إضافة أداة دردشة ويب إلى موقع الويب الخاص بك WordPress عملية سريعة وسهلة. وهي لا تتطلب أي مهارات ترميز أو معرفة تقنية.

من أجل تثبيت أداة دردشة ويب على WordPress، ستحتاج إلى ما يلي:
الوصول إلى موقع الويب الخاص بك'لوحة تحكم WordPress.
كتلة كود برمجية لعنصر واجهة دردشة الويب الخاص بك.
إذا لم يكن لديك مقتطف برمجي بالفعل، ستقوم بإنشاء واحد عند إنشاء أداة دردشة الويب أو باستخدام الإضافة الخاصة بدردشة فيسبوك لـ فيسبوك ماسنجر.
إذا كان لديك قنوات متصلة بالفعل على الرد. o المنصة وتحتاج إلى استرداد كتلة الكود البرمجي التي تم إنشاؤها، واتبع التعليمات هنا.
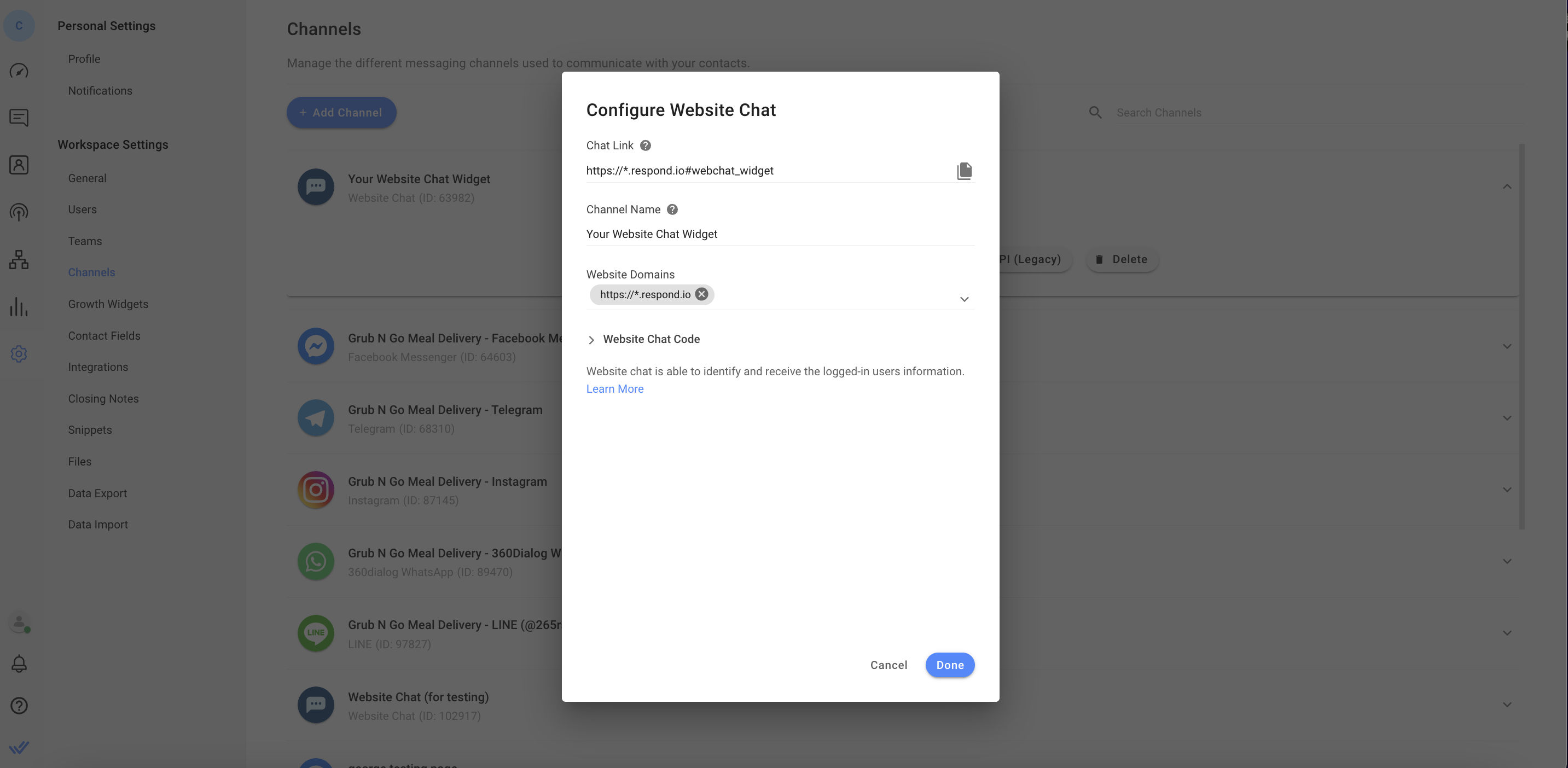
للتثبيت الناجح، تأكد من ملء نطاق موقعك. هناك طريقتان للقيام بذلك.
انتقل إلى إجابة.io الإعدادات > اختر القنوات > حدد قناة الدردشة على موقعك > انقر فوق تكوين > إضافة نطاق الموقع.

