Виджет Growth позволяет вам встраивать один канал или многоканальный виджет на вашем сайте, чтобы посетители могли связаться с вами через приложения обмена сообщениями.
Если вы хотите добавить виджет чата на сайт, узнайте больше здесь.
Эта настройка доступна только владельцам и менеджерам.
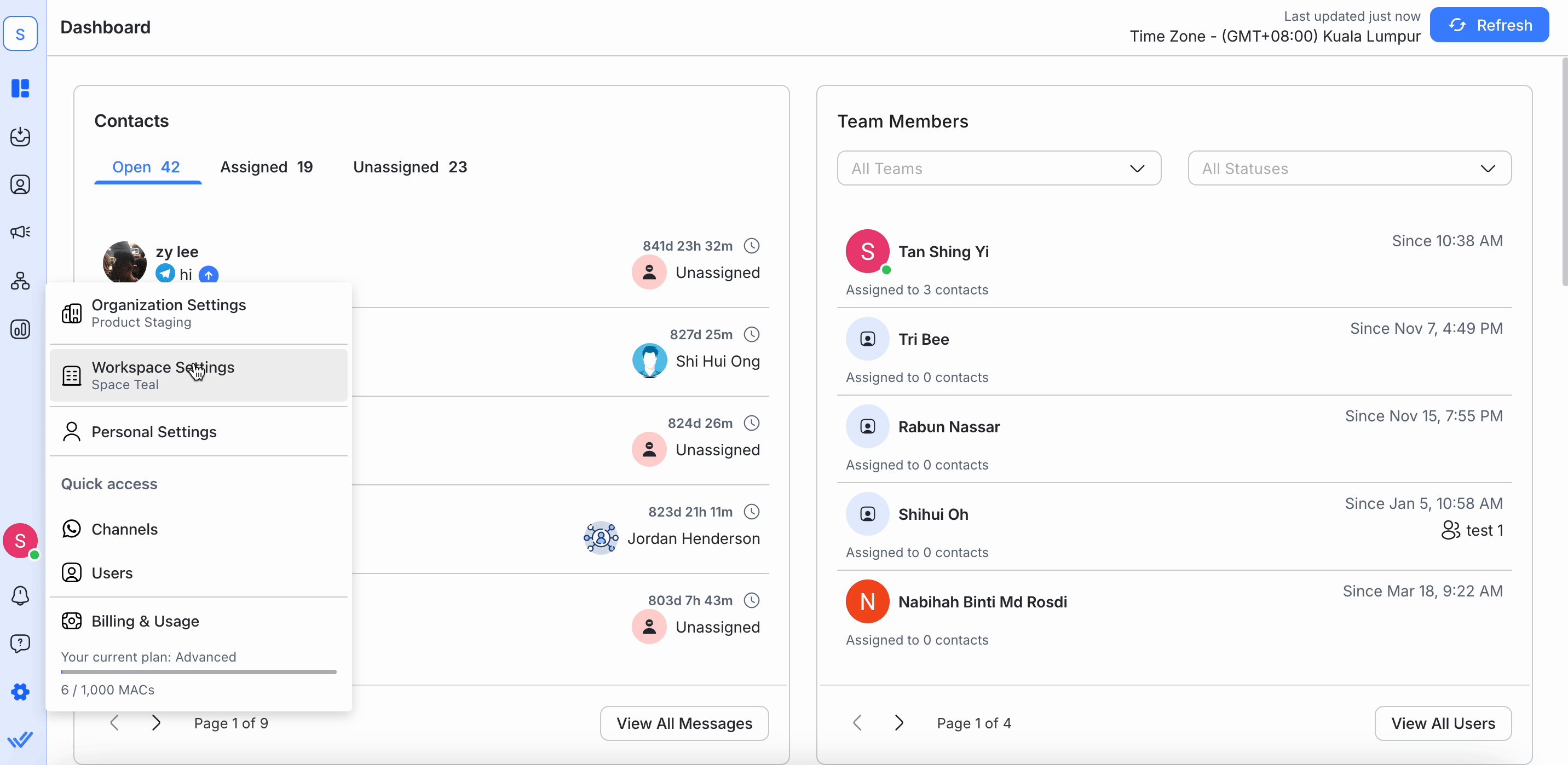
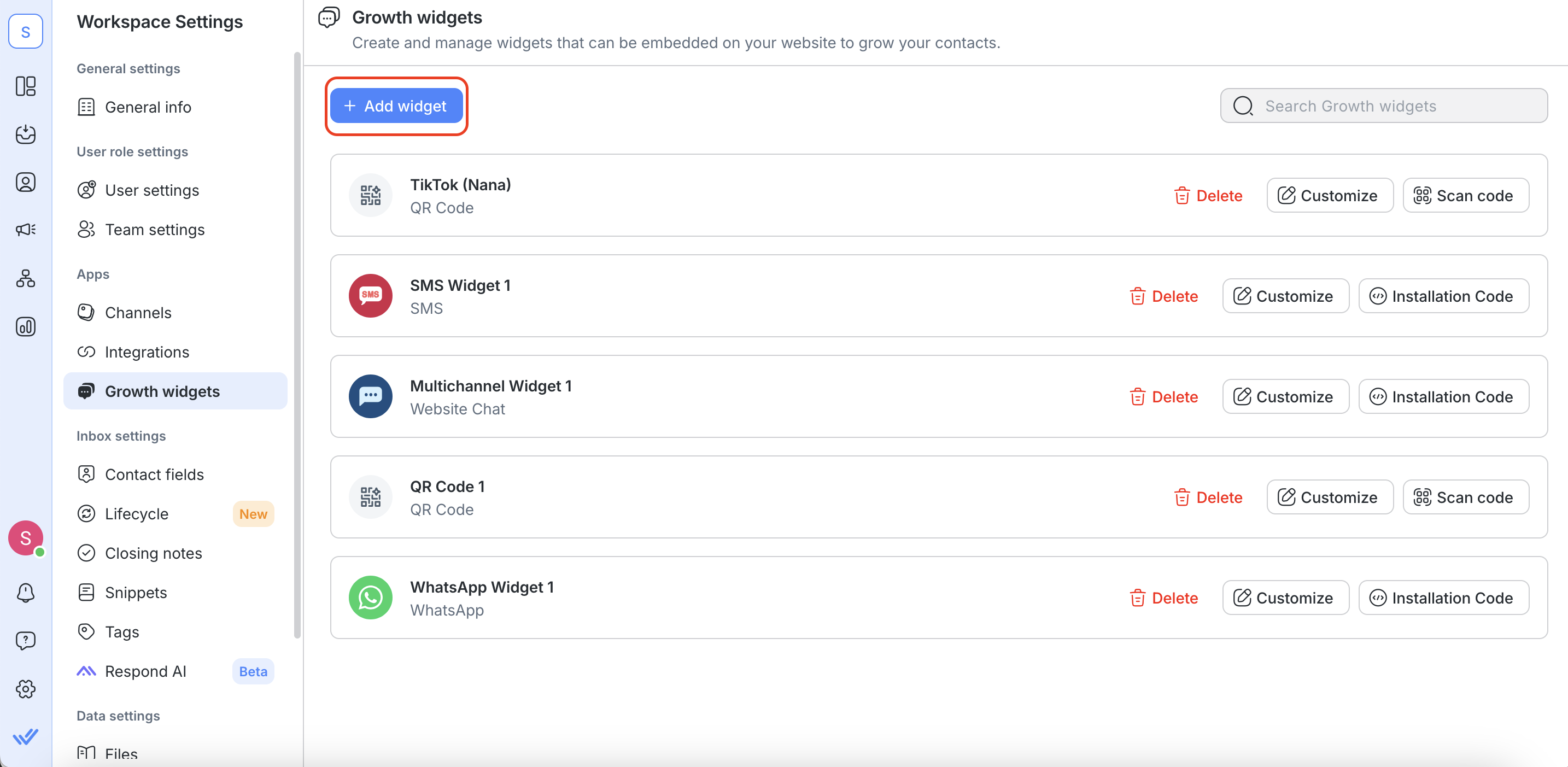
Доступ к этому параметру можно получить из меню навигации Параметры в подменю Параметры рабочего пространства пункта меню, Виджеты роста.
