Añadir un widget de chat web a su sitio web de WordPress es un proceso rápido y fácil. No requiere ninguna capacidad de codificación o conocimientos técnicos.

Para instalar un widget de chat web en WordPress, necesitará lo siguiente:
Acceso al panel de control de WordPress de su sitio web's.
Un fragmento de código para tu widget de chat web.
Si haces'ya tienes un fragmento de código, generarás uno cuando crees una respuesta. o Web Chat Widget o usando Facebook Chat Plugin para Facebook Messenger.
Si ya tiene los canales conectados a la respuesta. o plataforma y necesitas recuperar el fragmento de código generado, sigue las instrucciones aquí.
Para una instalación exitosa, asegúrese de que el dominio de su sitio web está rellenado. Hay dos maneras de proceder.
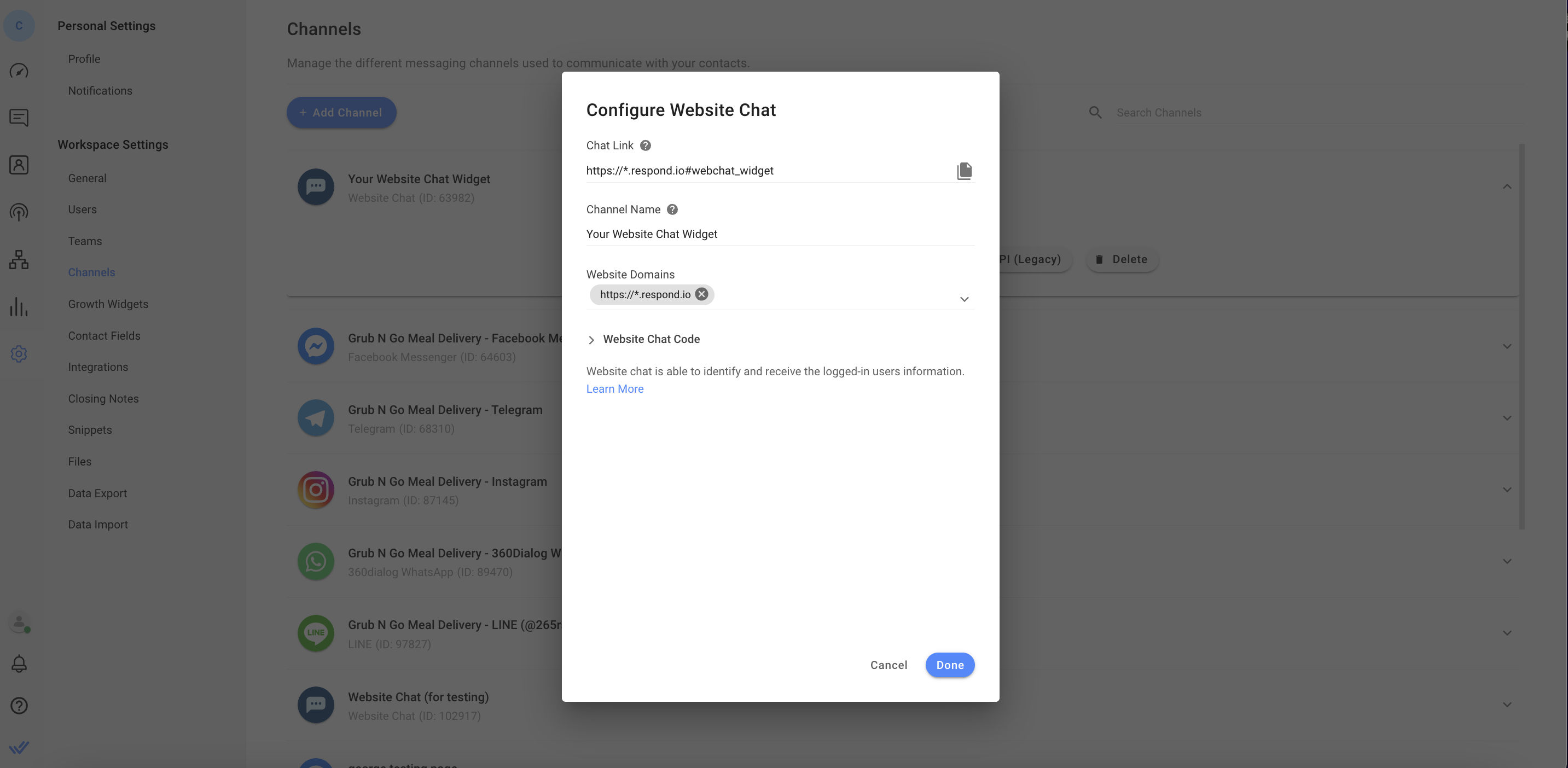
Vaya a respond.io Ajustes > seleccione Canales > seleccione el canal de chat de su sitio web > haga clic en configurar > añadir dominio del sitio web.