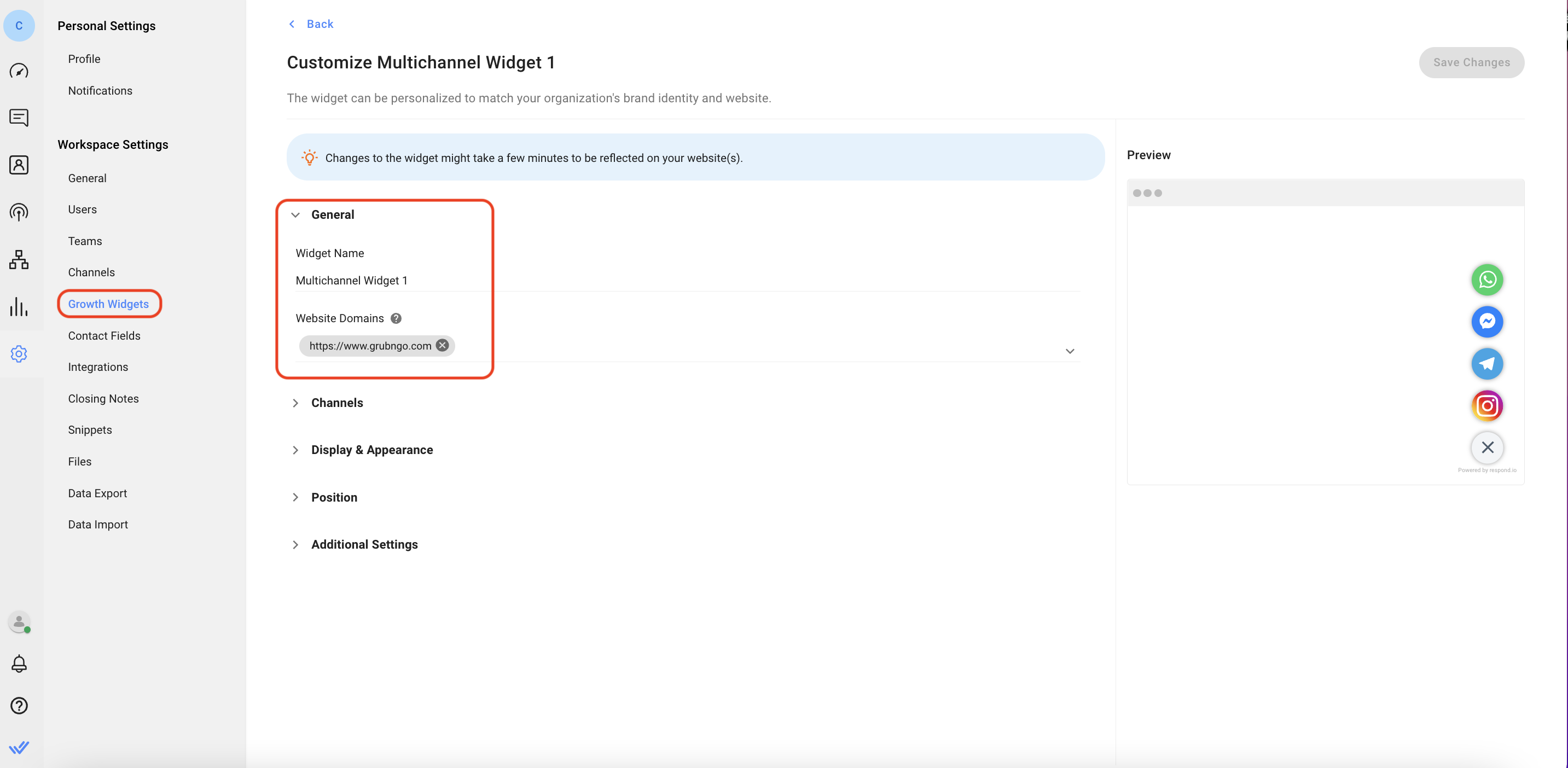
اذهب للاستجابة. o الإعدادات > حدد أدوات النمو > انقر على القطعة التي تريد إضافتها إلى موقعك الشبكي > في العامة تبديل، أضف نطاق موقعك إلى حقل مواقع النطاقات.

