Añadir un widget de chat web a su sitio web de Squarespace es un proceso rápido y fácil. No requiere ninguna capacidad de codificación o conocimientos técnicos.

Para instalar un widget de chat web en Squarespace, necesitará lo siguiente:
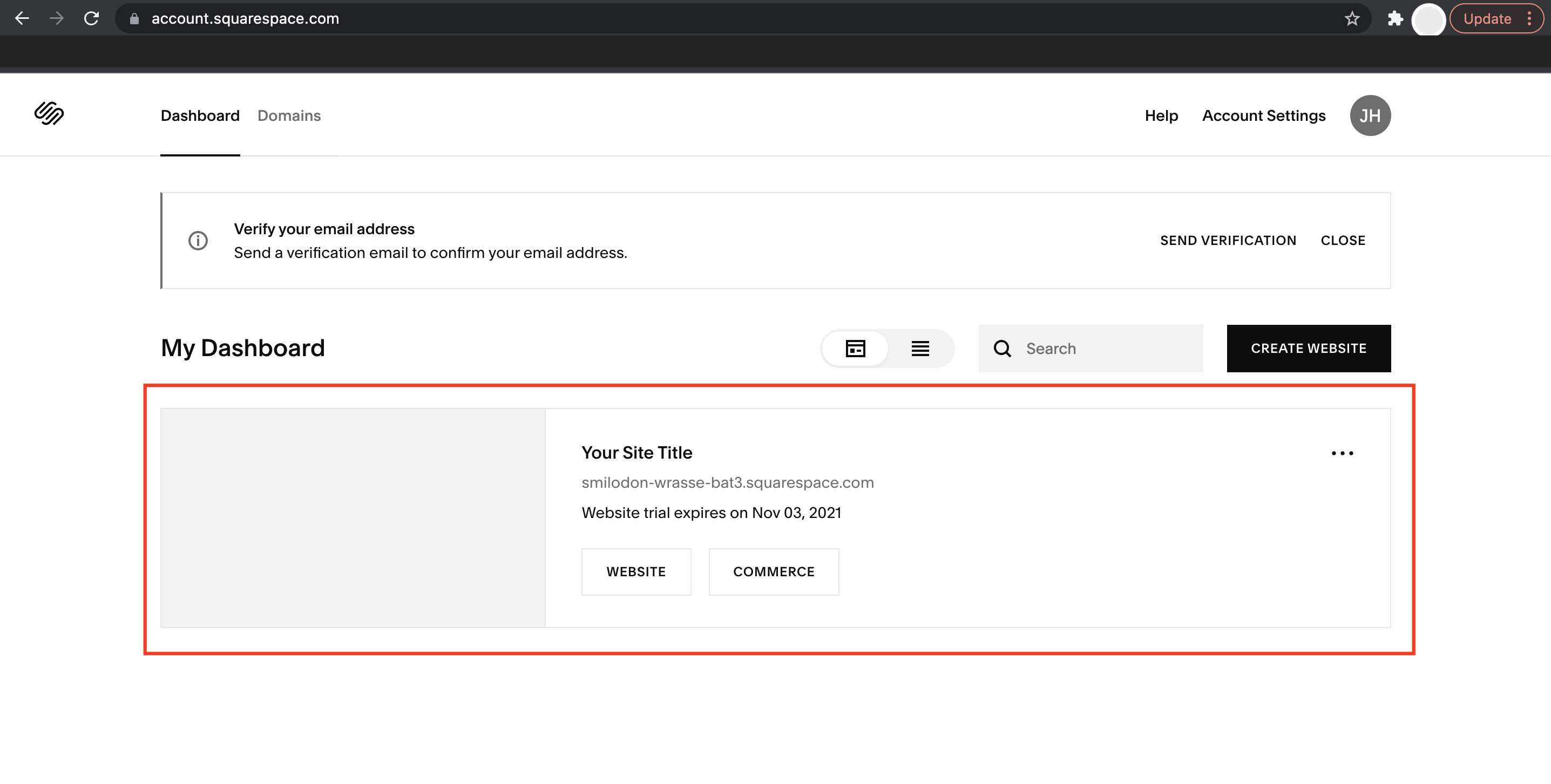
Acceda a su cuenta Squarespace.
Un fragmento de código para tu widget de chat web.