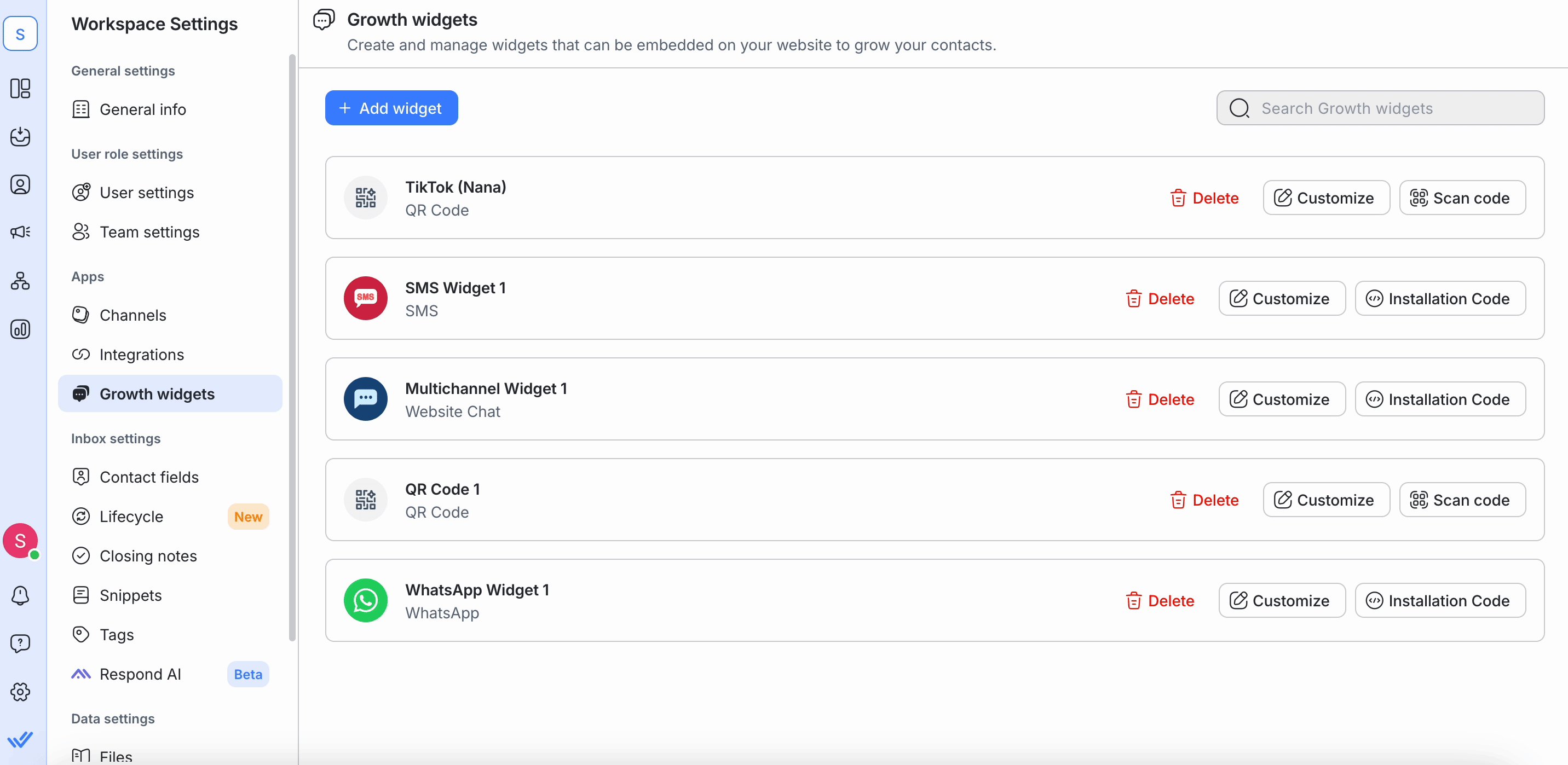
В разделе Growth Widget Settings вы можете увидеть список существующих виджетов в вашем рабочем пространстве. Здесь вы можете редактировать и управлять этими виджетами или создавать новые.

В этой настройке можно:
Создать виджет
Управление существующими виджетами
Удалить виджет
Шаг 1: нажмитеДобавить виджетдля изучения всех доступных виджетов.

