Adicionar um widget de chat web ao seu site WordPress é um processo rápido e fácil. Não requer nenhuma habilidade de programação ou conhecimento técnico.

Para instalar um widget de bate-papo web no WordPress, você vai precisar do seguinte:
Acesso ao seu website'Painel do WordPress.
Um trecho de código para o seu widget de bate-papo web.
Se você já usar'ter um snippet de código, você irá gerar um ao criar uma resposta. o Website Widget de Chat ou usando o Facebook Chat Plugin para Facebook Messenger.
Se tiver os canais já conectados na resposta. a plataforma e você precisa recuperar o código gerado, siga as instruções aqui.
Para instalação bem sucedida, certifique-se de que o domínio do seu site está preenchido. Há duas maneiras de o fazer.
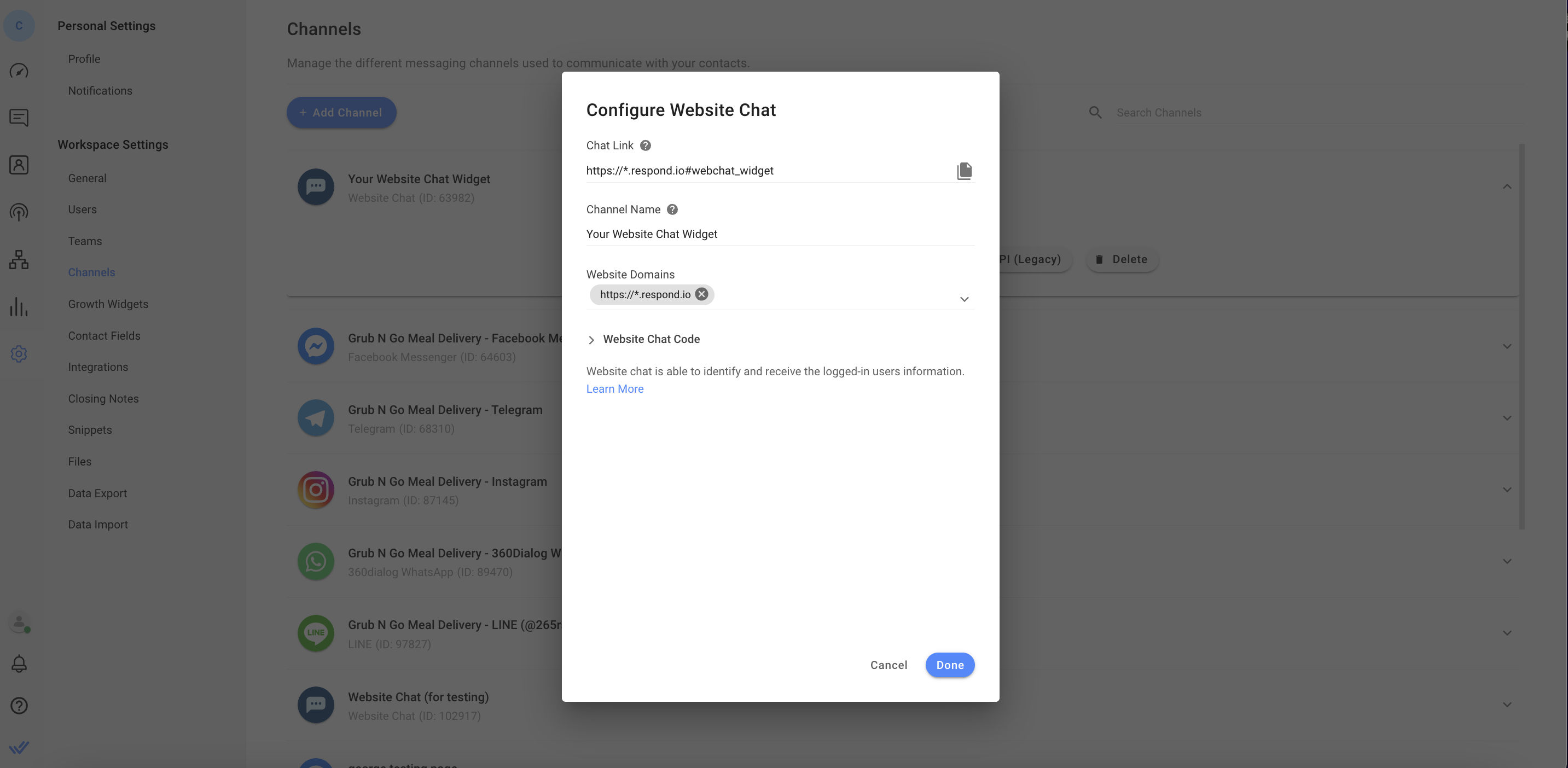
Vá respond.io Configurações > selecione Canais > selecionar o canal de chat do seu site > clique configurar > adicionar domínio do site.

