Trang chủ >
Việc thêm tiện ích trò chuyện trên web vào trang web WordPress của bạn là một quá trình nhanh chóng và dễ dàng. Nó không yêu cầu bất kỳ kỹ năng lập trình hoặc kiến thức kỹ thuật nào.

Để cài đặt tiện ích trò chuyện trên web trên WordPress, bạn sẽ cần những thứ sau:
Truy cập vào Bảng điều khiển WordPress của trang web'của bạn.
Một đoạn mã cho tiện ích trò chuyện trên web của bạn.
Nếu bạn chưa có mã nhúng, bạn sẽ tạo một mã khi tạo một Widget Chat trên Website hoặc sử dụng Plugin Chat Facebook cho Facebook Messenger.
Nếu bạn đã kết nối các kênh trên nền tảng respond.io và bạn cần lấy đoạn mã đã tạo, hãy làm theo hướng dẫn tại đây.
Để cài đặt thành công, hãy đảm bảo tên miền trang web của bạn đã được điền đầy đủ. Có hai cách để thực hiện việc này.
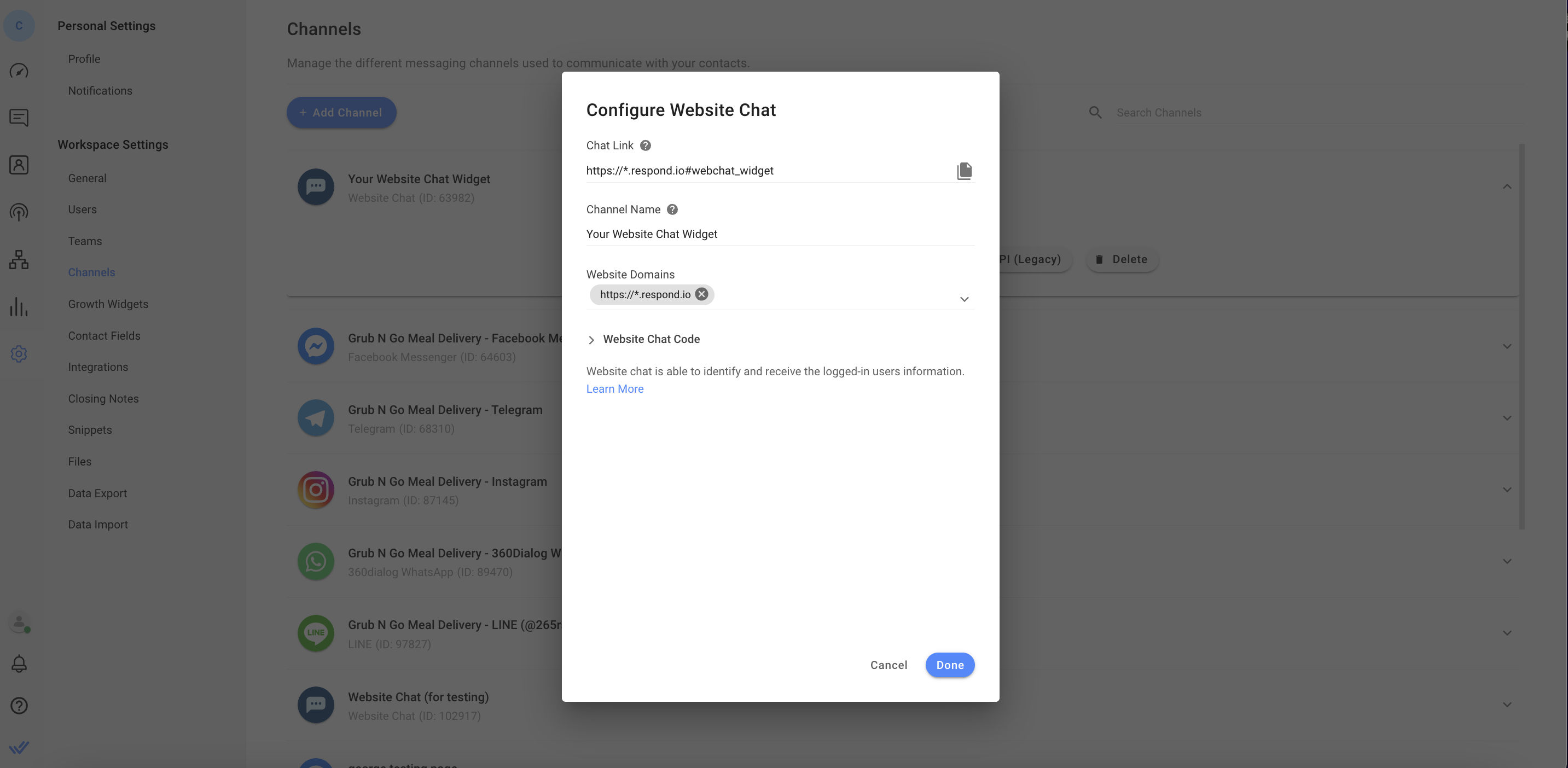
Vào respond.io Cài đặt > chọn Kênh > chọn kênh trò chuyện trên trang web của bạn > nhấp vào cấu hình > thêm tên miền trang web.