الخطوة 1: تسجيل الدخول إلى ووردبرس
انتقل إلى لوحة إدارة وردبريس في موقعك الإلكتروني وسجل الدخول.

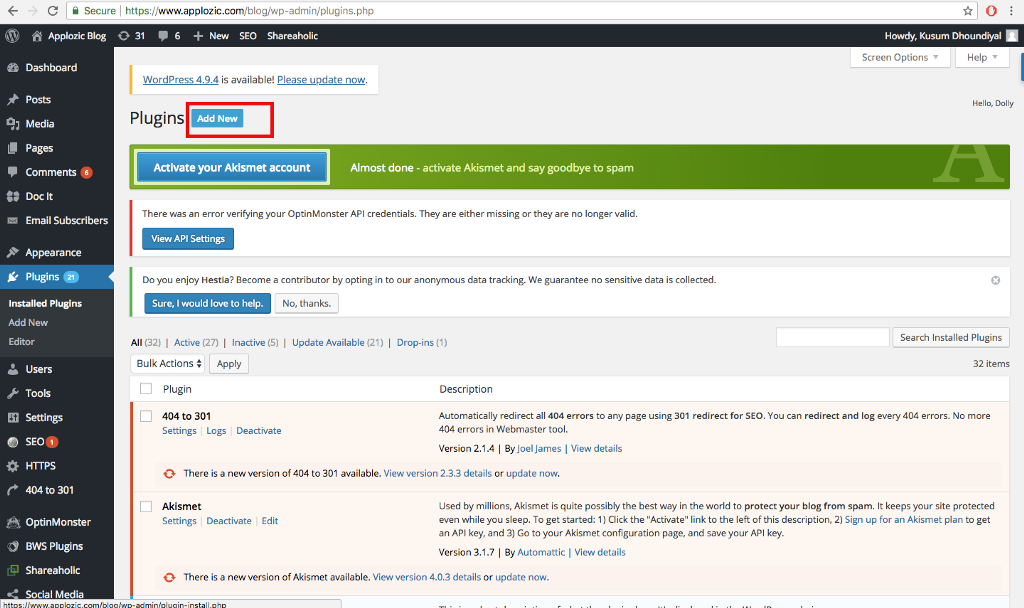
الخطوة 2: الانتقال إلى صفحة الإضافات
من لوحة التنقل اليسرى، انقر فوق الإضافات. في صفحة الإضافات، اضغط على الزر الأزرق إضافة في الجزء العلوي من الصفحة.

