将 web 聊天小部件添加到您的 WordPress 网站是一个快速和简单的过程。 它不需要任何编码技能或技术知识。

为了在 WordPress上安装一个网页聊天小部件,您需要:
访问您的网站's WordPress 仪表板
您的 web 聊天窗口小部件的代码片段。
如果您don't 已经有代码片段,您将在创建响应时生成代码片段。 o 网站聊天小部件 或使用 Facebook聊天插件 Facebook 信使
如果您已经在 respond.io 平台上连接了频道,并且需要检索生成的代码片段,请按照此处 的说明进行操作。
为了成功安装,请确保您的网站域名已填写。 要做到这一点,有两种方法。
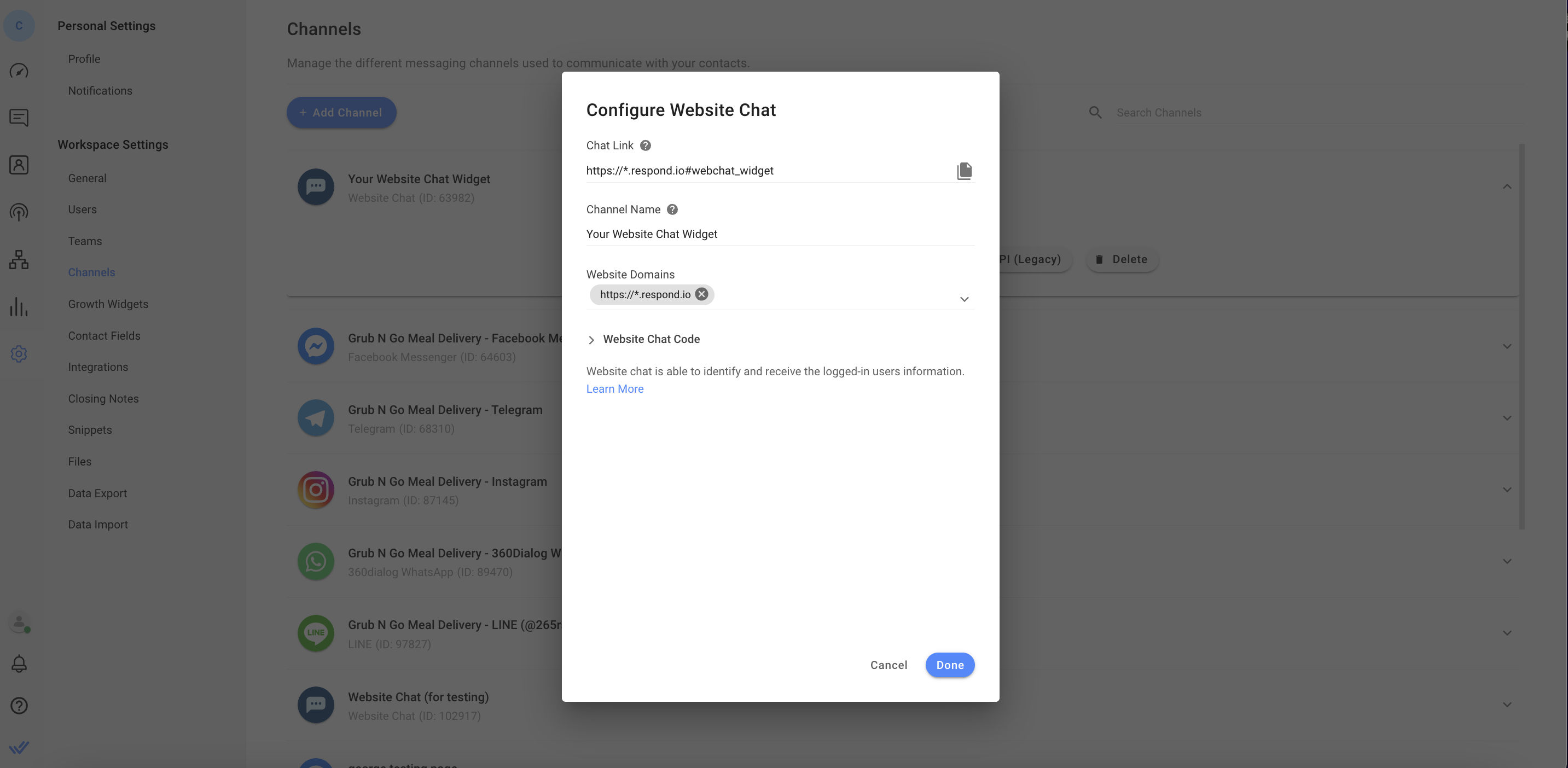
前往 respond.io 设置 > 选择 频道 > 选择您的网站聊天频道 > 点击配置 > 添加网站域名。