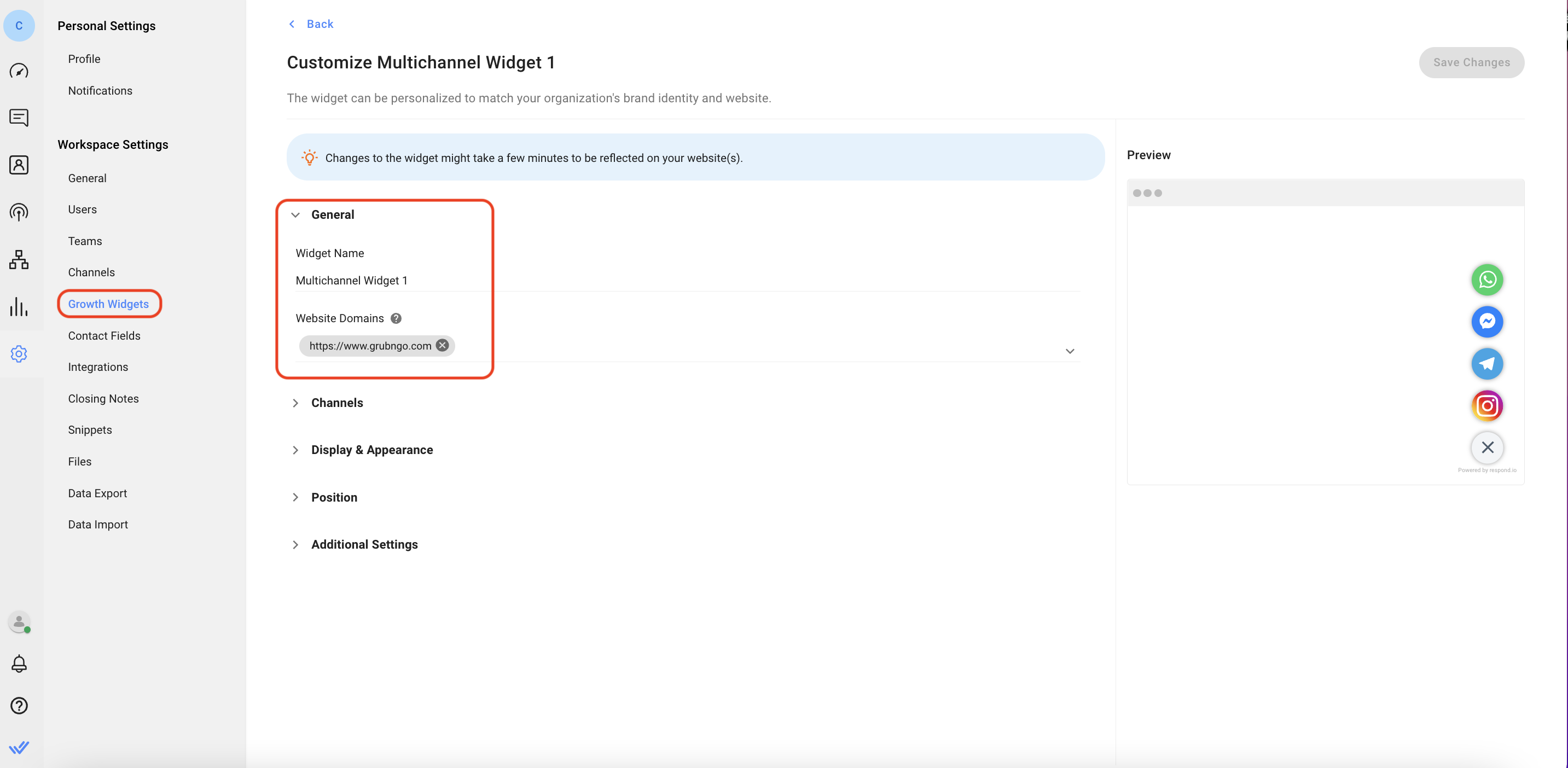
Vào cài đặt respond.io > chọn Tiện ích tăng trưởng > nhấp vào tiện ích bạn muốn thêm vào trang web của mình > trong nút chuyển đổi Chung , thêm tên miền trang web của bạn vào trường Tên miền trang web .