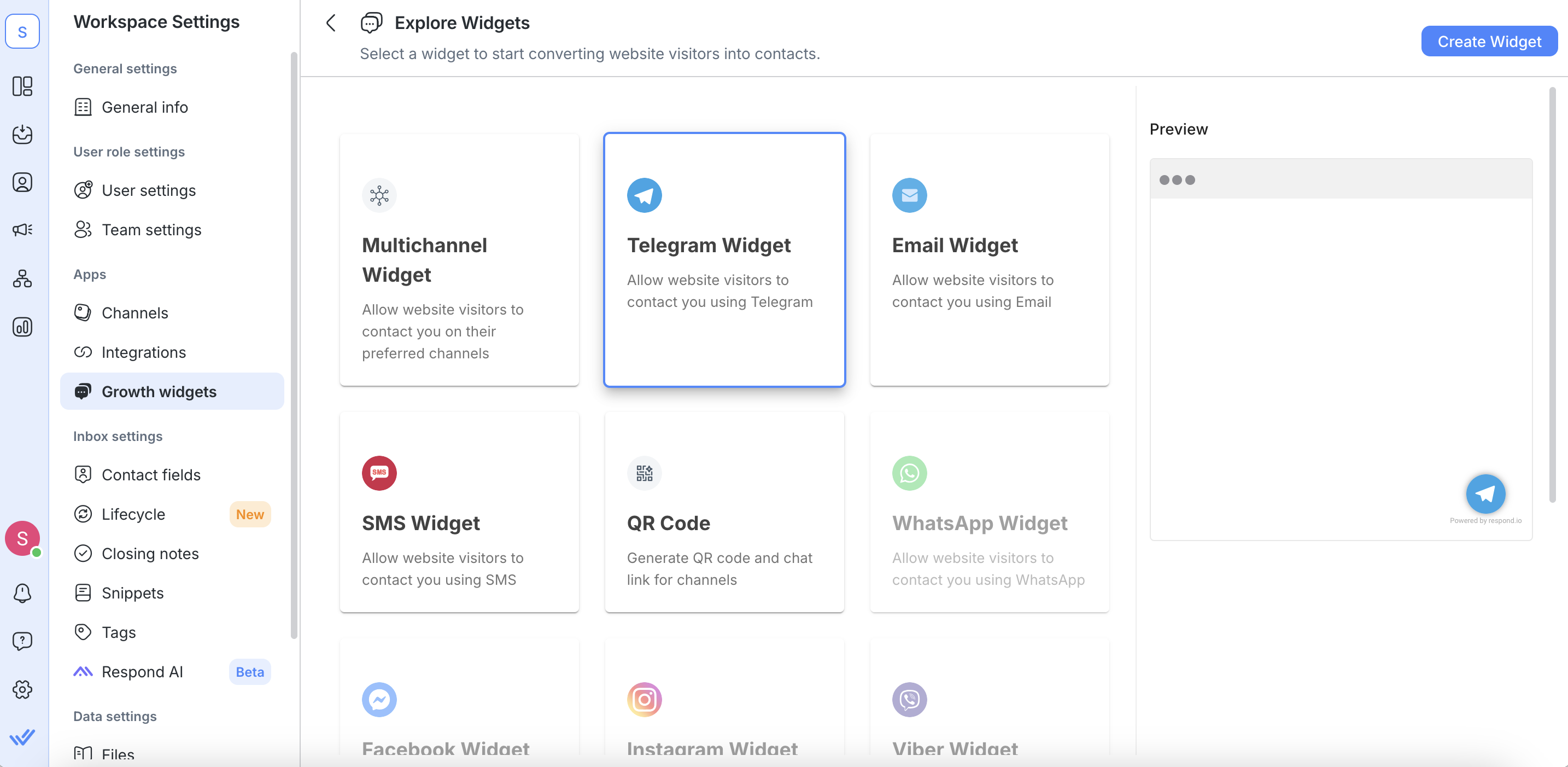
Шаг 2: Выберите виджет, который вы хотите создать > нажмитеСоздать виджет

Вы можете выбрать только одноканальные виджеты, если канал подключен к рабочей области.
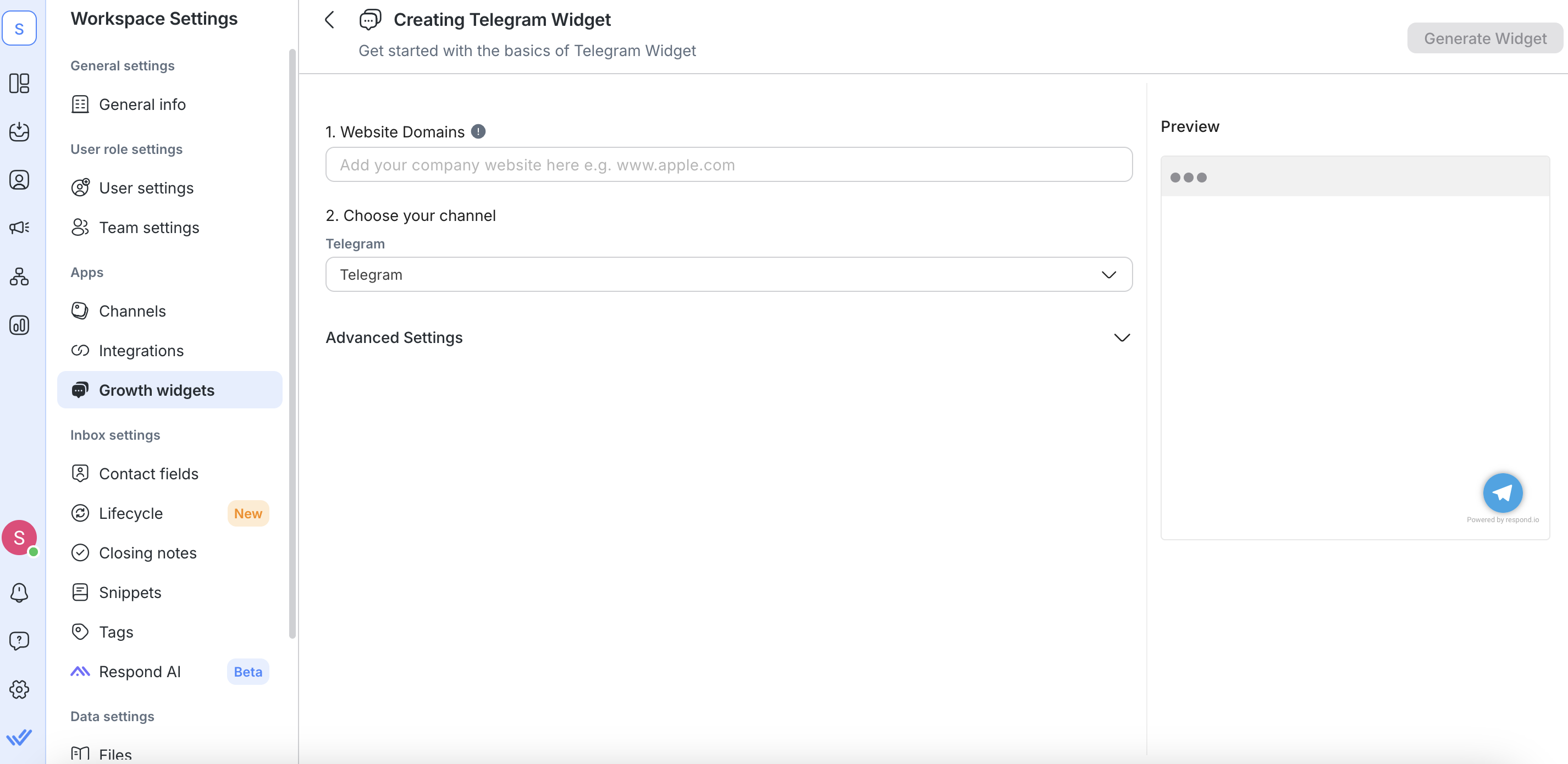
Настроить выбранный виджет в соответствии с обязательными полями.