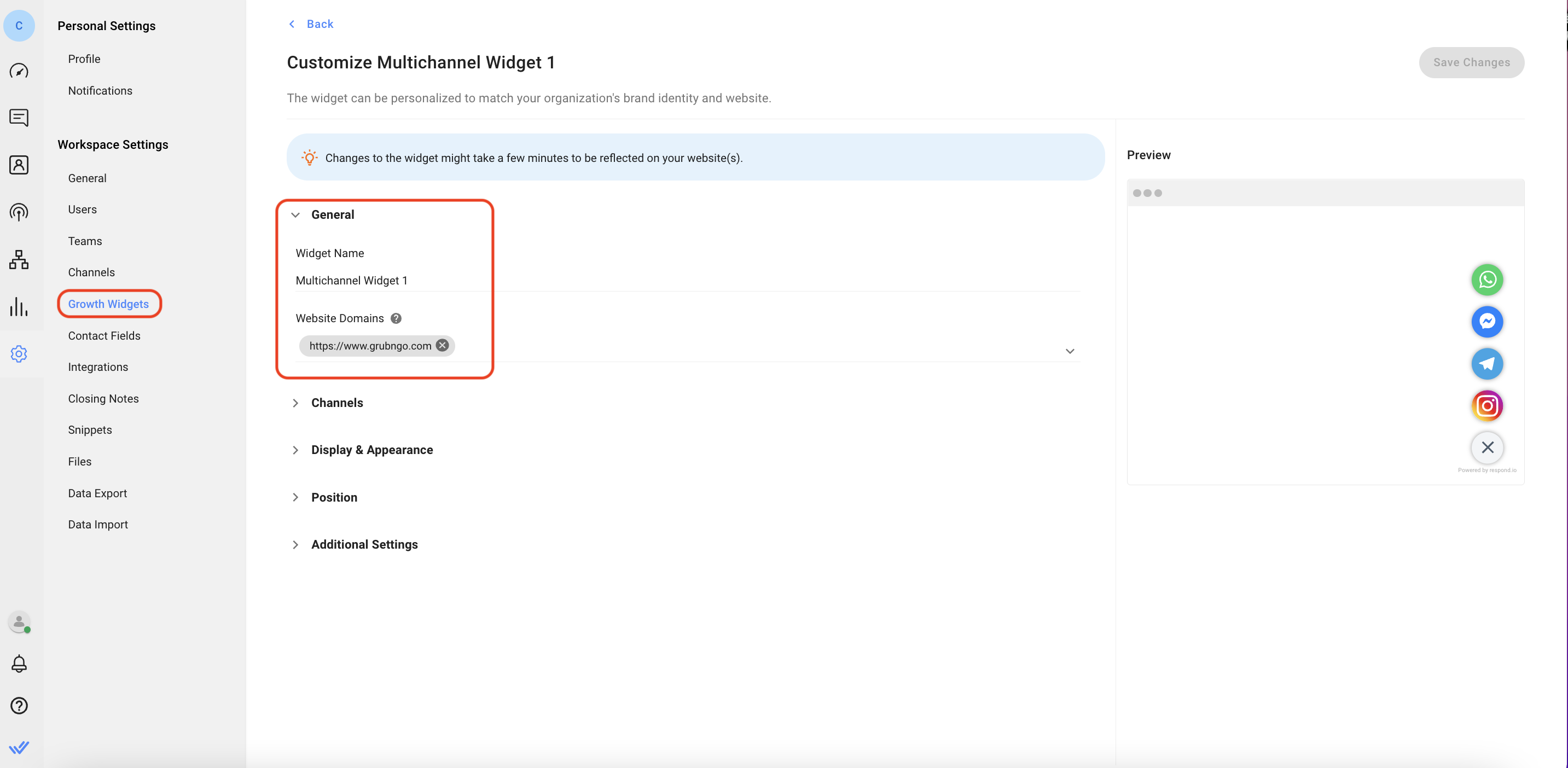
转到 respond.io 设置 > 选择 增长小部件 > 单击您想要添加到您的网站的小部件 > 在 常规 切换中,将您的网站域名添加到 网站域名 字段。

