增長小部件可讓您在您的網站上嵌入單渠道或多渠道小部件,以便訪問者可以透過他們喜歡的訊息應用程式與您聯繫。
如果您想新增網站聊天小工具,請在此處以了解更多資訊 。
只有業主和經理可以存取此設定。
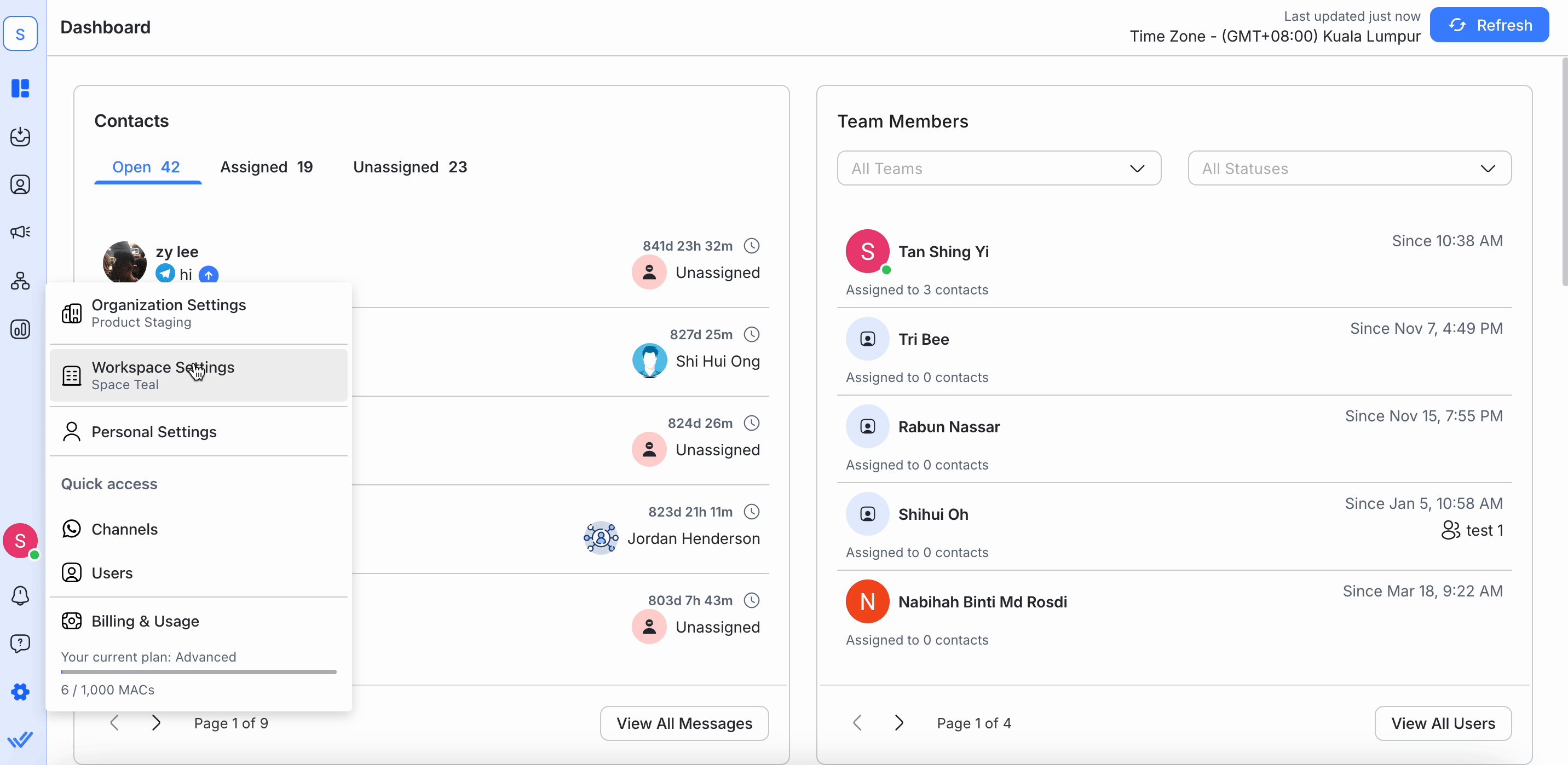
此設定可從 設定 導覽功能表下的 工作區設定 子選單項目、 增長小工具存取。
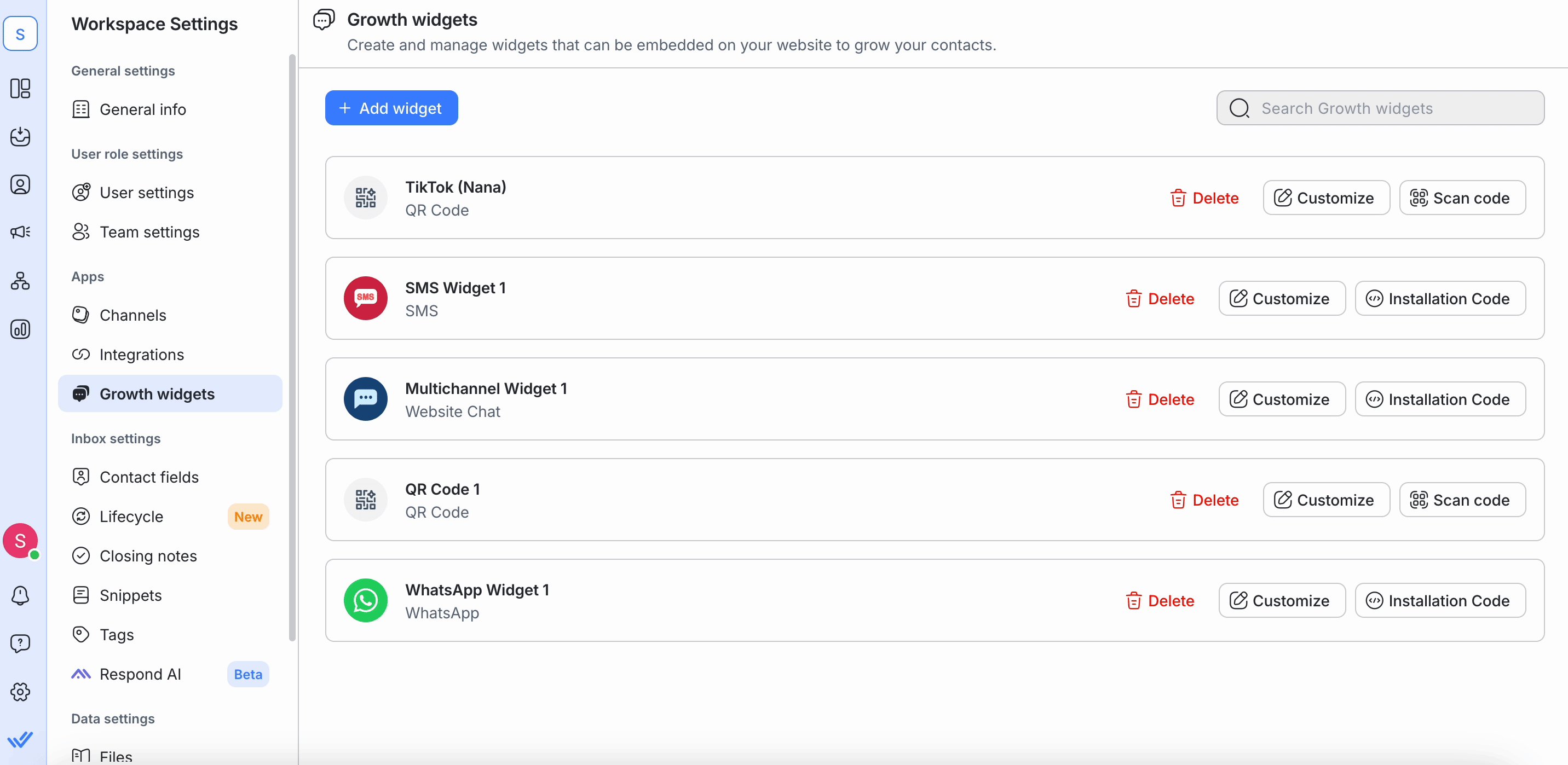
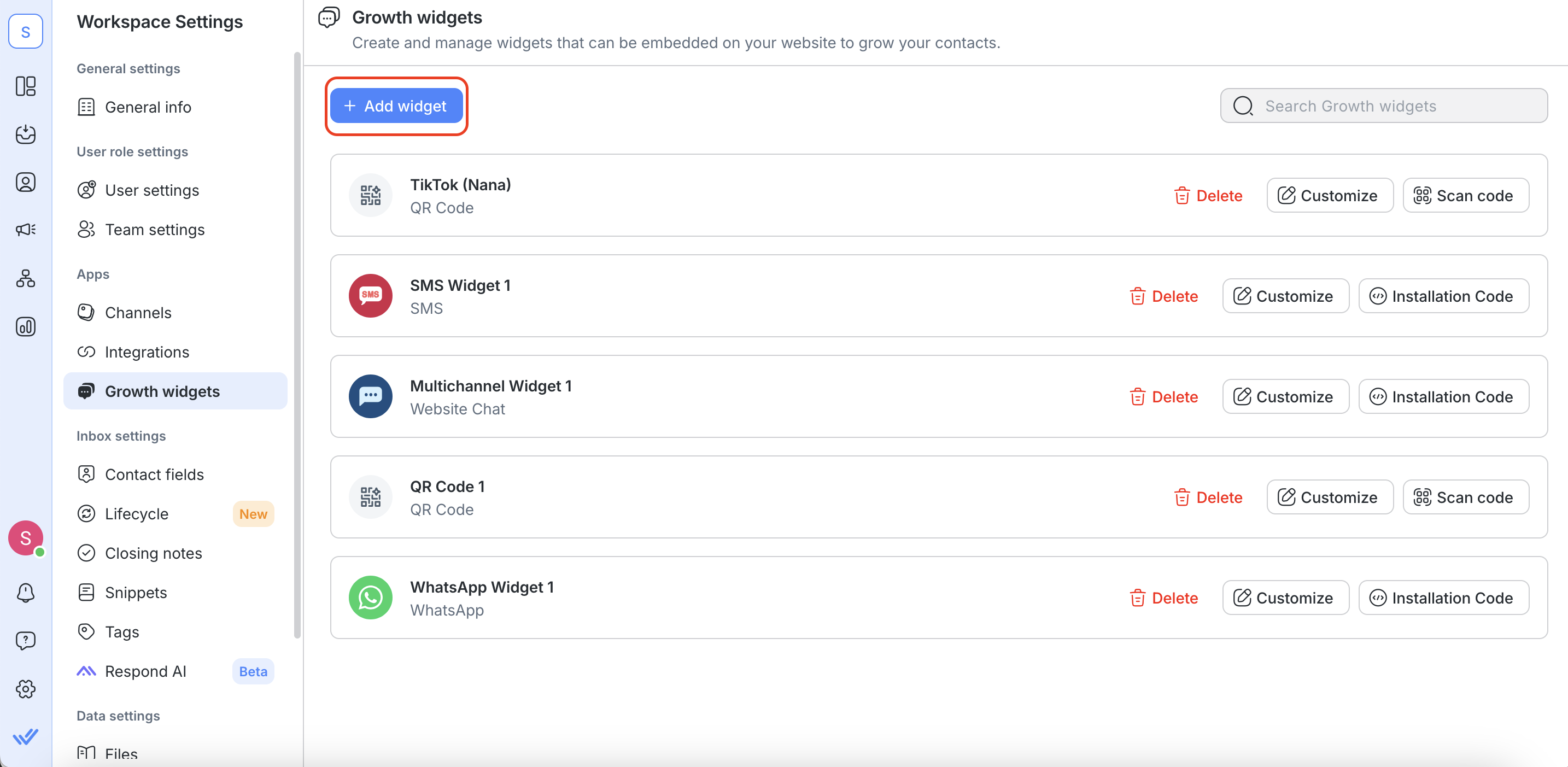
在「成長小工具設定」部分下,您可以看到工作區中現有小工具的清單。 在這裡,您可以編輯和管理這些小部件,或建立新的小部件。

