Ab sofort ist das Chat-Plugin im Gastmodus auf Facebook nicht mehr verfügbar. Darüber hinaus hat Meta angekündigt, dass das Facebook-Chat-Plugin veraltet und ab dem 9. Mai 2024 nicht mehr funktionieren wird. Jedoch bleiben Funktionen wie m.me-Links für die Nutzung verfügbar. Erfahren Sie mehr über das Chat Plugin hier.
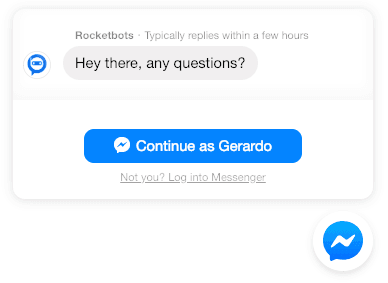
Mit dem Facebook Customer Chat Plugin können Kunden über Facebook Messenger auf Ihrer Website chatten. Wenn Ihre Website-Besucher bereits einen Gesprächsverlauf mit Ihrer Facebook-Seite haben, wird der Verlauf im Facebook-Chat-Plugin angezeigt.

Dies hilft Ihnen, ein einmaliges Erlebnis für Ihre Kontakte zu erstellen und ermöglicht Ihnen, die Unterhaltung auch nach dem Verlassen Ihrer Webseite fortzusetzen. Es erfordert jedoch, dass Website-Besucher in ihrem Facebook-Konto angemeldet werden, um zu chatten. Besucher, die nicht eingeloggt sind, werden aufgefordert, dies zu tun.
Schritt 1: Navigieren Sie zum Wachstums-Widgets-Modul
Navigieren Sie über das Modul Einstellungen zum Menüpunkt, Wachstums-Widgets.
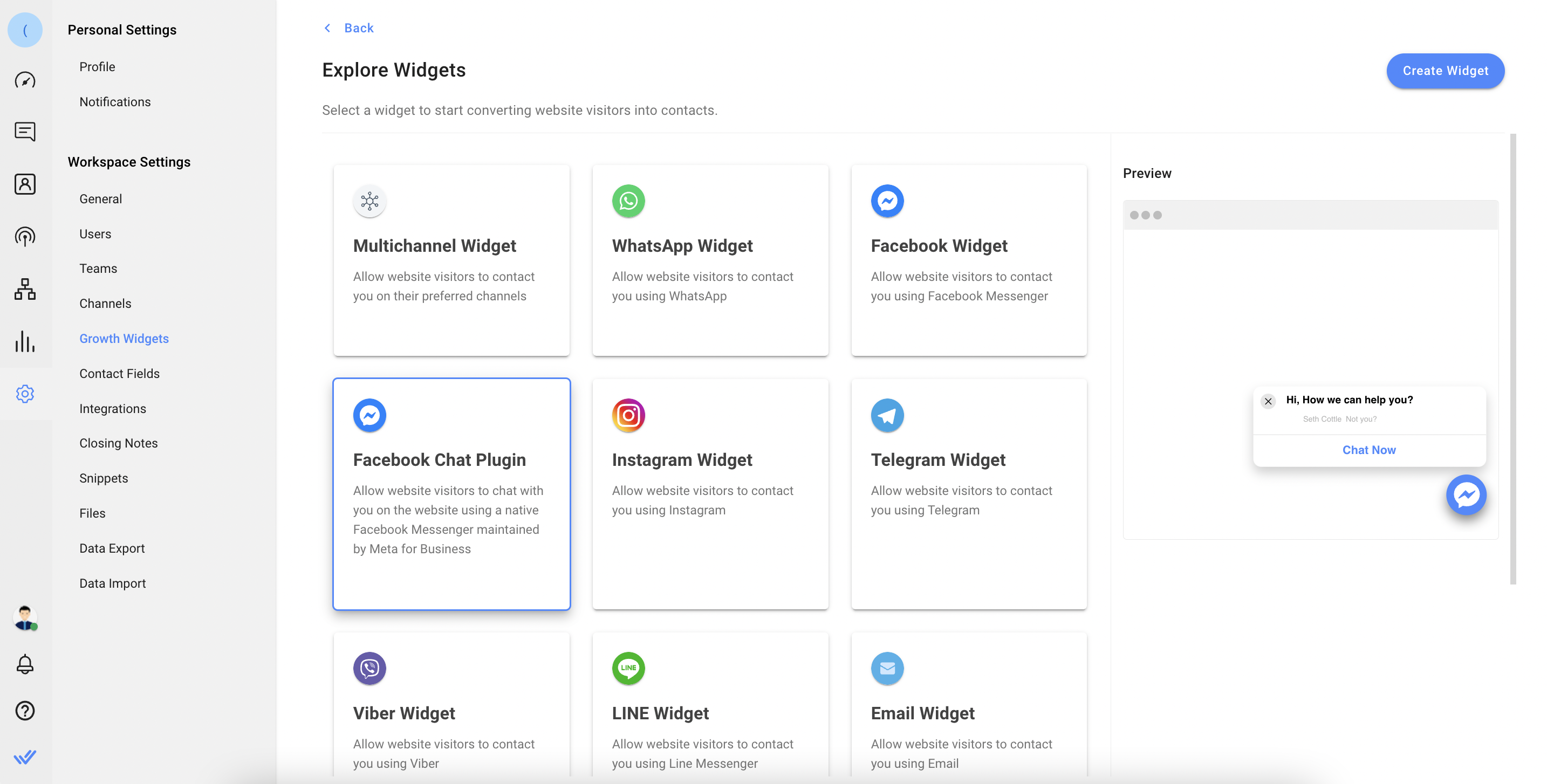
Schritt 2: Klicke auf Widget hinzufügen und finde das Facebook-Chat-Plugin
Nachdem Sie've das Facebook-Chat-Plugin gefunden haben, wählen Sie es aus und klicken Sie auf Widget erstellen.

