Menambahkan widget obrolan web ke situs web WordPress Anda adalah proses yang cepat dan mudah. Tidak memerlukan keterampilan coding atau pengetahuan teknis apa pun.

Untuk memasang widget obrolan web di WordPress, Anda memerlukan hal berikut:
Akses ke situs web Anda's Dasbor WordPress.
Cuplikan kode untuk widget obrolan web Anda.
Jika Anda belum memiliki kode snippet, Anda akan menghasilkan satu saat membuat Widget Obrolan Situs Web respond.io atau menggunakan Plugin Obrolan Facebook untuk Facebook Messenger.
Jika Anda memiliki saluran yang sudah terhubung pada platform respond.io dan Anda perlu mengambil cuplikan kode yang dihasilkan, ikuti petunjuk di sini.
Agar instalasi berhasil, pastikan domain situs web Anda diisi. Ada dua cara untuk melakukan ini.
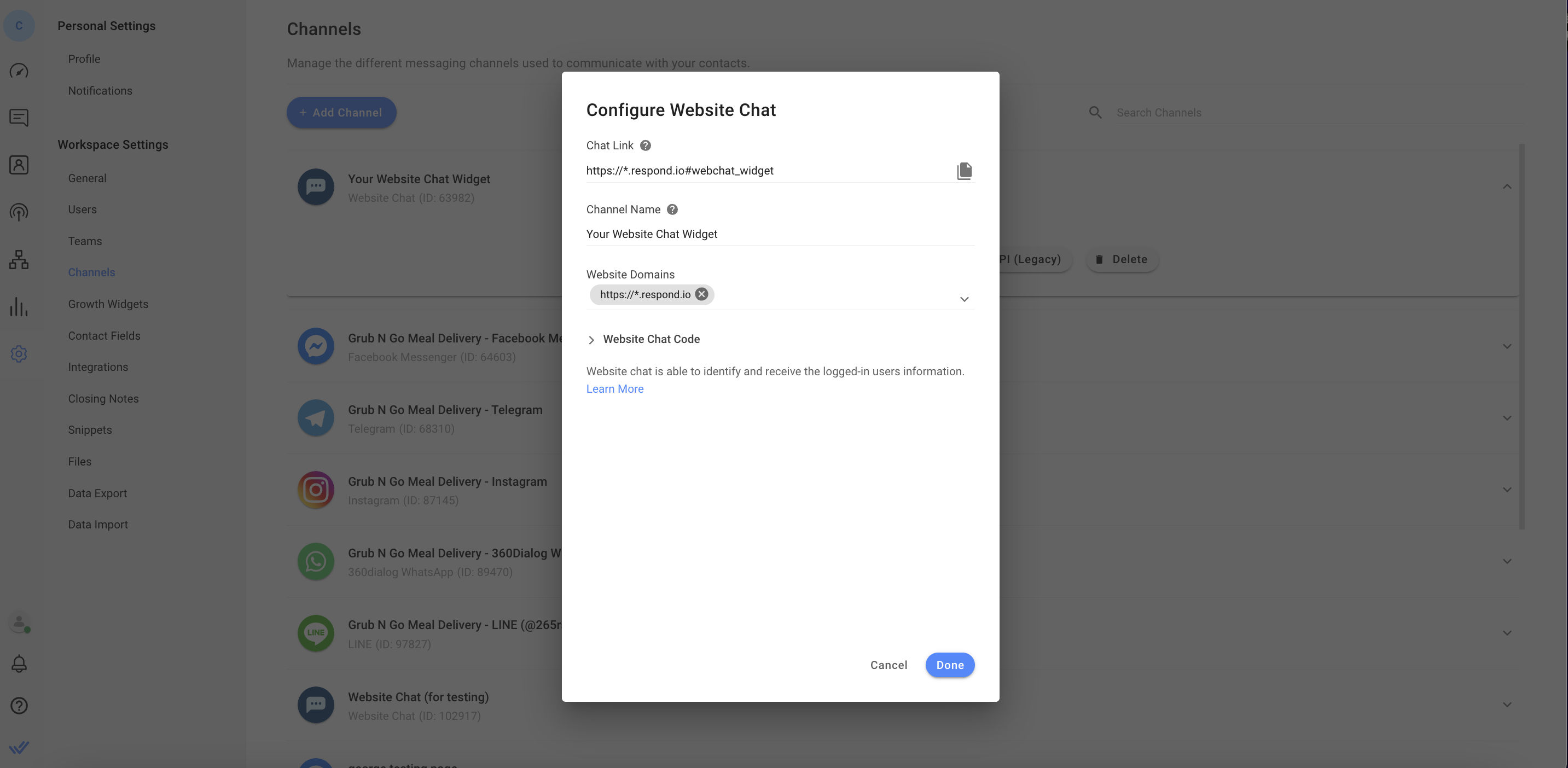
Buka respond.io Pengaturan > pilih Saluran > pilih saluran obrolan situs web Anda > klik konfigurasikan > tambahkan domain situs web.

