Accueil >
Dans cet article, vous apprendrez à suivre le site Web ou la page d'accueil de chaque conversation, même si vous're en utilisant plusieurs widgets du même canal sur plusieurs sites Web.
Une entreprise peut utiliser un Widget de Croissance sur son site Web ou sur sa page d'accueil pour permettre aux visiteurs de commencer à communiquer avec eux via leurs canaux préférés. Si vous'utiliser le même Widget de croissance sur plusieurs sites web ou pages de destination, vous savez qu’il est difficile de retracer à partir de quel site web spécifique ou page de destination un visiteur a initié une conversation.
Découvrez comment un paramètre peut vous aider à prendre le contrôle total du suivi du site Web et à comprendre où commence chaque conversation.
En savoir plus sur le Widget de croissance ici.
Seuls les propriétaires et les gestionnaires ont accès pour créer des widgets de croissance ou configurer leurs paramètres.
Pour créer un Widget de Croissance, la Chaîne respective doit avoir déjà été connectée à l'espace de travail. Par exemple, si vous voulez créer un Widget Facebook, vous devez connecter votre Page Facebook à l'espace de travail au préalable.
Allez dans Paramètres > Paramètres de l'espace de travail > Widgets de croissance > cliquez Ajouter Widget
Sélectionnez un widget que vous souhaitez créer > cliquez sur Créer un Widget