Bước 1: Đăng nhập vào WordPress
Điều hướng đến Bảng điều khiển quản trị WordPress của trang web và đăng nhập.

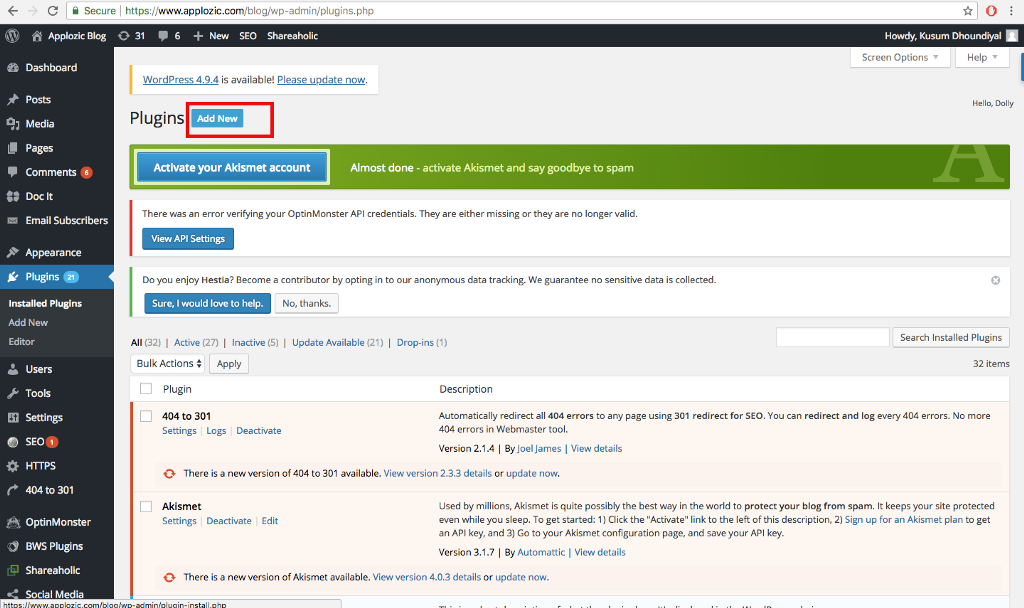
Bước 2: Điều hướng đến Trang Plugin
Từ bảng điều hướng bên trái, nhấp vào Plugin. Trên Trang Plugin, nhấn nút màu xanh lam Thêm mới ở đầu trang.