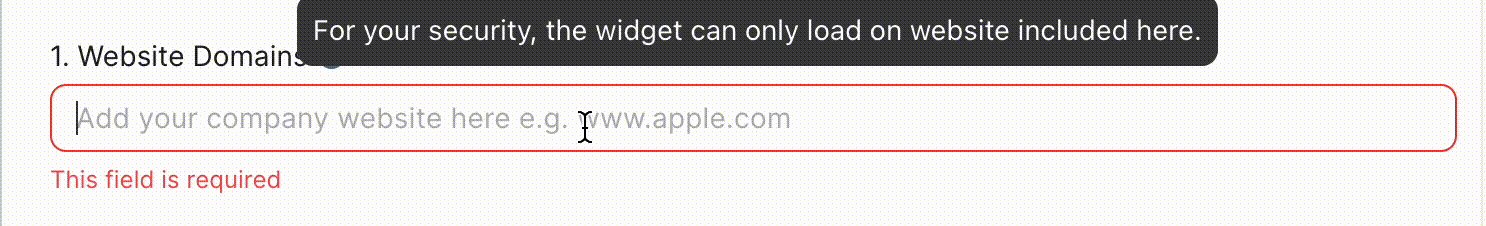
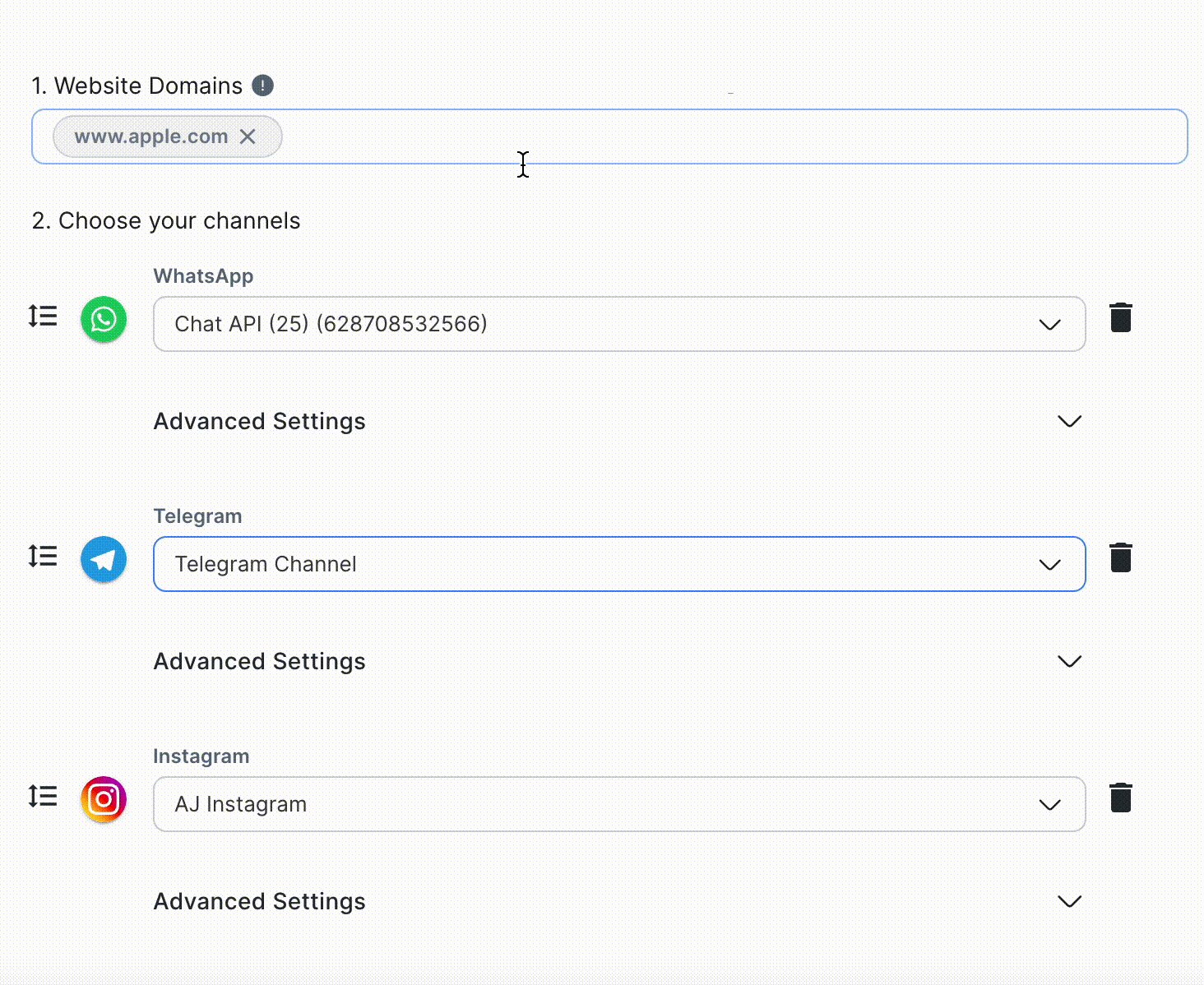
Добавьте веб-сайт(ы) где виджет будет добавлен в поле Домены сайта. Вот'с, как включить в белый список веб-сайтов:
Если пользователь добавитhttps://app.respond.io, то в белый список будет добавлено толькоhttps://app.respond.io. Любые другие поддомены или root не должны работать.
Если пользователь добавитhttps://*.respond.io, то все поддомены, включая корневой домен, будут добавлены в белый список.
Если пользователь добавитhttps://respond.io, то в белый список будет добавлен только корневой домен.