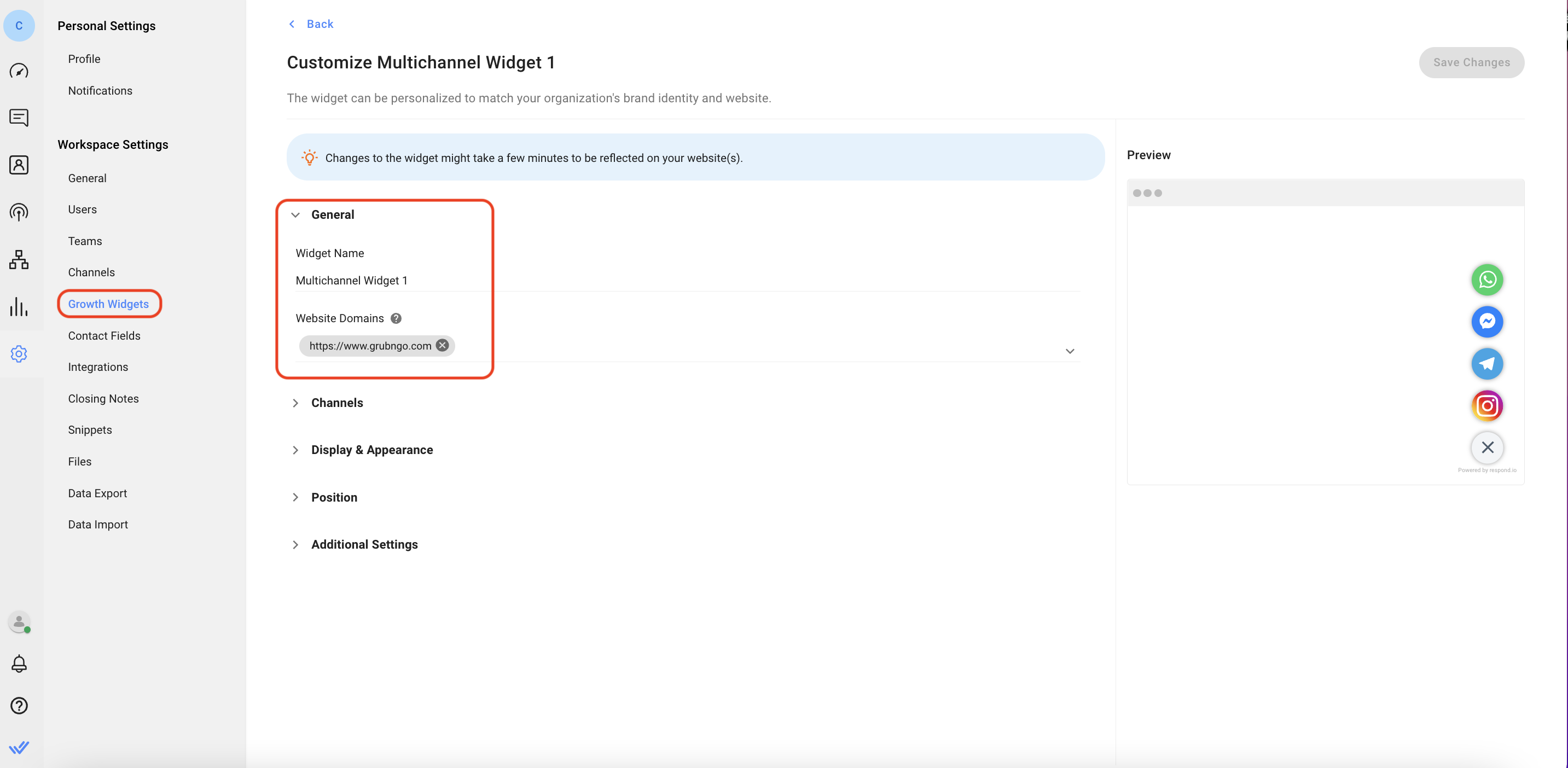
Buka pengaturan respond.io > pilih Widget Pertumbuhan > klik widget yang ingin Anda tambahkan ke situs web Anda > pada tombol alih Umum , tambahkan domain situs web Anda ke kolom Domain Situs Web .