Si haces'ya tienes un fragmento de código, generarás uno cuando crees una respuesta. o Web Chat Widget o usando Facebook Chat Plugin para Facebook Messenger.
Si ya tiene los canales conectados a la respuesta. o plataforma y necesitas recuperar el fragmento de código generado, sigue las instrucciones aquí.
Paso 1: Inicie sesión en Squarespace
Inicie sesión en su cuenta Squarespace. Bajo la pestaña Sitios Web, seleccione el sitio web al que desea añadir el plugin.

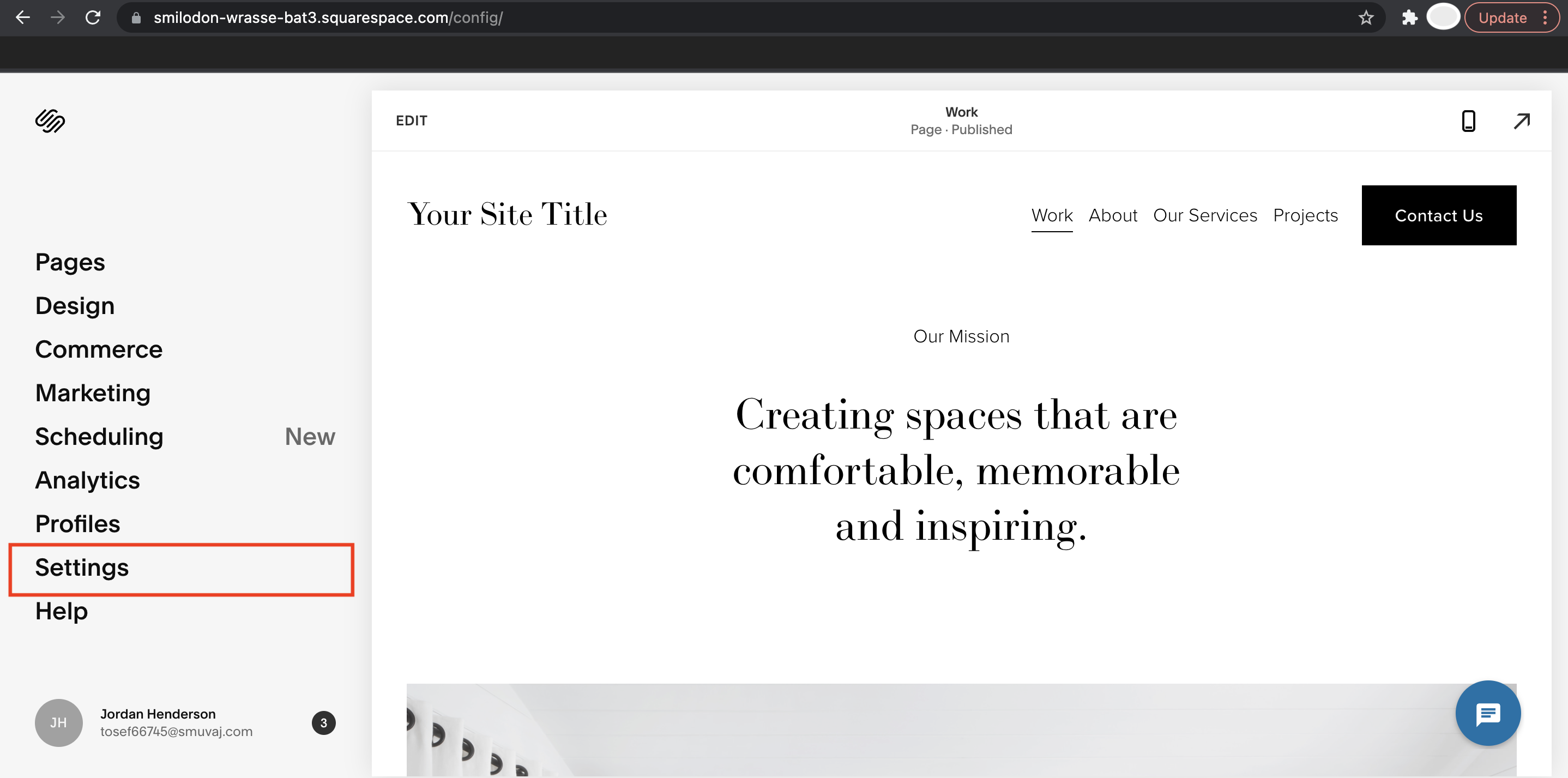
Paso 2: Abrir ajustes
En el panel de navegación izquierdo, seleccione Ajustes.