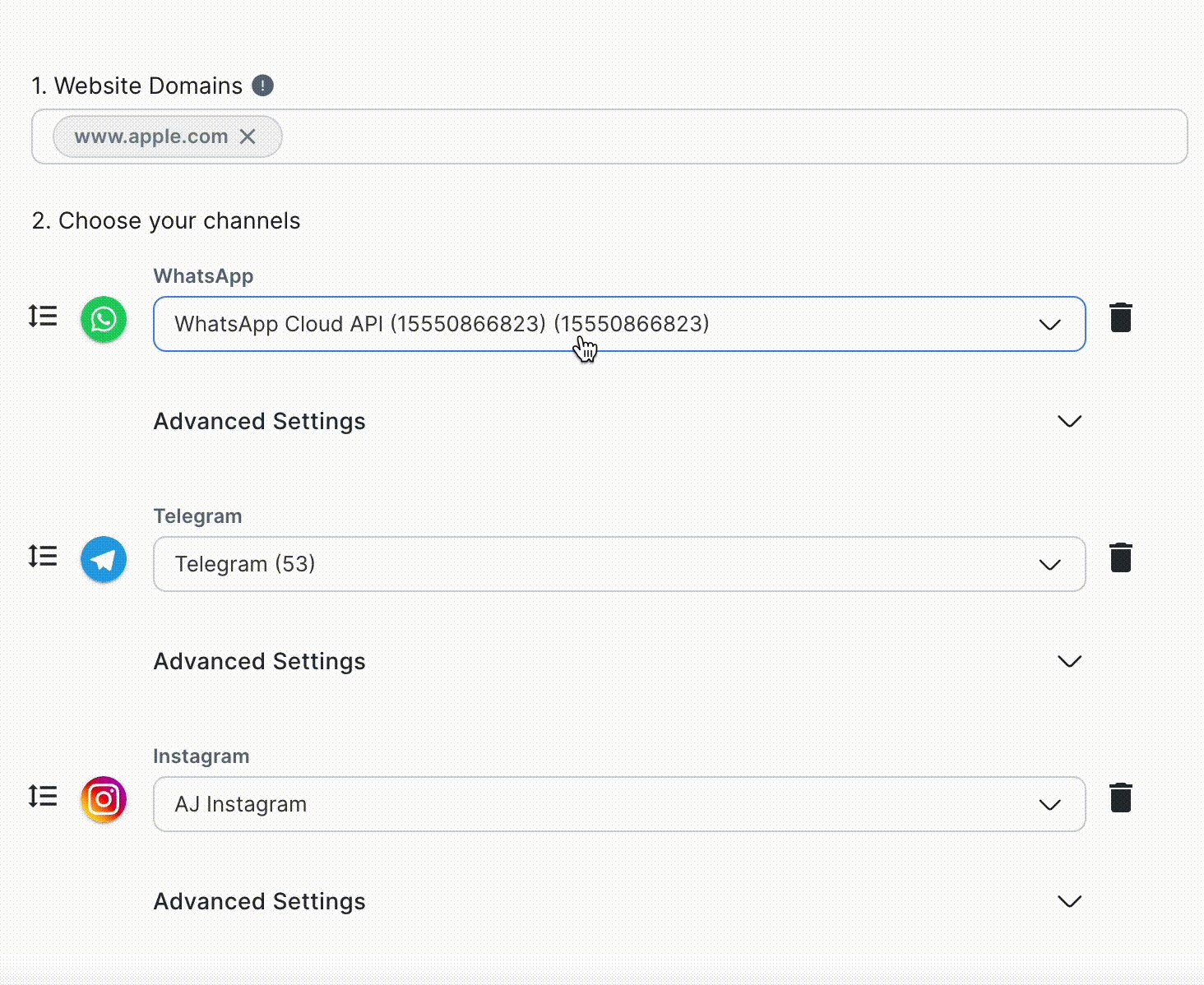
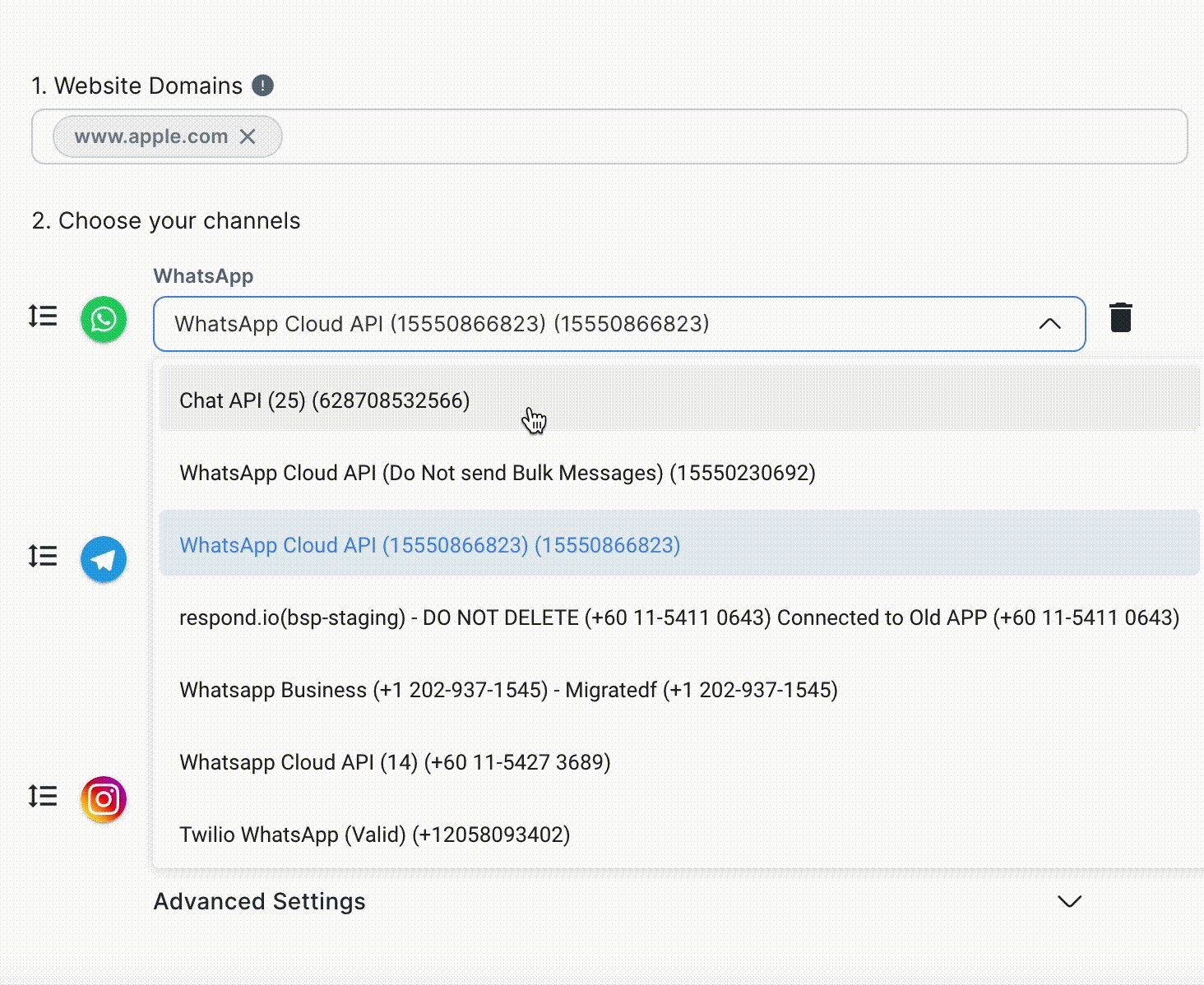