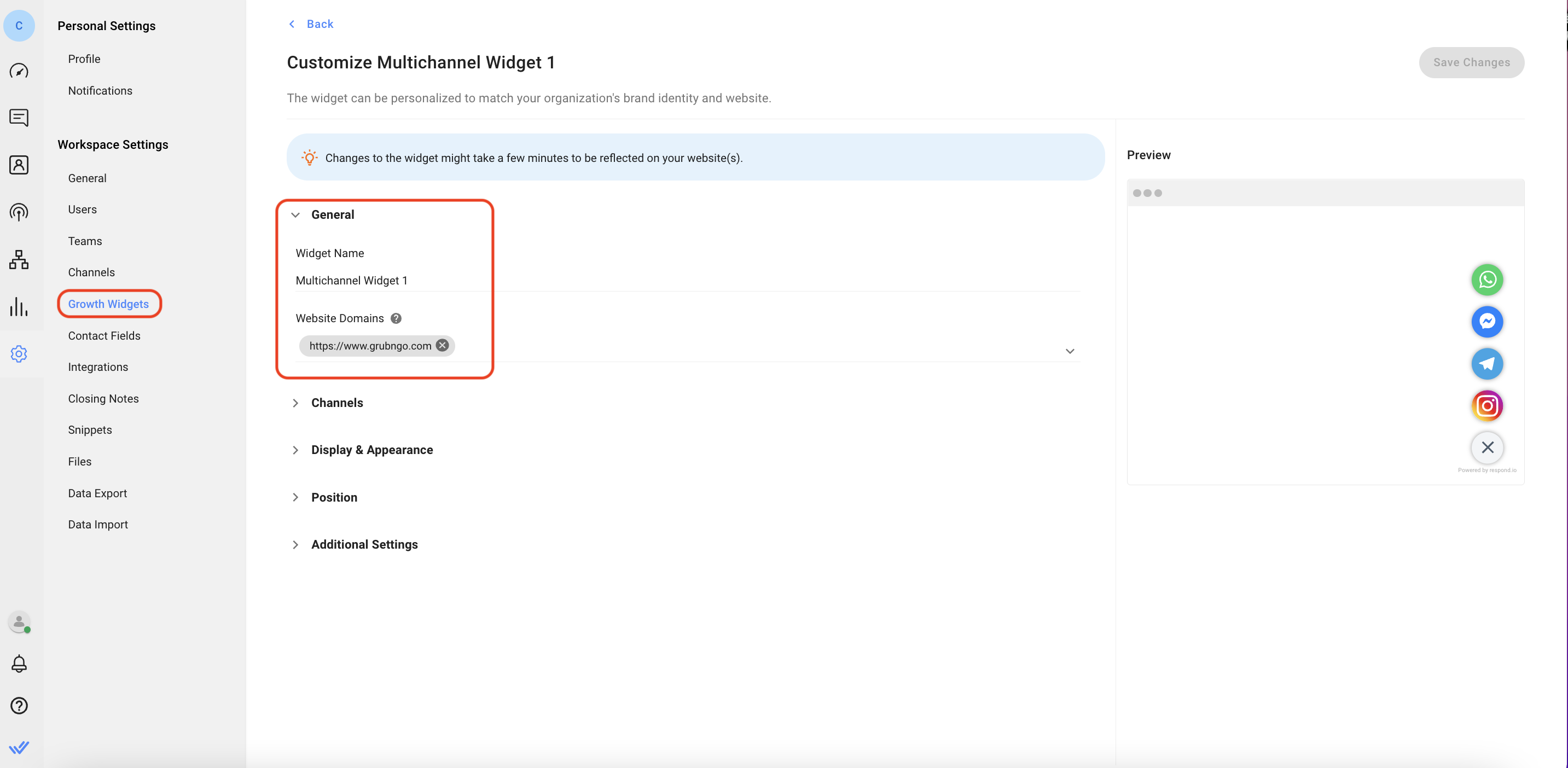
Vaya a responder. o ajustes > seleccione Widgets de crecimiento > haga clic en el widget que desea añadir a su sitio web > en el alternativo General , agregue su dominio del sitio web al campo Dominios del sitio web.

Paso 1: Inicia sesión en WordPress
Navega al panel de administración de WordPress de tu sitio web e inicia sesión.