Langkah 1: Masuk ke WordPress
Navigasi ke Dasbor Admin WordPress situs web Anda dan masuk.

Langkah 2: Navigasi ke Halaman Plugin
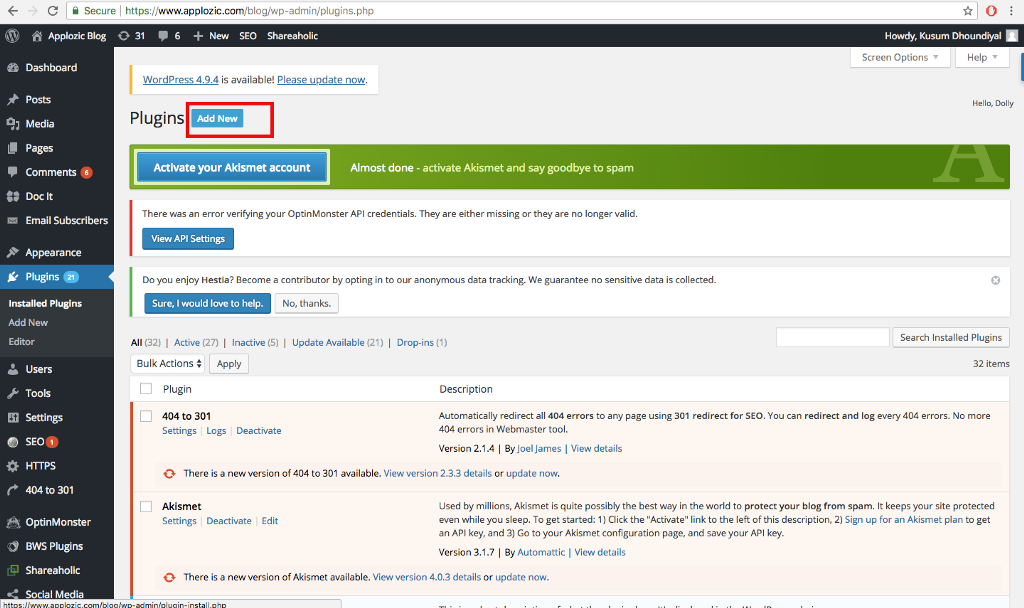
Dari panel navigasi kiri, klik Plugin. Pada Halaman Plugin, tekan tombol biru Tambah Baru di bagian atas halaman.