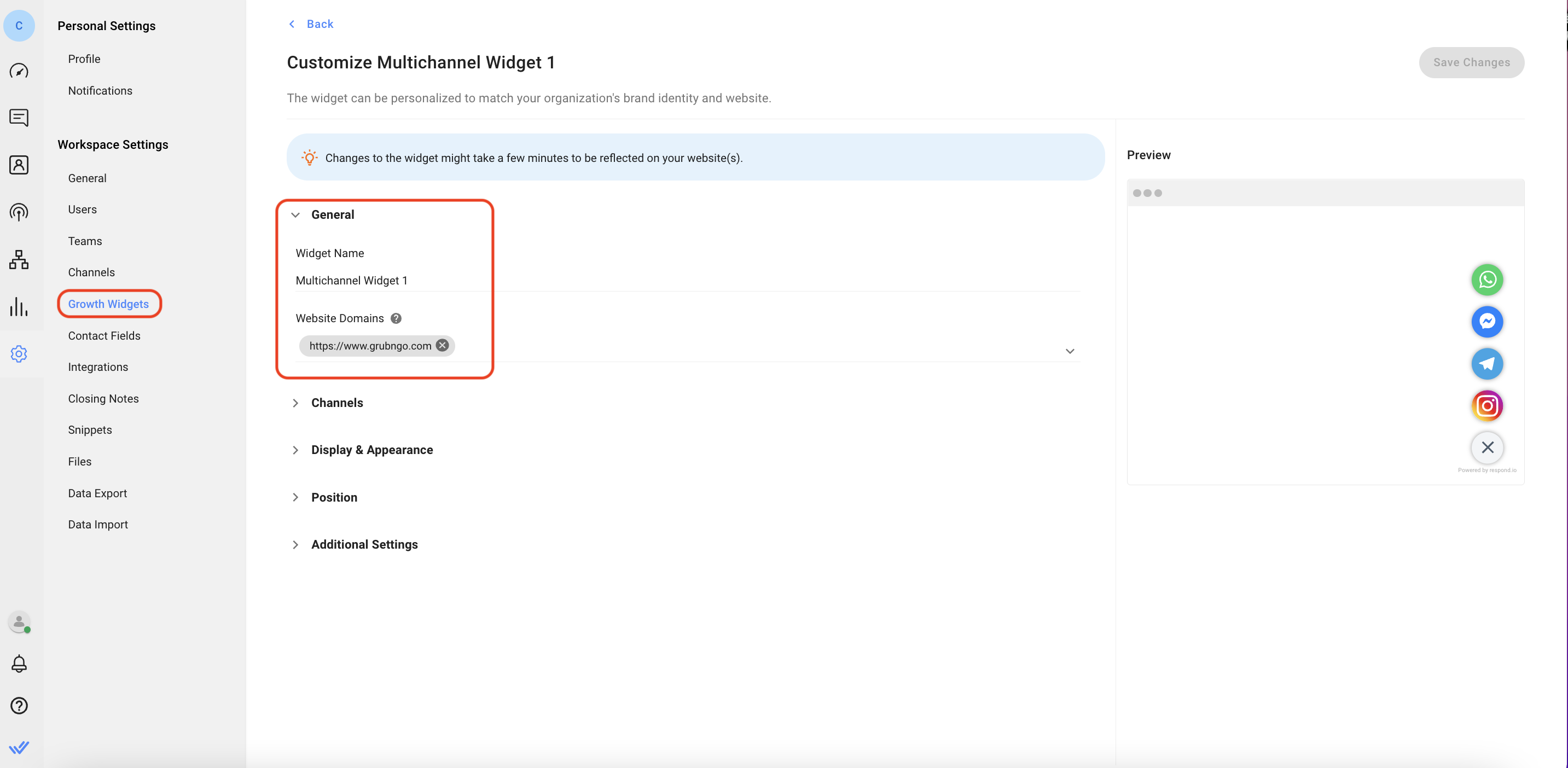
Vá responder. o configurações > selecione Widgets de Crescimento > clique no widget que você deseja adicionar ao seu site > no alternador General adicionar o seu domínio do site para o campo Domínios.