在此設定中,您可以:
建立小部件
管理現有小部件
刪除小工具
步驟 1: 點選新增小工具按鈕以探索所有可用的小部件。

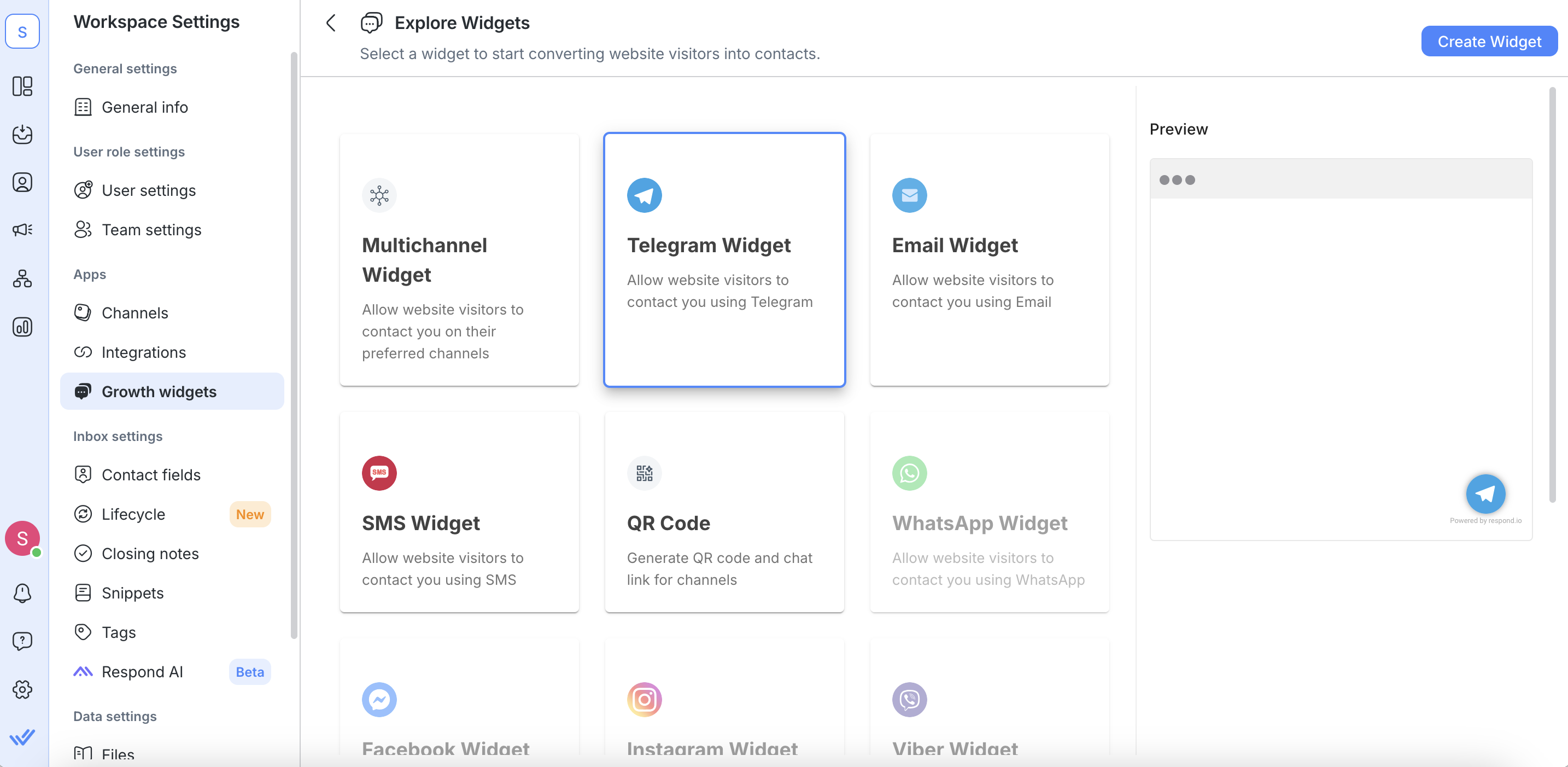
第 2 步: 選擇您想要建立的小工具 > 點選建立小工具按鈕

如果通道連接到工作區,您只能選擇單通道小工具。
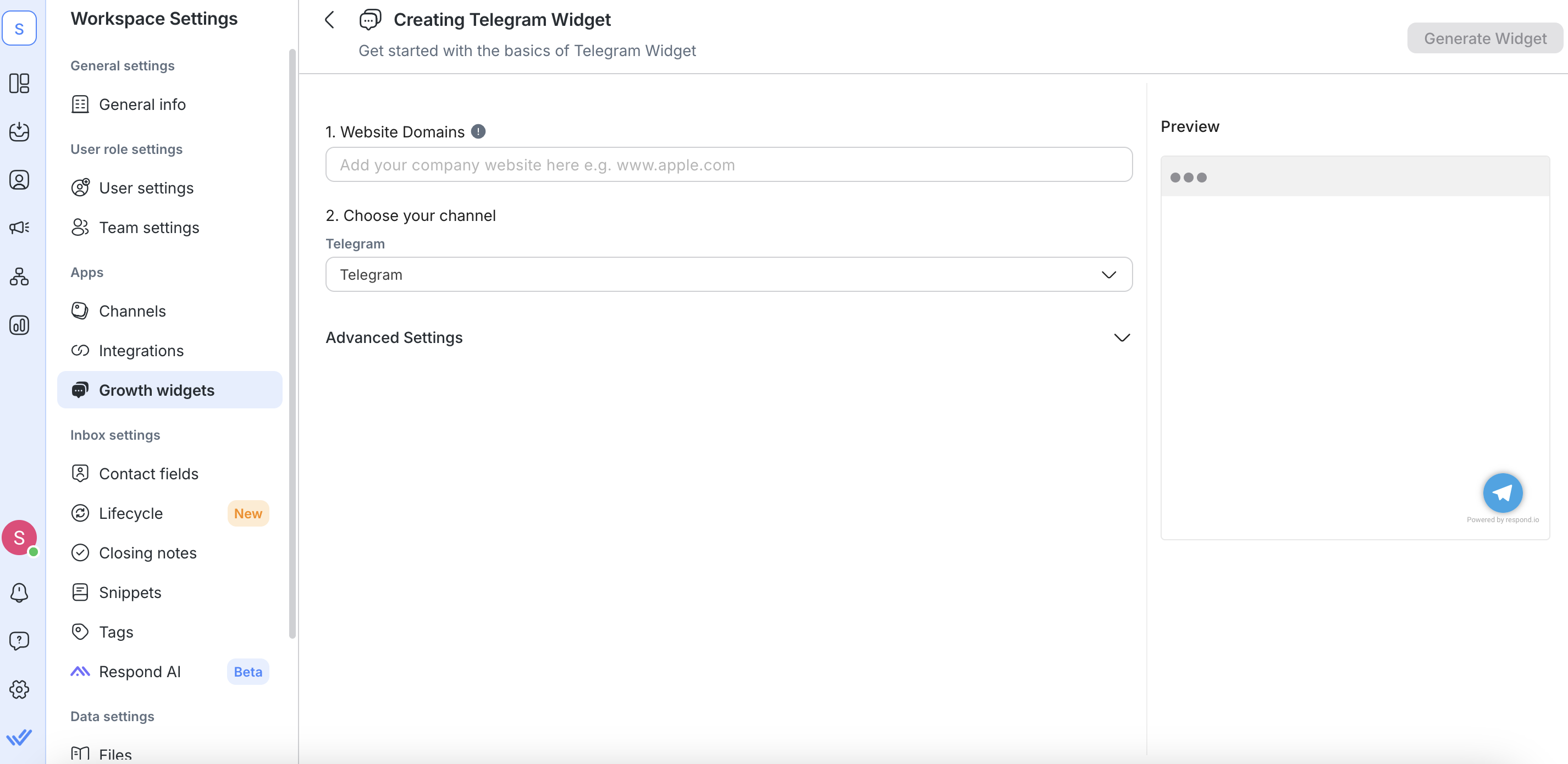
根據必填欄位配置所選的小工具。

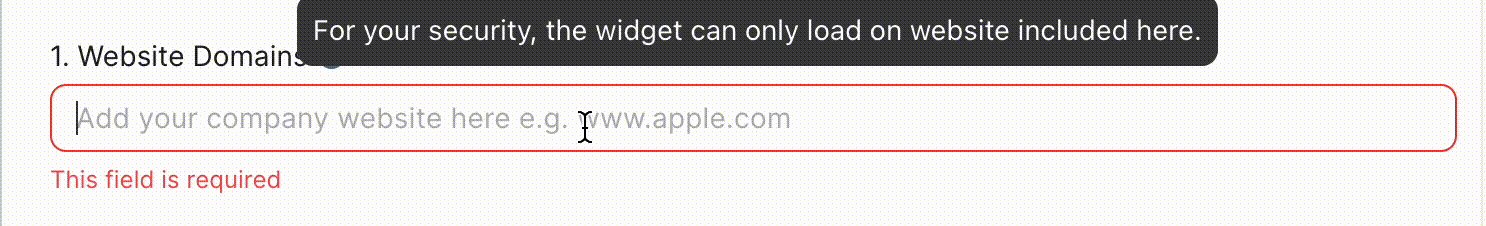
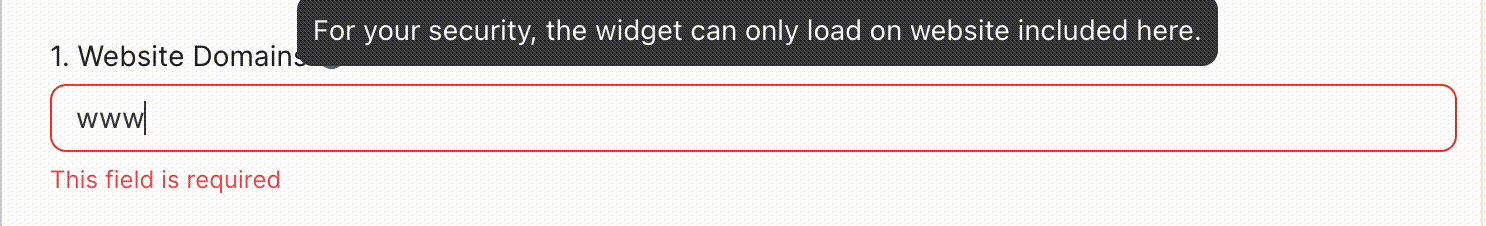