Langkah 3: Tambahkan Plugin Baru
Gunakan bilah pencarian, cari plugin Sisipkan Header dan Footer . Anda akan melihat banyak pilihan pada halaman hasil pencarian yang dapat Anda gunakan, tetapi kami akan menggunakan plugin "Sisipkan Header dan Footer" oleh WPBeginner untuk tutorial ini. Tekan tombol Instal Sekarang dan pastikan Anda mengaktifkan plugin untuk menggunakannya.

Langkah 4: Buka Konsol Header dan Footer
Dari menu navigasi sebelah kiri, klik Pengaturan dan pilih plugin Sisipkan Header dan Footer dari submenu pengaturan.

Langkah 5: Tambahkan Skrip Obrolan Langsung
Salin skrip plugin Anda dari respond.io dan tempel ke bagian Skrip di Footer di halaman konsol Header dan Footer.

Setelah Anda menempelkan skrip, klik tombol biru "Simpan" di bagian bawah halaman.
Selesai!
Buka situs web dan periksa plugin obrolan. Anda akan menemukannya di sudut kanan bawah. Sekarang pengunjung situs web Anda dapat mengobrol dengan Anda dengan mudah. Jika Anda menggunakan cuplikan kode yang dihasilkan dari platform respond.io, Anda akan dapat mengelola percakapan dan memperbarui tampilan widget dari Platform.
Widget obrolan sekarang aktif di situs web Anda!
Bagian ini hanya berlaku jika situs web Anda memiliki fitur login pengguna.
Langkah 1: Masuk ke akun WordPress
Navigasi ke Dasbor Admin WordPress situs web Anda'dan masuk.
Langkah 2: Buka File Header Tema
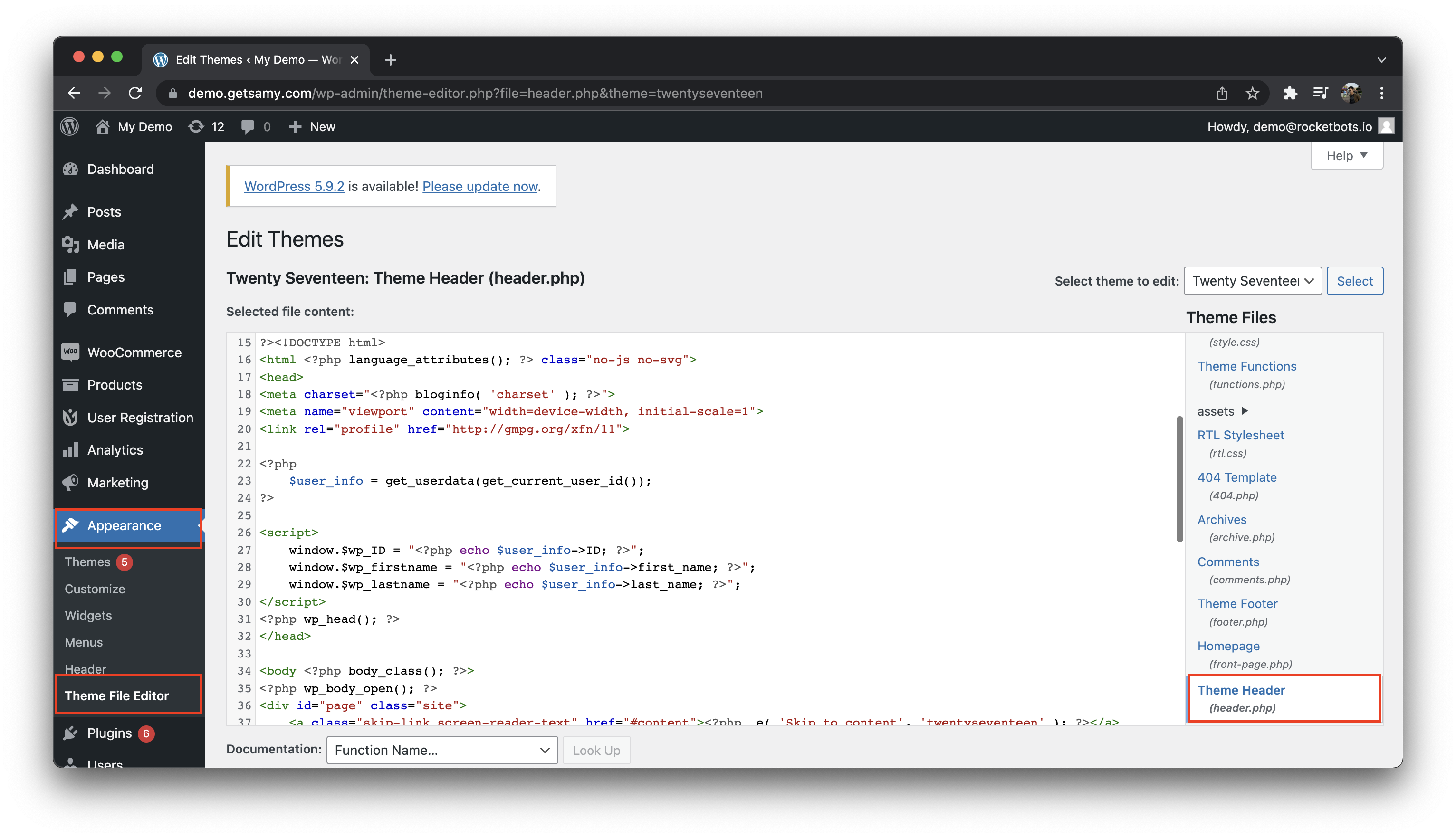
Dari menu navigasi sebelah kiri, klik Tampilan dan pilih Editor Berkas Tema. Lanjutkan untuk memilih file Theme Header .