الخطوة 3: إضافة إضافة جديدة
باستخدام شريط البحث، ابحث عن إدراج الترويسة والتذييلات. سوف ترى العديد من الخيارات في صفحة نتائج البحث التي يمكنك استخدامها، لكننا سنستخدم "إدراج الترويسة والتذييلات" البرنامج المساعد من قبل WPBeginner لهذا البرنامج التعليمي. اضغط على زر لتثبيت الآن وتأكد من تفعيل البرنامج المساعد لاستخدامه.

الخطوة 4: فتح رؤوس وتذييل وحدة التحكم
من قائمة التنقل اليسار، انقر فوق الإعدادات وحدد إدراج الترويسات والتذييلات من قائمة الإعدادات الفرعية.

الخطوة 5: إضافة نص دردشة حية
نسخ البرنامج النصي المساعد الخاص بك من جواب.io ولصقه في قسم Script في تذييل الصفحة من صفحة وحدة التحكم للرأس والتذييل.

بمجرد لصقك البرنامج النصي ، انقر على الزر الأزرق "حفظ" في أسفل الصفحة.
تم!
افتح الموقع وقم بالتحقق من المحادثة الإضافية. ستجده في الركن الأيمن السفلي. الآن يمكن لزوار موقعك أن يتحدثوا معك بدون جهد. إذا كنت تستخدم الكود البرمجي الذي تم إنشاؤه من الرد. o منصة, ستتمكن من إدارة المحادثات وتحديث مظهر القطعة من المنصة.
أداة الدردشة نشطة الآن على موقع الويب الخاص بك!
هذا القسم ينطبق فقط إذا كان موقعك يحتوي على ميزة تسجيل دخول المستخدم.
الخطوة 1: تسجيل الدخول إلى حساب ووردبريس
انتقل إلى موقع الويب الخاص بك'لوحة تحكم ووردبرس وسجل الدخول.
الخطوة 2: فتح ملفات رأس السمة
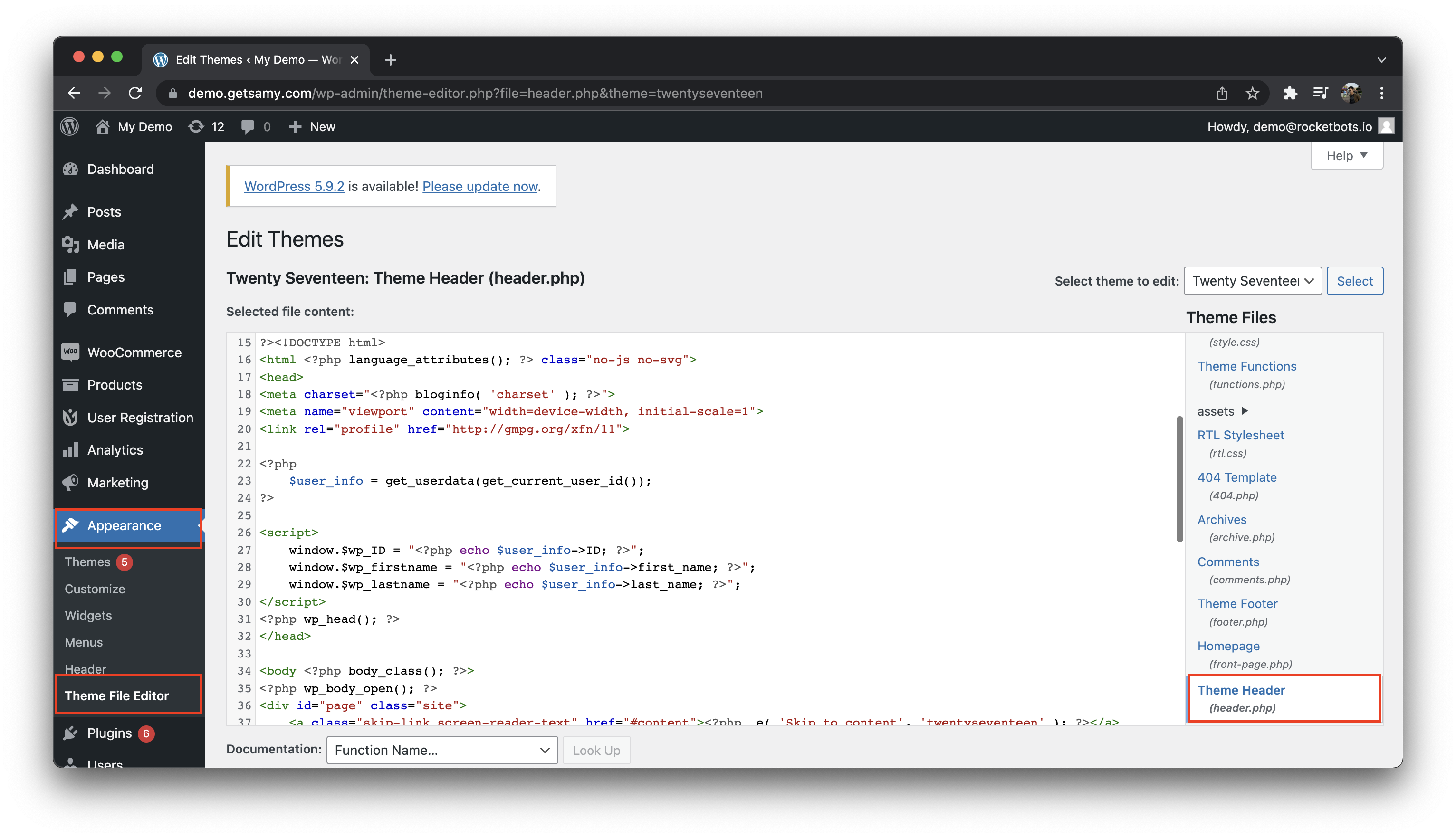
من قائمة التنقل اليسرى، انقر فوق مظهر وحدد محرر ملف الموضوع. انتقل إلى تحديد ملف رأس السمة.

