Adicionar um widget de chat da web ao seu site Squarespace é um processo rápido e fácil. Não requer nenhuma habilidade de programação ou conhecimento técnico.

Para instalar um widget de chat da web no Squarespace, você vai precisar do seguinte:
Acesso à sua conta Squarespace.
Um trecho de código para o seu widget de bate-papo web.
Se você já usar'ter um snippet de código, você irá gerar um ao criar uma resposta. o Website Widget de Chat ou usando o Facebook Chat Plugin para Facebook Messenger.
Se tiver os canais já conectados na resposta. a plataforma e você precisa recuperar o código gerado, siga as instruções aqui.
Passo 1: Fazer login no Squarespace
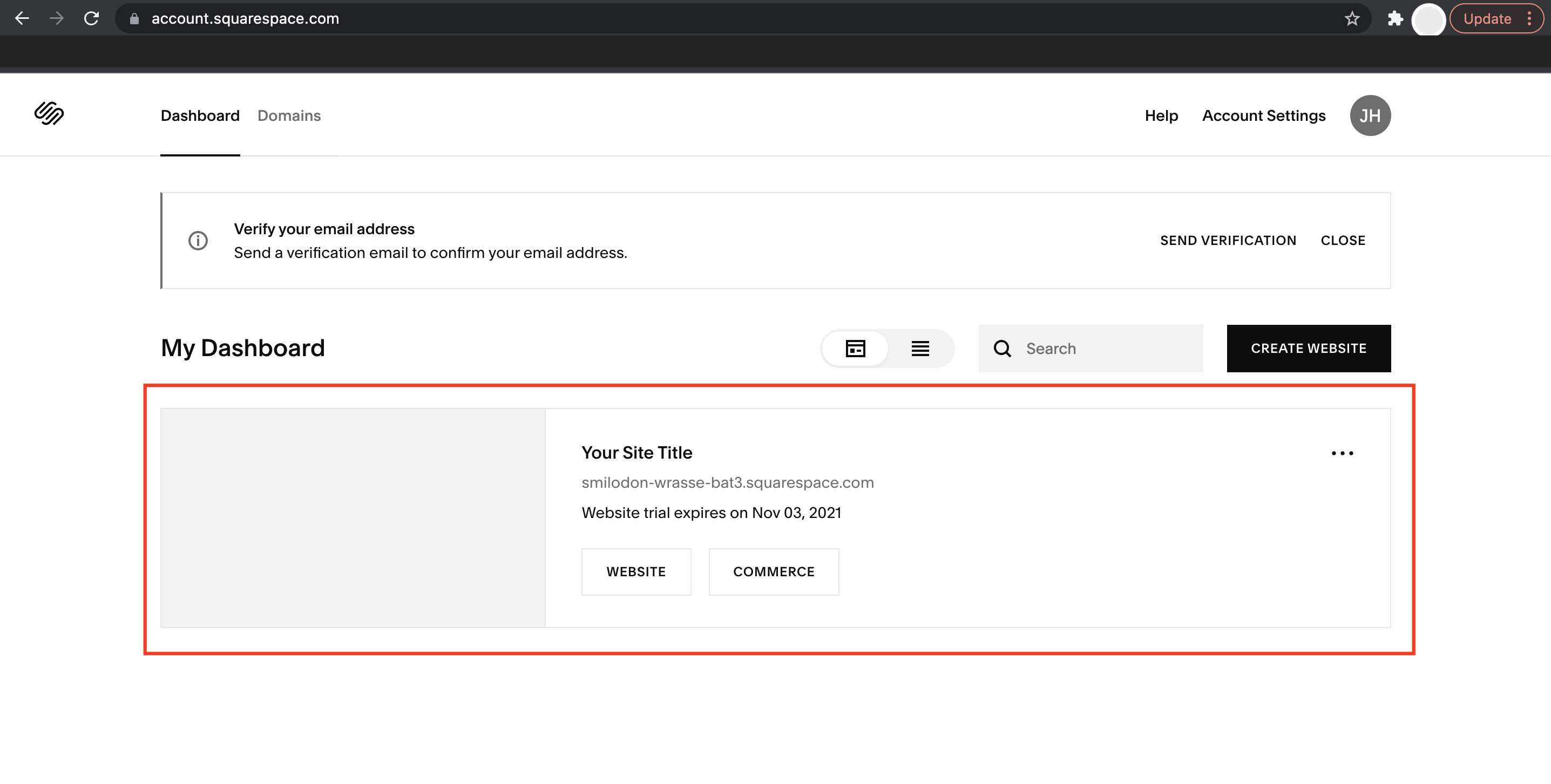
Entrar na sua conta Squarespace. Na guia de sites, selecione o site ao qual você deseja adicionar o plugin.