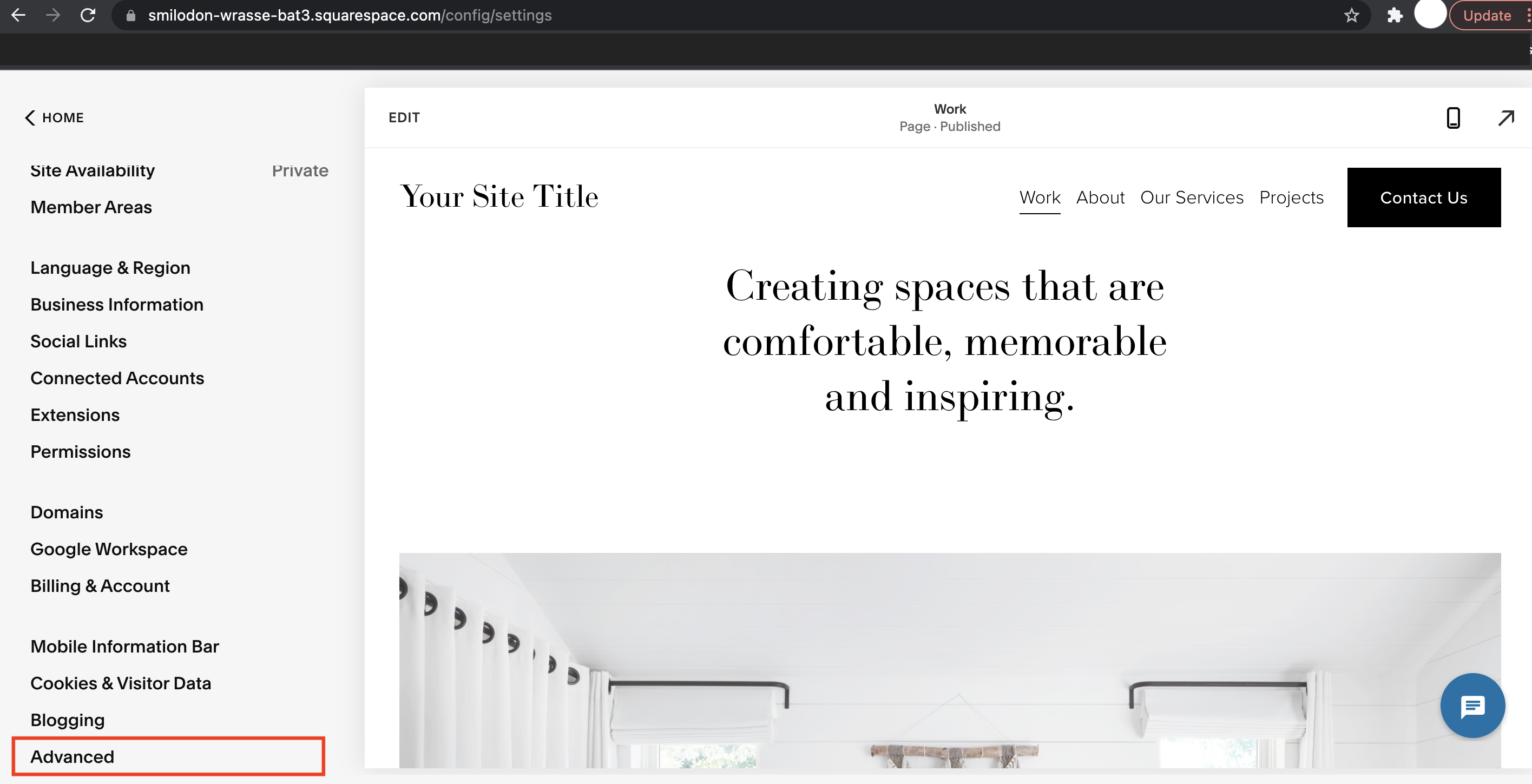
Paso 3: Abrir Configuración Avanzada
Desde allí, vaya a la sección Sitio web y haga clic en Avanzado.