الخطوة 3: إضافة معرف المستخدم المسترد ورمز الاسم
نسخ رمز العينة أدناه ولصقها في ملف رأس السمة. بمجرد لصق التعليمة البرمجية، انقر على زر تحديث الملف في الجزء السفلي من الصفحة.
رمز العينة أدناه هو الحصول على معرف المستخدم والاسم الأول والاسم الأخير من WordPress. لا تتردد في تعديل إذا كنت ترغب في الحصول على حقول اتصال أخرى.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
window.$wp_ID = "<?php echo $user_info->ID; ?>";
window.$wp_firstname = "<?php echo $user_info->first_name; ?>";
window.$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script> `
الخطوة 4: فتح رؤوس وتذييل وحدة التحكم
من قائمة التنقل اليسار، انقر فوق الإعدادات وحدد إدراج الترويسات والتذييلات من قائمة الإعدادات الفرعية.

الخطوة 5: إضافة البرنامج النصي المستخدم لتسجيل الدخول
انسخ رمز العينة أدناه ولصقه في قسم Script في تذييل الصفحة من صفحة رأس وتذييل الوثيقة. لاحظ أنه يجب وضع نص المستخدم تسجيل الدخول فوق سكريبت الدردشة الحية.
رمز العينة أدناه يستخدم معرف المستخدم كمعرف ويمر مع الاسم الأول والاسم الأخير. لا تتردد في تعديل إذا كنت ترغب في الحصول على حقول اتصال أخرى.