Passo 2: Abrir as configurações
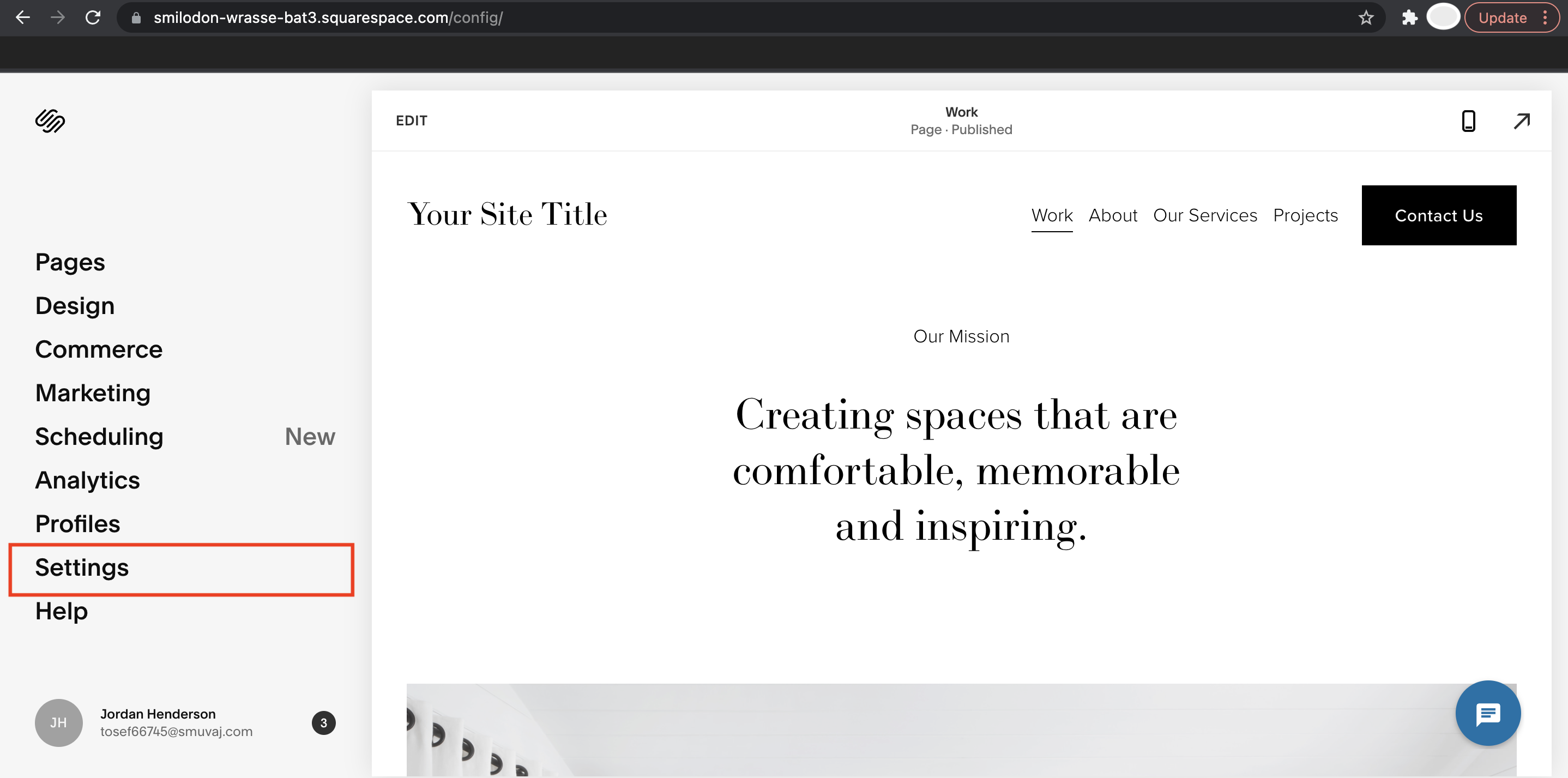
No painel de navegação à esquerda, selecione Configurações.