Schritt 3: Geben Sie die Domänen an
Geben Sie die Domains ein, zu denen das Facebook Chat-Plugin hinzugefügt werden soll.
Das Facebook Chat Plugin erlaubt es nicht, die Subdomain mit * zu ersetzen (z.B. https://*.respond.io).
Schritt 4: Wähle deinen Facebook-Kanal
Wähle einen deiner verbundenen Facebook-Kanäle aus der Dropdown-Liste.
Schritt 5: Zusätzliche Einstellungen konfigurieren
Wenn Sie das Widget weiter anpassen möchten, klicken Sie auf die Erweiterte Einstellungen , um die zusätzlichen Einstellungen anzuzeigen.
Die Parameter, die Sie anpassen können, werden wie folgt dargestellt:
Farbschema
Wählen Sie mit dem interaktiven Farbwähler eine Farbe aus, die am besten zu Ihrer Marke und der Website passt.
Referenzcode hinzufügen
Ein Referenzcode kann zu Kontakten hinzugefügt werden, die mit Ihnen über das Chat-Plugin chatten, so dass Sie die Quelle des Kontakts verfolgen können. Es wird in den Nachrichten der Kontakte als Inline-Ereignis angezeigt, wenn eine Unterhaltung eröffnet wird.
Grußdialog anzeigen
Das Widget kann in drei Modalitäten gesetzt werden:
Anzeigen: Begrüßungspops geöffnet nach einer angegebenen Verzögerung
Verstecken: Nur das Messenger-Logo wird angezeigt, bis der Benutzer darauf klickt
Fade: Begrüßung erscheint nach einer angegebenen Verzögerung und verschwindet dann
Grußdialog-Steuerung
Die folgenden Greeting Dialog Steuerelemente können ebenfalls angepasst werden:
Begrüßungsdialogverzögerung: Setze die verzögerte Zeit für das Begrüßungsfenster (in Sekunden)
Grußnachricht für eingeloggte Benutzer: Grußnachricht für Benutzer, deren Browser bereits bei Facebook angemeldet sind
Grußnachricht für abgemeldete Nutzer: Grußnachricht für Benutzer, deren Browser nicht bei Facebook eingeloggt sind
Schritt 6: Fortfahren, um das Skript zu erhalten
Klicken Sie auf den Widget Button oben rechts und erhalten Sie das Skript, das zur Webseite hinzugefügt werden soll. Alternativ können Sie die Anweisungen per E-Mail an andere Personen senden.
Die Installation des Facebook-Chat-Plugins ähnelt der Installation des Web-Chat-Widgets. Bitte lesen Sie diese Anleitung zur Installation des Chat-Plugins.
Versuchen Sie die folgenden Methoden:
Überprüfen Sie, ob die URL der Webseite mit HTTPS beginnt, das Facebook-Chat-Plugin kann auf Websites ohne SSL-Zertifikate nicht funktionieren.
Überprüfen Sie, ob die Domain in den Facebook-Plugin-Einstellungen korrekt auf der Whitelist ist.
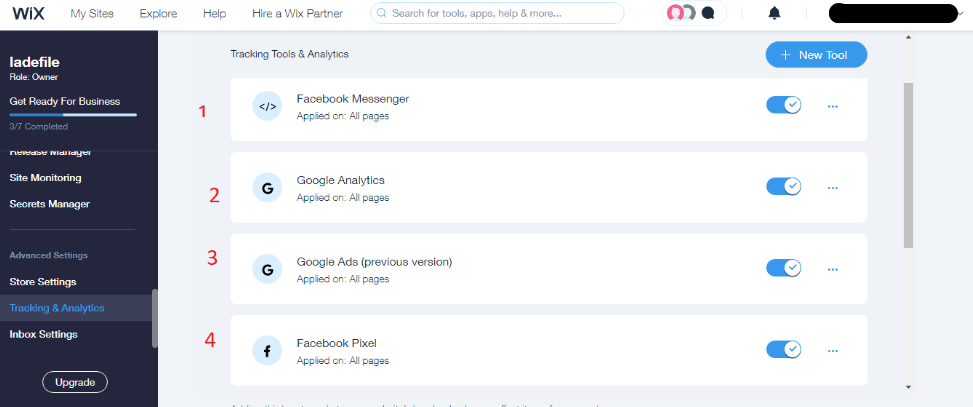
Versuchen Sie die folgende Methode:
Verschieben Sie das Facebook-Chat-Plugin an die Spitze der Liste der Tracking-Tools & Analytik.

Verwandte Artikel 👩💻