将 web 聊天窗口小部件添加到您的 Squarespace 网站是一个快速和简单的过程。 它不需要任何编码技能或技术知识。

为了在 Squarespace 上安装一个 web 聊天小部件,您需要:
访问您的 Squarespace 帐户
您的 web 聊天窗口小部件的代码片段。
如果您don't 已经有代码片段,您将在创建响应时生成代码片段。 o 网站聊天小部件 或使用 Facebook聊天插件 Facebook 信使
如果您已经在 respond.io 平台上连接了频道,并且需要检索生成的代码片段,请按照此处 的说明进行操作。
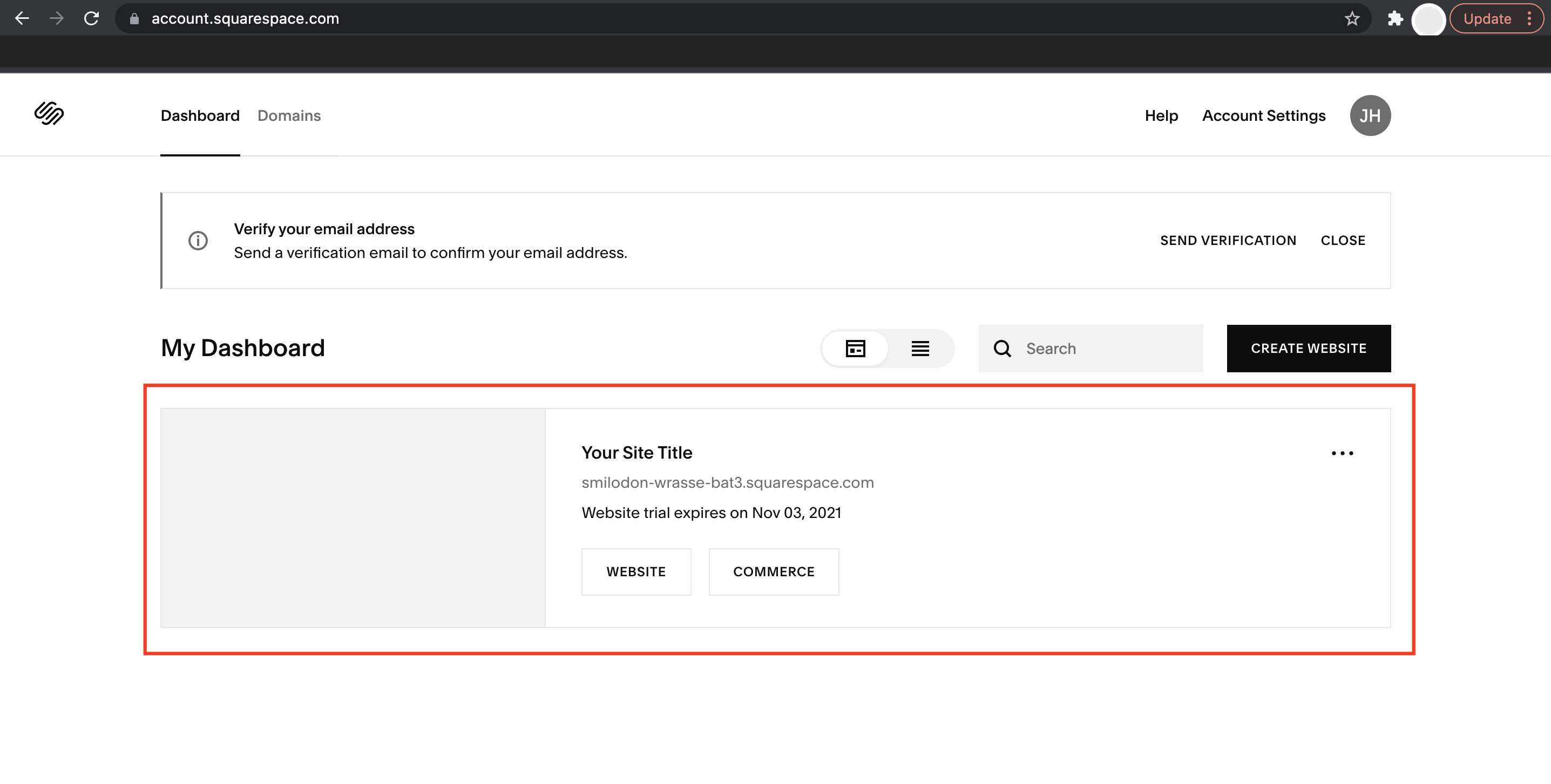
第 1 步:登录到正方形空间