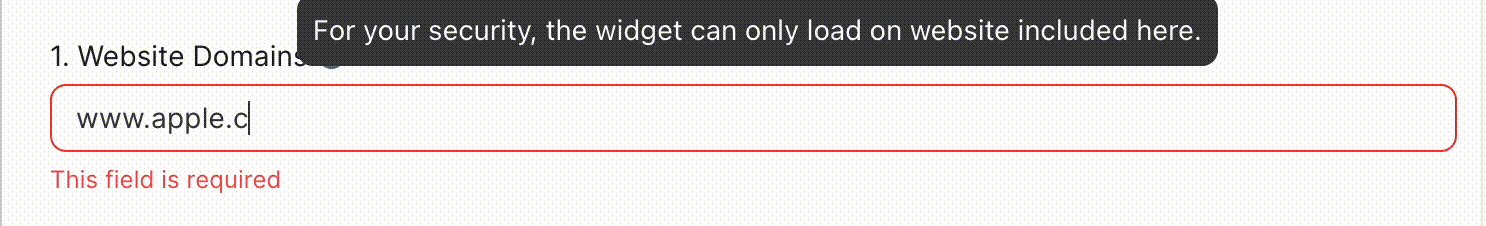
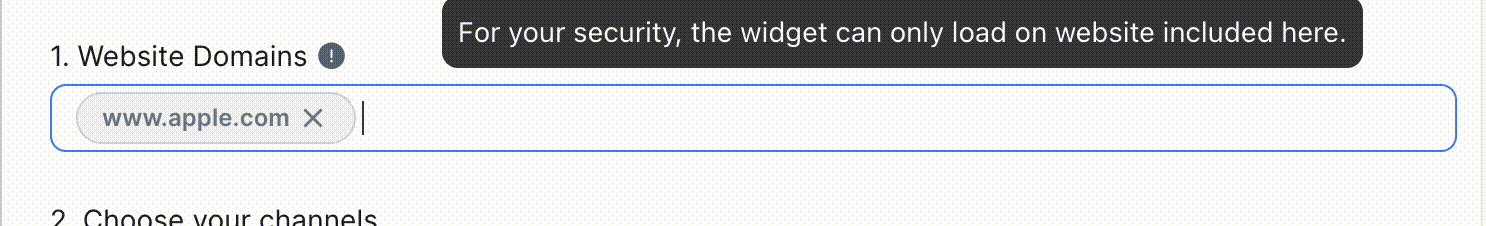
在網站網域欄位中新增將新增小工具的網站。 這裡'介紹如何將網站列入白名單:
如果使用者加入https://app.respond.io,那麼只有https://app.respond.io會被列入白名單。 任何其他子域或根域都不應起作用。
如果使用者加入https://*.respond.io,則包括根域在內的所有子網域都將被列入白名單。
若使用者加入https://respond.io,則只有根域才會被列入白名單。