第 1 步:登录 WordPress
浏览到您的网站的 WordPress 管理仪表盘并登录。

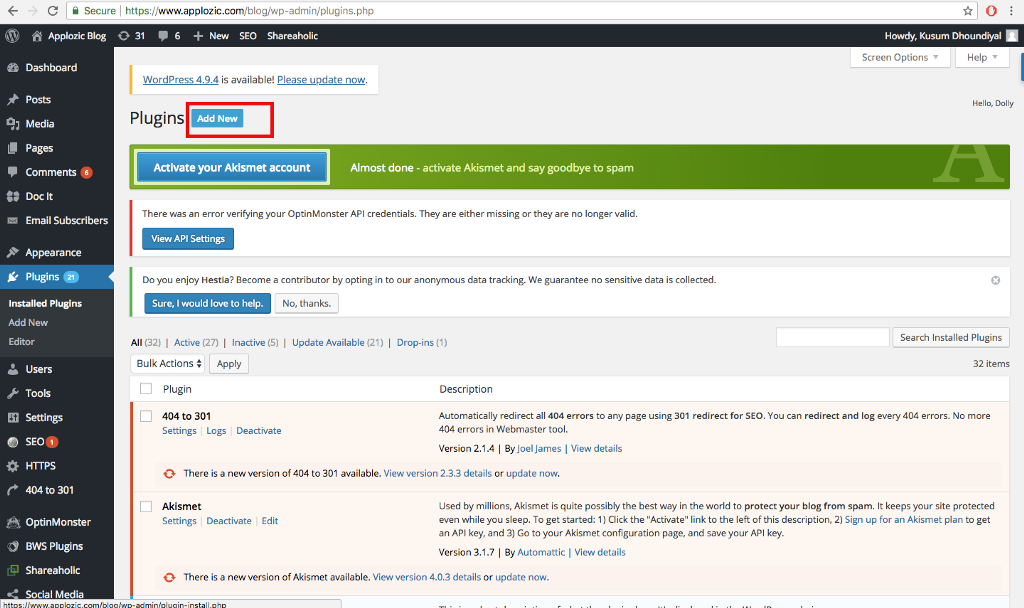
第 2 步:导航到插件页面
从左侧导航面板点击 插件 在插件页面上,点击页面顶部的蓝色 添加新 按钮。

第 3 步:添加新插件
使用搜索栏,搜索 插入页眉和页脚 插件。 您将在搜索结果页面看到许多您可以使用的选项。 但我们将在本教程中使用 "插入页眉和页脚" 插件。 按 立即安装 按钮,确保您激活插件以使用它。

