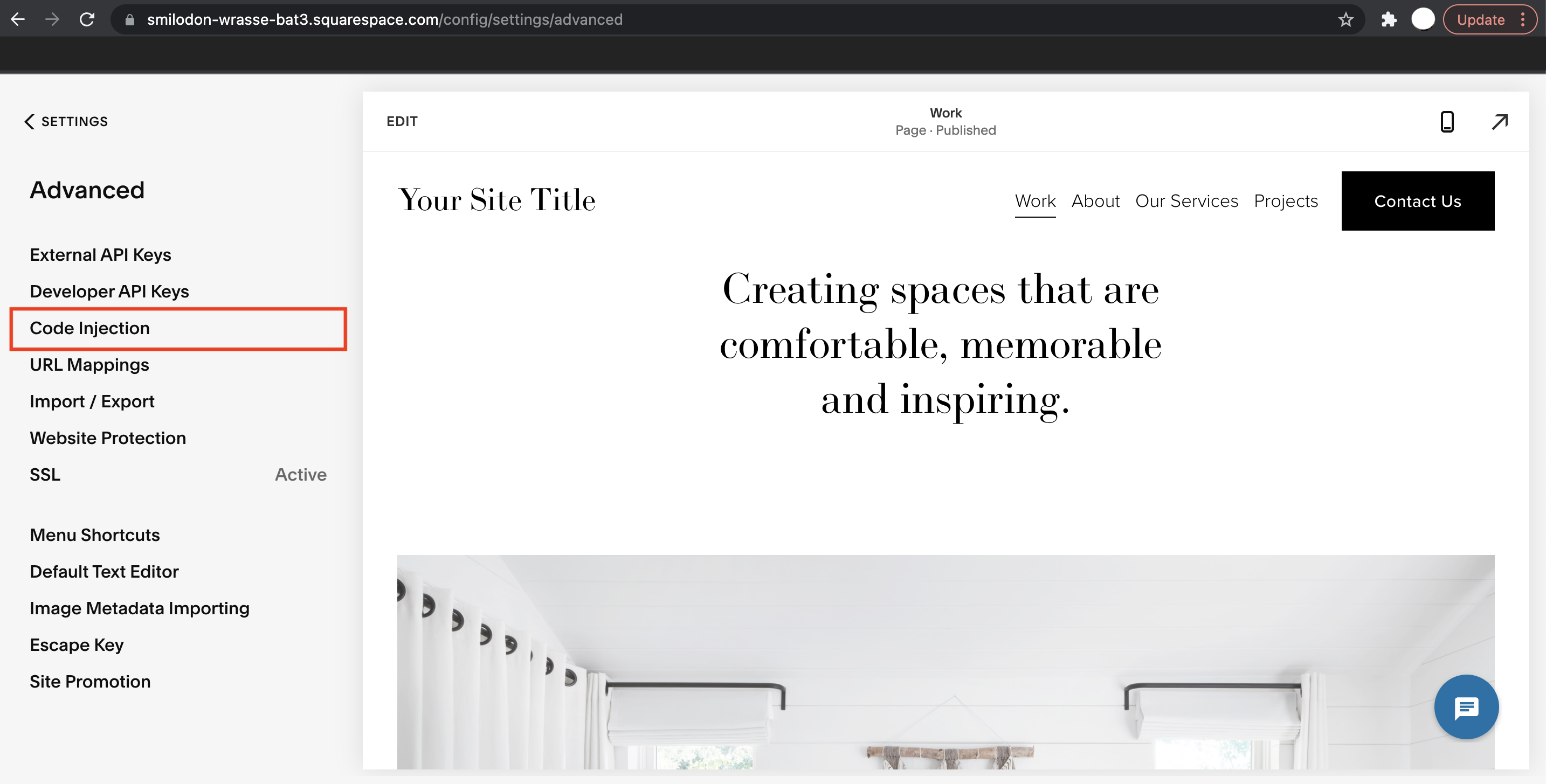
Шаг 4: Откройте консоль инъекций кода
В меню расширенных настроек выберите Code Injection.