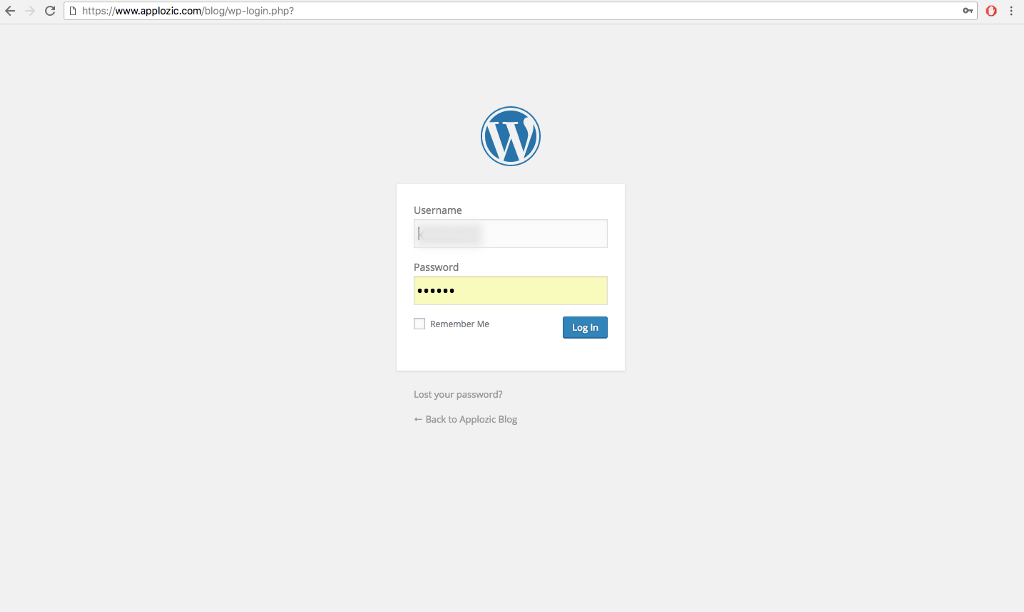
Passo 1: Entrar no WordPress
Navegue até o Painel de Administração WordPress do seu site e faça o login.

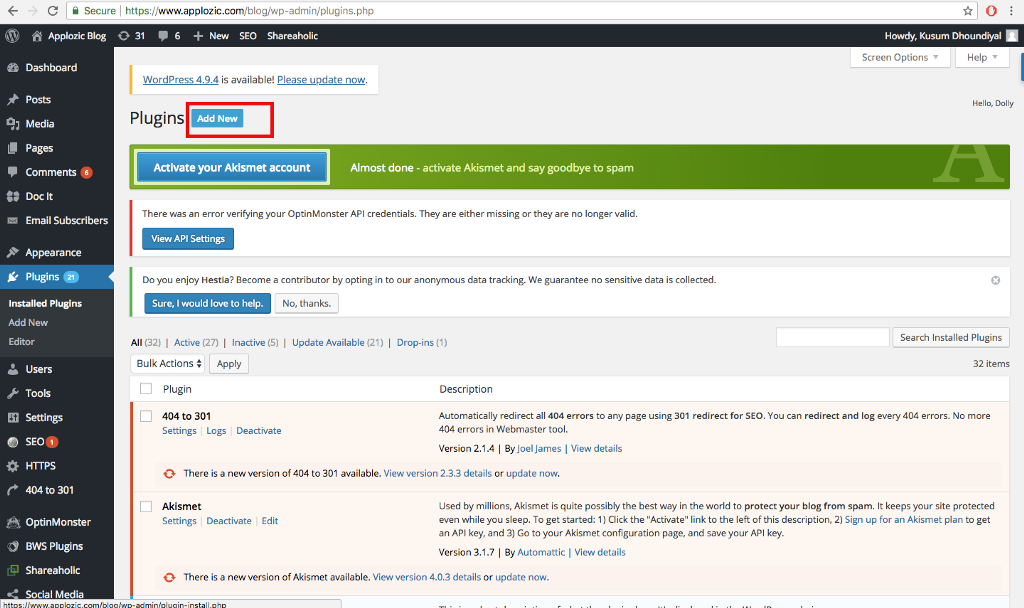
Passo 2: Navegue até a página de plugins
No painel de navegação à esquerda, clique em Plugins. Na página de plug-ins, pressione o botão azul Adicionar Novo no topo da página.