Paso 4: Abre la consola de inyección de código
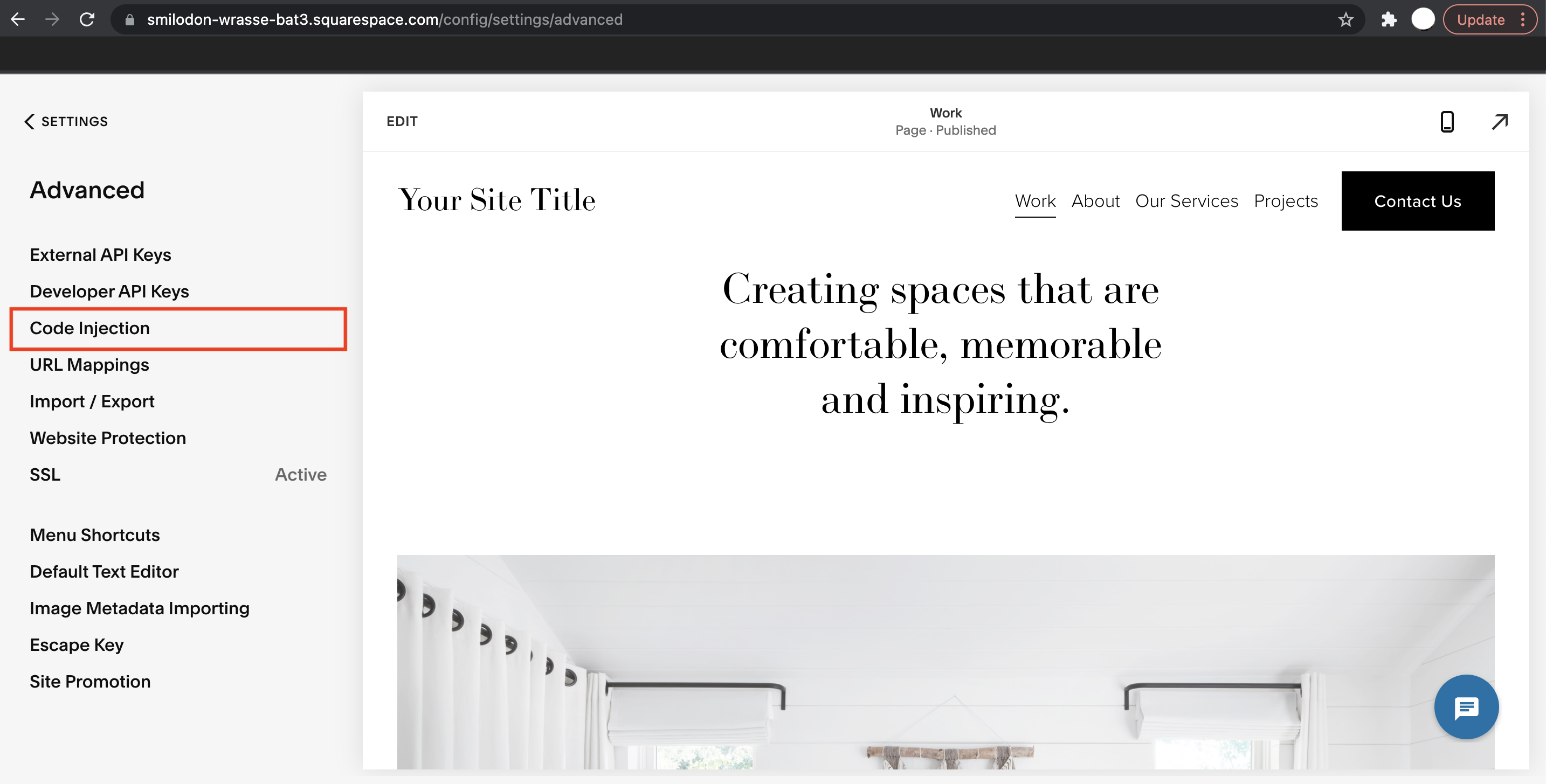
En el menú de configuración avanzada, seleccione Inyección de código.