Vous pouvez créer un widget mono-canal pour permettre aux visiteurs de vous contacter en utilisant uniquement ce canal, ou créer un Widget Multicanal pour fournir plus de Canaux que les visiteurs peuvent choisir pour vous contacter.
3. Configurer le Widget de Croissance :
Domaines de site: Remplissez le site Web ou la page de destination où vous voulez que le widget soit affiché.
Choisissez vos canaux: sélectionnez un canal disponible basé sur le widget sélectionné.
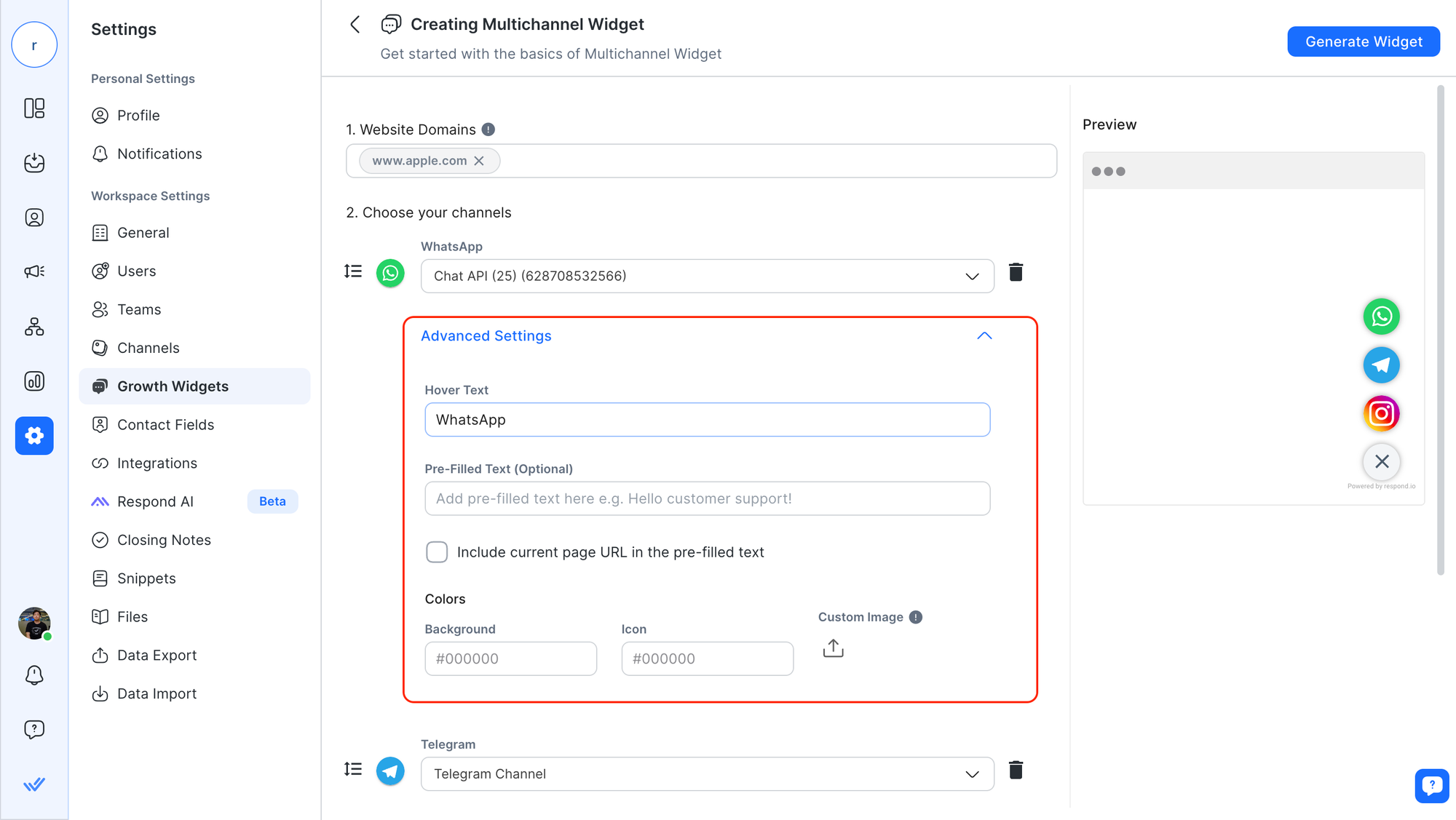
4. Cliquez sur Paramètres Avancés pour afficher des configurations supplémentaires. Le point clé de l'activation du suivi des conversations spécifiques au site Web est la définition de ce champ :
Texte prédéfini: Tapez le message unique pour ce widget. Ceci est le message que le visiteur verra quand il démarrera une conversation à partir du site Web ou de la page de destination définie.
Inclure l'URL de la page actuelle: Cochez cette case pour ajouter l'URL de la page actuelle au texte pré-rempli. Cela vous aide à identifier la page sur laquelle vos visiteurs sont sur laquelle ils cliquent sur le Widget de croissance pour envoyer un message.

Le texte prérempli est uniquement disponible pour les canaux qui permettent de définir des messages pré-remplis, tels que WhatsApp et Viber.
Inclure l'URL de la page actuelle n'est disponible que pour Viber, WhatsApp et les salons e-mail
Installez le Widget de croissance sur votre site Web ou votre page d'accueil en copiant le code de script du widget et en le collant dans le code de votre site Web ou de votre page. Ce site est le même que celui défini à Domaines à Étape 1.