Passo 3: Adicionar novo plugin
Usando a barra de pesquisa, procure pelo plugin Inserir Cabeçalho e Rodapés . Você verá muitas opções na página de resultados de pesquisa que você pode usar mas usaremos o plugin "Insert Header and Footers" pelo WPBeginner para este tutorial. Pressione o botão Instale Agora e certifique-se de ativar o plugin para usá-lo.

Passo 4: Cabeçalhos abertos e Console de rodapé
No menu de navegação à esquerda, clique em Configurações e selecione o plugin Inserir Cabeçalhos e Rodapés no submenu de configurações.

Passo 5: Adicionar o Script de Chat ao vivo
Copie seu script de plugin de respond.io e cole-o no Script no Footer da página do Cabeçalho e Rodapé do Console do Console

Uma vez que tiver colado o script, clique no azul "botão Salvar" na parte inferior da página.
Concluído!
Abra o site e confira o plugin de bate-papo. Você vai encontrá-lo no canto inferior direito. Agora os visitantes do seu site podem conversar com você sem esforço. Se você usou os trechos de código gerados a partir da resposta. a plataforma, você será capaz de gerenciar as conversas e atualizar a aparência do widget da Plataforma.
O widget de chat agora está ativo em seu site!
Esta seção só é aplicável se o seu site tiver um recurso de login de usuário.
Passo 1: Faça login na conta do WordPress
Navegue até seu site's Painel de Administração do WordPress e faça login.
Passo 2: Abra os arquivos de cabeçalho do tema
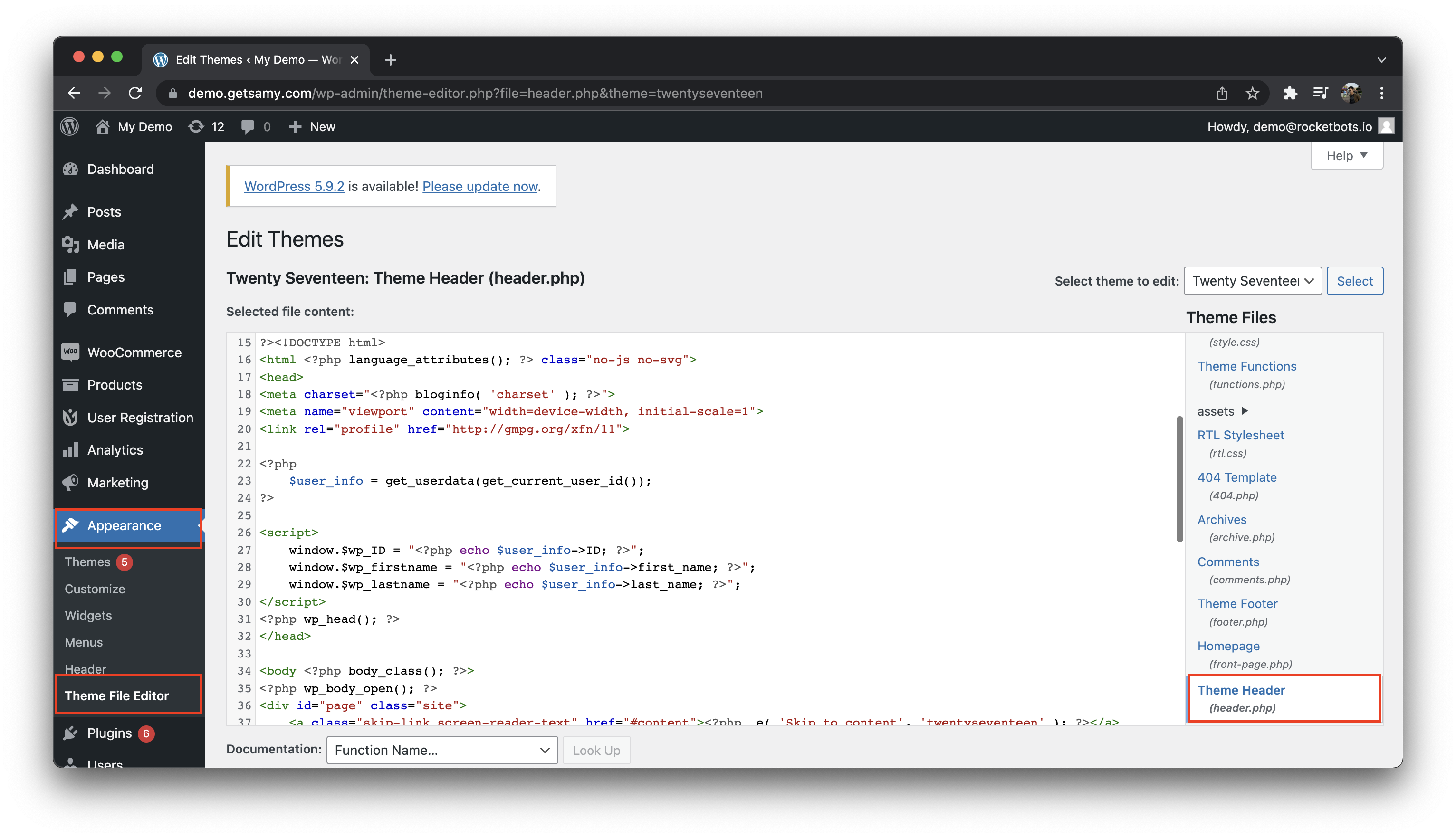
No menu de navegação à esquerda, clique em Aparência e selecione Editor de Arquivos de Temas. Proceda para selecionar o arquivo Tema Cabeçalho.

Passo 3: Adicionar o ID do usuário e o código do nome
Copie o código da amostra abaixo e cole-o no arquivo de cabeçalho do tema. Depois de colar o código, clique no botão Atualizar Arquivo na parte inferior da página.
O código de amostra abaixo é para obter o ID do usuário, primeiro nome e último nome do WordPress. Sinta-se livre para alterar se quiser obter outros campos de contato.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
ahead$wp_ID = "<?php echo $user_info->ID; ?>";
janela.$wp_firstname = "<?php echo $user_info->primeiro_nome; ?>";
de janela.$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script>`
Passo 4: Cabeçalhos abertos e Console de rodapé
No menu de navegação à esquerda, clique em Configurações e selecione o plugin Inserir Cabeçalhos e Rodapés no submenu de configurações.