登录到您的 Squarespace 帐户 在网站选项卡下,选择您想要添加插件的网站。

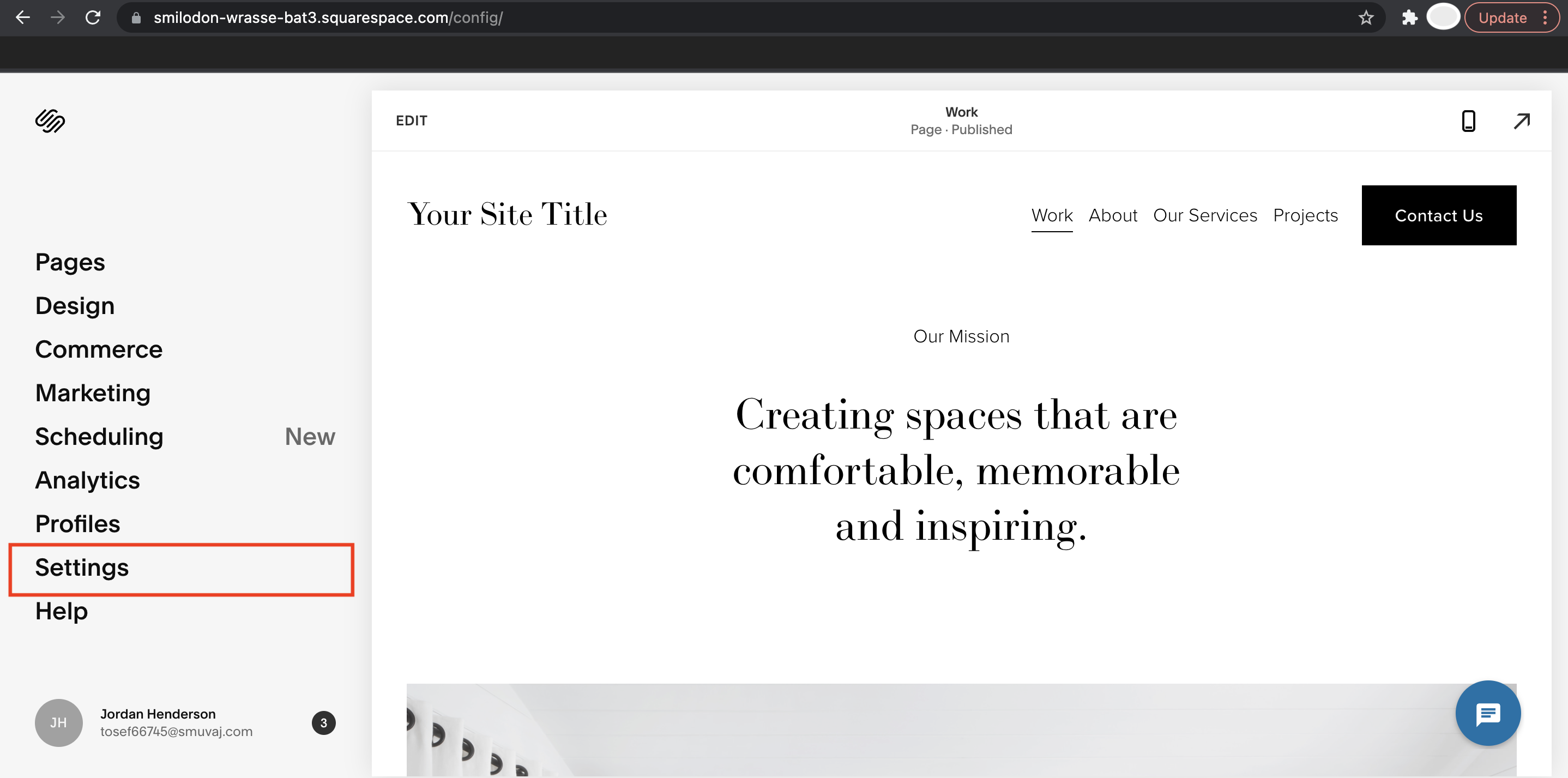
第 2 步:打开设置
从左侧导航面板中选择 设置。

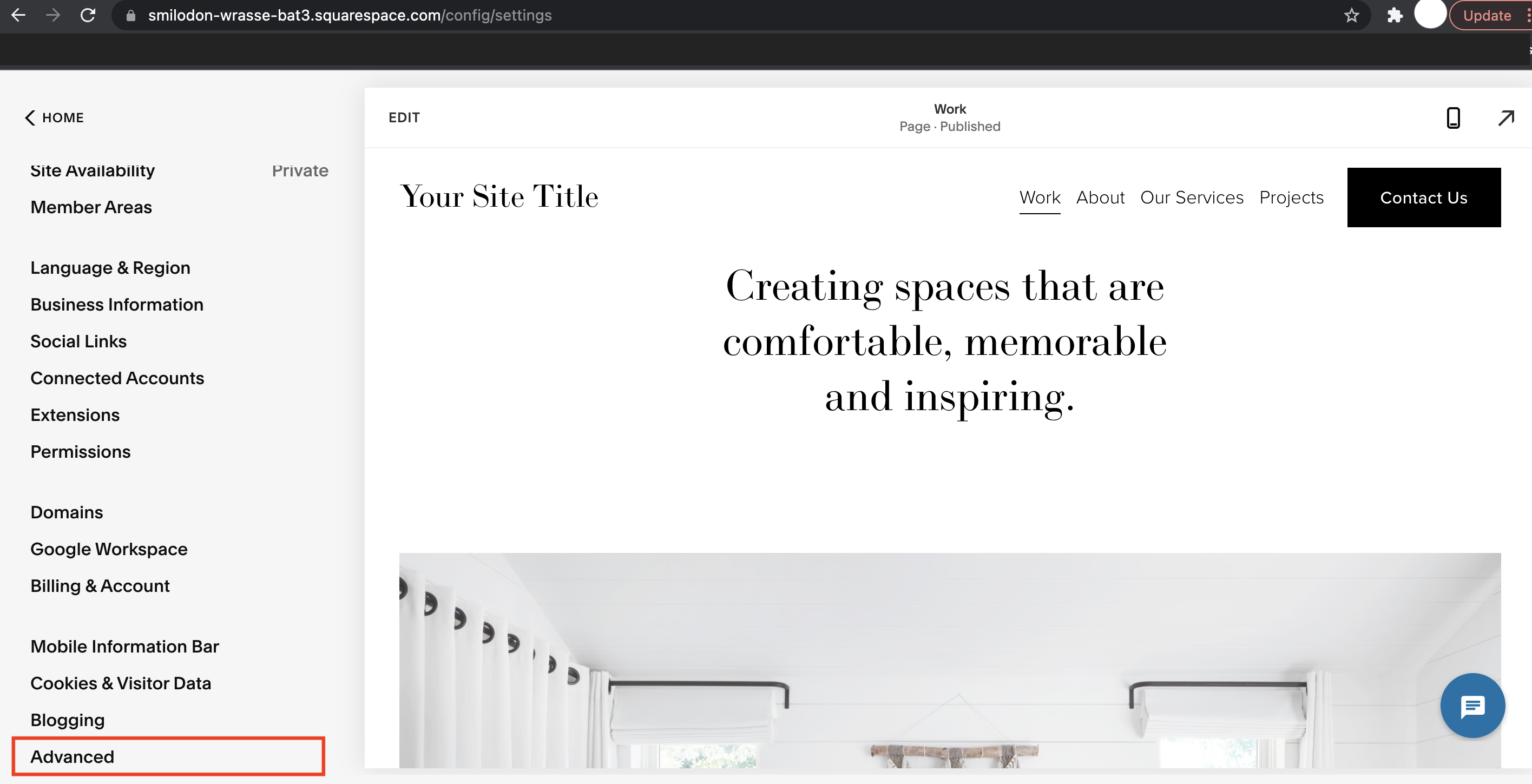