Répétez Étape 1 et Étape 2 pour chaque site Web où vous souhaitez utiliser le Widget Croissance. N'oubliez pas de remplir un texte unique pré-rempli pour chaque widget afin que vous puissiez identifier la source de la conversation.
Pour plus d'informations sur les étapes, reportez-vous àcette page.
Ce qui suit sont les cas d'utilisation qui peuvent bénéficier de ceci:
Examinons le processus étape par étape:
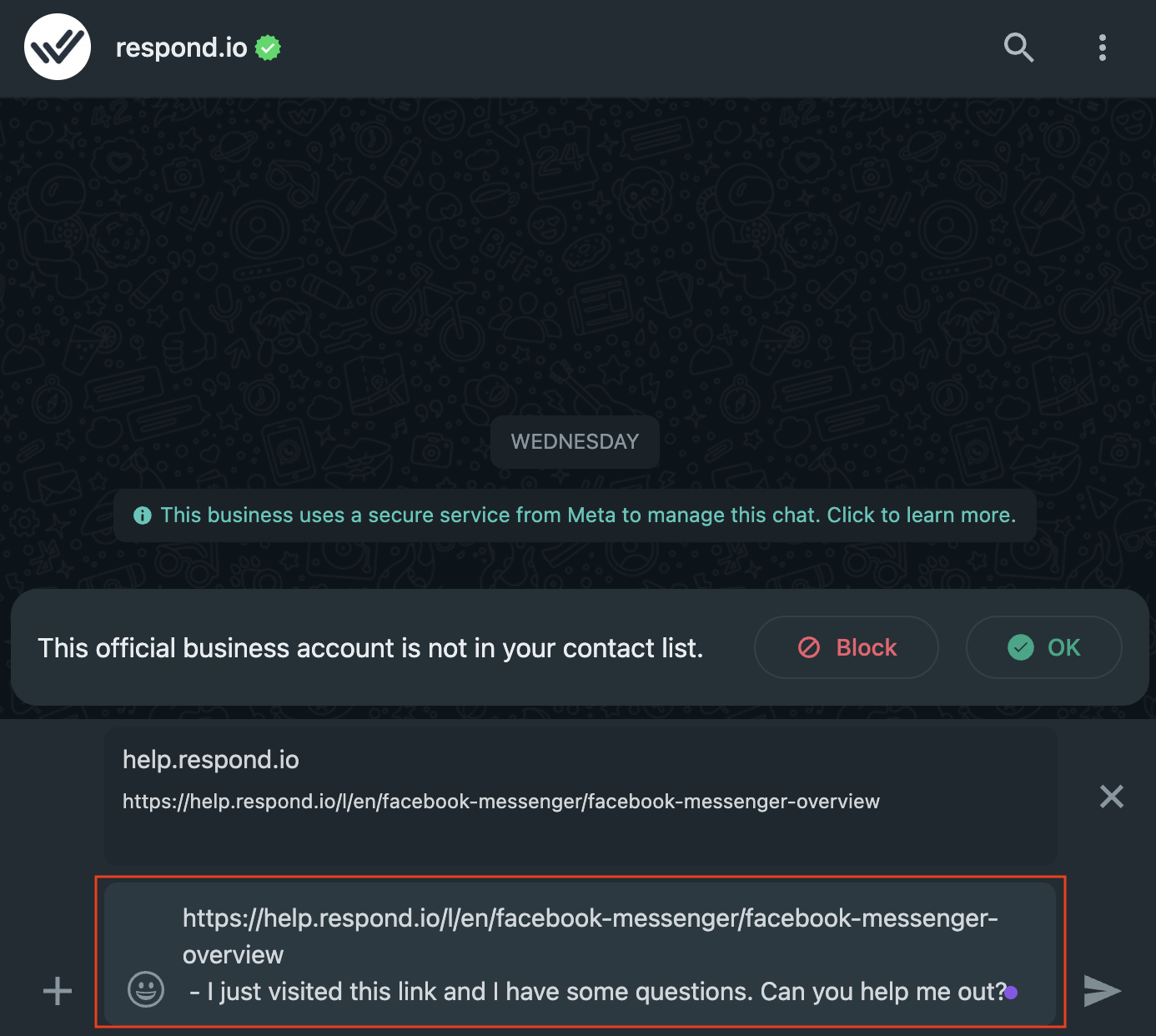
Un visiteur débarque sur un article d'aide sur votre site Web.
Le visiteur souhaite de l'aide ou plus d'informations relatives au contenu, alors il clique sur le Widget de Croissance sur la page, puis clique sur l'icône WhatsApp.
WhatsApp (soit l'app soit la version web) est ouvert et remplit un nouveau message avec un texte pré-rempli, e. . "[Lien pour aider l'article sur le site web] - Je viens de visiter ce lien et j'ai quelques questions. Pouvez-vous m'aider ?" Le lien de l'article d'aide est dynamiquement rempli en fonction de la page spécifique sur laquelle le visiteur a été connecté.
Le visiteur passe en revue le texte pré-rempli et est autorisé à ajouter des notes personnelles, puis envoie le message.
Tu reçois le message sur ton compte WhatsApp de ton entreprise's. Le texte pré-rempli vous indique quel article d'aide est en train de générer la requête.