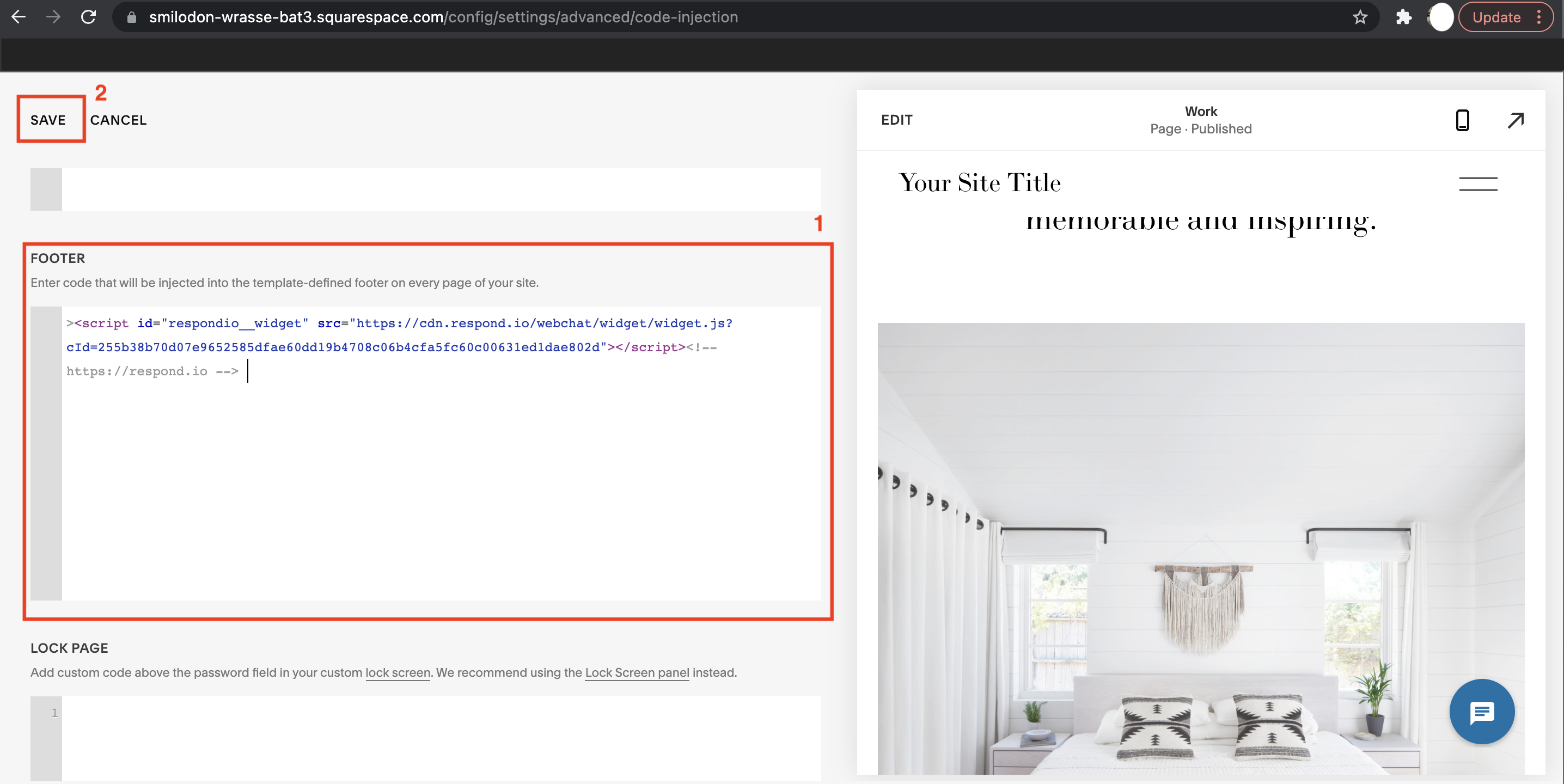
Шаг 5: Вставьте скрипт
Скопируйте ваш скрипт плагина с respond.io и вставьте скрипт в раздел Footer.
После того, как вы вставили код, нажмите Сохранить в левом верхнем углу.

Готово!
Откройте сайт и проверьте плагин чата. Вы найдете его в правом нижнем углу. Теперь посетители сайта смогут беспрепятственно общаться с вами. Если вы использовали фрагмент кода, созданный из ответа. o платформа, вы сможете управлять беседами и изменять внешний вид виджета с платформы.
Виджет чата теперь активен на вашем веб-сайте!
Соответствующие статьи 👩💻