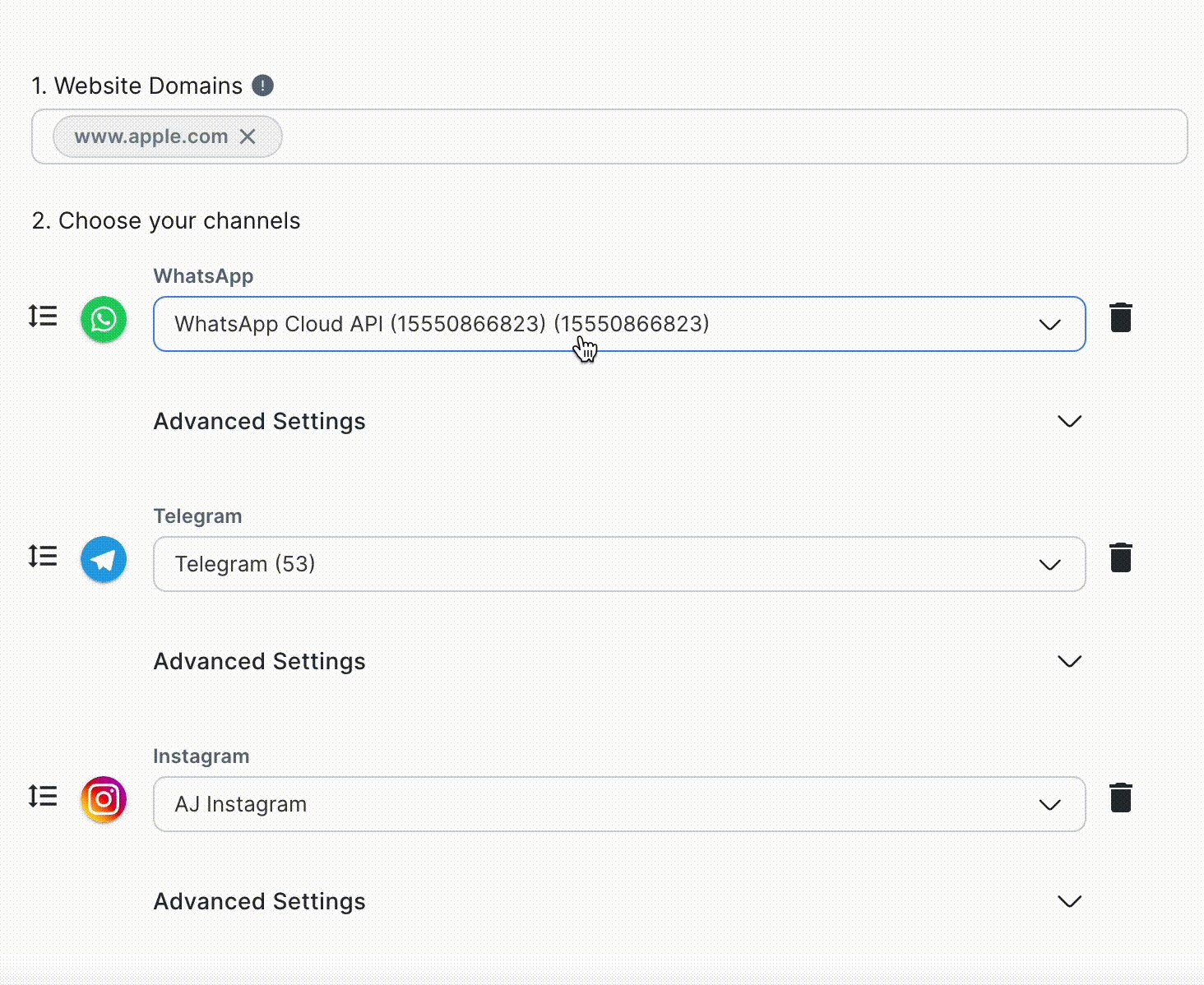
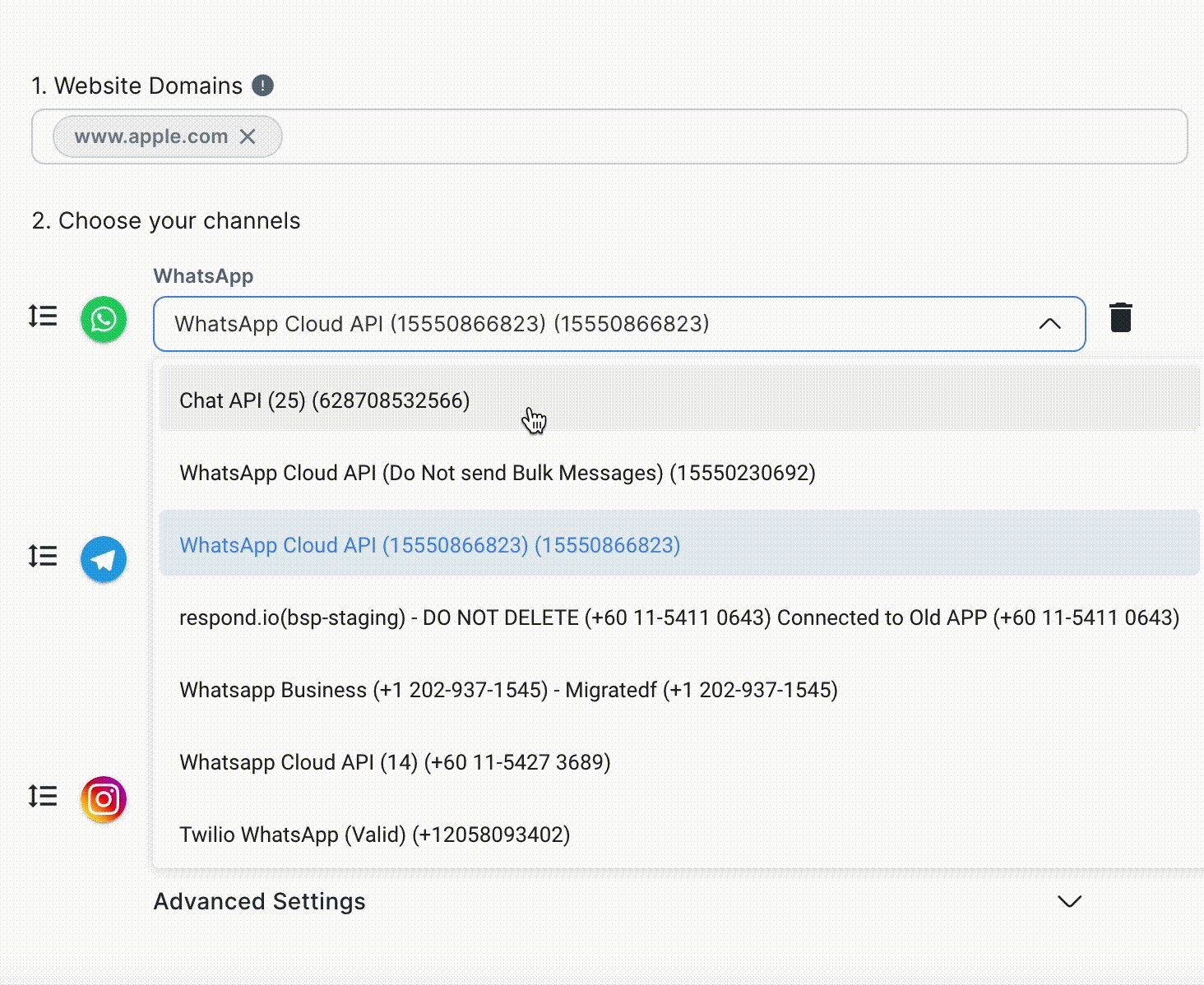
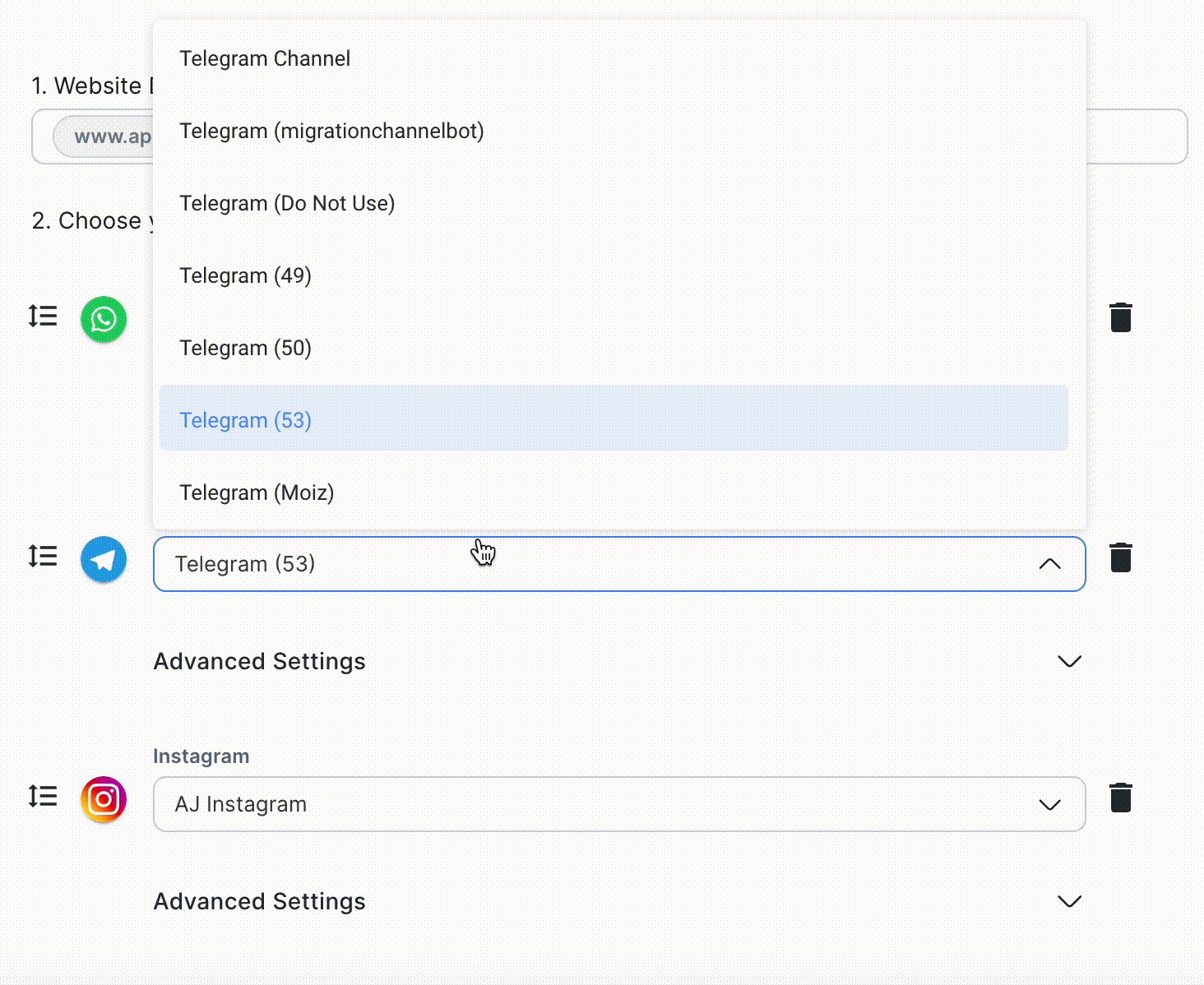
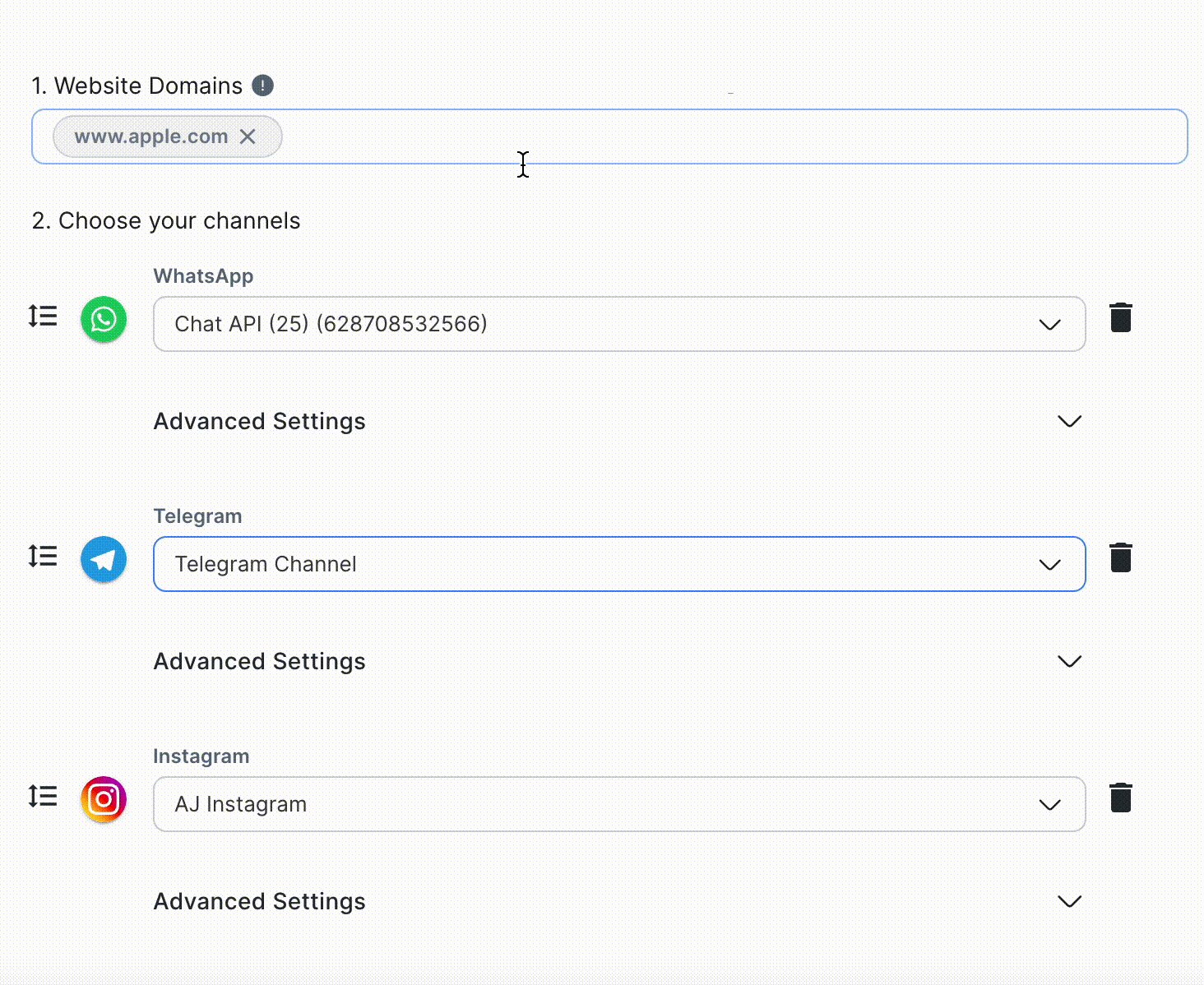
從可用頻道下拉清單中選擇您想要為其建立小工具的頻道。

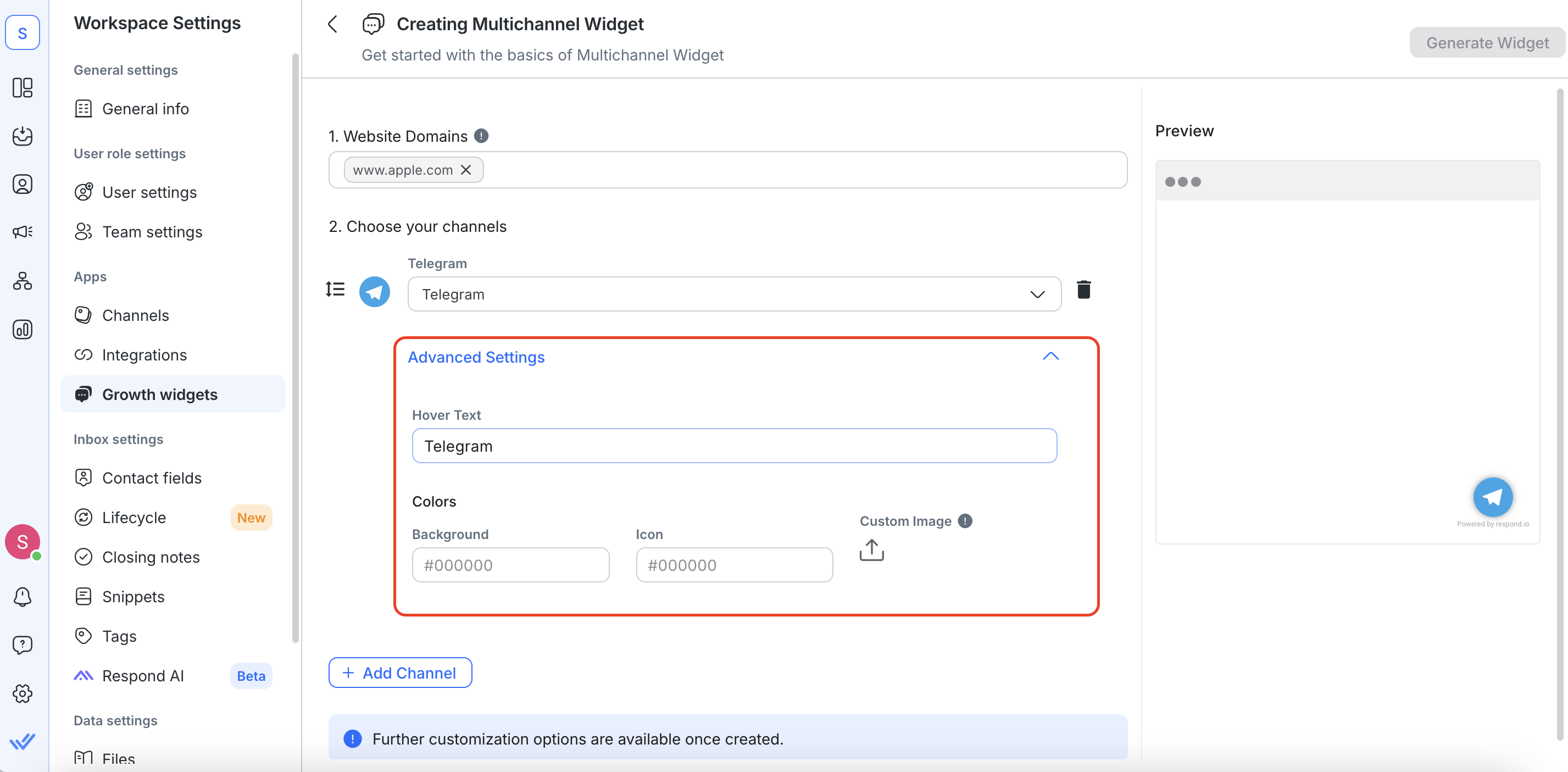
您可以點選進階設定按鈕進一步配置選用欄位。
懸停文字: 懸停在小部件上時顯示
預先填入文字(選購): 傳送訊息前預先填入的文本