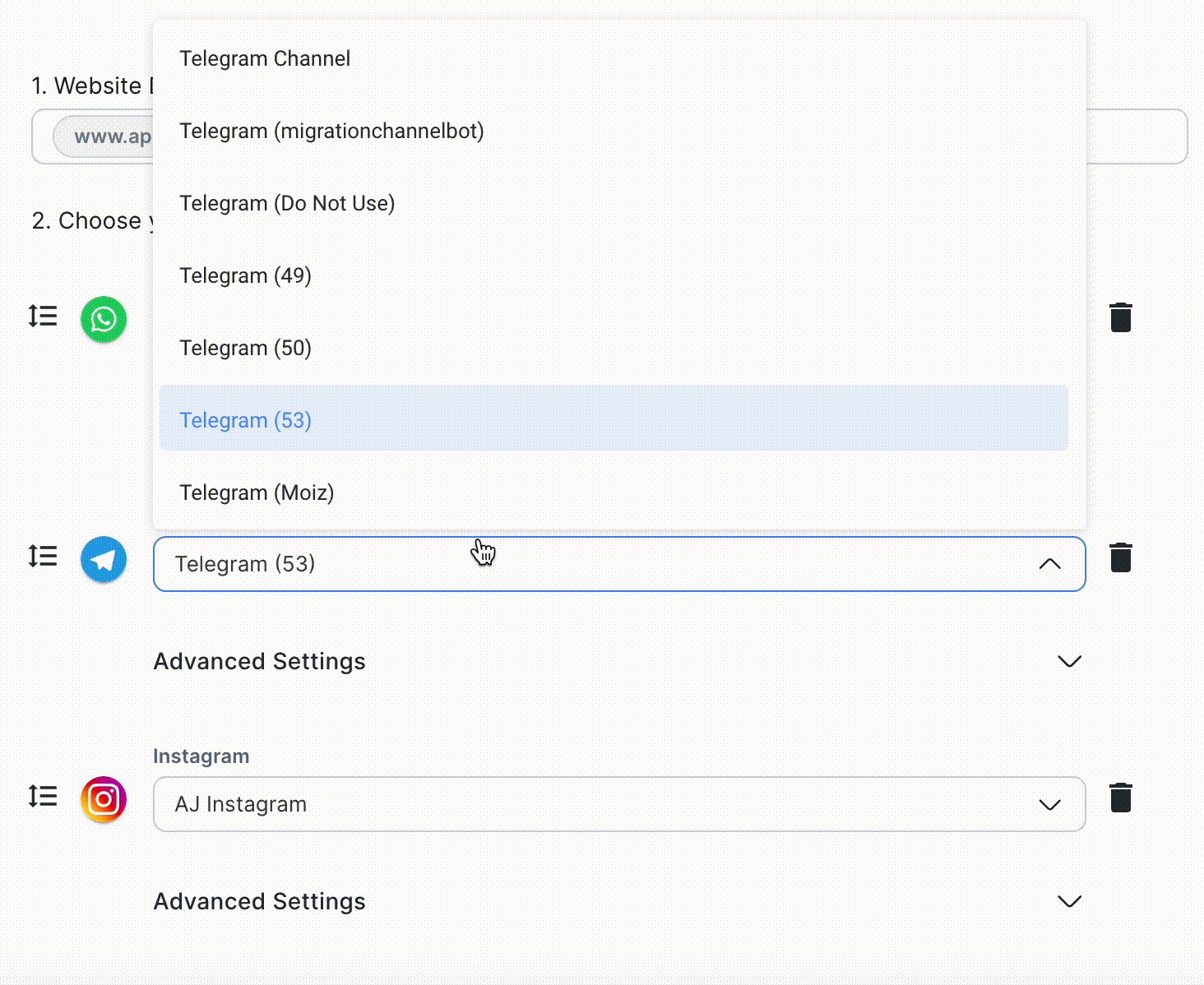
Выберите канал для создания виджета из выпадающего списка доступных каналов.