Paso 5: Pegar el script
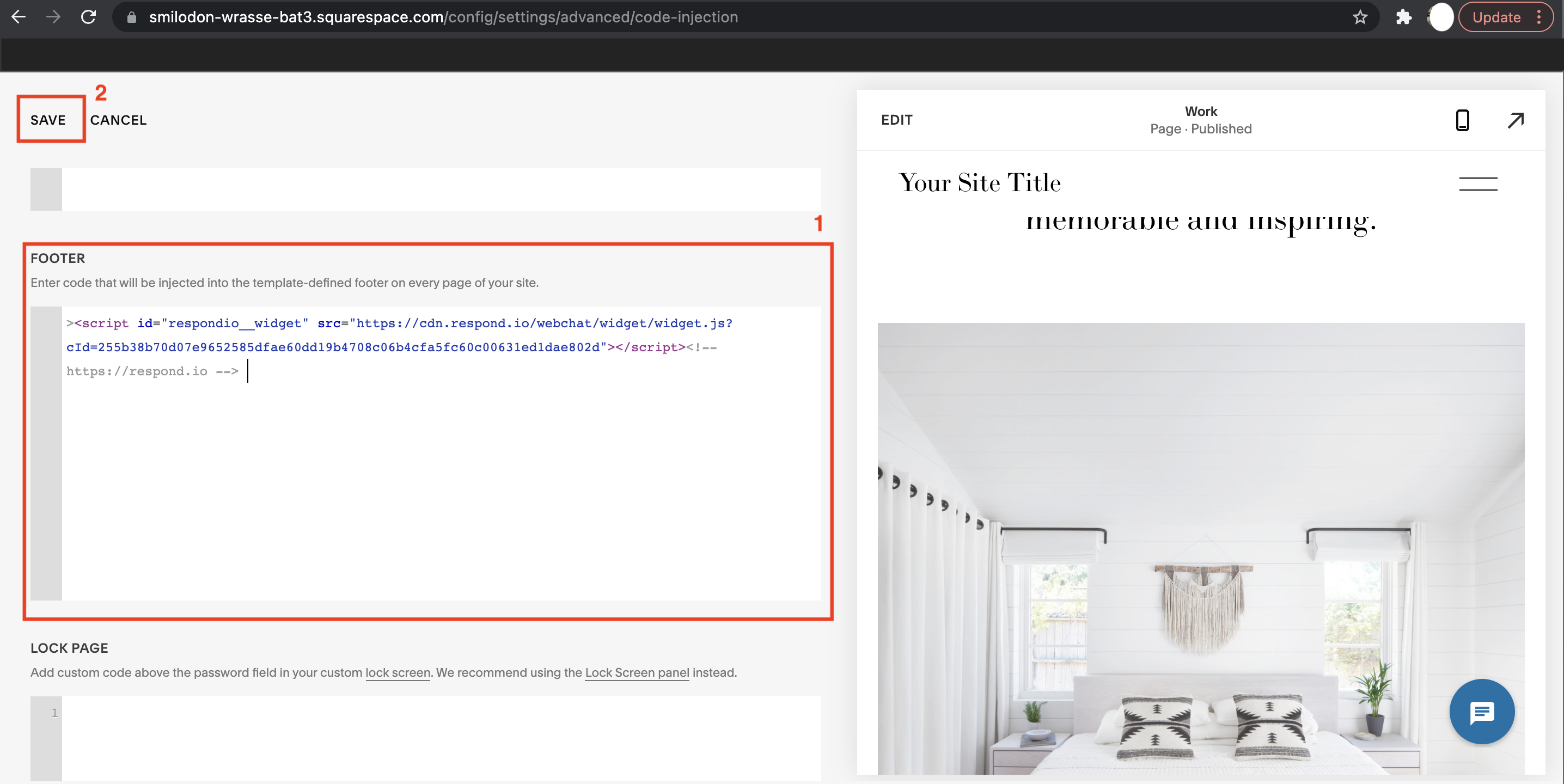
Copie su script de plugin de respond.io y pegue el script en la sección Footer.
Una vez que hayas pegado el código, pulsa Guardar en la parte superior izquierda.

¡Listo!
Abre el sitio web y echa un vistazo al plugin de chat. La encontrará en la esquina inferior derecha. Ahora los visitantes de su sitio web pueden chatear sin esfuerzo con usted. Si utilizó los fragmentos de código generados a partir de la respuesta. o plataforma, podrás gestionar las conversaciones y actualizar la apariencia del widget desde la plataforma.
¡El widget del chat está ahora activo en su sitio web!
Artículos relacionados 👩💻