Langkah 3: Tambahkan ID Pengguna dan kode nama yang diambil
Salin kode contoh di bawah ini dan tempel ke berkas Header Tema. Setelah Anda menempelkan kode, klik tombol Perbarui Berkas di bagian bawah halaman.
Contoh kode di bawah ini adalah untuk mendapatkan ID pengguna, nama depan dan nama belakang dari WordPress. Jangan ragu untuk mengubahnya jika Anda ingin mendapatkan kolom kontak lainnya.
<?php
$user_info = dapatkan_data_pengguna(dapatkan_id_pengguna_saat_ini());
?>
<script type="text/javascript">
jendela.$wp_ID = "<?php echo $user_info->ID; ?>";
jendela.$wp_firstname = "<?php echo $user_info->nama_depan; ?>";
jendela.$wp_lastname = "<?php echo $user_info->nama_belakang; ?>";
</script>"
Langkah 4: Buka Konsol Header dan Footer
Dari menu navigasi sebelah kiri, klik Pengaturan dan pilih plugin Sisipkan Header dan Footer dari submenu pengaturan.

Langkah 5: Tambahkan Skrip Identifikasi Pengguna yang Masuk
Salin kode contoh di bawah ini dan tempel ke bagian Skrip di Footer pada halaman konsol Header dan Footer. Perlu diperhatikan, skrip identifikasi pengguna yang login harus diletakkan di atas skrip Obrolan Langsung .