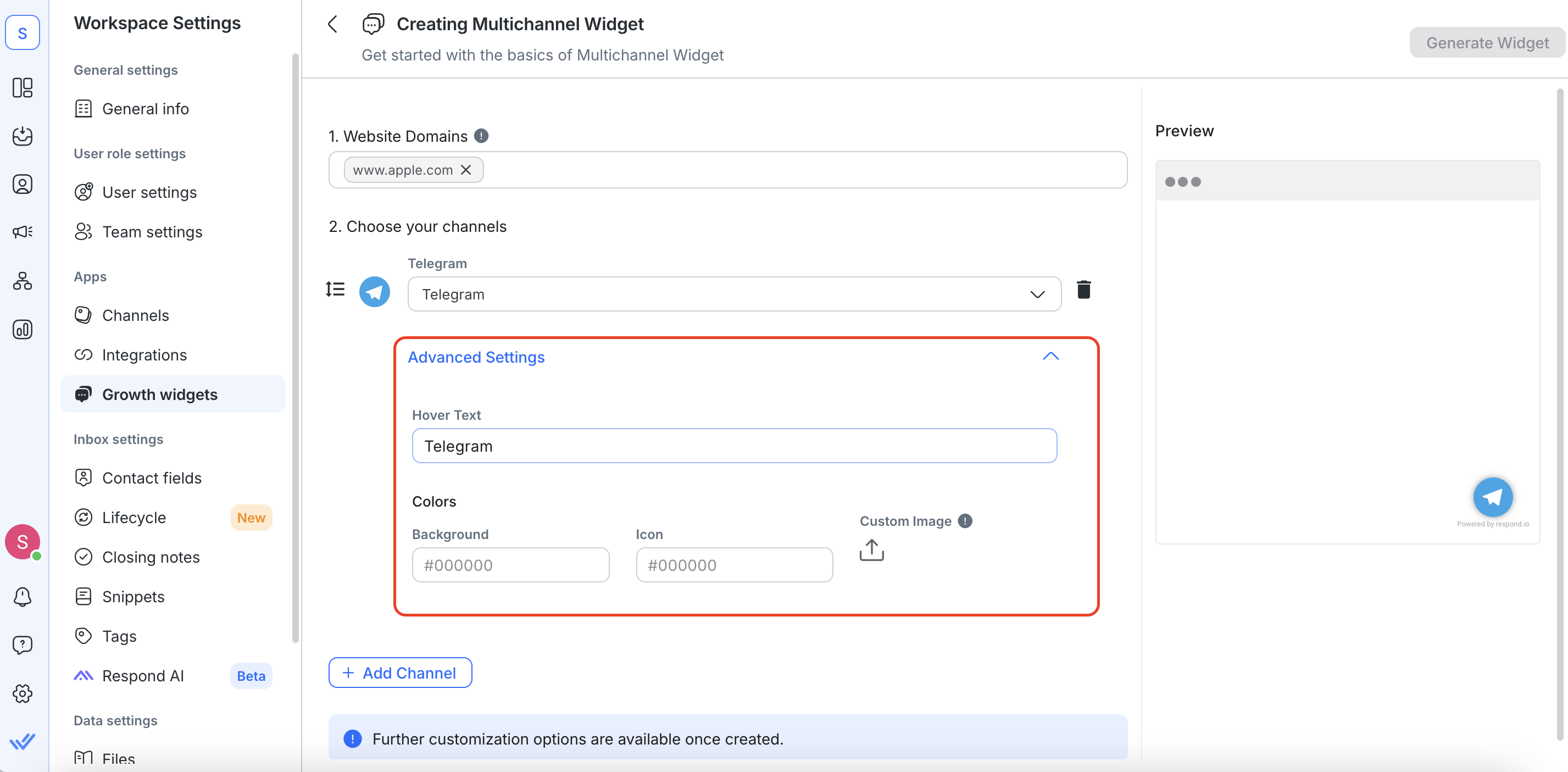
Вы можете нажать кнопкуДополнительные параметрыдля дальнейшей настройки дополнительных полей.
Текст при наведении: Отображается при наведении курсора на виджет
предварительно заполненный текст (необязательно): предварительно заполненный текст перед отправкой сообщения
Включить текущий URL страницы: Установите этот флажок, чтобы включить текущий URL страницы в предварительно заполненный текст
Функция "Включить текущий URL страницы" доступна только для WhatsApp, Viber и каналов электронной почты.

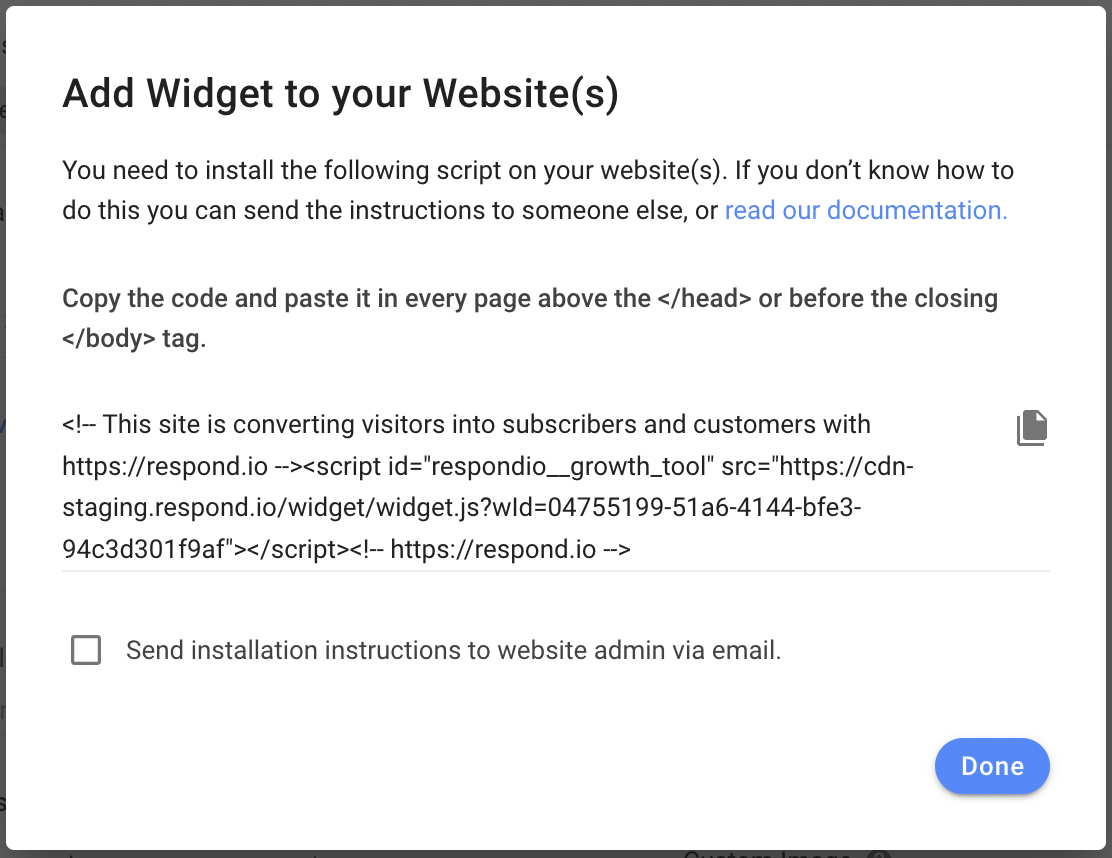
Скопируйте сгенерированный скрипт, чтобы установить его на свой сайт, и нажмите кнопкуГотово. Кроме того, направляйте инструкции по установке по электронной почте.

Перейдите по ссылке , чтобы узнать, как установить скрипт на свой сайт.
Нажмите кнопку Создать виджет в правом верхнем углу после выполнения.
После того, как вы создали виджет, вы можете управлять им как ниже.

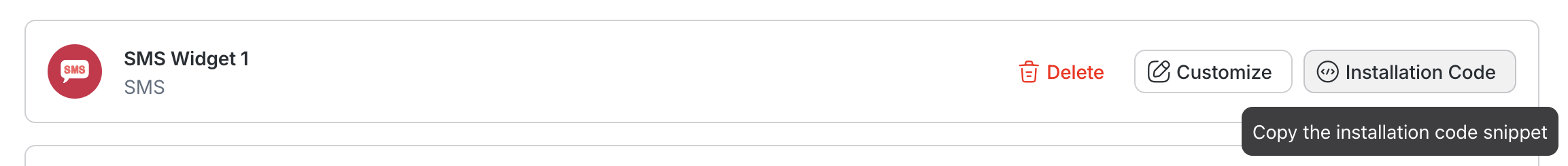
Чтобы увидеть или скопировать установочный код (script) созданного виджета, нажмите кнопку Installation Code и следуйте инструкциям на экране.