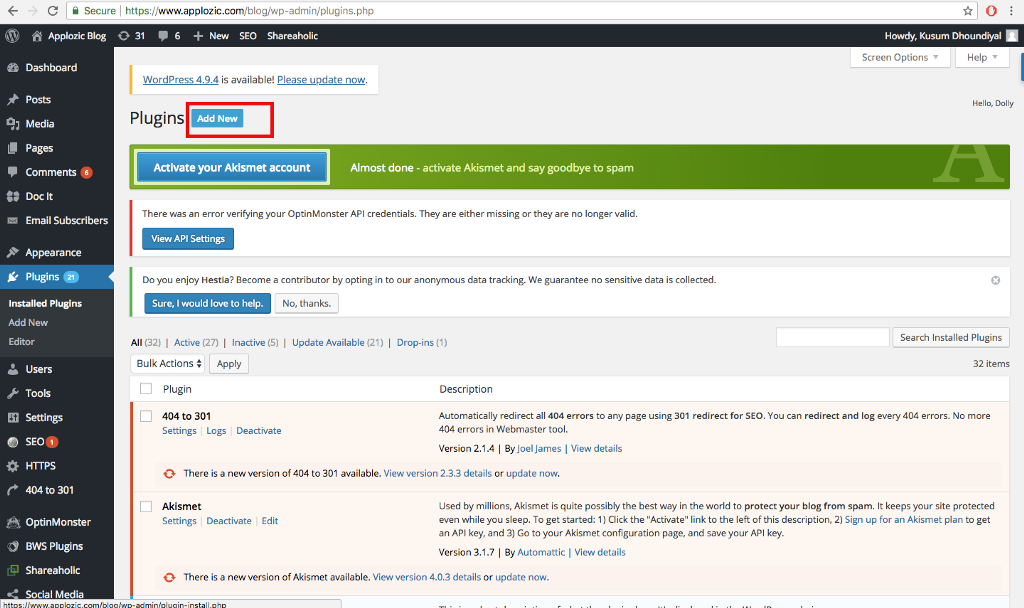
Paso 2: Navegar a la página de plugins
Desde el panel de navegación izquierdo, haga clic en Plugins. En la página de complementos, presione el azul Añadir nueva botón en la parte superior de la página.

Paso 3: Añadir nuevo plugin
Usando la barra de búsqueda, busque el complemento Insertar encabezado y Pideos. Verás muchas opciones en la página de resultados de búsqueda que puedes utilizar, pero usaremos el plugin "Insertar Header y Footers" por WPBeginner para este tutorial. Pulsa el botón Instalar ahora y asegúrate de activar el plugin para hacer uso de él.

Paso 4: Abrir cabeceras y consola de pie de página
En el menú de navegación izquierdo, haga clic en Ajustes y seleccione el plugin Insertar Encabezados y Alimentos del submenú de ajustes.

Paso 5: Agregar el guión del chat en vivo
Copie el script del plugin de respond.io y péguelo en la sección Script en el pie de página de la página de la consola del encabezado y del pie de página.