Bước 3: Thêm Plugin mới
Sử dụng thanh tìm kiếm để tìm plugin Insert Header and Footers . Bạn sẽ thấy nhiều tùy chọn trên trang kết quả tìm kiếm mà bạn có thể sử dụng, nhưng chúng tôi sẽ sử dụng plugin "Insert Header and Footers" của WPBeginner cho hướng dẫn này. Nhấn nút Cài đặt ngay và đảm bảo bạn kích hoạt plugin để sử dụng.

Bước 4: Mở Bảng điều khiển Headers and Footer
Từ menu điều hướng bên trái, nhấp vào Cài đặt và chọn plugin Chèn Đầu trang và Chân trang từ menu phụ cài đặt.

Bước 5: Thêm tập lệnh trò chuyện trực tiếp
Sao chép tập lệnh plugin của bạn từ respond.io và dán vào phần Tập lệnh trong Chân trang của trang bảng điều khiển Đầu trang và Chân trang.

Sau khi dán đoạn mã, hãy nhấp vào nút màu xanh lam "Lưu" ở cuối trang.
Xong!
Mở trang web và kiểm tra plugin trò chuyện. Bạn sẽ tìm thấy nó ở góc dưới bên phải. Bây giờ người truy cập trang web của bạn có thể trò chuyện dễ dàng với bạn. Nếu bạn sử dụng đoạn mã được tạo từ nền tảng respond.io, bạn sẽ có thể quản lý các cuộc hội thoại và cập nhật giao diện của tiện ích từ Nền tảng.
Tiện ích trò chuyện hiện đã hoạt động trên trang web của bạn!
Phần này chỉ áp dụng nếu trang web của bạn có tính năng đăng nhập người dùng.
Bước 1: Đăng nhập vào tài khoản WordPress
Điều hướng đến Bảng điều khiển quản trị WordPress của trang web'và đăng nhập.
Bước 2: Mở các tập tin tiêu đề chủ đề
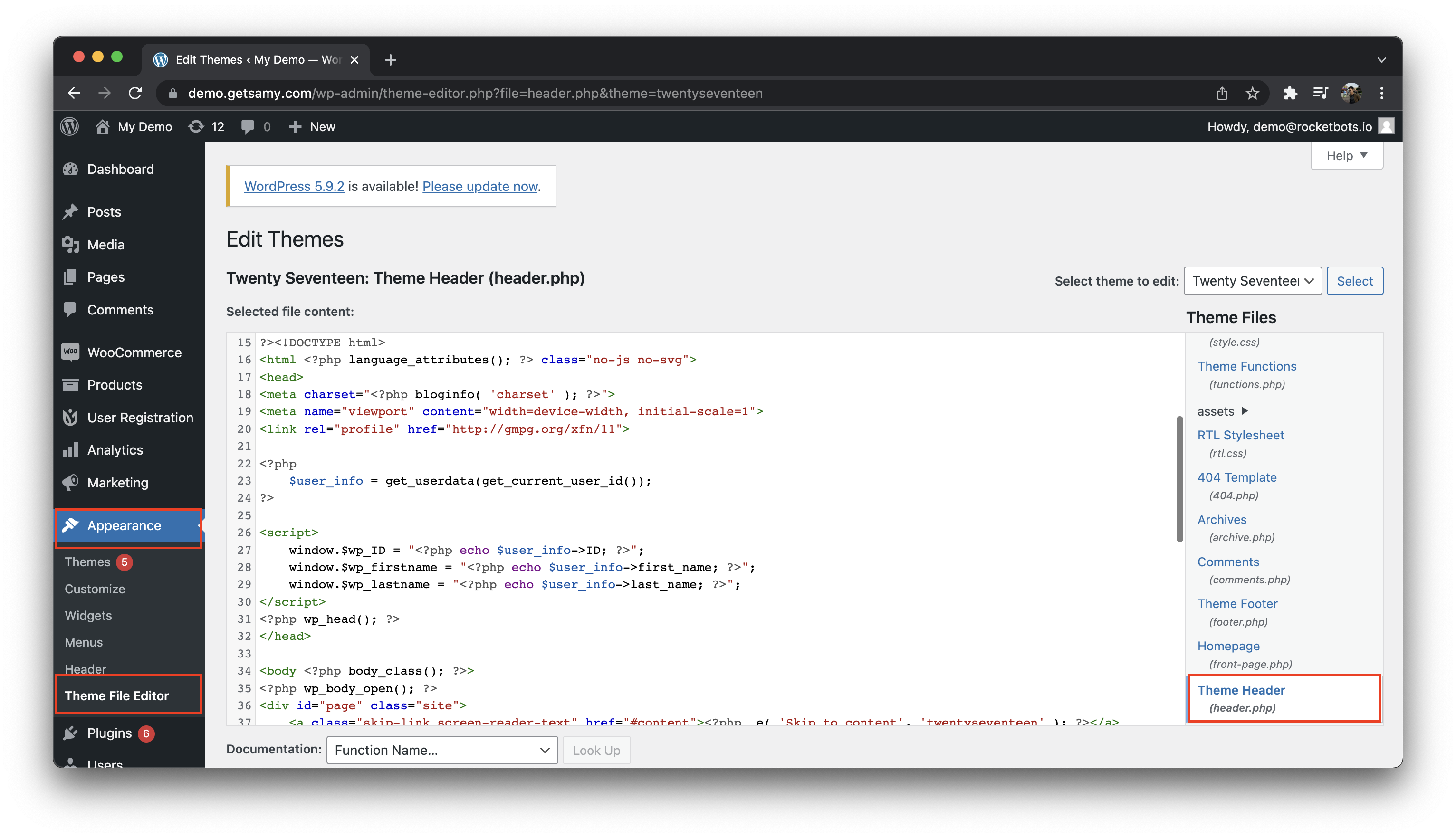
Từ menu điều hướng bên trái, nhấp vào Giao diện và chọn Trình chỉnh sửa tệp chủ đề. Tiến hành chọn tệp Theme Header .