<script>
window.\_\_respond\_setting= {
ID: $wp\_ID,
First name: $wp\_firstname,
lastName: $wp\_lastname,
};
</script> بمجرد لصقك البرنامج النصي ، انقر على الزر الأزرق "حفظ" في أسفل الصفحة.
تم!
افتح الموقع وقم بالتحقق من المحادثة الإضافية. يمكن تحديد المستخدمين المسجلين في WordPress الخاص بك. بمجرد أن يتم تمرير المعرف مع جهة اتصال موجودة، سيتم استئناف المحادثة الحالية.
إذا كنت تستخدم إضافة ذاكرة التخزين المؤقت WordPress مثل WP-Rocket، قم باتخاذ هذه الخطوات بحيث تظهر الأداة بشكل صحيح.
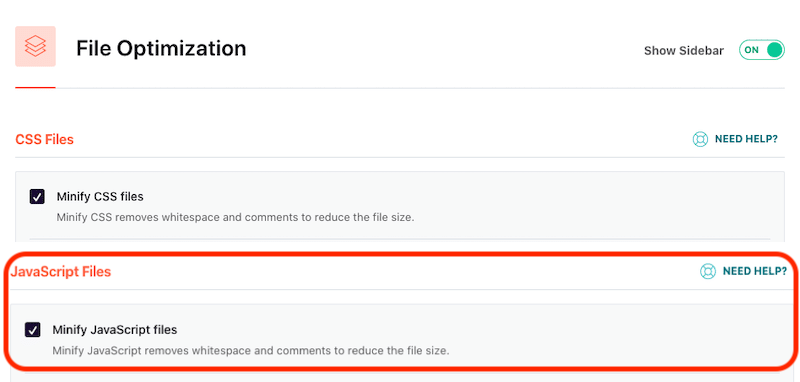
تعطيل ميزة البيانات المصغرة لـ JavaScript
انتقل إلى إعدادات Wordpress > اختر Rocket > على صفحة WP الصاروخ، حدد تحسين الملف علامة التبويب > إلغاء وضع علامة صغر ملفات جافا سكريبت

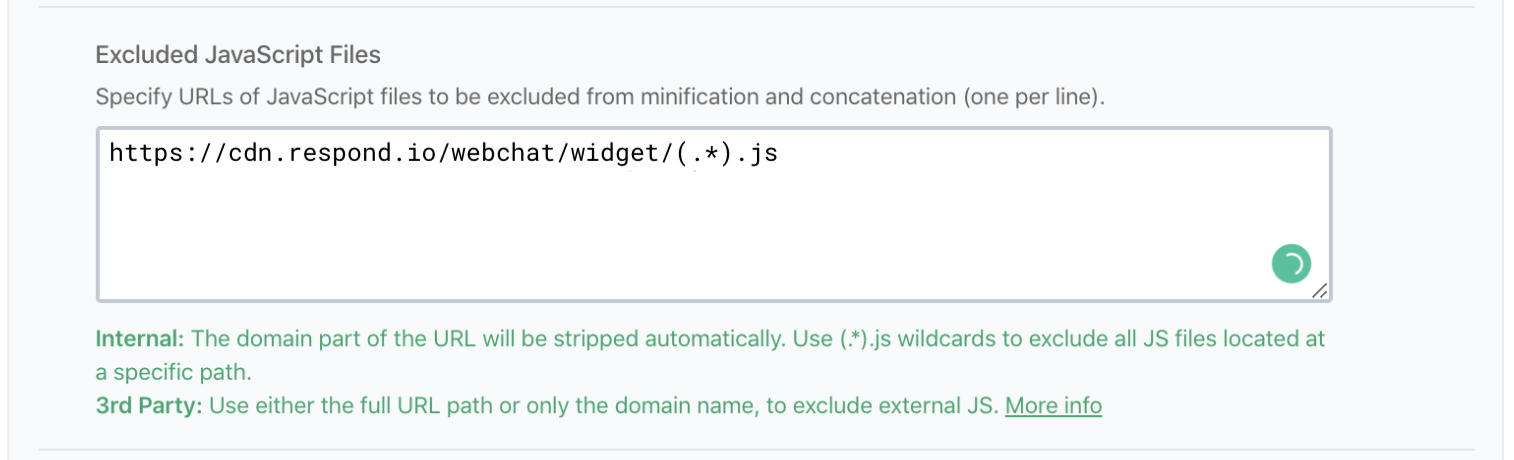
إضافة نطاق القطعة الخاص بنا إلى ملفات جافا سكريبت المستبعدة
https://cdn.respond.io/webchat/widget/(.*).js

بمجرد الحفظ، من المستحسن مسح ذاكرة التخزين المؤقت في WordPress.
المقالات ذات الصلة 👩💻