Una vez que haya pegado el script, haga clic en el azul "Guardar" botón en la parte inferior de la página.
¡Listo!
Abre el sitio web y echa un vistazo al plugin de chat. La encontrará en la esquina inferior derecha. Ahora los visitantes de su sitio web pueden chatear sin esfuerzo con usted. Si utilizó los fragmentos de código generados a partir de la respuesta. o plataforma, podrás gestionar las conversaciones y actualizar la apariencia del widget desde la plataforma.
¡El widget del chat está ahora activo en su sitio web!
Esta sección sólo es aplicable si su sitio web tiene una característica de inicio de sesión de usuario.
Paso 1: Inicie sesión en la cuenta de WordPress
Vaya a su sitio web's Panel de administración de WordPress e inicie sesión.
Paso 2: Abrir los archivos de encabezado de temas
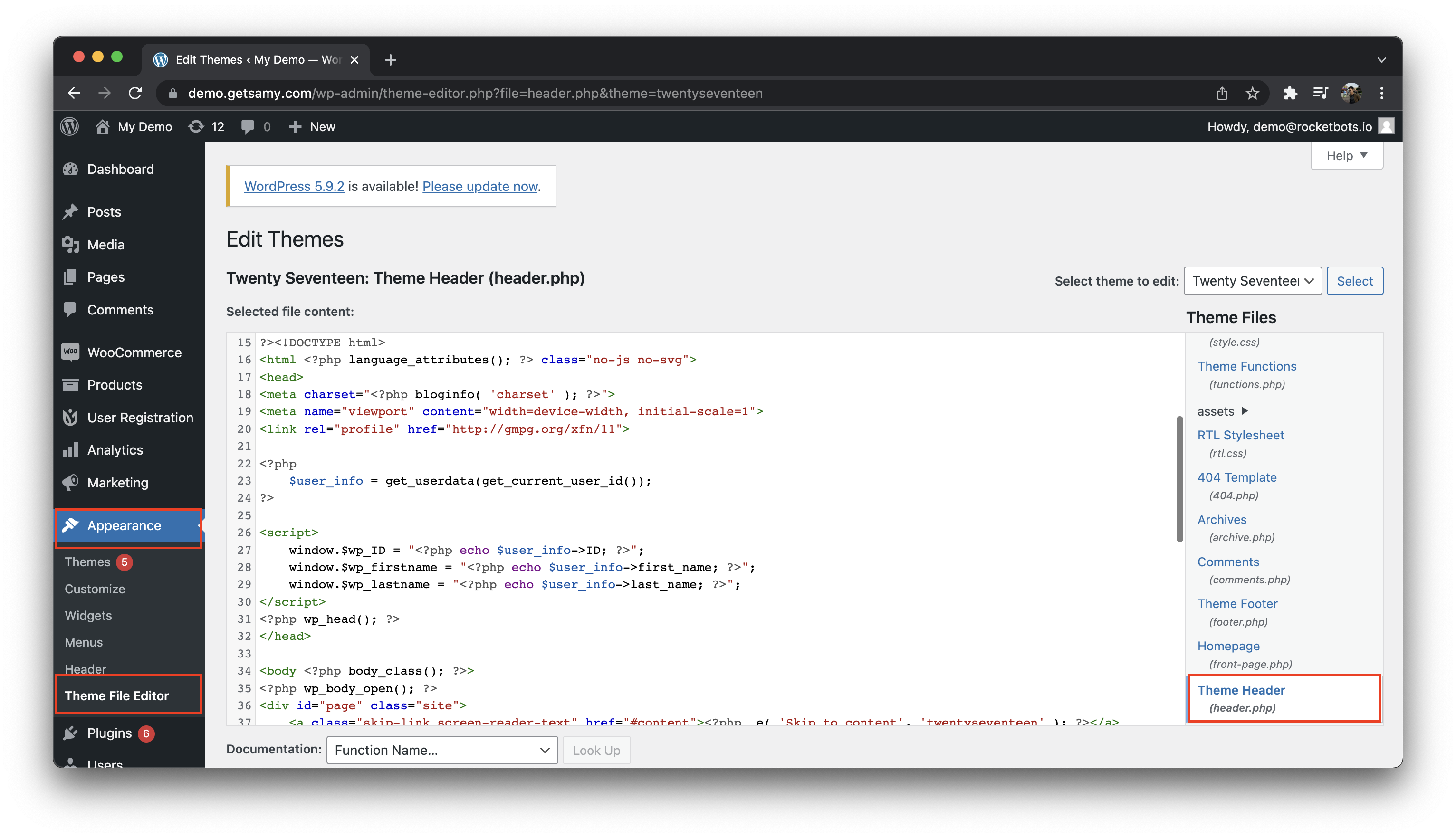
En el menú de navegación izquierdo, haga clic en Apariencia y seleccione Editor de archivos de tema. Proceda a seleccionar el archivo encabezado de temas.

Paso 3: Agregar el ID de usuario recuperado y el código de nombre
Copie el código de muestra abajo y péguelo en el archivo de encabezado de temas. Una vez que haya pegado el código, haga clic en el botón Actualizar archivo en la parte inferior de la página.
El código de ejemplo a continuación es para obtener el Id de usuario, el nombre y el apellido de WordPress. Siéntase libre de modificar si desea obtener otros campos de contacto.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
window.$wp_ID = "<?php echo $user_info->ID; ?>";
window.$wp_firstname = "<?php echo $user_info->first_name; ?>";
window.$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script>`
Paso 4: Abrir cabeceras y consola de pie de página
En el menú de navegación izquierdo, haga clic en Ajustes y seleccione el plugin Insertar Encabezados y Alimentos del submenú de ajustes.