Bước 3: Thêm ID người dùng và mã tên đã lấy được
Sao chép mã mẫu bên dưới và dán vào tệp Theme Header. Sau khi dán mã, hãy nhấp vào nút Cập nhật tệp ở cuối trang.
Mã mẫu bên dưới dùng để lấy ID người dùng, tên và họ từ WordPress. Bạn có thể thoải mái sửa đổi nếu muốn có các trường liên hệ khác.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
cửa sổ.$wp_ID = "<?php echo $user_info->ID; ?>";
cửa sổ.$wp_firstname = "<?php echo $user_info->tên_đầu_tiên; ?>";
cửa sổ.$wp_lastname = "<?php echo $user_info->họ; ?>";
</script>`
Bước 4: Mở Bảng điều khiển Headers and Footer
Từ menu điều hướng bên trái, nhấp vào Cài đặt và chọn plugin Chèn Đầu trang và Chân trang từ menu phụ cài đặt.

Bước 5: Thêm tập lệnh Xác định người dùng đã đăng nhập
Sao chép mã mẫu bên dưới và dán vào phần Script in Footer của trang bảng điều khiển Header và Footer. Lưu ý rằng, tập lệnh xác định người dùng đã đăng nhập phải được đặt phía trên tập lệnh Trò chuyện trực tiếp .
Mã mẫu bên dưới sử dụng ID người dùng làm mã định danh và truyền vào tên và họ. Bạn có thể thoải mái sửa đổi nếu muốn có các trường liên hệ khác.
