Ein Wachstums-Widget ermöglicht es Ihnen, einen einzelnen Kanal oder ein mehrkanaliges Widget auf Ihrer Website einzubetten, so dass Besucher sich über ihre bevorzugten Messaging-Apps mit Ihnen verbinden können.
Wenn Sie ein Website-Chat-Widget hinzufügen möchten, erfahren Sie hiermehr .
Diese Einstellung ist nur für Besitzer und Manager zugänglich.
Diese Einstellung kann über das Navigationsmenü Einstellungen unter den Arbeitsbereichseinstellungen Untermenüeintrag WachstumsWidgets aufgerufen werden.
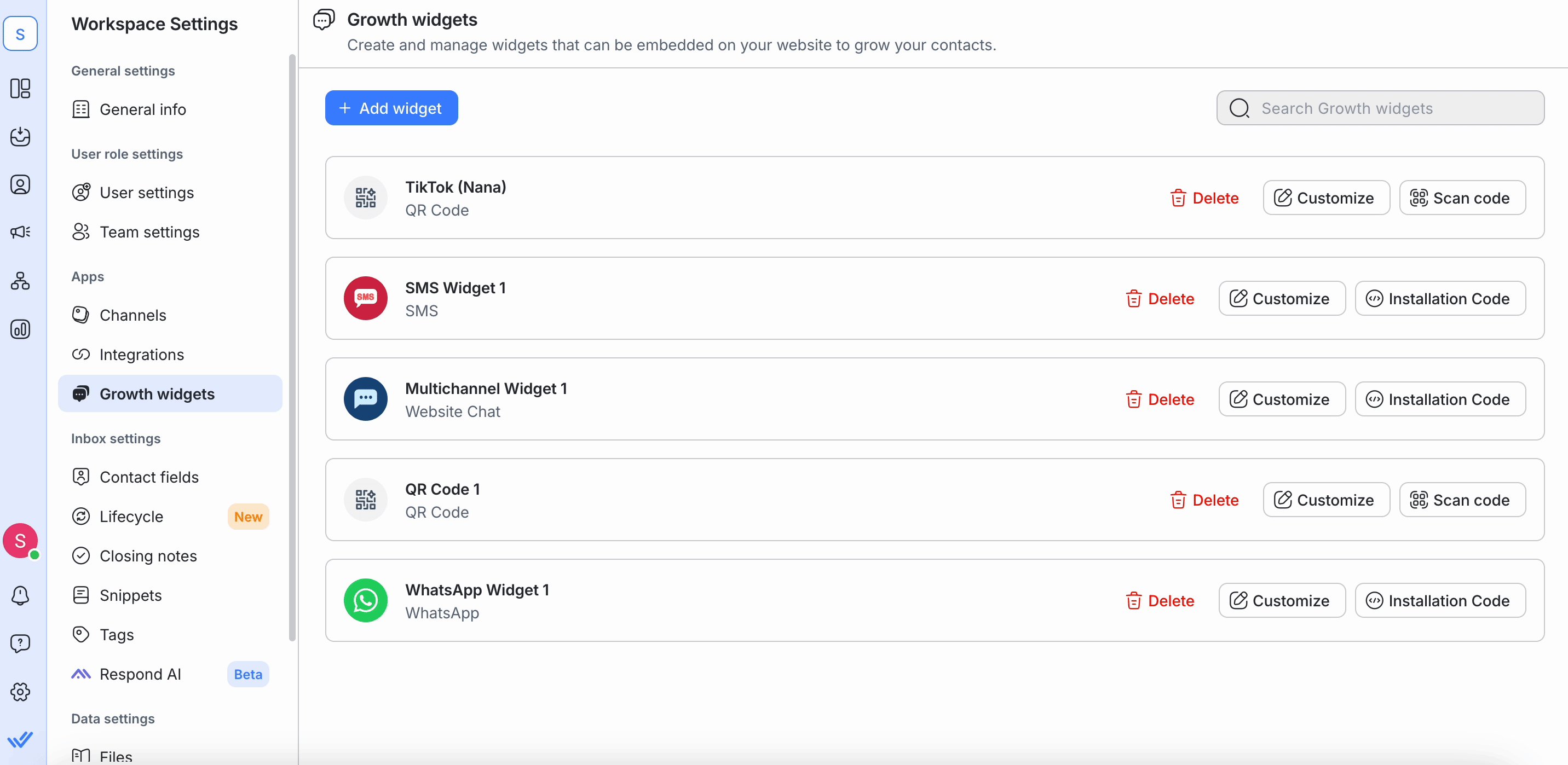
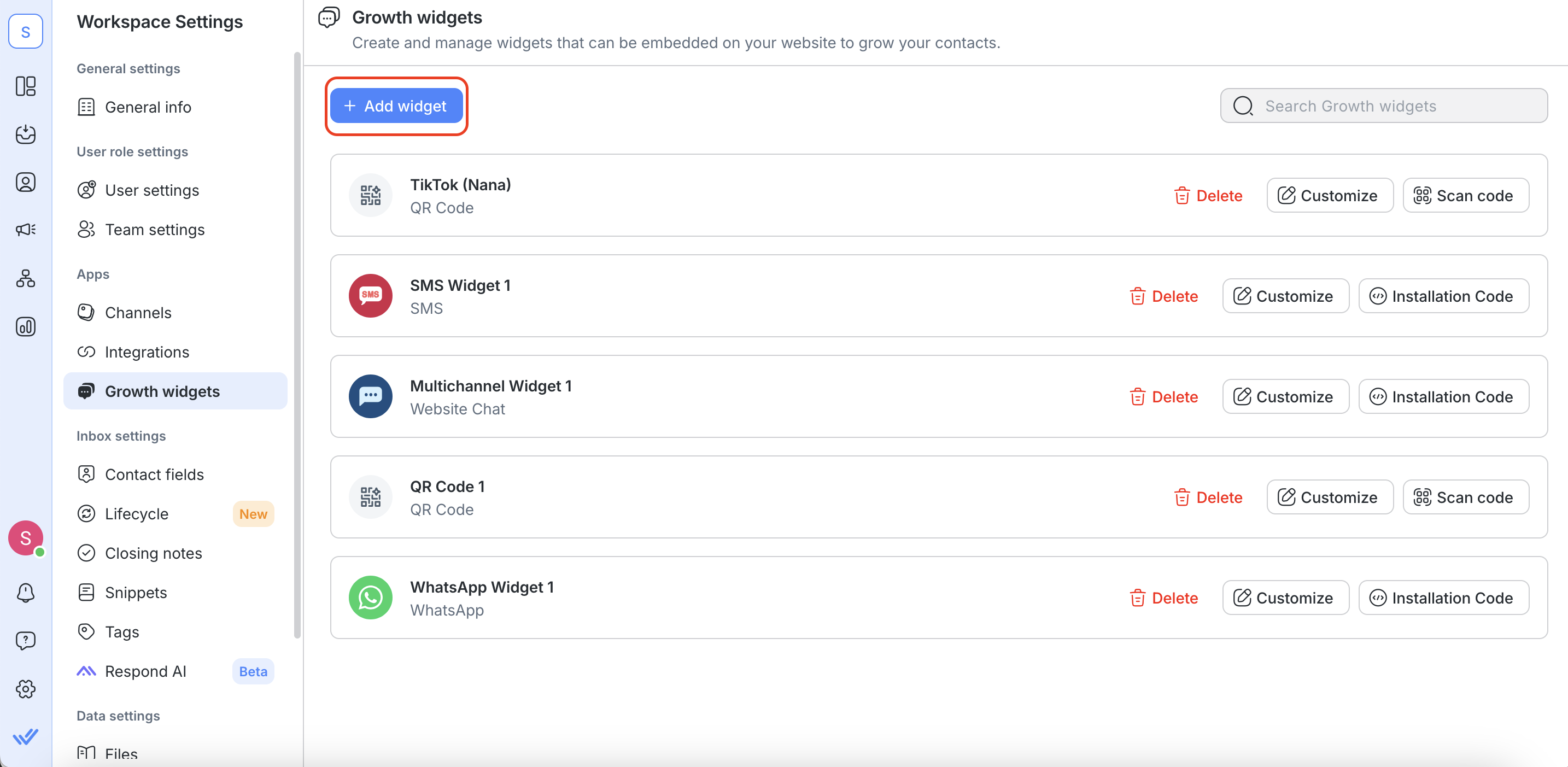