包含目前頁面 URL: 選取此核取方塊可在預先填入文字中包含目前頁面 URL
「包含目前頁面 URL」功能僅適用於 WhatsApp、Viber 和電子郵件頻道。

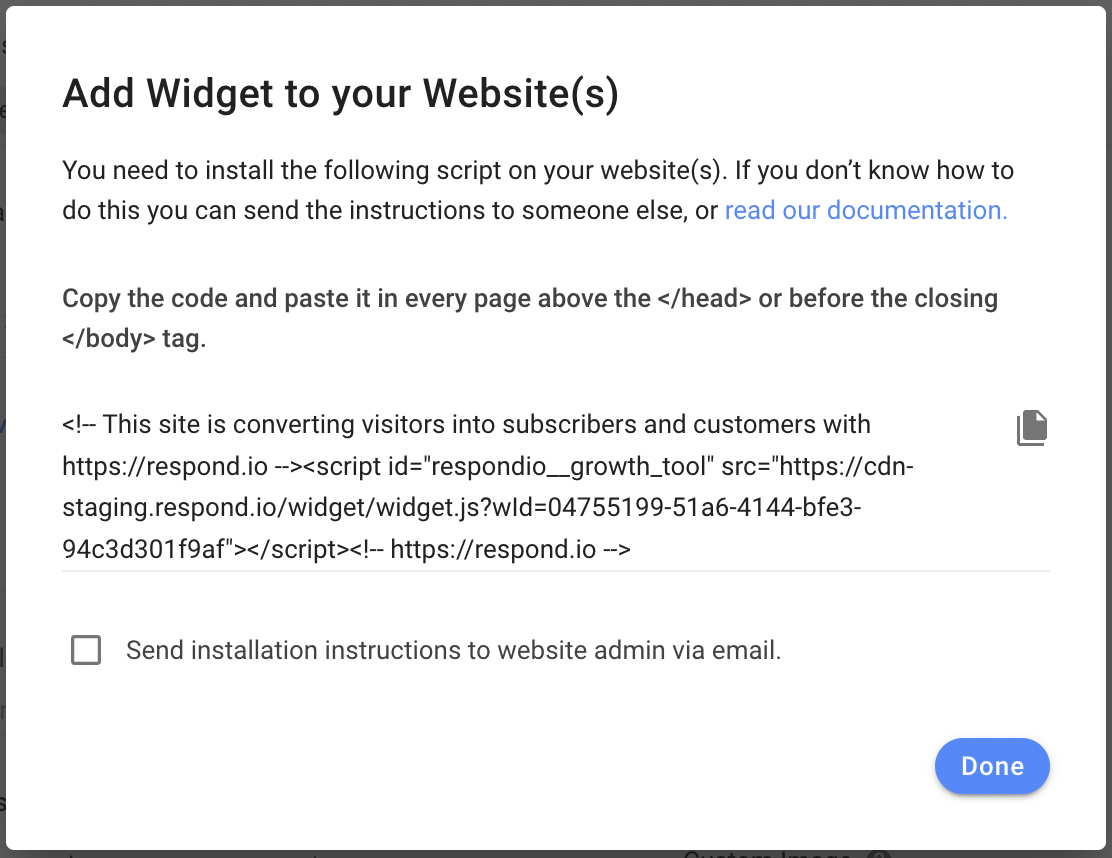
複製生成的腳本以將其安裝到您的網站上,然後點擊完成按鈕。 或者,透過電子郵件轉發安裝說明。

請參閱這裡的 以了解如何在您的網站上安裝腳本。
完成後,點擊右上角的“生成小部件”按鈕。
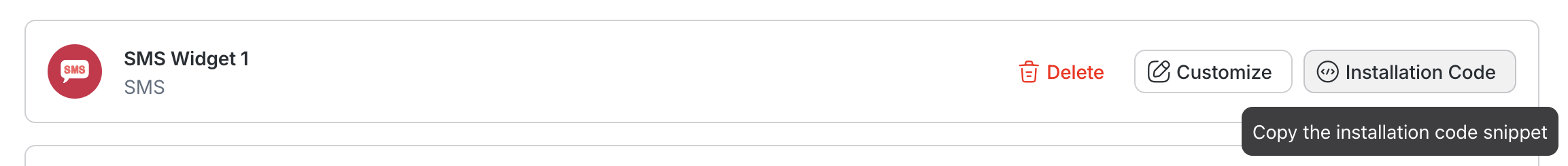
一旦創建了小部件,您就可以如下管理它。

若要查看或複製已建立的小部件的安裝代碼(腳本),請按一下 安裝代碼 按鈕並按照螢幕上的說明進行操作。