Passo 3: Abrir as configurações avançadas
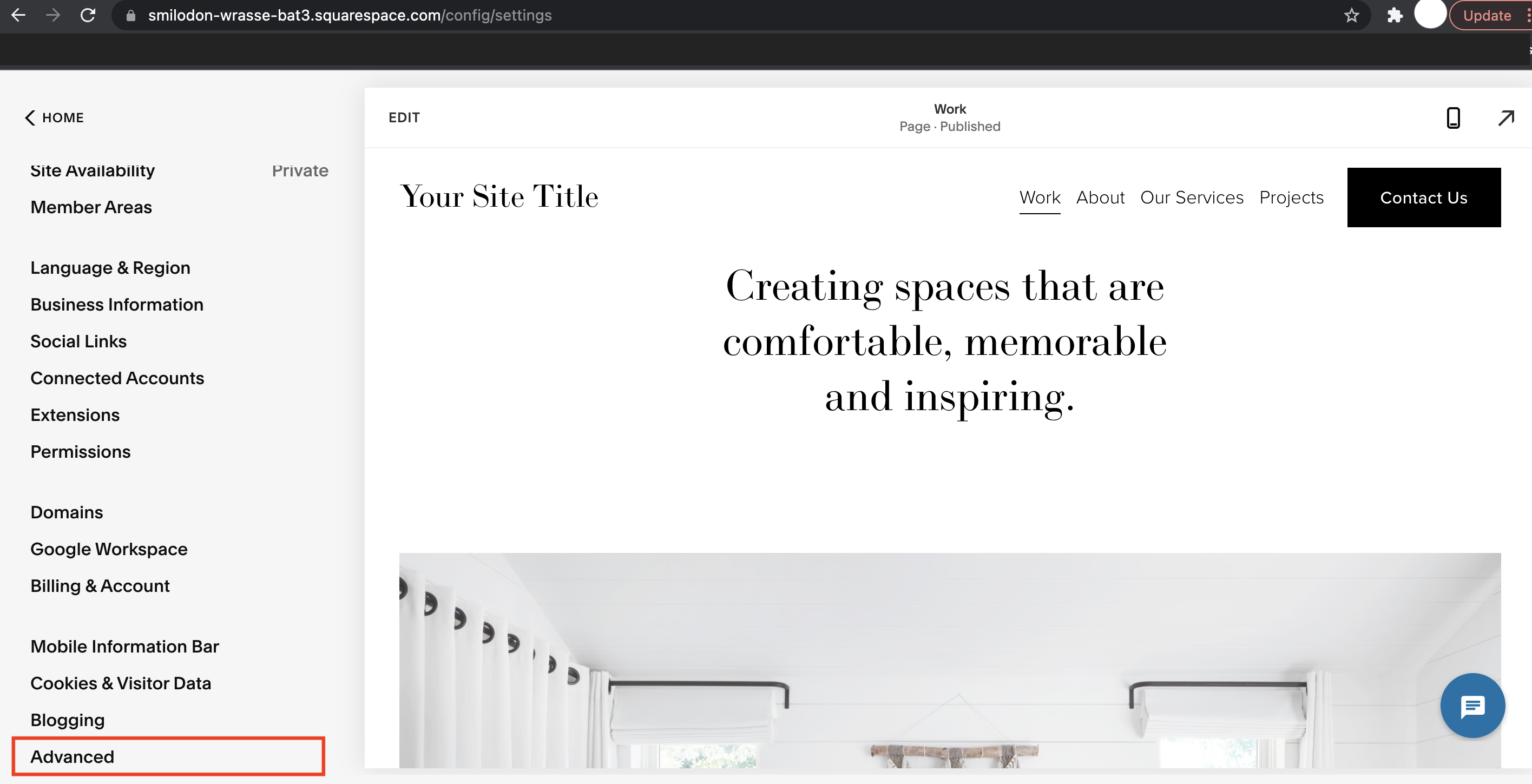
A partir daí, navegue para a seção Site e clique em Avançado.