Unter den Einstellungen des Wachstums-Widgets sehen Sie eine Liste der vorhandenen Widgets in Ihrem Arbeitsbereich. Hier können Sie diese Widgets bearbeiten und verwalten oder neue erstellen.

In dieser Einstellung können Sie:
Widget erstellen
Vorhandene Widgets verwalten
Widget löschen
Schritt 1: Klicken Sie auf dieWidgetSchaltfläche, um alle verfügbaren Widgets zu erkunden.

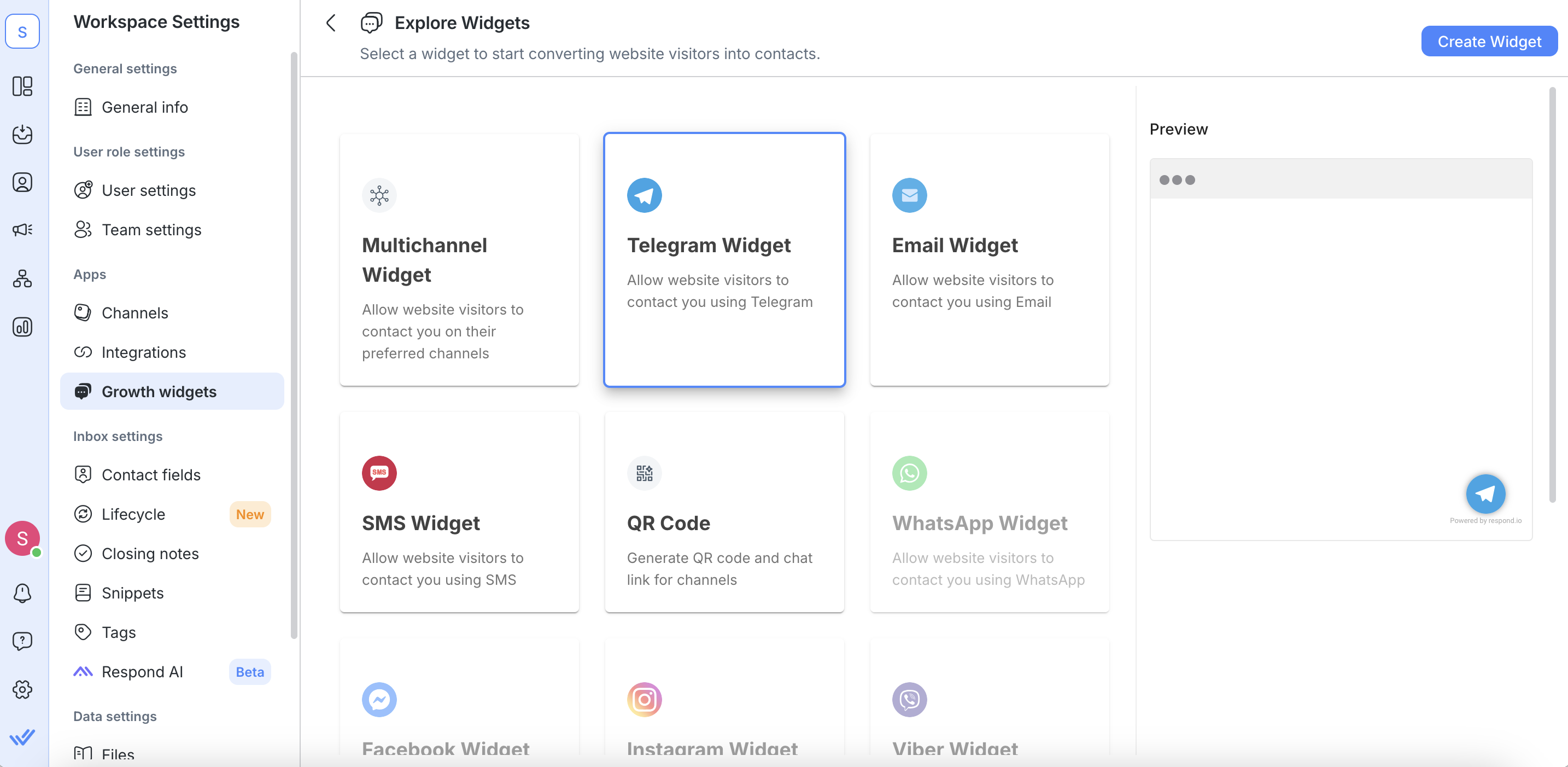
Schritt 2: Wählen Sie das Widget, das Sie erstellen möchten > klicken Sie aufWidget erstellen

Sie können nur einkanalige Widgets wählen, wenn der Kanal mit dem Arbeitsbereich verbunden ist.