Эта функция не применима к генератору QR-кодов.

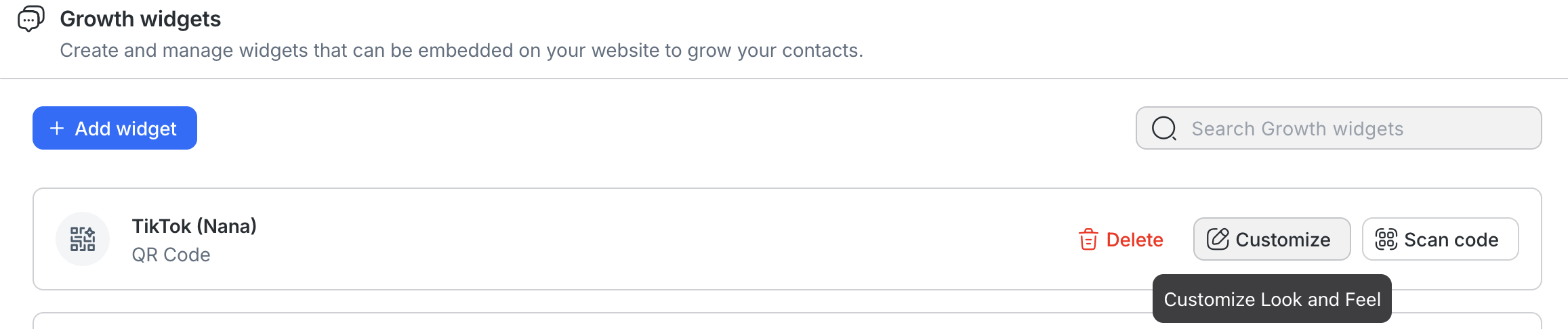
Чтобы загрузить сгенерированный QR-код, нажмите кнопку Сканировать код , затем кнопку Загрузить и выберите нужные размеры в пикселях для сканируемого кода.
Это применимо только к генератору QR-кодов, а не к другим виджетным сообщениям.
Для получения дополнительной информации о том, как использовать эту функцию, прочтите наш блог об использовании сканируемых кодов здесь.

Чтобы настроить существующие виджеты, нажмите кнопку Настроить для открытия страницы настройки.
Существует 5 разделов, которые можно настроить в зависимости от типа виджета:
Вы можете настроить следующие общие настройки:
Название виджета: Имя внутри, используемое для идентификации виджета
Домены веб-сайтов: Веб-сайтов, на которых должен быть установлен виджет. Если вы не добавляете свой сайт в этот список, виджет не будет загружен. Вы можете ввести несколько URL, если вы планируете установить виджет на несколько сайтов.
Вы можете настроить поведение виджета на основе выбранного канала:
Текст обложки: При наведении курсора на виджет отображается в подсказке.
Заполненный текст: Предварительно заполненный текст является входным предложением, когда контакт начинает разговор.
Ссылка: Ссылка появится при открытии разговора и позволит вам отслеживать источник контакта.
Цвет: Выберите цвет фона значка канала и внешний вид значка в виджете.
Вы можете изменить внешний вид виджета на вашем сайте:
Всплывающее сообщение: Всплывающее сообщение показывается посетителям сайта раз в 5 секунд после загрузки страницы. Если оно не определено, то всплывающее сообщение не появится.
Размер виджета: Выберите из большого, стандартного или маленького размера виджета.
Опции отображения: Выберите отображение этого виджета на рабочем столе, мобильных устройствах или обоих устройствах.
Вы можете изменить расположение виджета на вашем сайте в соответствии со следующими настройками:
Выравнивание: Укажите, если вы хотите отображать виджет на нижнем левом или правом углу сайта.
Вертикальный интервал: Укажите количество расстояний между виджетом и нижней частью экрана.
Горизонтальный интервал: Укажите количество горизонтальных интервалов между виджетом и краем экрана.
Дополнительные настройки для виджетов:
Скрыть бренд Respond.io: Удалить бренд respond.io с вашего виджета.

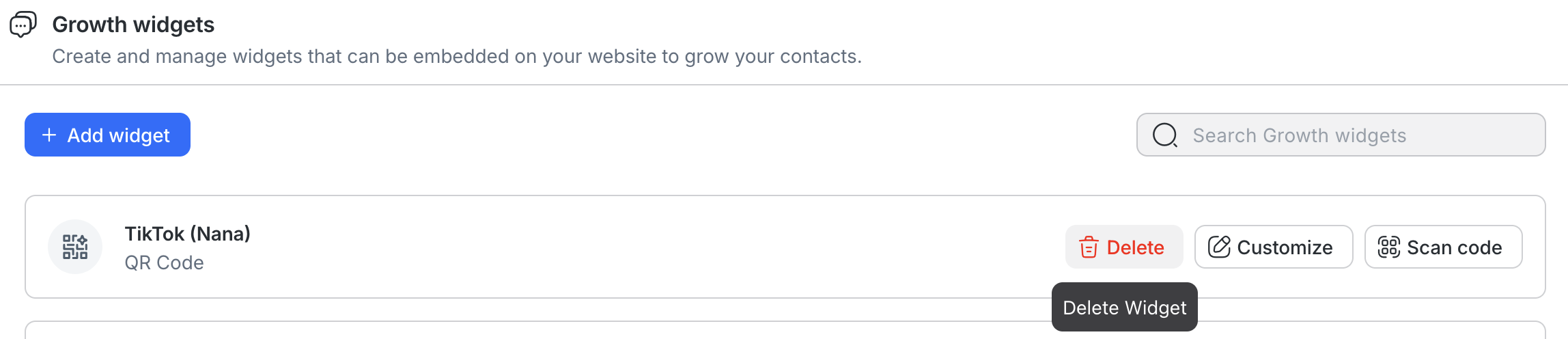
Чтобы удалить существующий виджет, нажмите кнопку Удалить и следуйте инструкциям на экране. Это полностью удалит виджет из вашей рабочей области.
Будьте осторожны при удалении виджета из рабочей области. Когда виджет удаляется, все его конфигурации будут удалены. Удаление не может быть отменено.
Соответствующие статьи 👩💻