Passo 4: Abra o Console de Injeção de Código
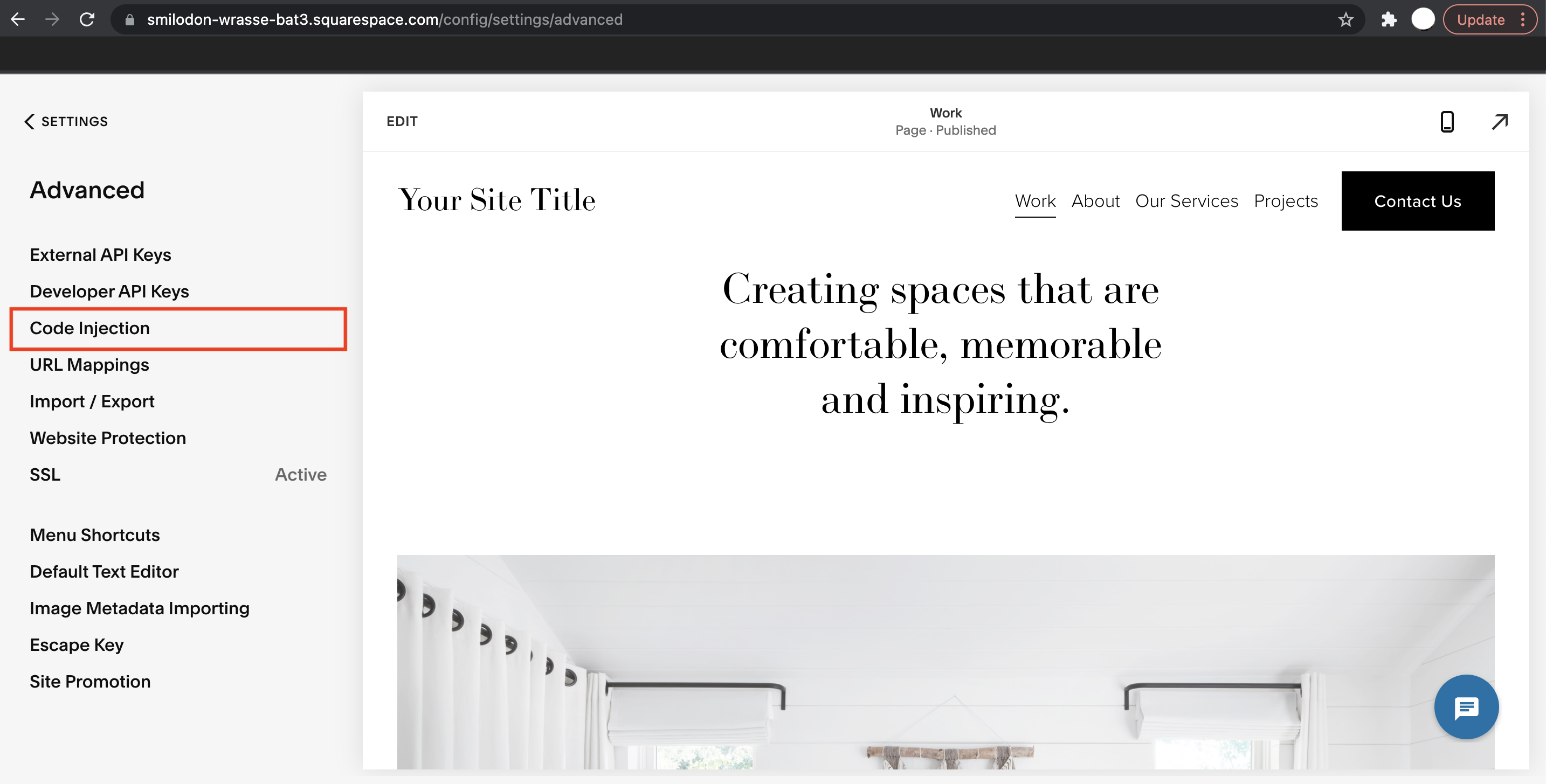
No menu de configurações avançadas, selecione Injeção de Código.