Kode contoh di bawah ini menggunakan ID pengguna sebagai pengenal dan diteruskan bersama nama depan dan nama belakang. Jangan ragu untuk mengubahnya jika Anda ingin mendapatkan kolom kontak lainnya.
<script>
jendela.\_\_respond\_pengaturan = {
pengenal: $wp\_ID,
namadepan: $wp\_namadepan,
namabelakang: $wp\_namabelakang,
};
</script>Setelah Anda menempelkan skrip, klik tombol biru "Simpan" di bagian bawah halaman.
Selesai!
Buka situs web dan periksa plugin obrolan. Pengguna yang masuk ke WordPress Anda dapat diidentifikasi. Setelah pengenal yang diberikan cocok dengan kontak yang ada, percakapan saat ini akan dilanjutkan.
Jika Anda menggunakan plugin cache WordPress seperti WP-Rocket, lakukan langkah-langkah ini agar widget muncul dengan benar.
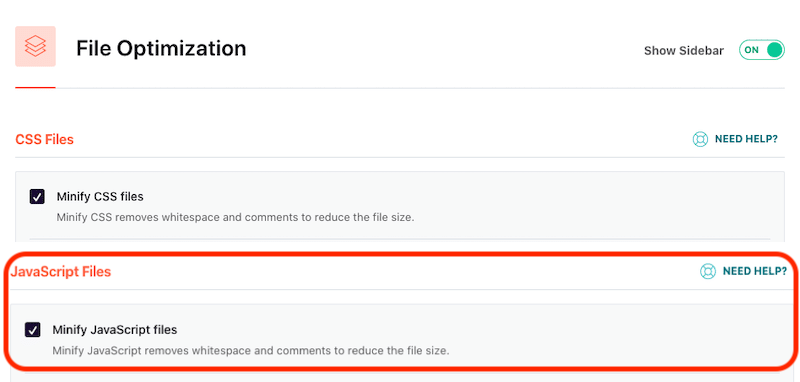
Nonaktifkan fitur pengecilan data untuk JavaScript
Buka Pengaturan Wordpress > Pilih WP Rocket > Pada halaman WP Rocket, pilih tab Pengoptimalan File > hapus centang Minimalkan file JavaScript

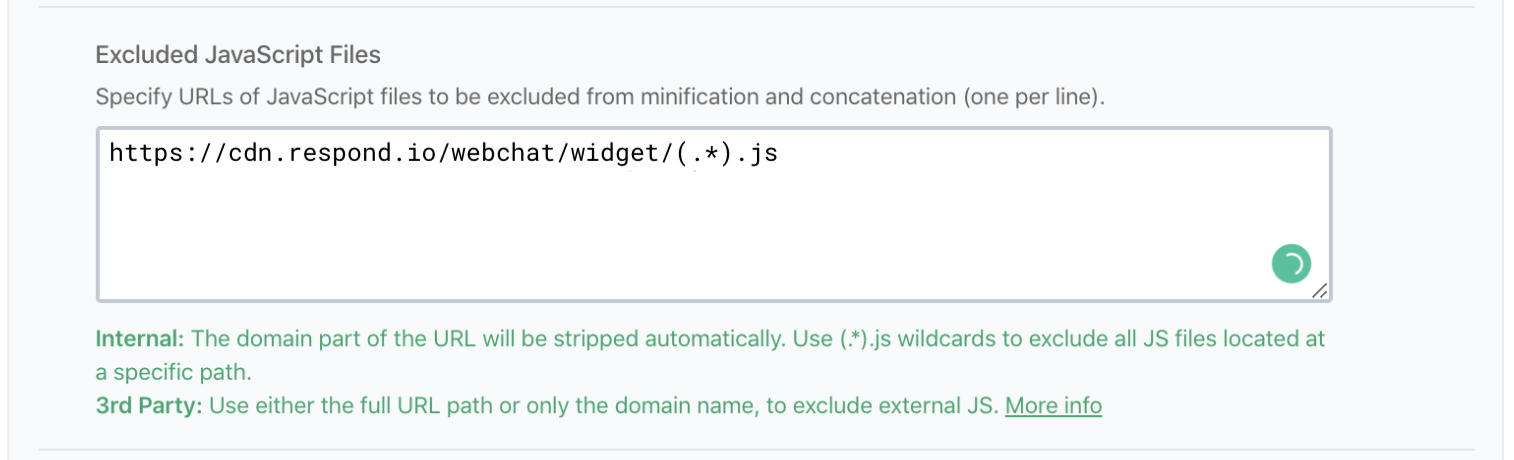
Tambahkan domain widget kami ke File Javascript yang Dikecualikan
https://cdn.respond.io/webchat/widget/(.*).js

Setelah disimpan, disarankan untuk menghapus cache di WordPress.
Artikel terkait 👩💻