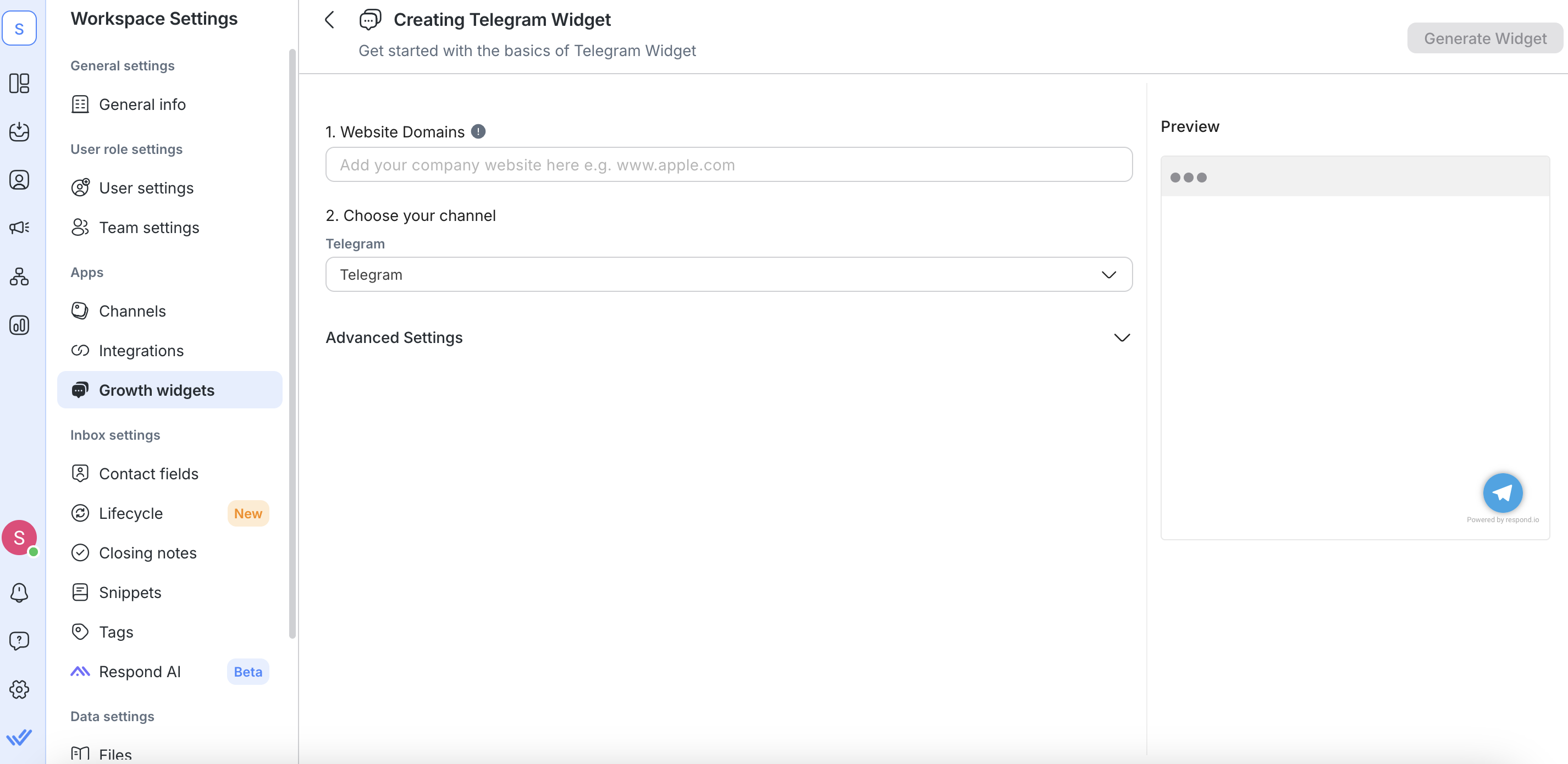
Konfigurieren Sie das ausgewählte Widget entsprechend den Pflichtfeldern.

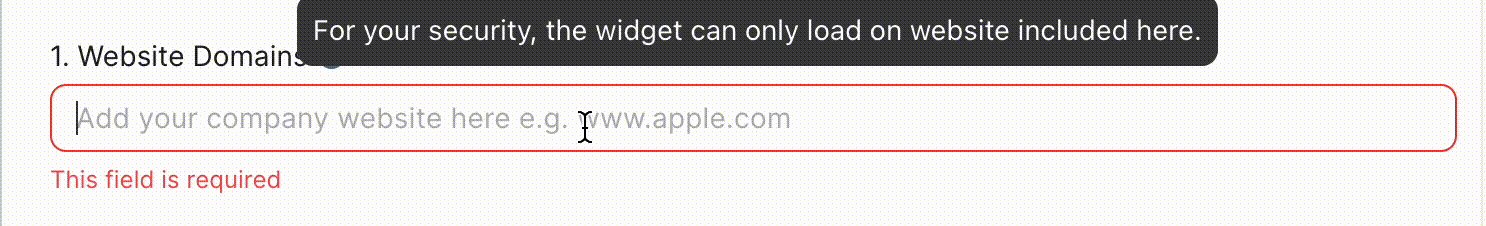
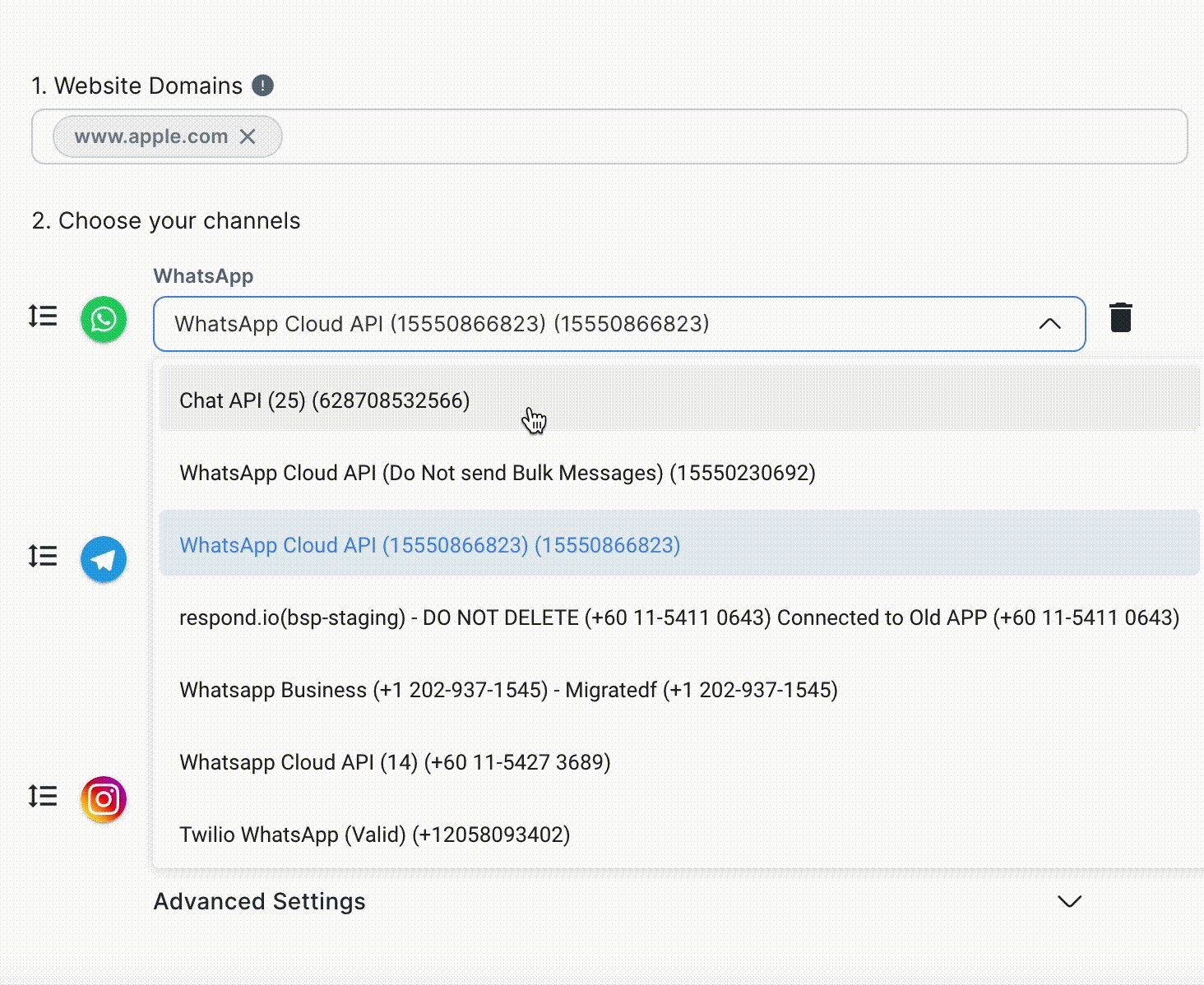
Fügen Sie Website(s) hinzu, wo das Widget im Feld Website-Domains hinzugefügt wird. Hier's wie man Webseiten Whitelist betreibt:
Wenn der Benutzerhttps://app.respond.iohinzufügt, wird nurhttps://app.respond.iowhitelisted. Jede andere Subdomain oder root sollte nicht funktionieren.
Wenn der Benutzerhttps://*.respond.iohinzufügt, werden alle Subdomains einschließlich der root-Domain auf die Whitelist gesetzt.
Wenn der Benutzerhttps://respond.iohinzufügt, wird nur die root-Domain whitelistet.

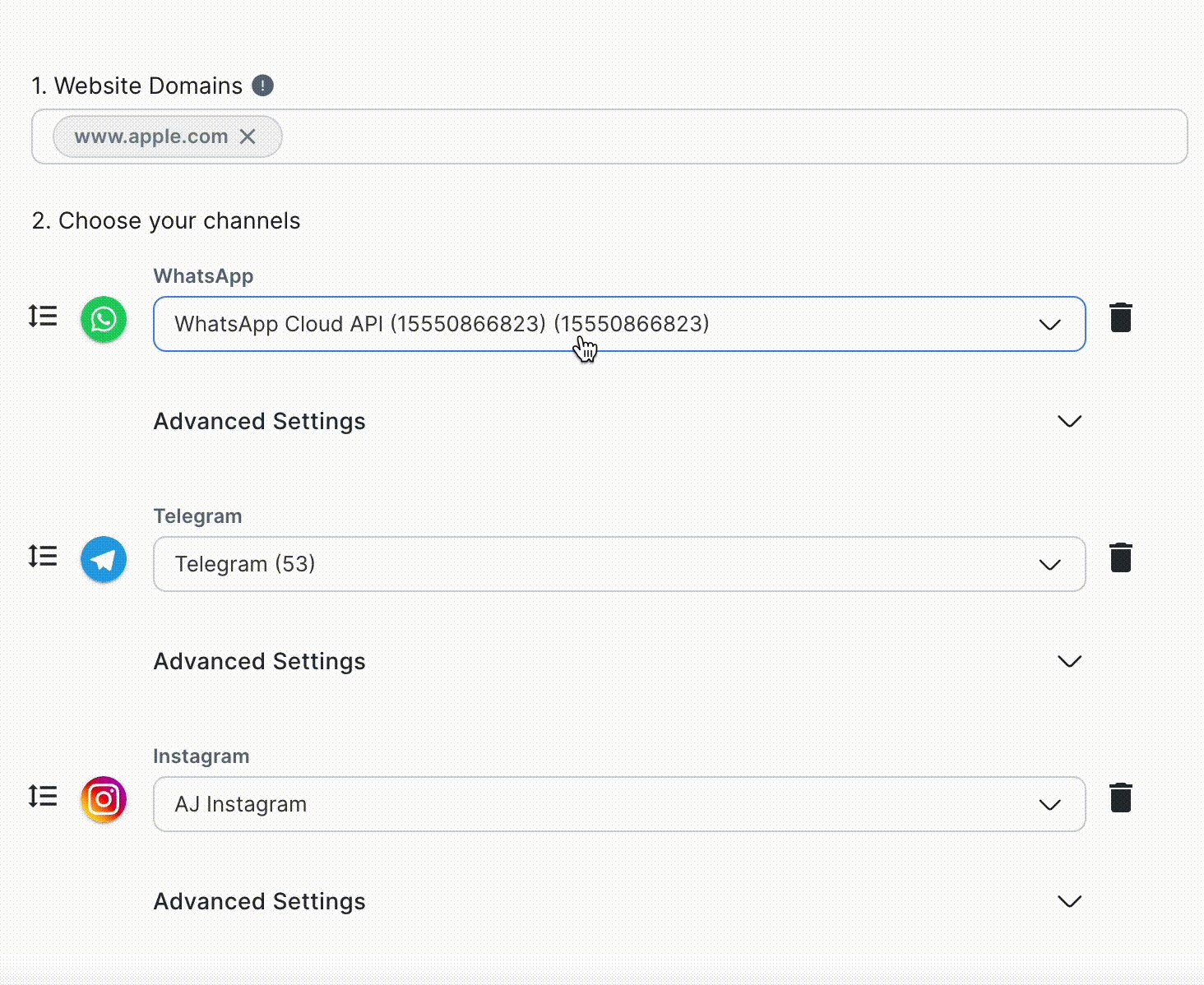