此功能不適用於二維碼產生器。

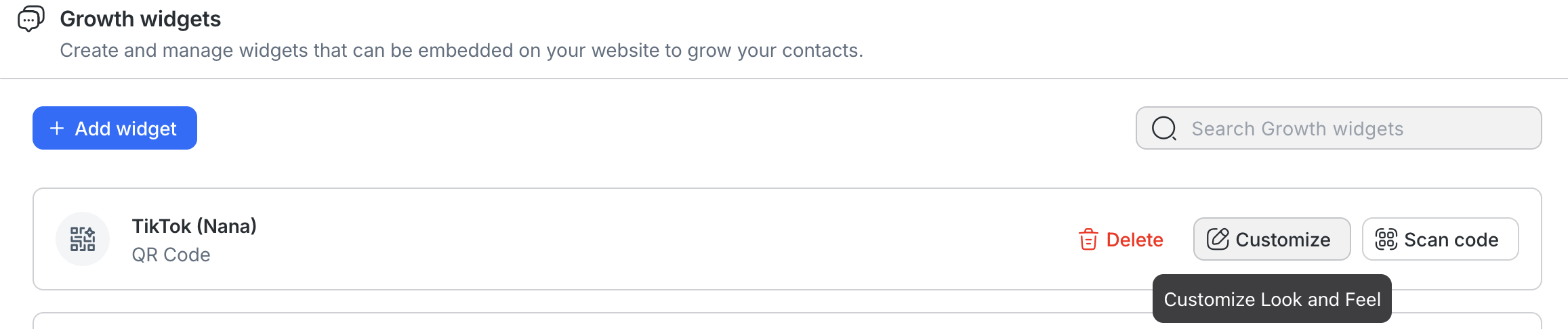
若要下載產生的二維碼,請點選 掃描代碼 按鈕,然後點選 下載 按鈕並選擇可掃描代碼所需的像素尺寸。
這僅適用於二維碼產生器,不適用於其他訊息小工具。
有關如何使用此功能的更多信息,請閱讀我們關於使用可掃描代碼的 博客文章。

若要自訂現有小工具,請點選 自訂 按鈕開啟自訂頁面。
根據小部件的類型,您可以自訂 5 個部分:
您可以配置以下常規設定:
小部件名稱: 內部用於識別小部件的名稱