第 4 步:打开头部和页脚控制台
从左侧导航菜单中点击 设置 并选择 从设置子菜单中插入头部和页脚 插件。

步骤 5:添加在线聊天脚本
将你的插件脚本从应答.io复制并粘贴到页眉和页脚控制台页面Footer 部分中的 脚本。

一旦你粘贴了脚本,点击蓝色 "保存" 按钮到页面底部。
完成!
打开网站并查看聊天插件。 你会在右下角找到它。 现在您的网站访问者可以不费力地与您聊天。 如果您使用了从响应生成的代码片段 o 平台,您将能够管理对话并从平台上更新小部件外观。
聊天窗口小部件已经在您的网站上激活!
本节仅适用于您的网站拥有用户登录功能的情况。
第 1 步:登录 WordPress 帐户
导航到您的网站's WordPress 管理仪表盘并登录。
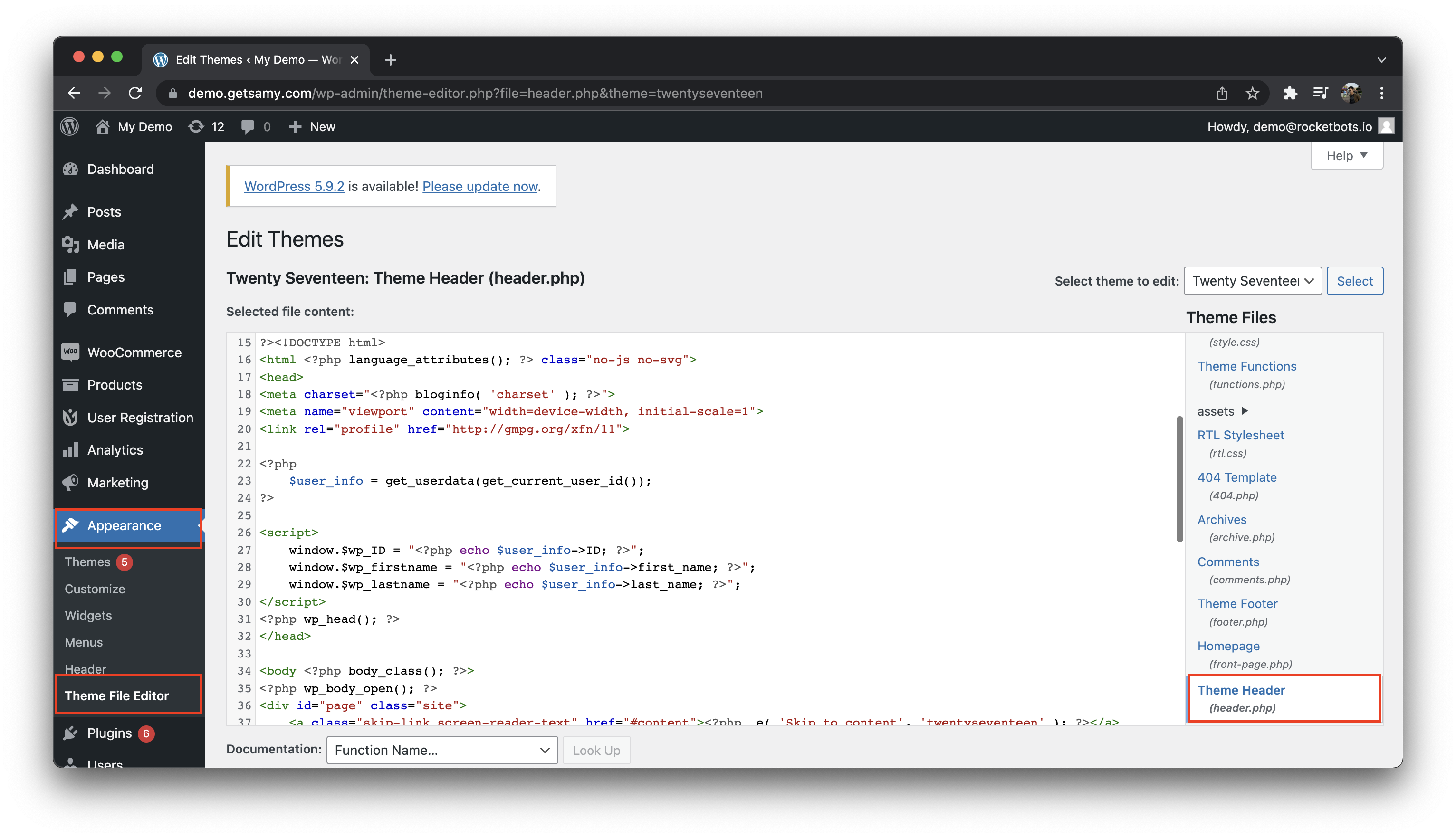
第 2 步:打开主题标题文件
从左侧的导航菜单点击 外观 并选择 主题文件编辑器。 继续选择 主题标题 文件。

第 3 步:添加检索到的用户ID和名称代码
复制下面的样本代码并粘贴到主题头文件。 一旦您粘贴了代码,点击页面底部的 更新文件 按钮。
下面的示例代码是获取来自WordPress的用户ID、名字和姓氏。 如果您想要获得其他联系人字段,请随意修改。
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
窗口。$wp_ID = "<?php echo $user_info->ID; ?>";
窗口。$wp_firstname = "<?php echo $user_info->first_name; ?>";
窗口。$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script>`
第 4 步:打开头部和页脚控制台
从左侧导航菜单中点击 设置 并选择 从设置子菜单中插入头部和页脚 插件。