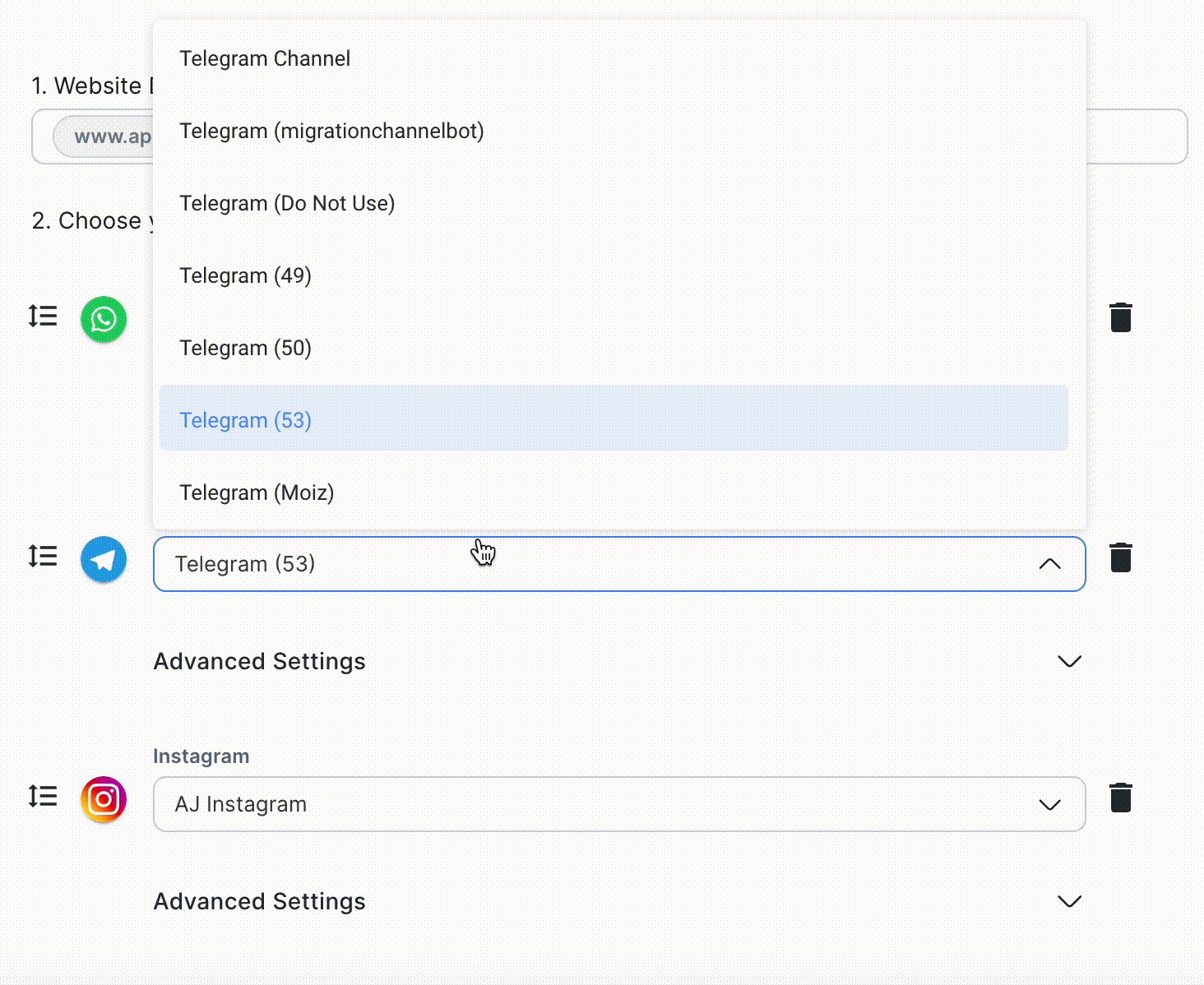
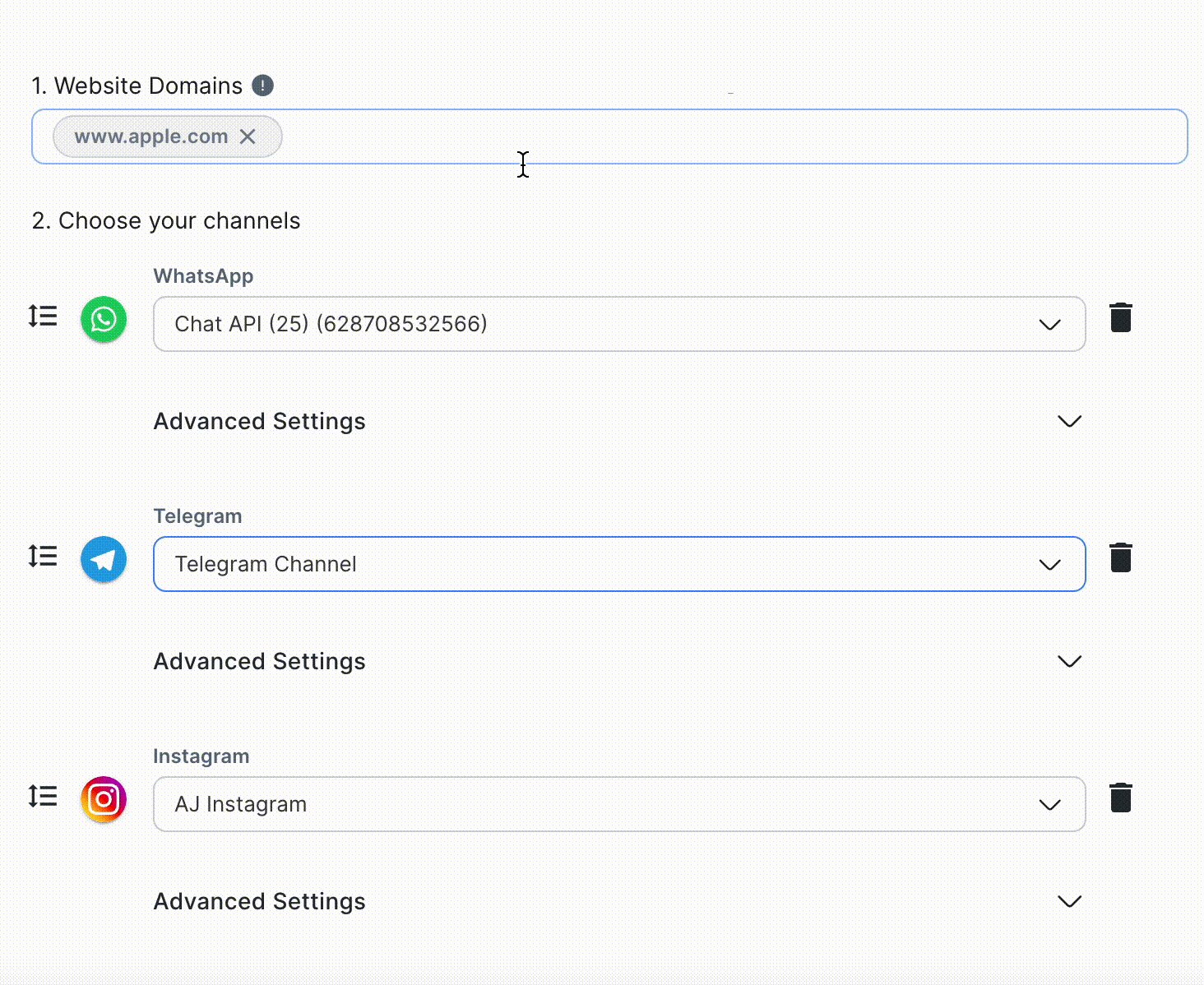
Wählen Sie den Kanal, für den Sie ein Widget erstellen möchten, aus der Dropdown-Liste der verfügbaren Kanäle aus.

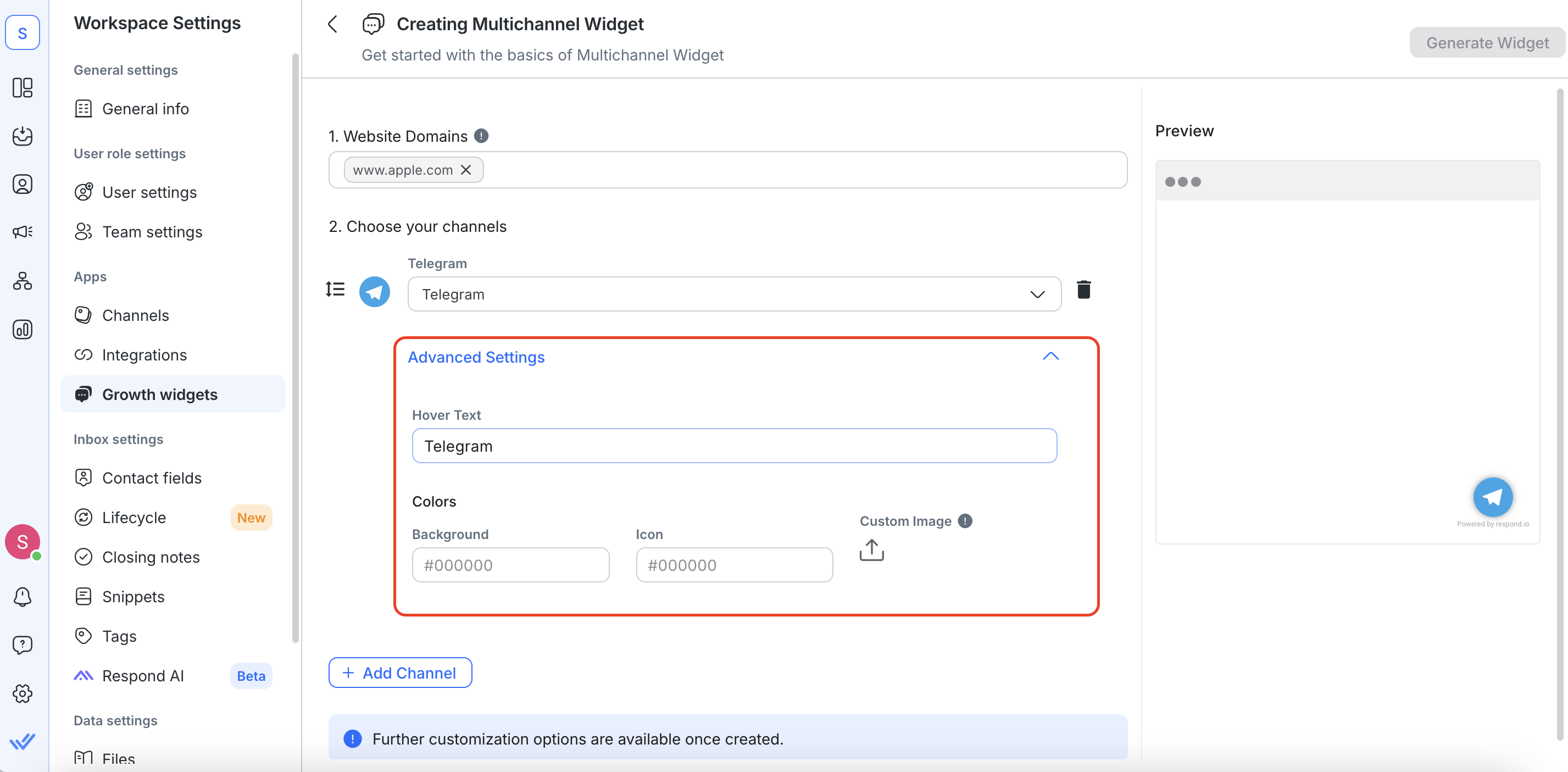
Sie können dieErweiterte EinstellungenTaste anklicken, um die optionalen Felder weiter zu konfigurieren.
schwebende Text: Anzeige beim Überfahren des Widgets
Vorgefüllter Text (Optional): Vorgefüllter Text vor dem Senden einer Nachricht
Fügt die URL der aktuellen Seite ein: Aktivieren Sie dieses Kontrollkästchen, um die URL der aktuellen Seite in den vorausgefüllten Text einzufügen
Die Funktion „URL der aktuellen Seite einbeziehen“ ist nur für WhatsApp, Viber und E-Mail-Kanäle verfügbar.