Examinons le processus étape par étape:
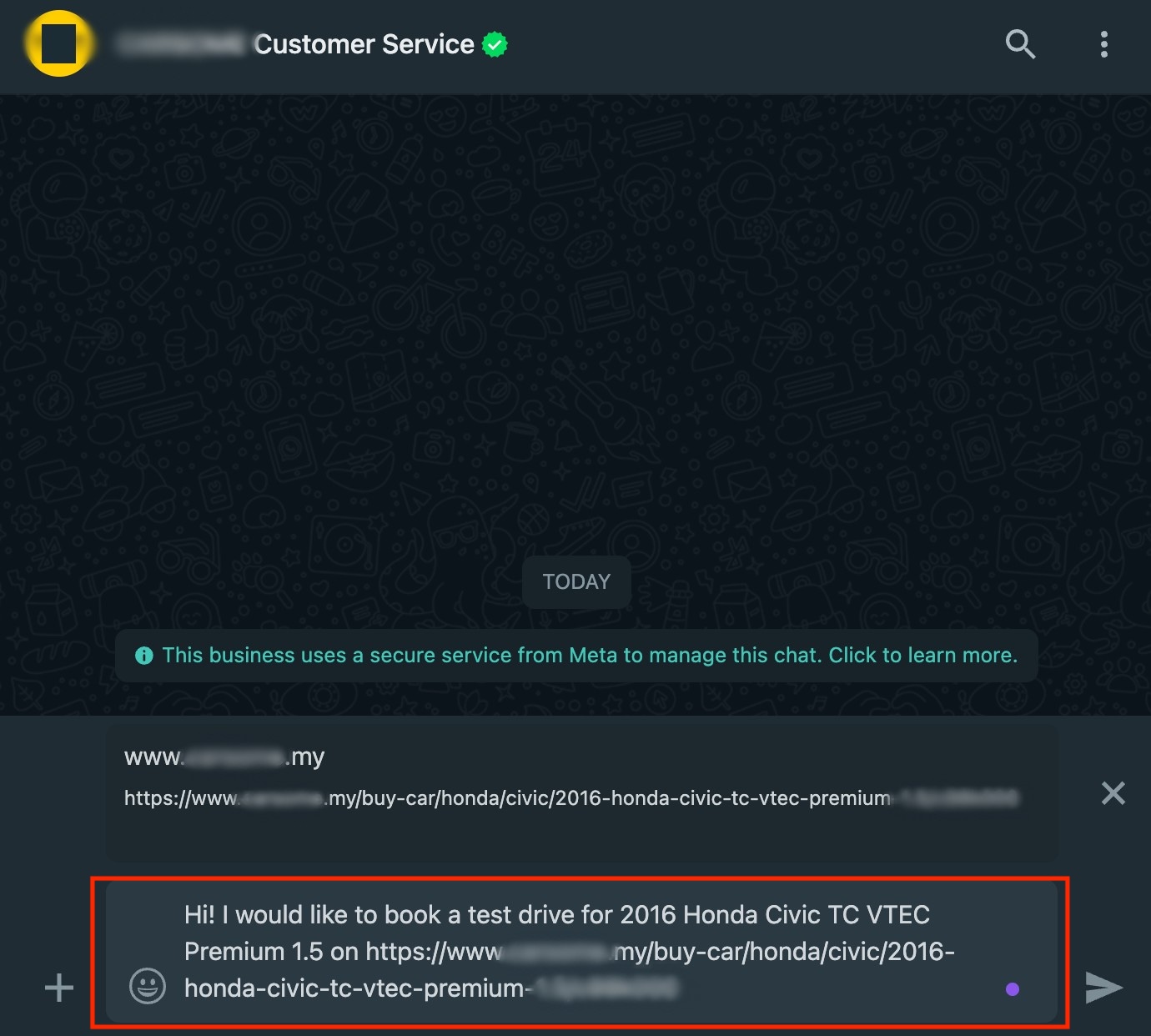
Un visiteur accède à la page de destination d'une voiture spécifique'sur votre site Web.
Le visiteur veut plus d'informations ou réserver un essai routier, alors il clique sur le Widget de Croissance sur la page, puis clique sur l'icône WhatsApp.
WhatsApp (soit l'app soit la version web) est ouvert et remplit un nouveau message avec un texte pré-rempli, par exemple "Bonjour ! Je voudrais réserver un essai pour le [modèle de voiture] sur [Lien vers la page d’atterrissage de la voiture]". Le modèle de voiture et le lien sont remplis dynamiquement en fonction de la page spécifique sur laquelle le visiteur a été.
Le visiteur passe en revue le texte pré-rempli et est autorisé à ajouter des notes personnelles, puis envoie le message.
Tu reçois le message sur ton compte WhatsApp de ton entreprise's. Le texte pré-rempli vous permet de savoir exactement dans quelle voiture le visiteur est intéressé. Cela aide à suivre les voitures qui conduisent les réservations de rendez-vous.

Articles connexes 👩💻