Passo 5: Cole o Script
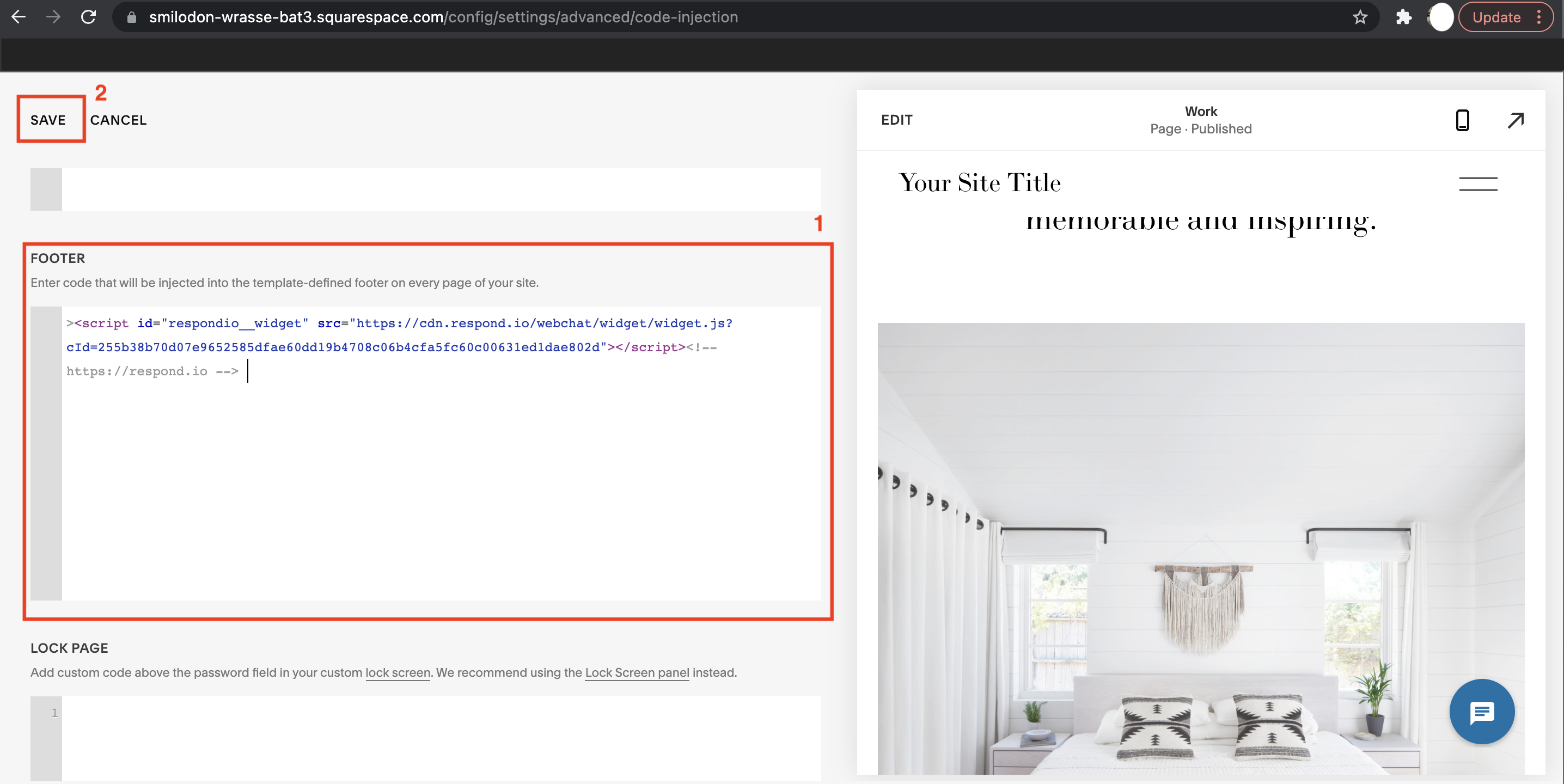
Copie seu script de plugin de respond.io e cole o script na seção Footer.
Depois de colar o código, pressione Salvar na parte superior esquerda.

Concluído!
Abra o site e confira o plugin de bate-papo. Você vai encontrá-lo no canto inferior direito. Agora os visitantes do seu site podem conversar com você sem esforço. Se você usou os trechos de código gerados a partir da resposta. a plataforma, você será capaz de gerenciar as conversas e atualizar a aparência do widget da Plataforma.
O widget de chat agora está ativo em seu site!
Artigos relacionados 👩💻