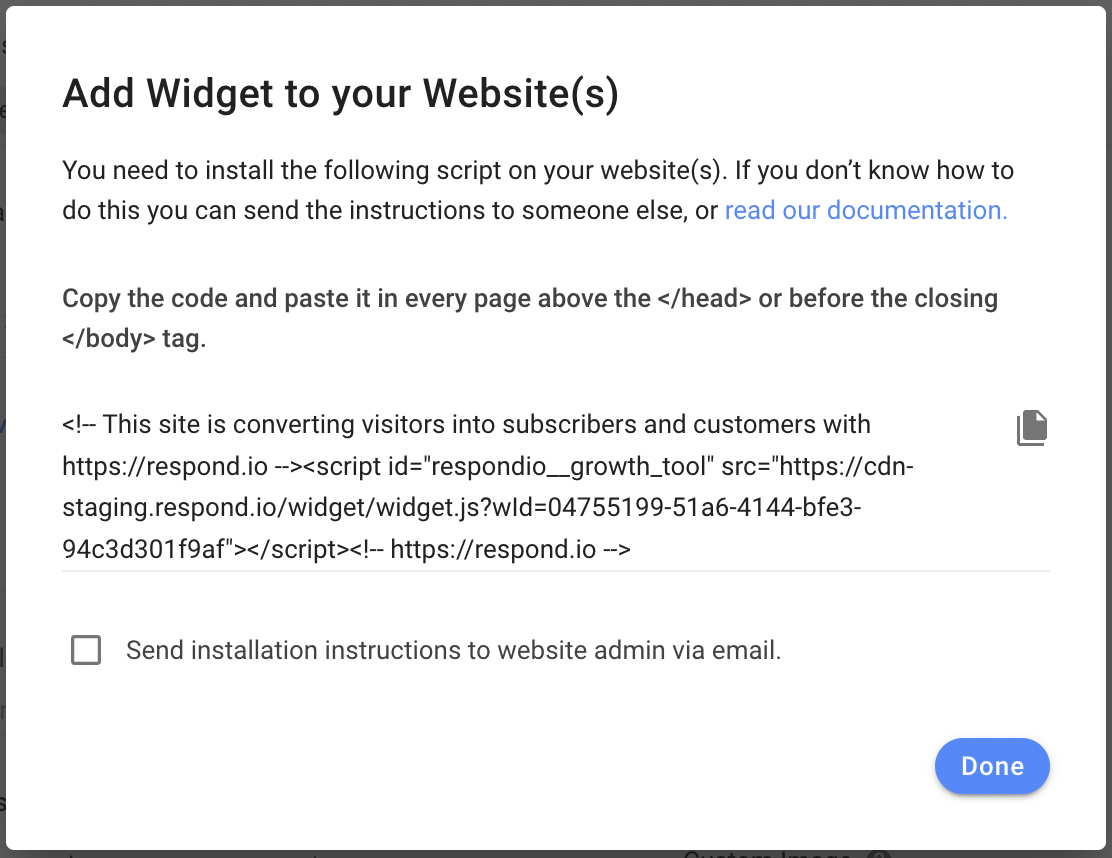
Kopieren Sie das generierte Skript, um es auf Ihrer Website zu installieren und klicken Sie auf denDoneButton. Alternativ können Sie die Installationsanweisungen per E-Mail weiterleiten.

Lesen Sie hier , um zu erfahren, wie Sie das Skript auf Ihrer Website installieren.
Klicken Sie auf die Schaltfläche Widget generieren in der rechten oberen Ecke, sobald Sie fertig sind.
Sobald Sie ein Widget erstellt haben, können Sie es wie unten beschrieben verwalten.

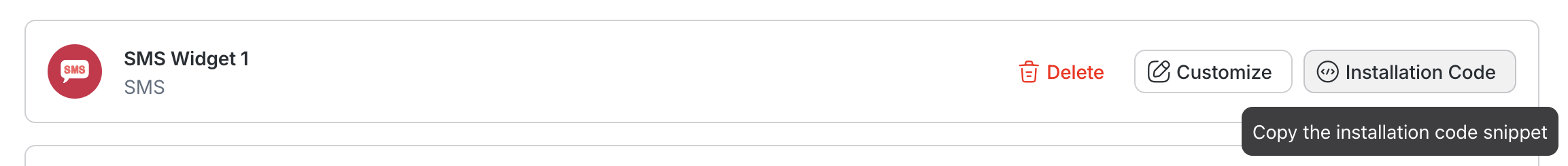
Um den Installationscode (Skript) des erstellten Widgets zu sehen oder zu kopieren Klicken Sie auf den Installationscode Button und folgen Sie den Anweisungen auf dem Bildschirm.
Diese Funktion ist nicht für den QR Code Generator anwendbar.

Um den generierten QR-Code herunterzuladen, klicken Sie auf Scancode , dann die Download Schaltfläche und wählen Sie die gewünschte Pixelgröße für Ihren scannbaren Code.
Dies gilt nur für den QR-Code Generator, nicht für die anderen Messaging-Widgets.
Für weitere Informationen, wie Sie diese Funktion nutzen können, lesen Sie unseren Blog-Artikel über die Verwendung scannbarer Codes hier.