步骤 5:添加识别登录用户脚本
复制下面的示例代码并将其粘贴到页眉和页脚控制台页面的页脚 中的 脚本部分中。 请注意, 识别登录用户脚本 必须放在 实时聊天脚本上方。
下面的示例代码使用用户ID作为标识符,并与名字和姓氏一起传递。 如果您想要获得其他联系人字段,请随意修改。
<script>
window.\_\_respond\_settings = {
标识符: $wp\_ID,
名字: $wp\_firstname,
姓氏: $wp\_lastname,
};
</script>一旦你粘贴了脚本,点击蓝色 "保存" 按钮到页面底部。
完成!
打开网站并查看聊天插件。 您的 WordPress 登录用户可以识别身份。 通过的标识符与现有联系人匹配后,当前对话将恢复。
如果您正在使用 WordPress 缓存插件,如WP-Rocket,请采取这些步骤,以便小部件正确显示。
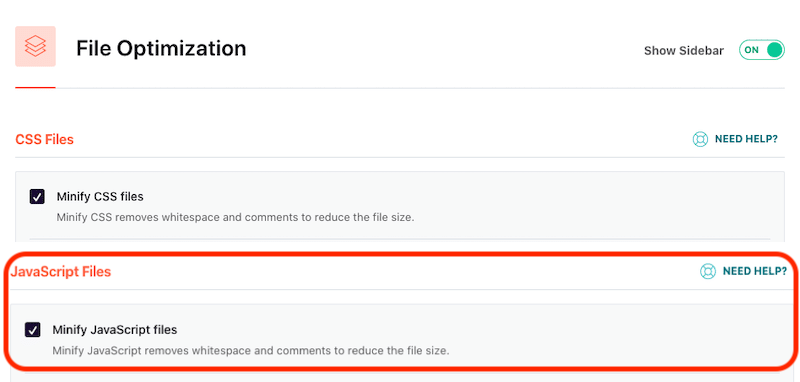
为 JavaScript 禁用数据minify 功能
转到 Wordpress 设置 > 选择 WP Rocket > 在 WP Rocket 页面上,选择 文件优化 选项卡 > 取消勾选 最小化 JavaScript 文件

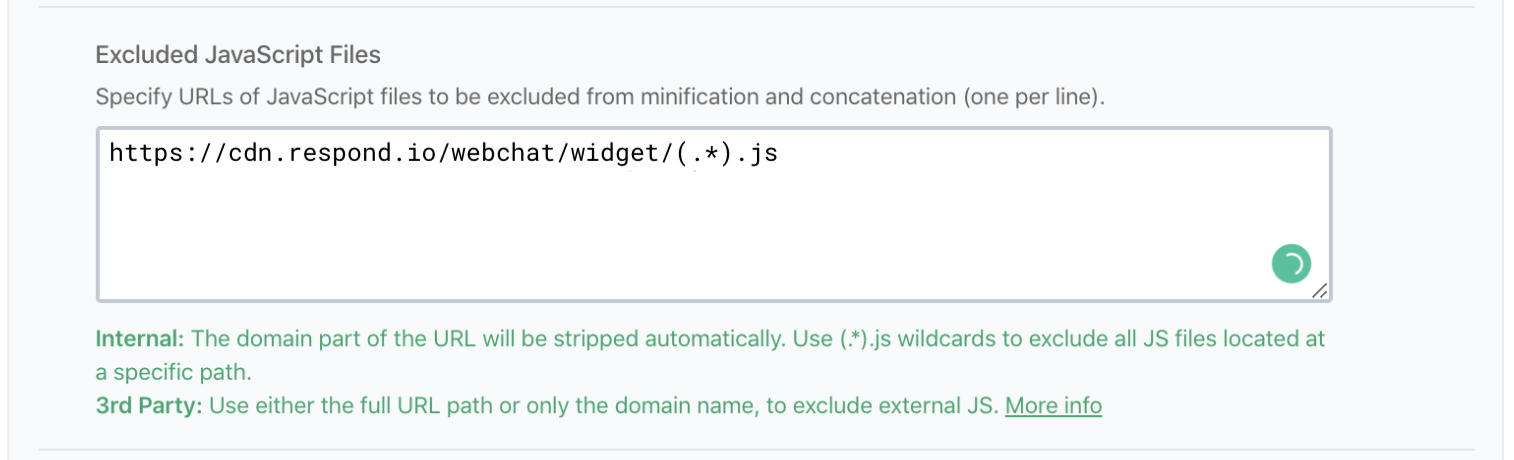
将我们的部件域添加到 Javascript 排除的文件
https://cdn.respond.io/webchat/widget/(.*).js

保存后,建议清除WordPress中的缓存。