Paso 5: Agregar el script de usuario identificado
Copia el código de muestra abajo y pégalo en la sección Script en el pie de la página de la consola de encabezado y pie de página. Tenga en cuenta que la identifique el script de usuario de inicio de sesión debe colocarse encima de Script de Chat en vivo.
El siguiente código de ejemplo utiliza el identificador de usuario y pasa junto con el nombre de usuario y apellido. Siéntase libre de modificar si desea obtener otros campos de contacto.
<script>
window.\_\_respond\_settings = {
identifier: $wp\_ID,
nombre: $wp\_firstname,
apellido: $wp\_lastname,
};
</script>Una vez que haya pegado el script, haga clic en el azul "Guardar" botón en la parte inferior de la página.
¡Listo!
Abre el sitio web y echa un vistazo al plugin de chat. Los usuarios registrados de su WordPress pueden ser identificados. Una vez que el identificador pasado se iguale con un contacto existente, la conversación actual se reanudará.
Si está utilizando un plugin de caché de WordPress como WP-Rocket, tome estos pasos para que el widget aparezca correctamente.
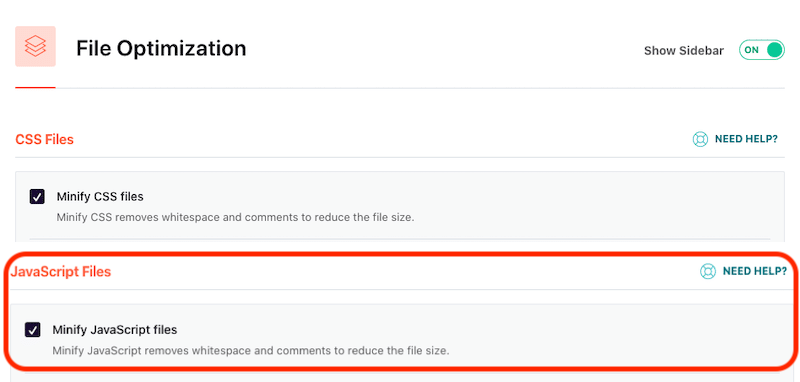
Desactivar la función de minify de datos para JavaScript
Ve a Ajustes de Wordpress > Selecciona Cohete WP > En la página del Cohete WP, seleccionar Optimización de Archivos pestaña > untick Minificar archivos JavaScript

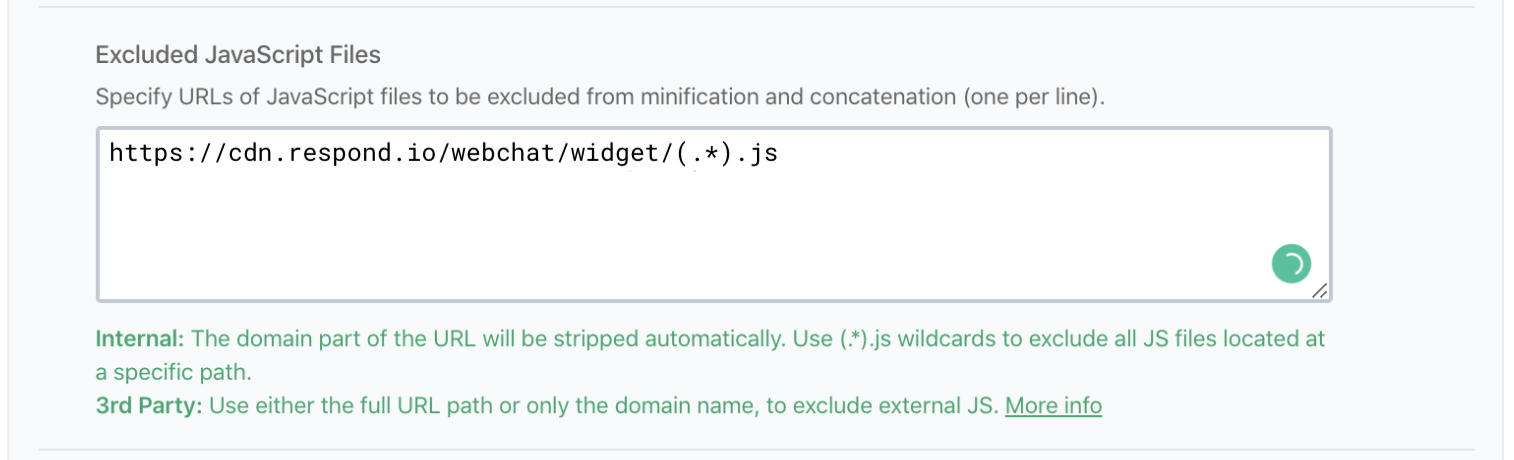
Añadir nuestro dominio de widget a los archivos de Javascript excluidos
https://cdn.respond.io/webchat/widget/(.*).js

Una vez guardado, se recomienda limpiar la caché en WordPress.
Artículos relacionados 👩💻