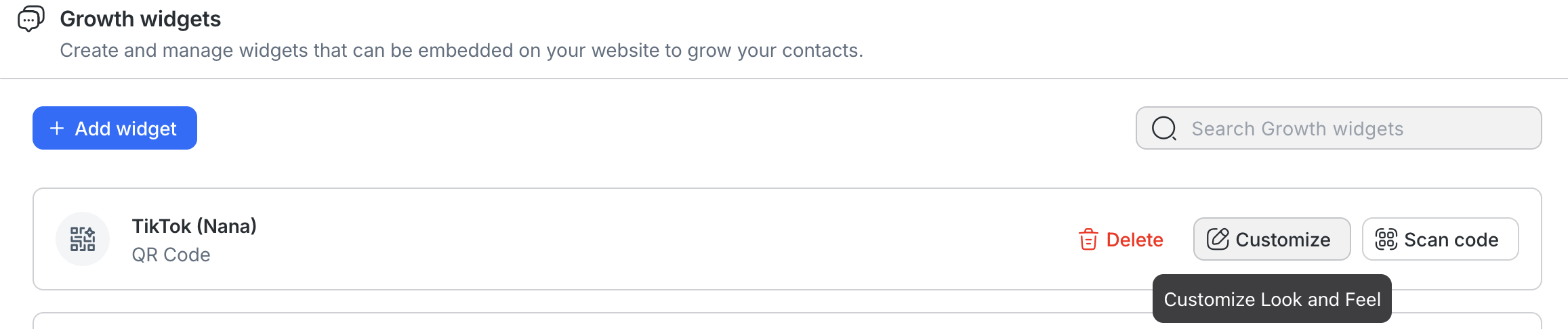
Um vorhandene Widgets anzupassen, klicken Sie auf die Schaltfläche Anpassen um die Anpassungsseite zu öffnen.
Es gibt 5 Sektionen, die Sie je nach Widgettyp anpassen können:
Sie können die folgenden allgemeinen Einstellungen konfigurieren:
Widget-Name: Name intern verwendet um das Widget zu identifizieren
Website-Domains: Die Webseiten, auf denen das Widget installiert werden soll. Wenn Sie Ihre Webseite nicht zu dieser Liste hinzufügen, wird Ihr Widget nicht geladen. Sie können mehrere URLs eingeben, wenn Sie die Installation des Widgets auf mehreren Websites planen.
Sie können folgendes anpassen, um das Verhalten des Widgets basierend auf dem ausgewählten Kanal zu definieren:
schwebende Text: Der schwebende Text wird in einem Tooltip angezeigt, wenn Sie über das Widget fahren.
Vorgefüllter Text: Der vorausgefüllte Text ist ein Eingabevorschlag, wenn ein Kontakt eine Unterhaltung beginnt.
Referenz: Die Referenz wird angezeigt, wenn eine Unterhaltung geöffnet wird und Sie können die Quelle des Kontakts verfolgen.
Farben: Wählen Sie die Hintergrundfarbe und das Icon im Widget aus.
Sie können folgendes anpassen, um das Erscheinungsbild des Widgets auf Ihrer Webseite zu ändern:
Popup Nachricht: Die Popup-Nachricht wird den Besuchern der Webseite einmal pro Tag 5 Sekunden nach dem Laden der Seite angezeigt. Ist sie nicht definiert, erscheint keine Popup-Nachricht.
Widget-Größe: Wählen Sie aus der Größe, Standard oder Small Widget-Größe.
Anzeigeoptionen: Wählen Sie, ob dieses Widget auf dem Desktop, mobilen Geräten oder beidem angezeigt werden soll.
Sie können die Position des Widgets auf Ihrer Website anhand der folgenden Einstellungen ändern:
Ausrichtung: Geben Sie an, ob Sie das Widget unten links oder rechts auf der Webseite anzeigen möchten.
Vertikaler Abstand: Geben Sie die Höhe des vertikalen Abstands zwischen dem Widget und dem unteren Bildschirmrand an.
Horizontaler Abstand: Geben Sie den Umfang des horizontalen Abstands zwischen dem Widget und dem Rand des Bildschirms an.
Zusätzliche Anpassung für Widgets:
Respond.io Branding: Entfernen Sie das Respond.io Branding aus Ihrem Widget.

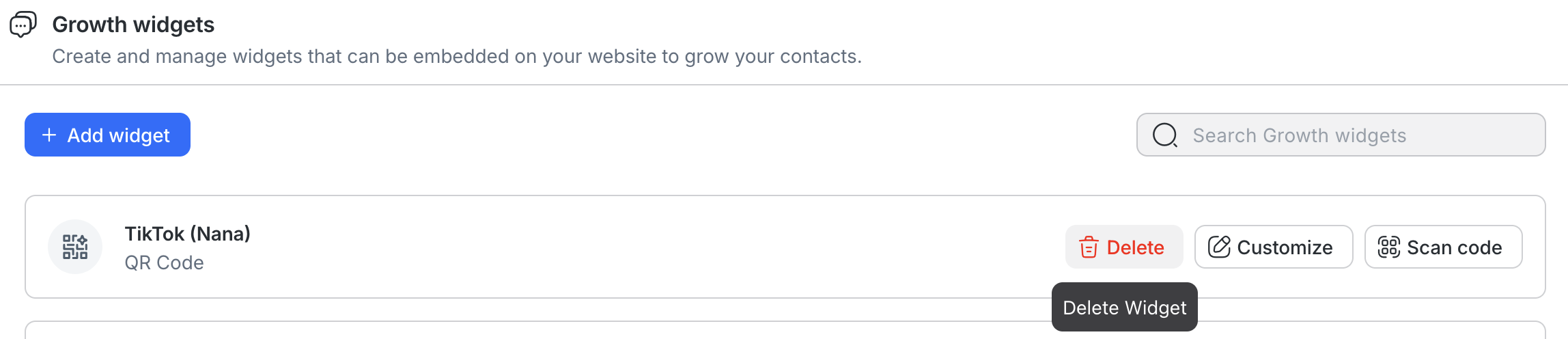
Um ein vorhandenes Widget zu löschen, klicken Sie auf die Schaltfläche Löschen und folgen Sie den Anweisungen auf dem Bildschirm. Dadurch wird das Widget komplett aus dem Arbeitsbereich entfernt.
Seien Sie vorsichtig, wenn Sie ein Widget aus Ihrem Arbeitsbereich löschen. Wenn ein Widget gelöscht wird, werden alle seine Konfigurationen gelöscht. Löschen kann nicht rückgängig gemacht werden.
Verwandte Artikel 👩💻