第 3 步:打开高级设置
从那里导航到 网站 部分,然后点击 高级。

第 4 步:打开代码注入控制台
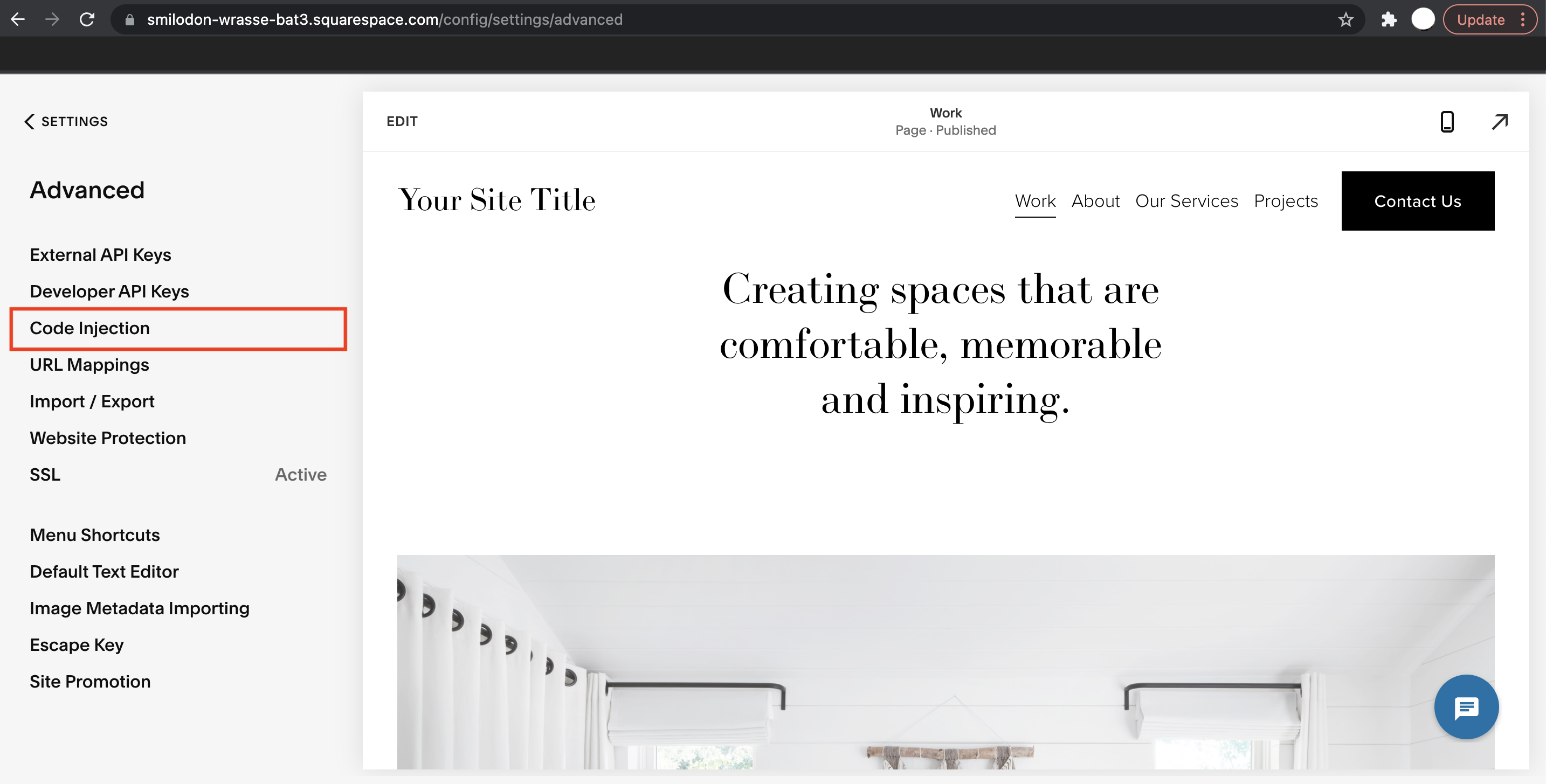
从高级设置菜单中选择 代码注入

步骤 5:粘贴脚本
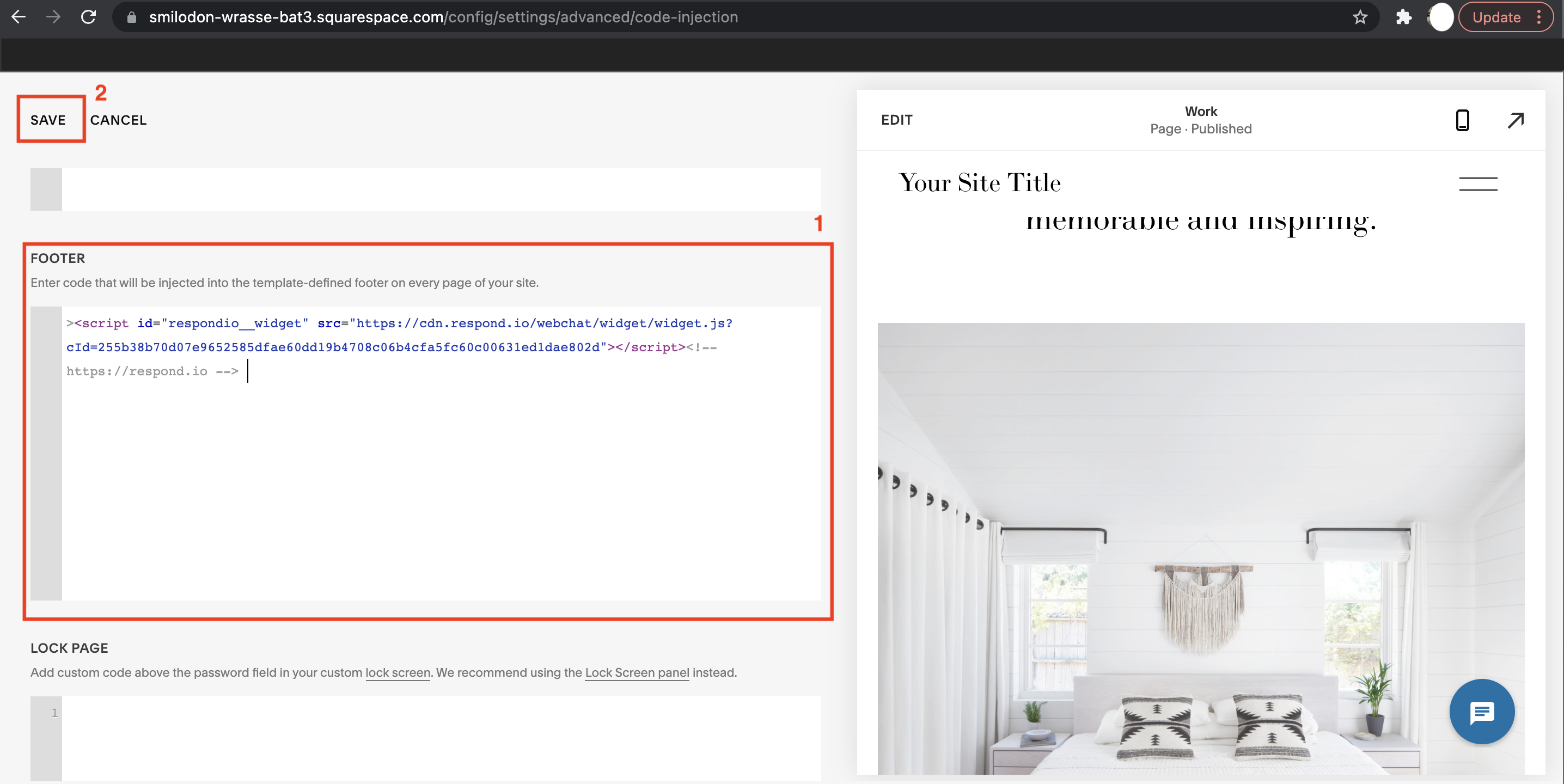
将您的插件脚本从应答.io复制并粘贴到 Footer 部分。
一旦您粘贴了代码,请按左上角的 保存。

完成!
打开网站并查看聊天插件。 你会在右下角找到它。 现在您的网站访问者可以不费力地与您聊天。 如果您使用了从响应生成的代码片段 o 平台,您将能够管理对话并从平台上更新小部件外观。
聊天窗口小部件已经在您的网站上激活!