<script>
cửa sổ.\_\_trả lời\_cài đặt = {
mã định danh: $wp\_ID,
tên: $wp\_tên,
họ: $wp\_họ,
};
</script>Sau khi dán đoạn mã, hãy nhấp vào nút màu xanh lam "Lưu" ở cuối trang.
Xong!
Mở trang web và kiểm tra plugin trò chuyện. Bạn có thể xác định được người dùng đã đăng nhập vào WordPress của mình. Khi mã định danh được truyền đến khớp với một liên hệ hiện có, cuộc trò chuyện hiện tại sẽ được tiếp tục.
Nếu bạn đang sử dụng plugin bộ nhớ đệm WordPress như WP-Rocket, hãy thực hiện các bước sau để tiện ích hiển thị chính xác.
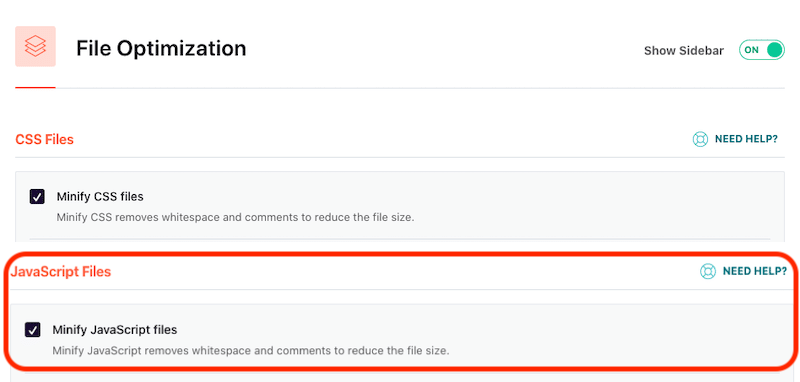
Tắt tính năng thu nhỏ dữ liệu cho JavaScript
Vào Cài đặt Wordpress > Chọn WP Rocket > Trên trang WP Rocket, chọn Tối ưu hóa tệp tab > bỏ chọn Thu nhỏ tệp JavaScript

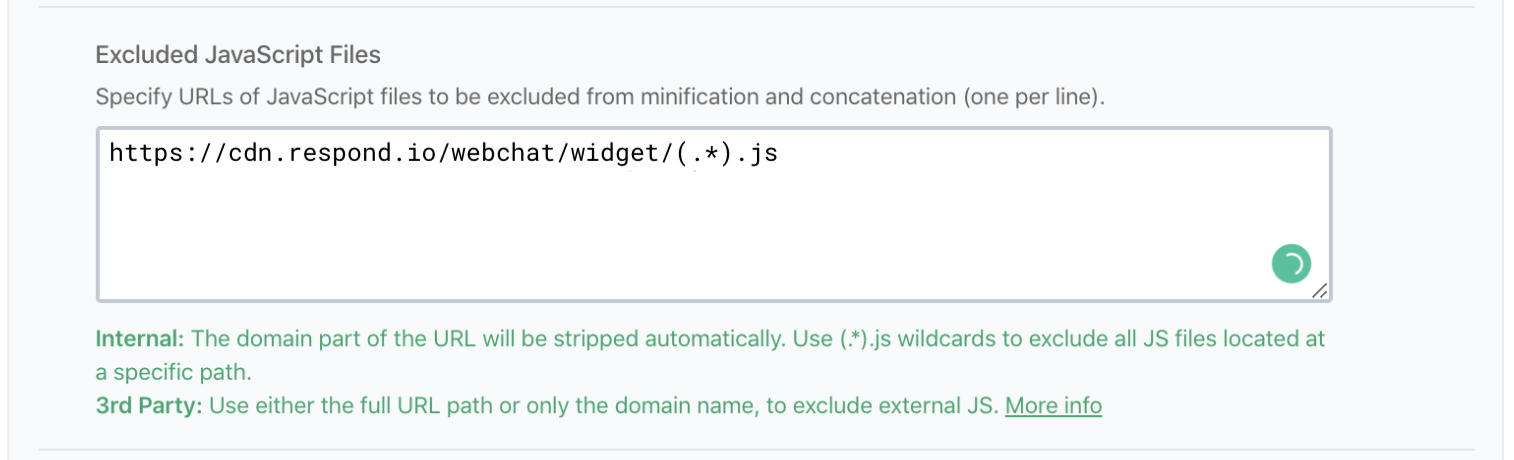
Thêm tên miền tiện ích của chúng tôi vào Tệp Javascript bị loại trừ
https://cdn.respond.io/webchat/widget/(.*).js

Sau khi lưu, bạn nên xóa bộ nhớ đệm trong WordPress.
Bài viết liên quan 👩💻