Passo 5: Adicionar o script de usuário logado
Copie o código de amostra abaixo e cole-o no Script na seção Rodapé do Cabeçalho e no Console do Rodapé. Note que o script identifica o login do script deve ser colocado acima da Script de Chat ao vivo.
O código de amostra abaixo está usando o ID do usuário como o identificador e passa com o primeiro nome e o sobrenome. Sinta-se livre para alterar se quiser obter outros campos de contato.
<script>
window.\_respond\_settings = {
├identificador: $wp\_ID,
Primeiro: $wp\_firstname,
lastName: $wp\_lastname,
};
</script>Uma vez que tiver colado o script, clique no azul "botão Salvar" na parte inferior da página.
Concluído!
Abra o site e confira o plugin de bate-papo. Os usuários logados do seu WordPress podem ser identificados. Uma vez que o identificador passado for correspondido com um contato existente, a conversa atual será retomada.
Se você estiver usando um plugin de cache do WordPress como WP-Rocket, dê essas etapas para que o widget apareça corretamente.
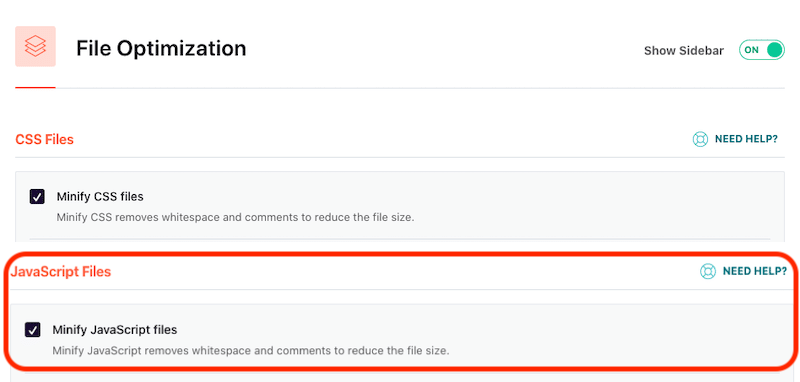
Desativar recurso data-minify para JavaScript
Ir para Configurações do Wordpress > Selecionar Foguete WP > Na página de Foguetes WP, selecionar aba Otimização de arquivos > untick Minimizar arquivos JavaScript

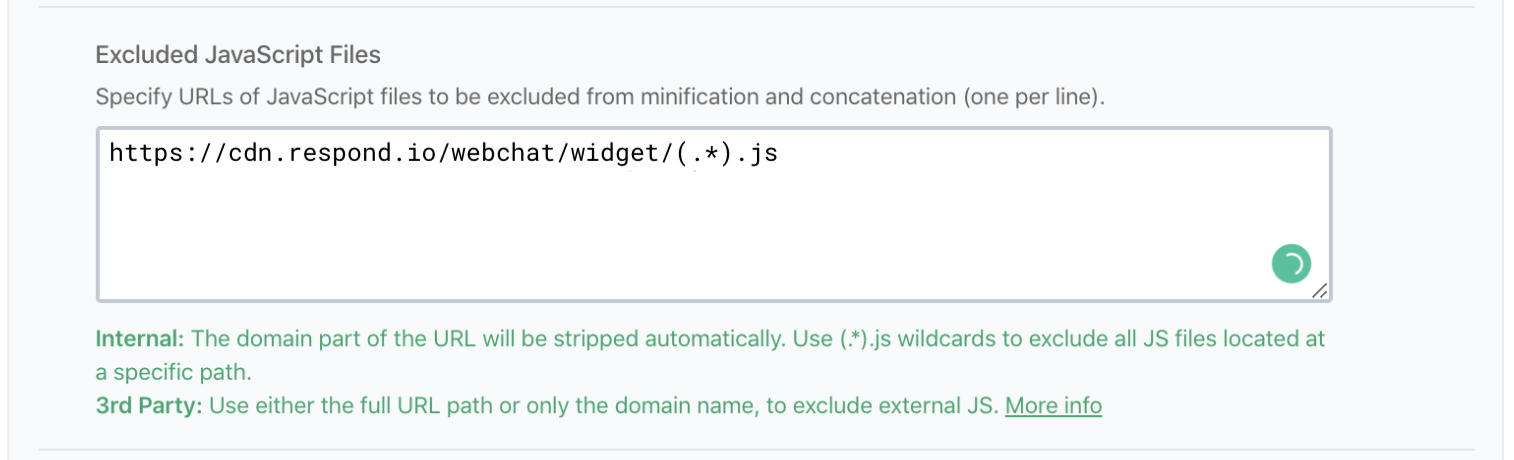
Adicione nosso domínio de widget aos arquivos excluídos de Javascript
https://cdn.respond.io/webchat/widget/(.*).js

Uma vez salvo, recomenda-se limpar o cache no WordPress.
Artigos relacionados 👩💻