網站網域: 安裝小工具的網站。 如果您不將您的網站新增至此列表,您的小工具將不會載入。 如果您打算在多個網站上安裝該小工具,則可以輸入多個 URL。
您可以自訂以下內容來根據所選頻道定義小工具的行為:
懸停文字: 當懸停在小部件上時,懸停文字會顯示在工具提示中。
預填文字: 預填文字是聯絡人開始對話時的輸入建議。
參考: 當對話開啟時,參考就會出現,並讓您追蹤聯絡人的來源。
顏色: 選擇小工具中頻道圖示的背景顏色和圖示外觀。
您可以自訂以下內容來變更網站上小工具的顯示外觀:
彈出訊息: 彈出訊息每天在頁面載入後 5 秒向網站訪客顯示一次。 如果未定義,則不會出現彈出訊息。
小部件大小: 從大、標準或小部件大小中選擇。
顯示選項: 選擇在桌面、行動裝置或兩者上顯示此小工具。
您可以根據以下設定更改網站上小工具的位置:
對齊: 指定您是否要在網站的左下角或右下角顯示小工具。
垂直間距: 指定小部件與螢幕底部之間的垂直間距量。
水平間距: 指定小部件與螢幕邊緣之間的水平間距量。
小部件的額外客製化:
隱藏 Respond.io 品牌: 從您的小工具中刪除 respond.io 品牌。

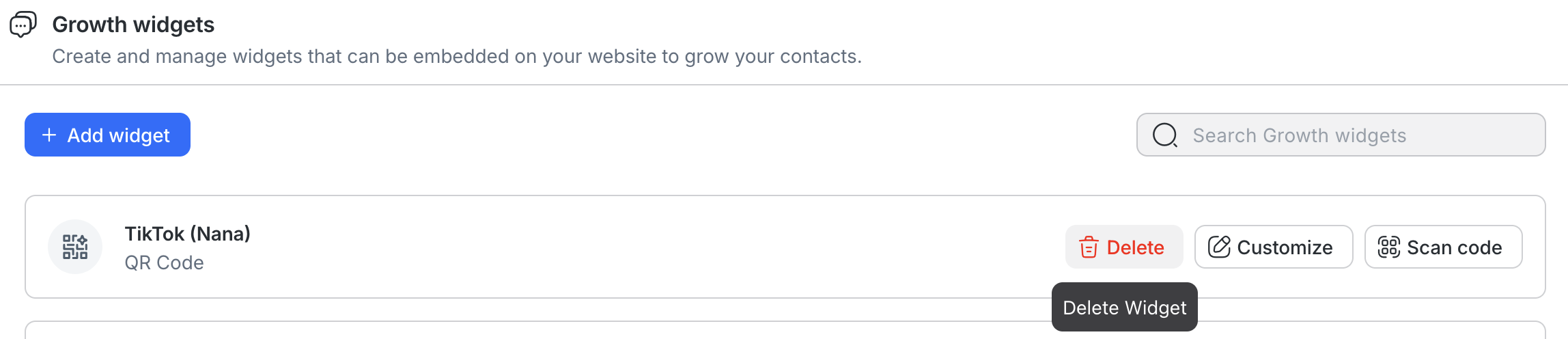
若要刪除現有小工具,請點選 刪除 按鈕並依照螢幕上的指示進行操作。 這樣做將會從您的工作區中完全刪除該小工具。
從工作區中刪除小工具時要小心。 當刪除一個小部件時,它的所有配置都將被刪除。 刪除操作無法撤銷。